- 전체보기(50)
- React(23)
- 생활코딩리액트(6)
- 자바스크립트(6)
- 블랙커피스터디lv1(4)
- CSS(4)
- 우아한테크코스(3)
- 젠리프로젝트(3)
- JavaScript(3)
- lazyloading(1)
- WSL2(1)
- file-loader(1)
- webpack(1)
- liveserver(1)
- docker(1)
- react-query(1)
- 리팩토링(1)
- VirtualDOM(1)
- html(1)
- 파일로더(1)
- redux(1)
- IntersectionObserver(1)
- vscode(1)
- contextAPI(1)
- git(1)
- typescript(1)
- animation(1)
- 가상돔(1)
- 웹팩(1)
비즈니스 로직 분리 방황기
SPA 프론트엔드 프로젝트 개발을 하다보면 라우팅 레이어를 만들 수 밖에 없다.라우터 레이어에서 해주는 역할은 각기 다른 path 에 각기 다른 페이지 컴포넌트를 렌더해주는 역할이다.그렇다면 각각의 페이지에서 가장 큰 컴포넌트는 페이지 컴포넌트일 것이다. 페이지 컴포넌

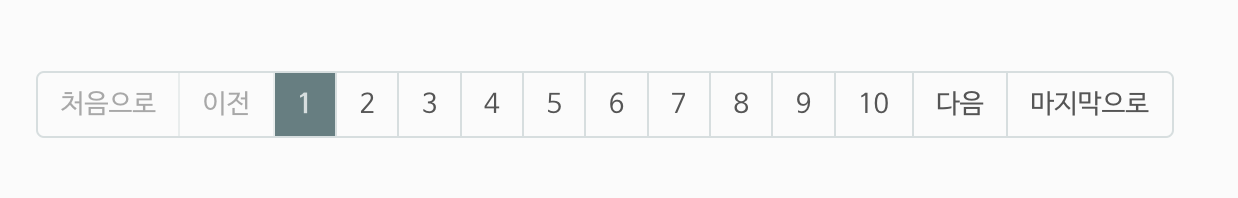
Pagination Bar 방황기
MUI 같이 범용적으로 어디서든 사용될 수 있는 컴포넌트를 프로젝트 내부에서 직접 구현해서 사용하고자 했다. PaginationBar 라는 이름의 범용 컴포넌트를 구현했다.꽤나 확장성있게 구조를 잡았다. 보여질 버튼의 개수를 prop으로 받아서 페이지 버튼이 5개씩 보

