create
crete, update, delete 모드를 추가해서 각 모드에 맞게 수정된 compontent가 출력된다.


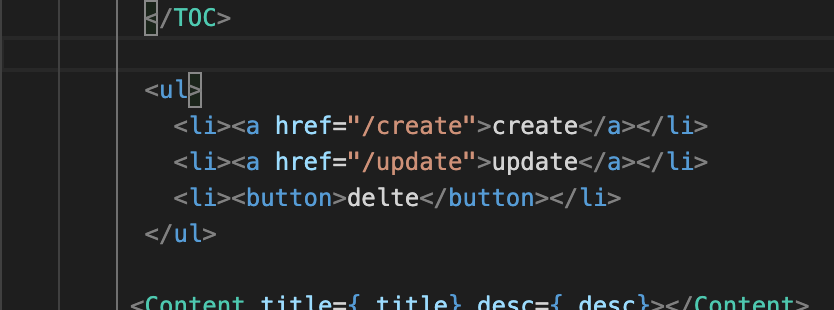
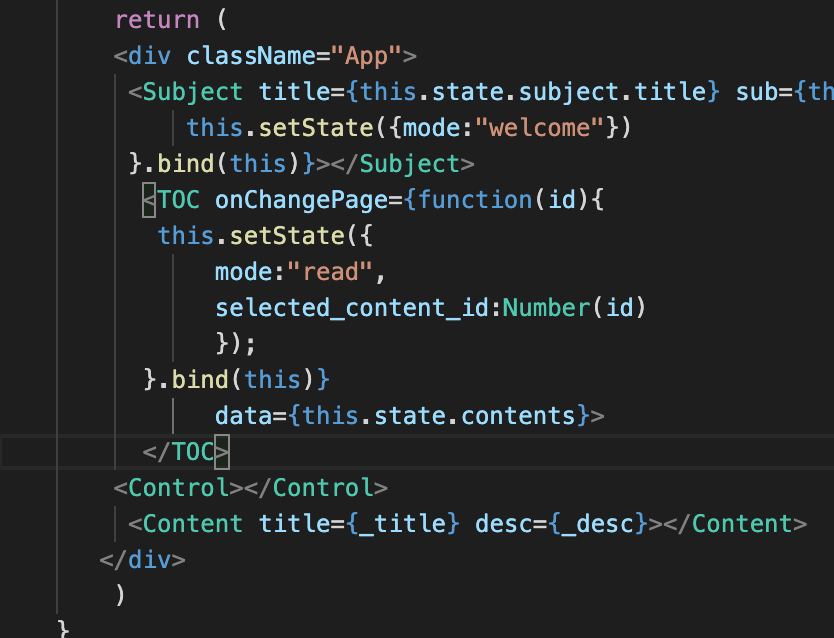
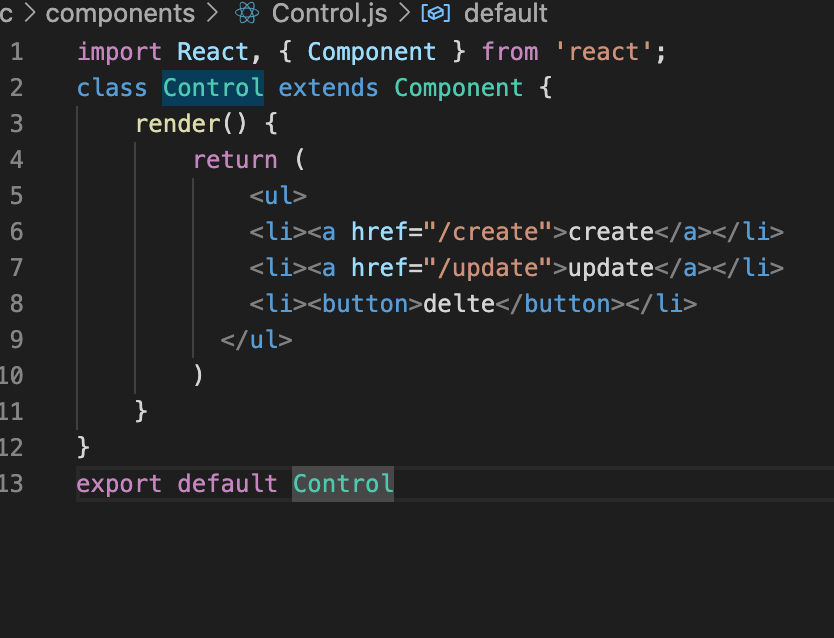
