📌UI
UI생성
Canvas - Button - Text
Canvas
도화지, 이위에다가 원하는 UI 추가함
버튼설정
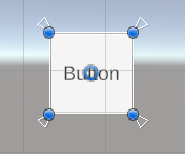
Shift + 늘리기 : 비율 유지한채로 커진다
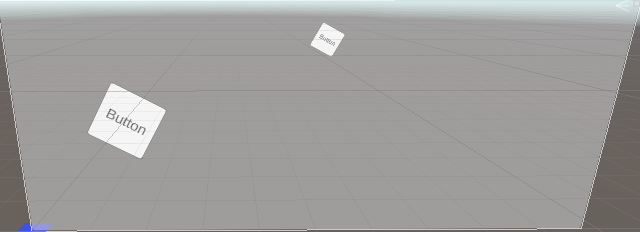
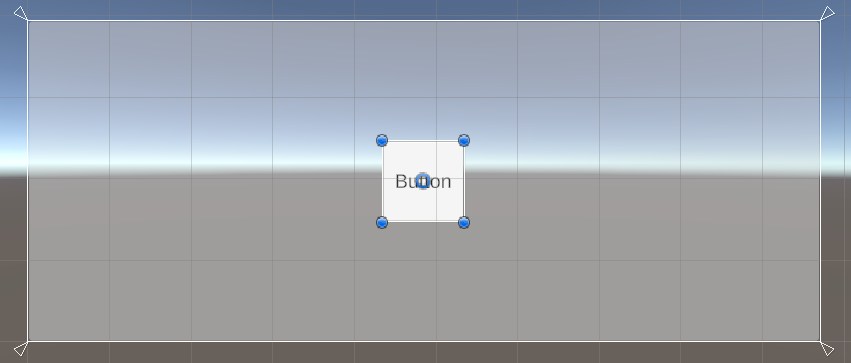
T모드
마우스를 모서리에 대면 회전시킨다
Pivot
중심점
Pivot의 위치를 바꾸고 회전을 해보면 피벗 중심으로 회전한다
UI는 2D모드로 보는게 좋다
원근법을 적용받지 않는다


Rect Transfrom
UI의 비율 여백을 조절할 수 있어야 된다(모바일 UI생각)
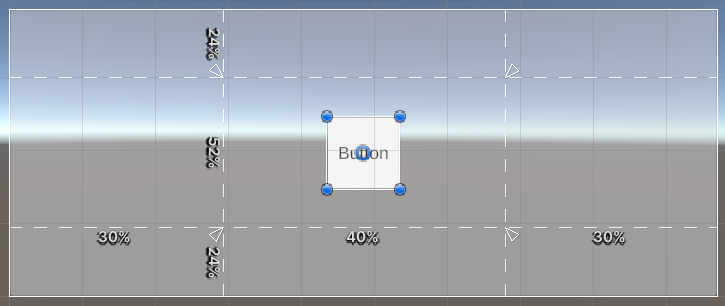
Anchor
닻
Rect Transform을 가진 부모가 있어야 활성화 된다(부모와 연관성 깊다)
각 점이 하나의 모서리에 대응한다
앵커와 부모사이의 거리는 비율로
앵커와 본인사이의 거리는 고정거리연산

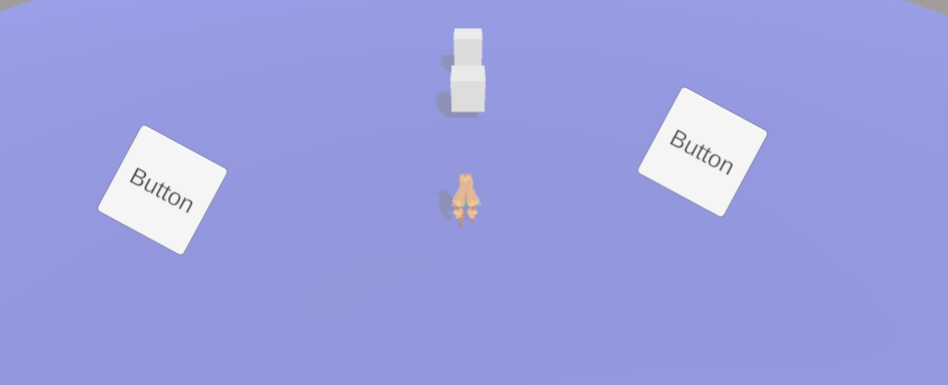
앵커가 중앙에 위치
사이즈가 변하더라도 무조건 중앙에 위치함
화면 크리를 바꾸더라도 버튼 크기는 고정인채로 이동