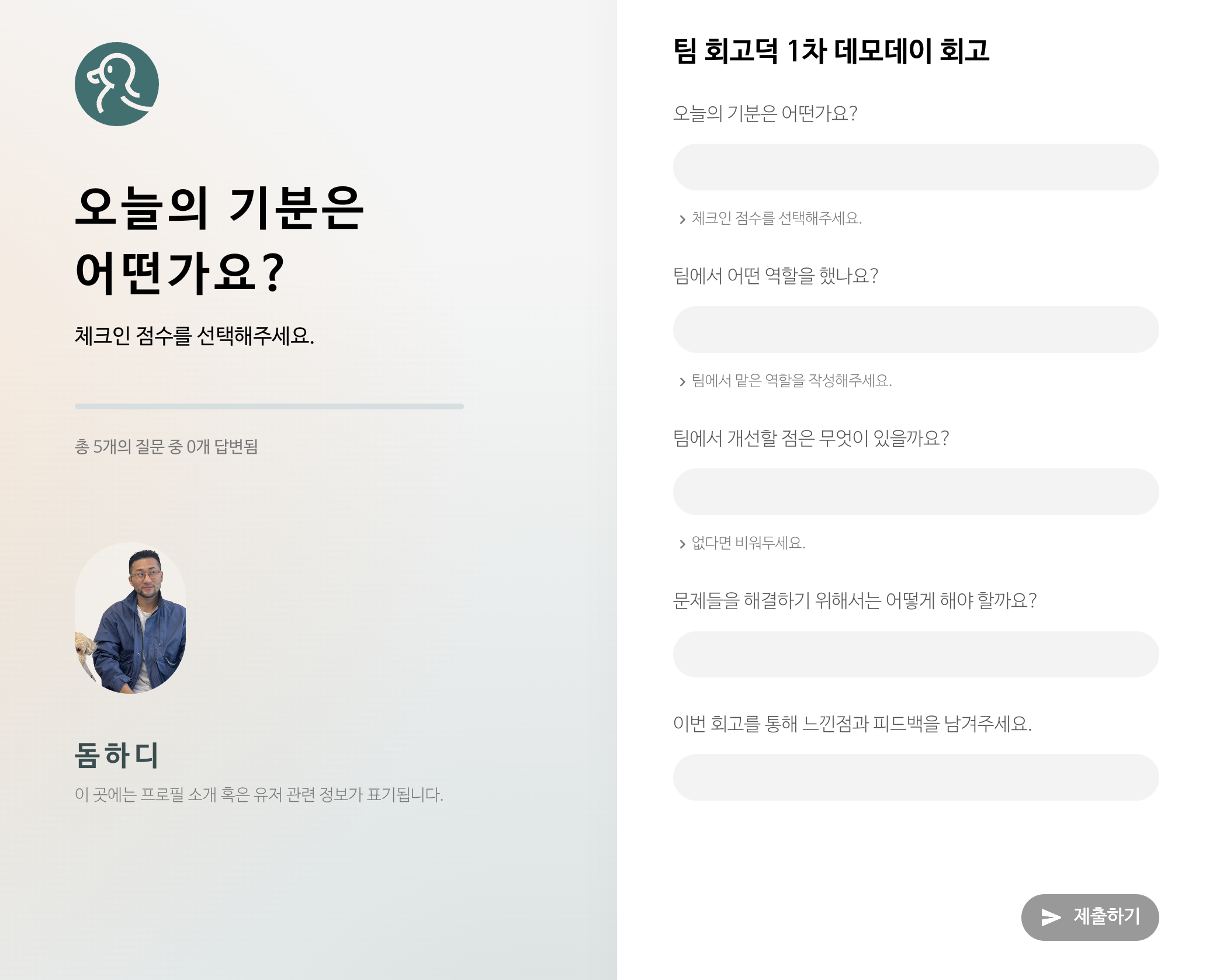
[React] 리렌더링 시 html element에 애니메이션 적용하기
사용자 입력폼을 만드는 작업에서 어떤 입력 input 태그에 사용자가 focus를 하면 좌측에 해당 질문의 제목이 애니메이션 효과와 함께 나타나는 UI를 디자인했고 적용하려고 했다.위 그림과 같이 사용자가 현재 입력하고 있는 input 의 제목을 좌측 화면에 크게 표시
Virtual DOM
우선 브라우저 렌더링 과정에 대해서 간략하게 살펴보겠습니다. 이 과정을 알아야 하는 이유는 화면에 변화가 많은 요즘 웹 애플리케이션에서 DOM 조작이 얼마나 번거로운 작업인지를 설명하기 위함입니다.HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다.두 Tre
Redux action creator의 존재 이유에 대한 사색
redux 를 프로젝트에 사용하는데 action 이라는 객체를 활용한다.여기서 action 객체는 필수적으로 type 이라는 키 값을 갖는다.value로 문자열을 갖고 그 문자열에 해당하는 함수를 실행하여 store에 있는 state의 값을 업데이트해주는 방식이다.그런
Context API 와 useMemo warning
다양한 컴포넌트로 이루어진 제어컴포넌트에서 prop drilling이 발생하고 있었고 이를 해결하기 위해서 제어 컴포넌트 내에서 context API 를 활용해서 이 문제를 해결하려고 했다.예를 들어, AddCard 컴포넌트 하위의 CardForm 컴포넌트가 있고 그