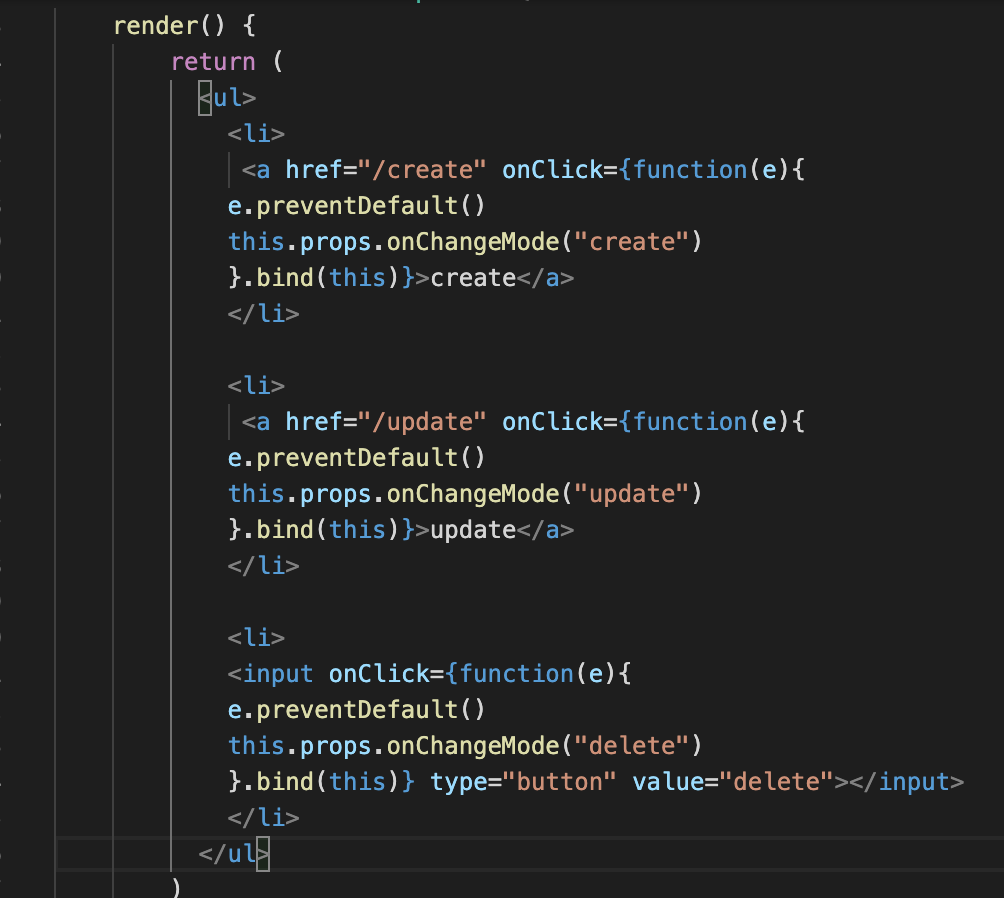
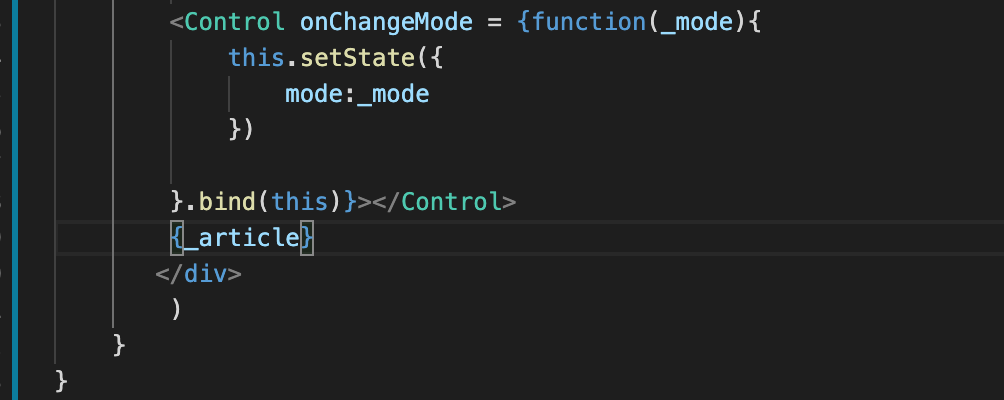
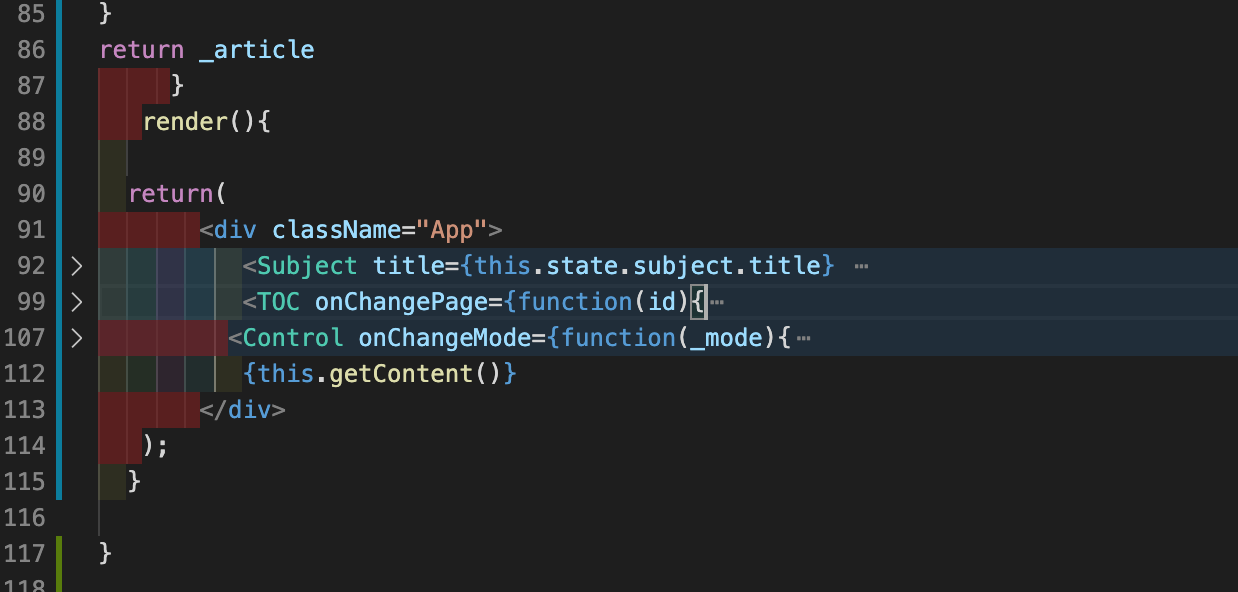
app js에 Control 컴포넌트를 만들고 control.js에 내용을 작성한다. 이제 Control에 onChangeMode라는 props를 준다. 똑깥이 control.js도 onClick으로 props를 받아서 mode에 적힐 data를 다시 전달해주면 된다.

이제 각 모드에 따라 다른 기능이 나와야 한다. 현재 Content 컴포넌트는 read에서 사용되니까 새로운 component로 렌더해야한다. create content와 read content를 만든다.
