📌인벤토리 만들기
2D스프라이트 에디터
sprite editor 다운로드
Window - package Manager - 2D sprite install
Panel(Image Type)
Simple
기존에 모서리를 늘리면 찌그러진다

sliced
sliced로 했다고 무조건 이쁘게 나오는게 아니라 넣은 Image의 sprite editor를 제대로 설정해줘야한다.

sprite Editor로본 UIPanel
저 초록색 선을 어떻게 하느냐에 따라 이쁘게 나오거나 투박하게 나온다

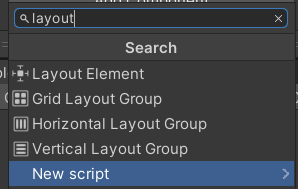
그리드
패널에 적용하기
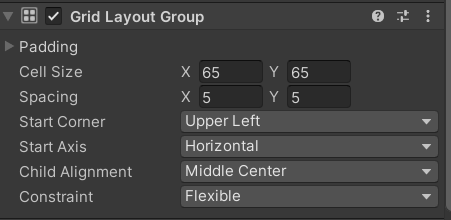
어느정도 강제로 세팅해준다


이런식으로 그리드로 나타내줌

Cell Size : 크기조절
Spacing : 여백조절
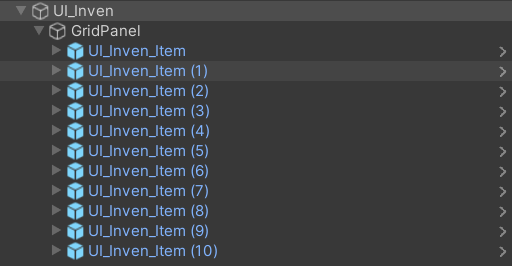
Inven만들기
그리드 적용한 Inven, Inven_Item의 프리팹을 만들어두고 Bind 와 Get해서 쓴다


public class UI_Inven : UI_Scene
{
enum GameObjects
{
GridPanel,
}
void Start()
{
Init();
}
public override void Init()
{
base.Init();
Bind<GameObject>(typeof(GameObjects));
//기존에 있던 게임 오브젝트 날리기
GameObject gridPanel = Get<GameObject>((int)GameObjects.GridPanel);
foreach (Transform child in gridPanel.transform)
Managers.Resource.Destroy(child.gameObject);
//실제 인벤토리를 참고해서 만들기
for(int i = 0; i < 8; i++)
{
GameObject item = Managers.Resource.Instantiate("UI/Scene/UI_Inven_Item");
item.transform.SetParent(gridPanel.transform);
//UI_Inven_Item 컴포넌트를 받아옴(이게 없으면 UI_Inven_Item이 실행이안됨)
UI_Inven_Item invenItem = Util.GetorAddComponent<UI_Inven_Item>(item);
invenItem.SetInfo($"집행검{i}번");
}
}
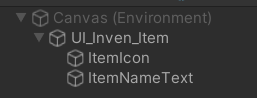
}인벤토리 아이템에 대한 정보
public class UI_Inven_Item : UI_Base
{
//Text, Image따로 말고 적을경우는 GameObjects로 한번에 쓰자
enum GameObjects
{
ItemIcon,
ItemNameText
}
string _name;
void Start()
{
Init();
}
public override void Init()
{
Bind<GameObject>(typeof(GameObjects));
Get<GameObject>((int)GameObjects.ItemNameText).GetComponent<TMP_Text>().text = _name;
Get<GameObject>((int)GameObjects.ItemIcon).AddUIEvent((PointerEventData) => { Debug.Log($"아이템 클릭 ! {_name}"); });
}
public void SetInfo(string name)
{
_name = name;
}
}