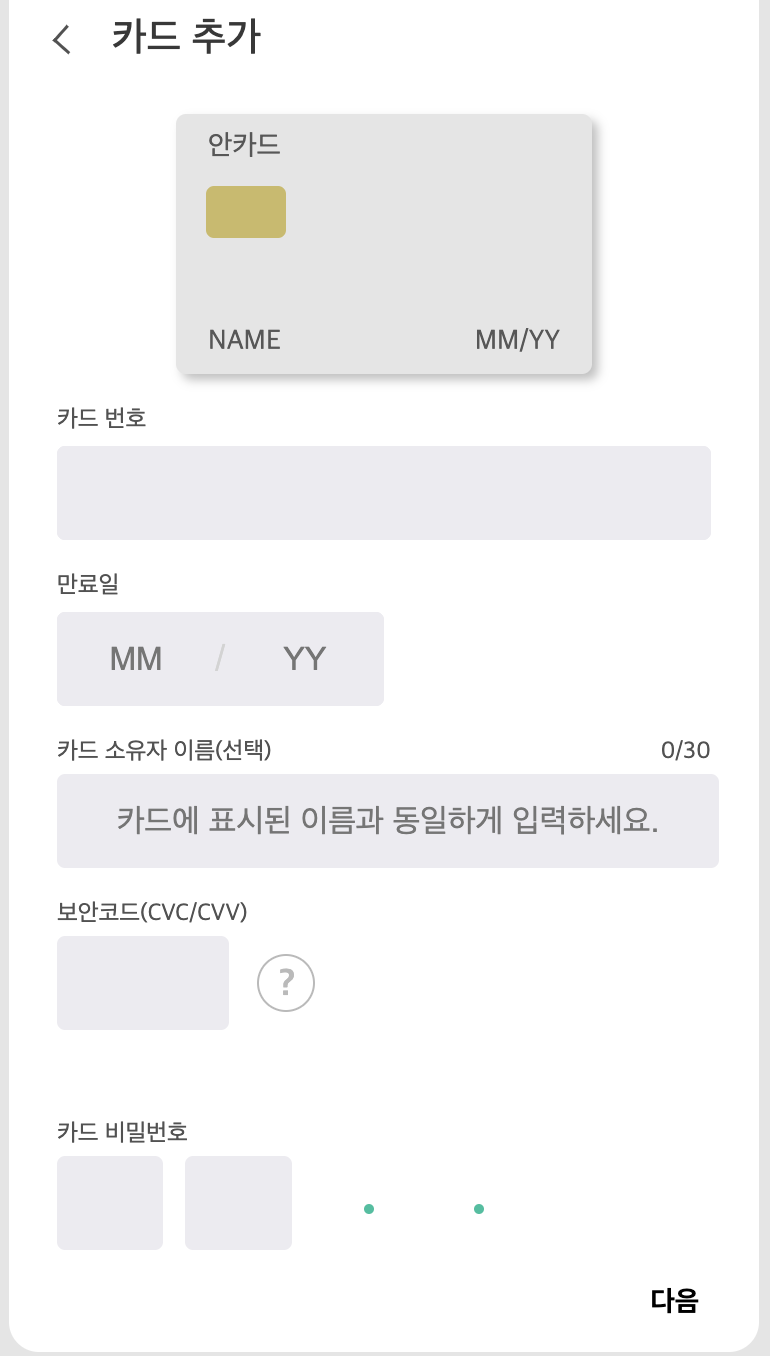
Input 컴포넌트와 Validator의 강한 종속성 해결과정[리팩토링]
리액트로 폼을 제출하는 컴포넌트를 구성해야 하는 상황이었다. CDD(Component-Drived Development)를 적용하면서 스토리북에 작은 컴포넌트를 작성하고 점점 큰 컴포넌트를 작성하는 방식으로 개발을 진행했다.!위와 같은 제출 폼에서 각 input 들을
[javascript]IntersectionObserver를 활용한 스크롤 lazy loading
프로젝트를 진행하면서 API 콜을 통해 데이터들을 받아오는데 받아온 데이터를 화면에 보여주고 싶다. 그런데 한 번에 모든 데이터를 다 보여주는 것은 성능에 무리가 있다.(10000개를 한 번에? 렉 걸리겠죠) 그래서 있는 개념이 레이지 로딩이다.레이지 로딩(lazy l