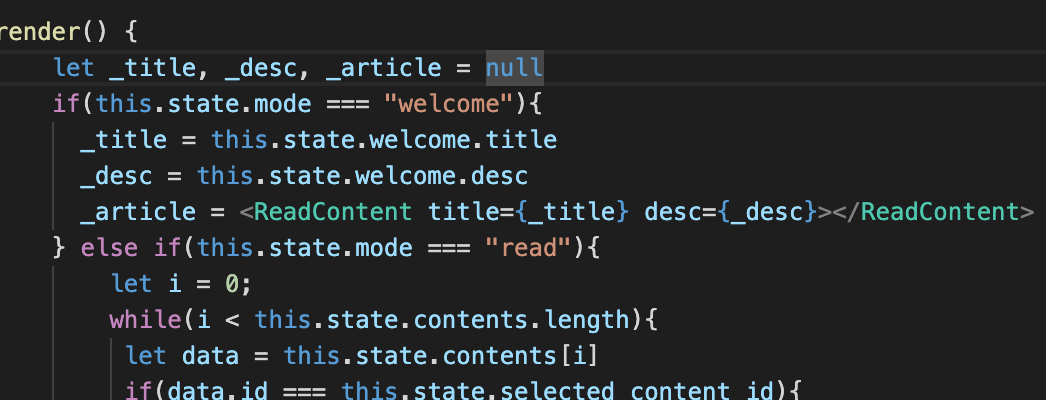
ReadContent를 CreateContent로 바꾸는 것은 변수를 이용하면 된다


렌더 부분에 _article에 Conpontent를 준다. (생각하기 어렵다. js는 함수를 변수로 주고 받아서 가능한 일인가!?)

기본적으로 ReadContent가 나와있다. 이제 Create일 때를 설정하고 _article에 CreateContetn Component를 주면 된다.

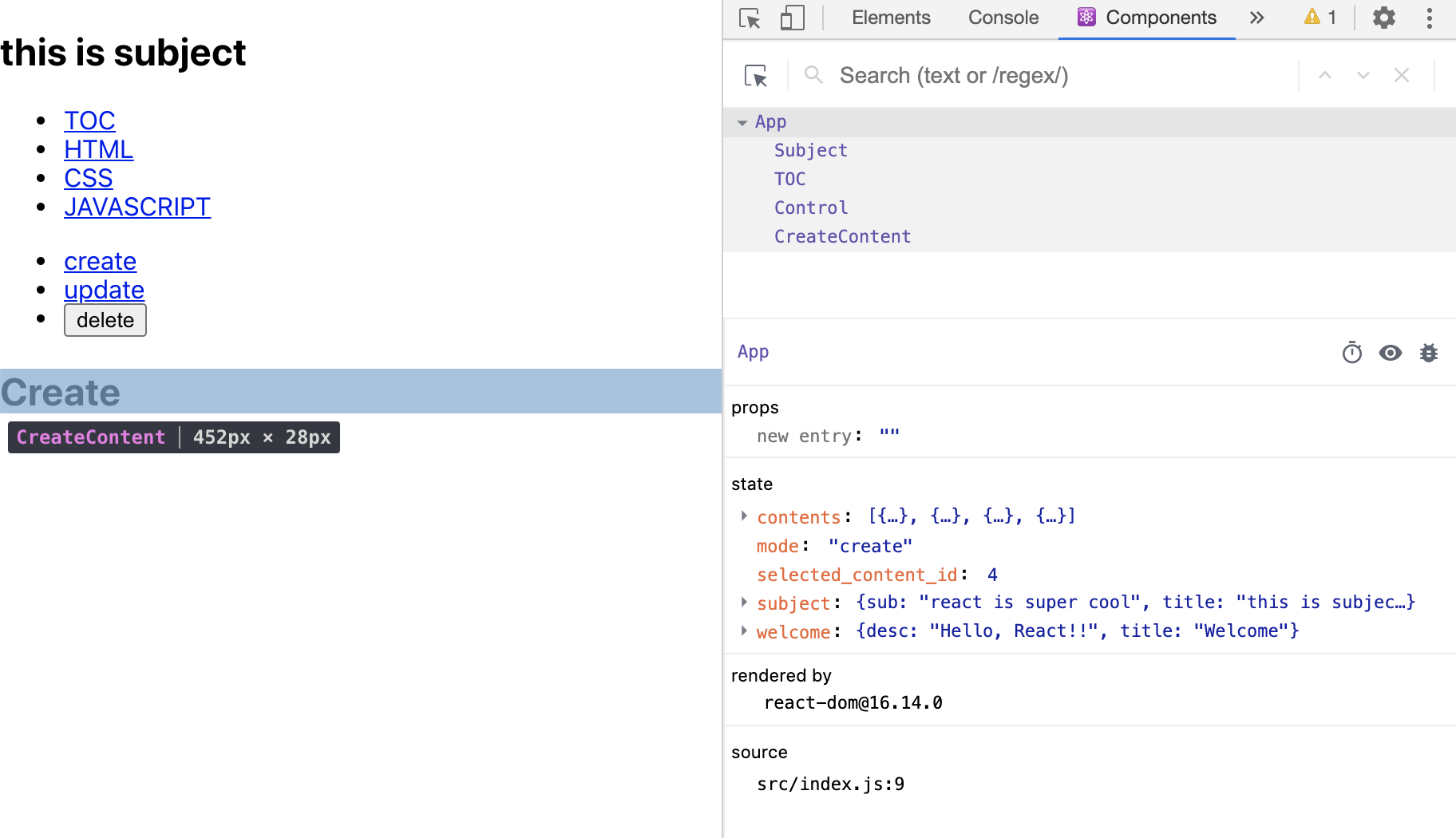
create 버튼을 누르면 mode도 바뀌고 create content도 렌더된다.
