📌UIManager
UI도 팝업용이냐 아니냐를 나누게된다
Sort Order 관리하기 위해서 만듬
팝업목록 Stack으로 관리
Stack<UI_Popup> _popupStack = new Stack<UI_Popup>();팝업
public T ShowPopupUI<T>(string name = null) where T : UI_Popup
{
if (string.IsNullOrEmpty(name))
name = typeof(T).Name;
GameObject go = Managers.Resource.Instantiate($"UI/Popup/{name}");
T popup = Util.GetorAddComponent<T>(go);
_popupStack.Push(popup);
return popup;
}팝업창 닫기
public void ClosePopupUI()
{
if (_popupStack.Count == 0)
return;
UI_Popup popup = _popupStack.Pop();
Managers.Resource.Destroy(popup.gameObject);
popup = null;
_order--;
}Sort Order
int _order = 10;
Stack<UI_Popup> _popupStack = new Stack<UI_Popup>();
//기존의 UI와 우선순위 정하기
public void SetCanvas(GameObject go, bool sort = true)
{
Canvas canvas = Util.GetorAddComponent<Canvas>(go);
canvas.renderMode = RenderMode.ScreenSpaceOverlay;
//부모가 어떤값을 가지던 sortingorder를 가진다
canvas.overrideSorting = true;
if(sort)
{
canvas.sortingOrder = _order;
_order++;
}
else
{
canvas.sortingOrder = 0;
}
}게임오브젝트정리
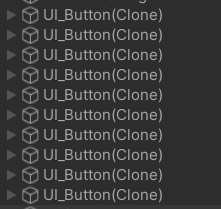
지금 이상태에서 Ui_Button을 여러개 만들게되면 이런식으로 한곳에 저장되지 않고 무작정 쌓이게 된다 이를 위해서 빈 게임오브젝트에 넣어서 정리한다

public T ShowPopupUI<T>(string name = null) where T : UI_Popup
{
if (string.IsNullOrEmpty(name))
name = typeof(T).Name;
GameObject go = Managers.Resource.Instantiate($"UI/Popup/{name}");
T popup = Util.GetorAddComponent<T>(go);
_popupStack.Push(popup);
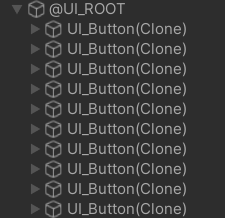
//루트(빈게임오브젝트)에 넣어서 파일을 관리
GameObject root = GameObject.Find("@UI_ROOT");
if (root == null)
root = new GameObject { name = "@UI_ROOT" };
//부모를 정해줌
go.transform.SetParent(root.transform);
return popup;
}
중복제거
//루트(빈게임오브젝트)에 넣어서 파일을 관리
GameObject root = GameObject.Find("@UI_ROOT");
if (root == null)
root = new GameObject { name = "@UI_ROOT" };이부분이 2번 중복되니 프로퍼티로 만들어서 사용한다 or 함수
public GameObject Root
{
get
{
GameObject root = GameObject.Find("@UI_ROOT");
if (root == null)
root = new GameObject { name = "@UI_ROOT" };
return root;
}
}
public T ShowSceneUI<T>(string name = null) where T : UI_Scene
{
if (string.IsNullOrEmpty(name))
name = typeof(T).Name;
GameObject go = Managers.Resource.Instantiate($"UI/Popup/{name}");
T sceneUI = Util.GetorAddComponent<T>(go);
_sceneUI = sceneUI;
//부모를 정해줌
go.transform.SetParent(Root.transform);
return sceneUI;
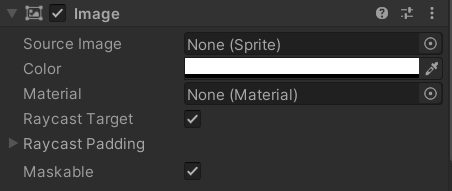
}Blocker
투명 오브젝틀르 만들어서 제일 위에 놔둔다(Panel or Image)
Raycast Target이 켜져있어야한다

순서와 연관있다(제일 위에 안놔두면 클릭이 안된다)