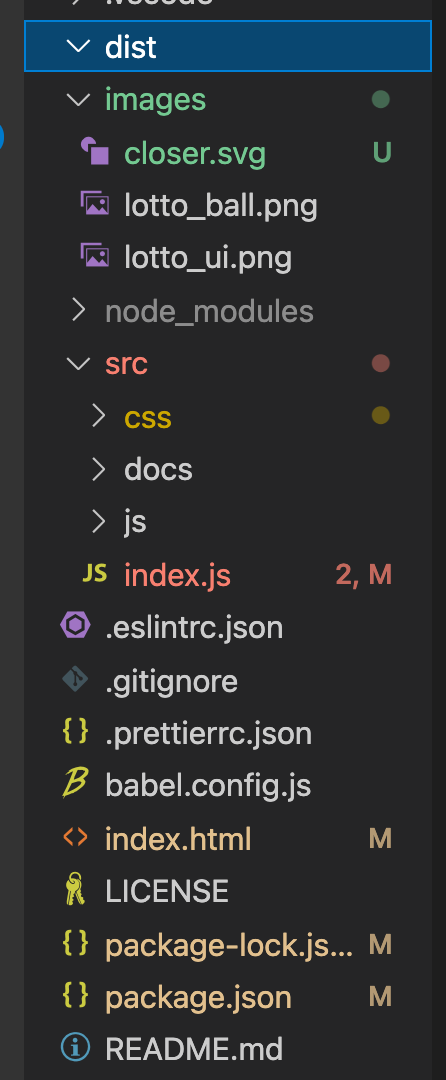
[webpack]file-loader 로 html에서 이미지 참조하기
VanillaJS 로 프로젝트를 진행하는 과정에서 웹팩을 활용해서 이미지를 빌드하는 방법에 대한 게시글입니다. 웹팩 기본 설정에 대한 기초 지식이 있는 상태라고 가정하고 글을 작성한 점 참고바랍니다.index.html 에서 <img src="./images/clo