앵커가 화면에 위치
0프로 앵커와 본인사이의 거리는 고정거리연산이기에 화면 크기에 따라 작아지거나 커진다


앵커가 자신에 위치에 위치
비율은 유지한채로 버튼의 사이즈는 줄어들었다가 늘어난다


프리셋
Shift + 클릭 : 중심점까지 같이이동
Alt + 클릭 : 실제 버튼 위치도 이동
Shift + alt + 클릭 : 중심점, 실제 버튼 위치도 같이 이동
📌Button Event

Canvas에다가 UI를 만들어 두고 프리팹으로 저장해서 필요할때마다 사용하게 된다.
만드는법
코드(UI_Button)를 Canvas(UI_Button)에 넣어두고
public void OnButtonClicked()
{
Debug.Log("ButtonClicked");
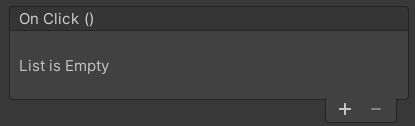
}Button에 연결한다
여기서는 오브젝트 연결 후 함수를 연결한다

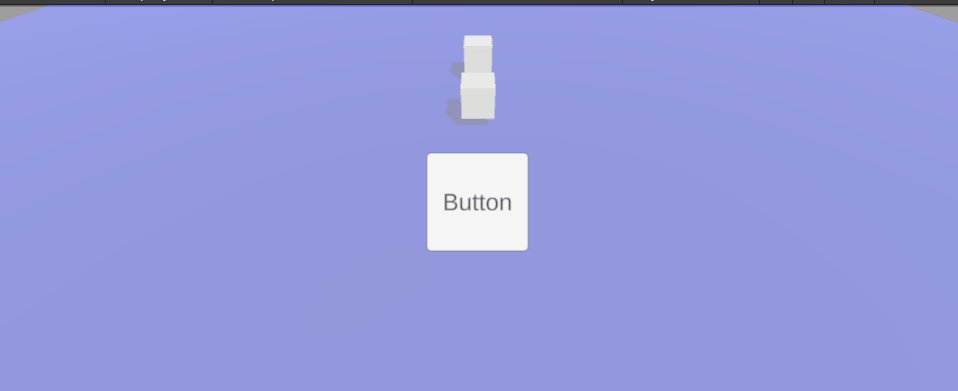
버튼 눌렀는데 플레이어 움직이는거 수정
Input Manager(마우스, 키보드관리 매니저)에서 따로 설정을 해줘야한다.
if (EventSystem.current.IsPointerOverGameObject())
return;UI가 클릭되었는지 확인

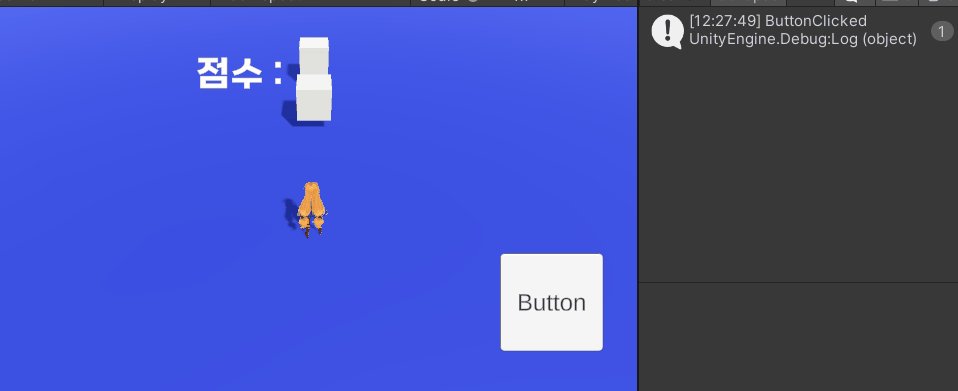
버튼 누르면 텍스트 바꾸기
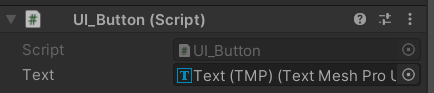
Text를 받아와야 하는데 게임 오브젝트 받아올때와 마찬가지로 Serialize해서 드래그앤 드롭방식으로 받아온다

[SerializeField] TMP_Text _text;
int _score = 0;
public void OnButtonClicked()
{
_score++;
_text.text = $"점수 : {_score}";
}
게임이 시작된 이후에 UI 보이기
Managers.Resource.Instantiate("UI/UI_Button");프리팹으로 만들어놓은 UI_Button을 가져와서 사용하면된다.

Sort Order(팝업시스템)
모바일 게임 상점, UI 확인메세지, 부족합니다 등 연속된 팝업 띄울때 사용
UI 겹치면 Sort Order따라서 팝업창 순서를 다르게 순서를 매길수 있다?
뒤에 내용더 나올듯
큰 프로젝트 UI관리는 툴이 아닌 코드로 구현하는게 실수가 없다
지금 만든것들 UI자동화를 코드로 구현