[우아한테크코스]프리코스 3주차 학습 내용 및 회고
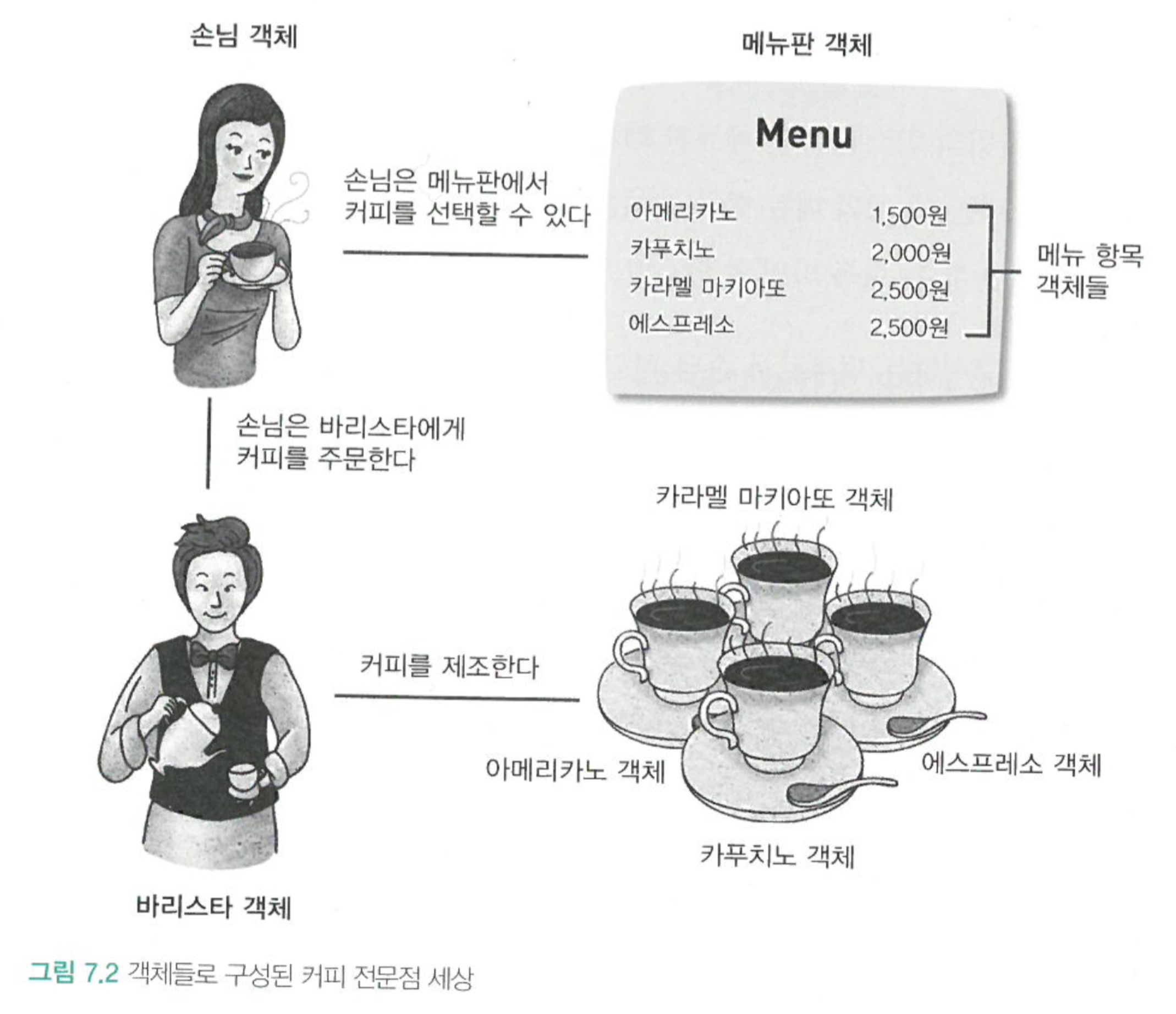
우아한테크코스 4기의 프리코스 3주차 미션은 자판기 구현이다. 구현 내용은 프리코스 3주차 미션 저장소에 업로드했다.3주차 미션을 진행하면서 고민한 내용들에 대해 개인적으로 공부하고 정리해보았다.여러 개의 클래스를 분리한 후 서로 관계를 맺어 하나의 프로그램을 완성하는

[우아한테크코스]프리코스 2주차 학습 내용
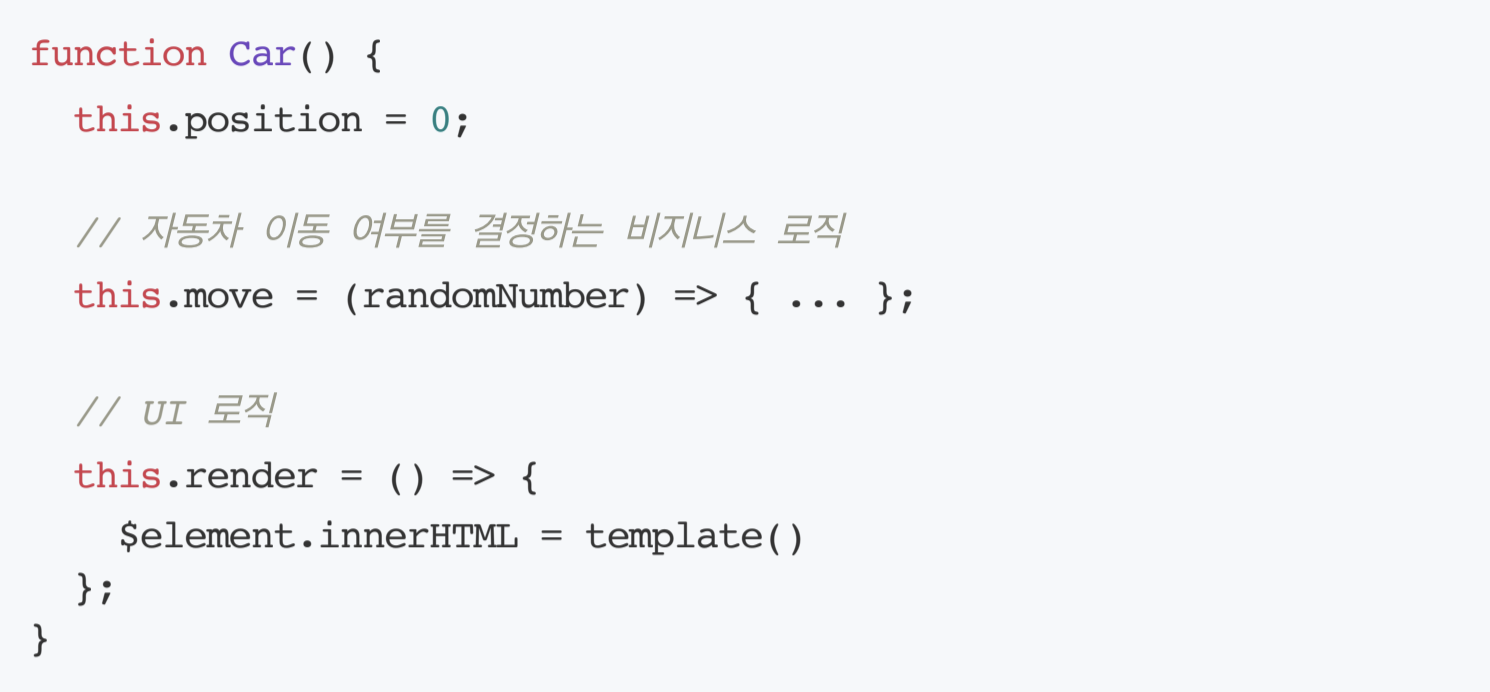
우아한테크코스 4기의 프리코스 2주차 미션은 자동차 경주 게임 구현이다. 구현 내용은 프리코스 2주차 미션 저장소에 업로드했다.2주차 미션을 진행하면서 고민한 내용들에 대해 개인적으로 공부하고 정리해보았다.클래스를 분리하는 것이 2주차 미션의 목표이다. 클래스를 분리한

[우아한테크코스]프리코스 1주차 학습 내용
목차 숫자 야구 게임 구현 중에 했던 고민들 2-1. 어떤 기준으로 모듈을 나눠야 할까? 2-2. 첫 설계의 착오 2-3. 함수를 기능 단위로 나눠야 한다 vs 구조적으로 가능한 설계를 해야 한다 2-4. 상수는 어디에 위치해야 할까?

[vscode]live server 무한 새로고침 되는 상황 해결(infinite reload / refresh)
vscode로 간단한 vanillaJS 코드를 사용하려고 하는데 모듈을 사용해야 하는 상황이었다.file:// 프로토콜은 import, export 키워드를 알 수가 없다. 그래서 다른 프로토콜을 사용해야 하는데 이를 쉽게 해주는 vscode 플러그인이 있는데 바로 l

[TypeScript] click() 함수 실행시 타입 에러 해결하기
대략적으로 이러한 html 코드가 있는데 여기서 img를 클릭하면 input에 click 이벤트가 자동으로 실행돼서 input에 있던 텍스트들이 전부 하이라이트 되도록 하고 싶었다. 다시 말해서, 닉네임 수정 버튼을 눌렀을 때 현재 닉네임이 input 창에 표시되는데

withRouter 사용시 location, match undefined 문제
프로젝트를 진행하는 중에 withRouter를 사용해야 하는 일이 생겼다. 그래서 아래와 같이 컴포넌트를 만들었다.위와 같이 코드를 짰을 때 console.log() 부분에서 undefined가 나온다. 이유를 찾아보니까 아주 단순한 사실이었다. match, locat

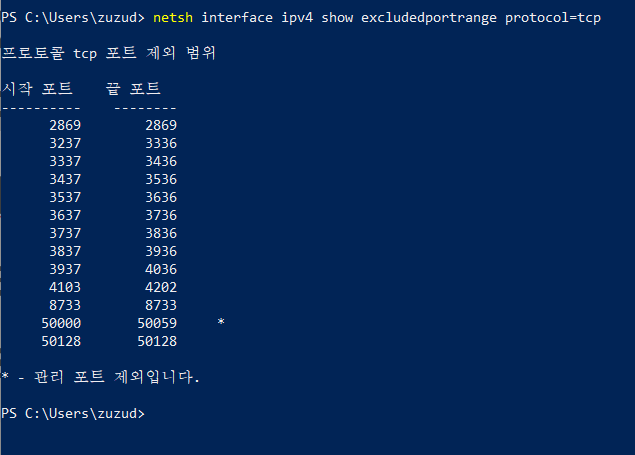
Cannot start service backend: Ports are not available: listen tcp 0.0.0.0:3001: bind: An attempt was made to access a socket in a way forbidden by its access permissions. 에러 해결하기
docker desktop을 windows 10 환경에서 wsl2 로 잘 활용하고 있었다. 프로젝트를 진행하는 도중에 windows 10 업데이트가 있었고 그 이후에도 조금 하다가 컴퓨터를 리부팅하고 다시 docker-compose up 을 했더니 위와 같은 에러가 발

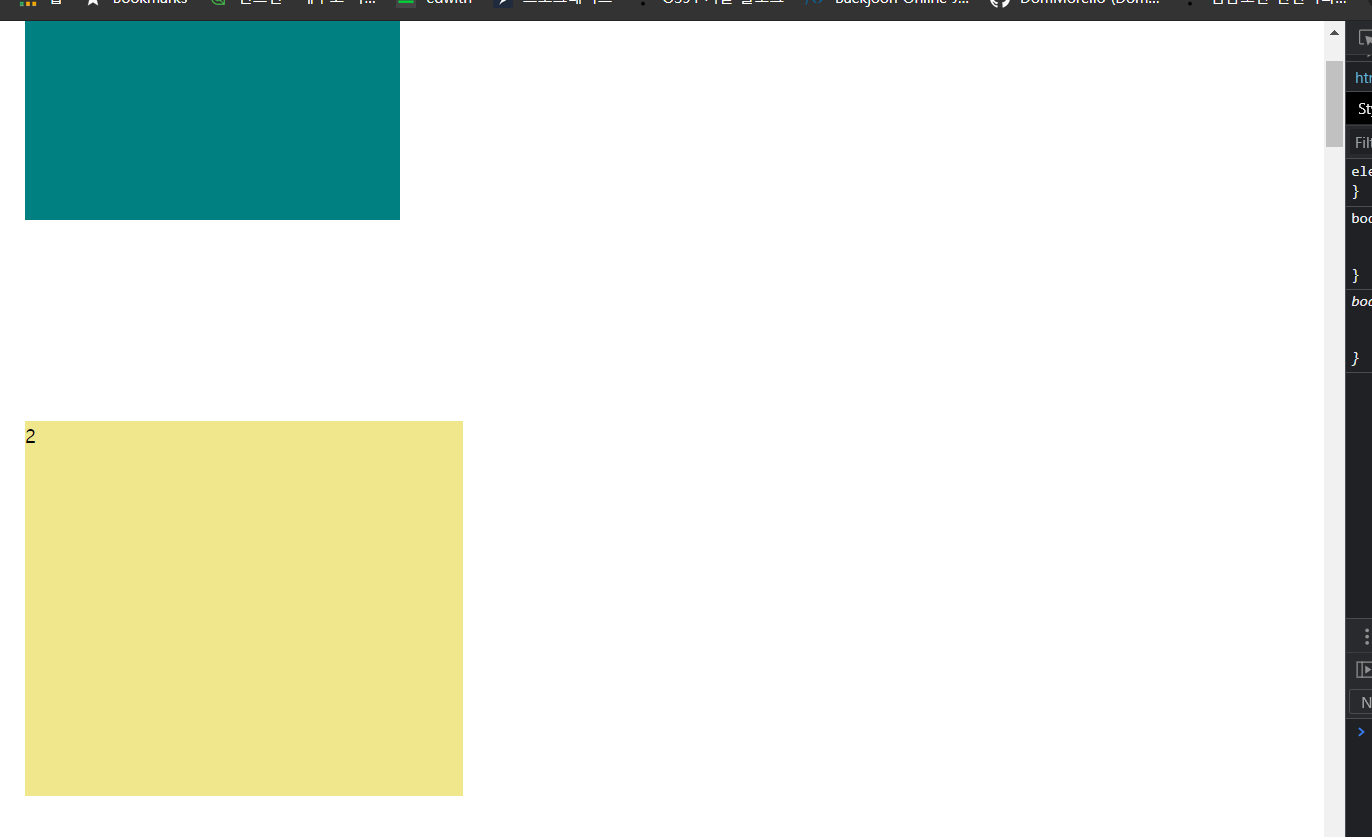
[css]position 속성에 대한 이해
우선 div 박스 하나를 화면에 표시하고 body의 height를 100vh로 둔 후에 div 박스의 position을 fixed 로 설정하면 차이가 전혀 없는 것을 볼 수 있다. 그런데 아래 코드와 같이 body의 height를 1000vh 로 높히면 브라우저 화면에

[css] display: flex
display: inline-box를 하면 여러 단점이 있어서 실제로는 사용하기 조금 부족한 기능이다. 그래서 그런 문제점들을 해결하기 좋은 방법이 flex box를 사용하는 것이다.flex box를 사용하면 화면의 크기에 따라서 원하는 효과를 넣어줄 수 있기 때문에

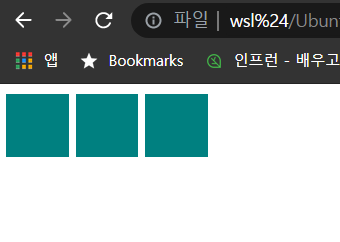
[css] display: inline-block; 을 잘 사용하지 않는 이유
inline-block은 자주 사용되지 않고 좋지 않다.그 이유는 컨트롤 하기가 어렵기 때문이다. 아래 코드를 실행해보면 브라우저에서 가로세로 50px이고 배경색이 teal 인 박스들이 좌우로 생긴다.위 그림과 같이 나타나는데 여기서 저 블록들 사이에 있는 간격은 컨트

[React]모달(Modal) 컴포넌트 마운트 된 상태에서 브라우저 뒤로가기 눌렀을 때 모달 컴포넌트만 언마운트 시키기 구현
프로젝트를 진행하는 중에 모든 새로운 화면들을 모달 컴포넌트를 이용해서 진행중이었다. 그런데 어떤 버튼을 눌렀을 때 모달 컴포넌트가 화면에 마운트 되면서 보여지게 되는데 이 때는 당연히 React Router를 이용해서 주소를 옮기거나 하지 않았다. 그러다보니 브라우저