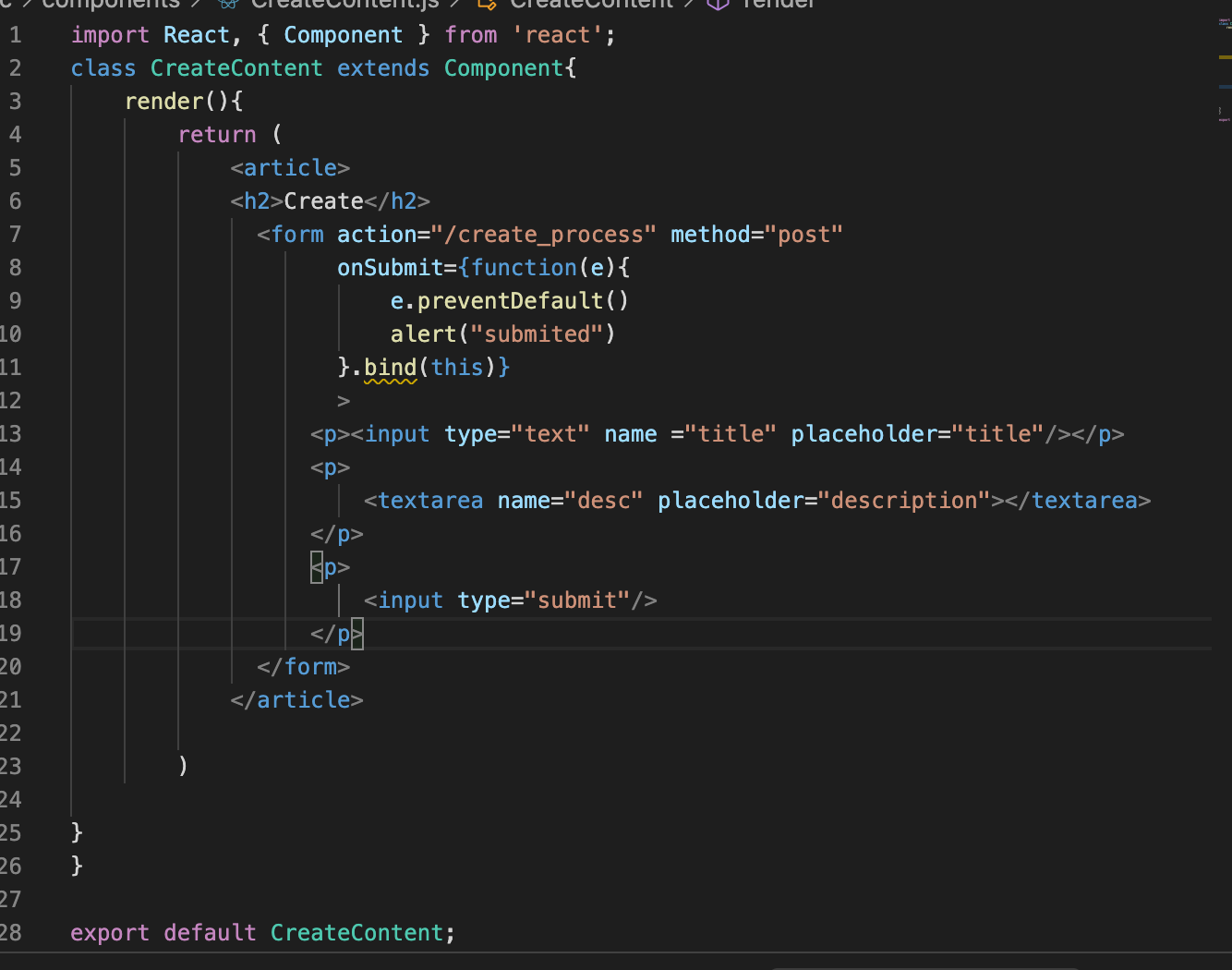
create 컴포넌트 form 구현

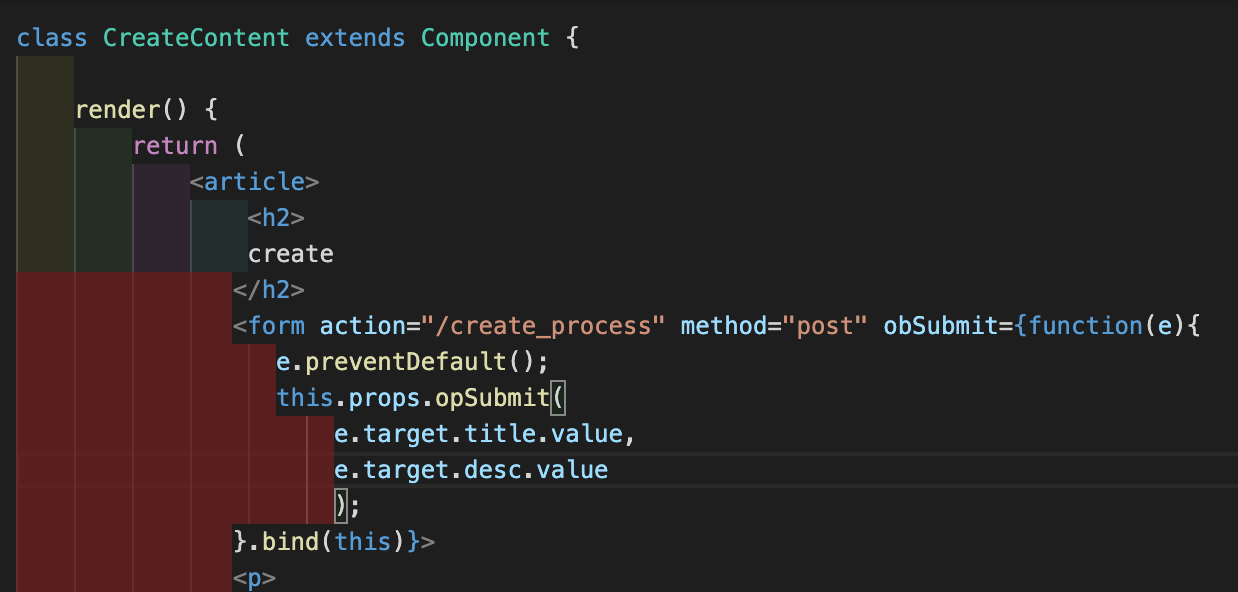
create content에 form 내용을 채우고 form에 props로 onSubmit 이벤트를 준다. 이제 form에 사용자가 작성한 데이터를 App에 state에 contents 배열에 추가하면 된다.
html에서 submit이 되면 create content js에 있는 onSubmit이 실행된다. 그러면서 입력값을 함수에 담아 app js 컴포넌트의 props로 전달하고. 그러면 props를 이용해 state 변경이 가능하다.
2020.10.31
<CreateContent></CreateContent>에 onSubmit(_title, _desc)을 하는 것이 이해가 안 간다.
내가 이해한 것은 CreateContet.js에서 onSubmit 함수가 호출 될 때 _article에 담은 CreateContent의 onSubmit 안에 함수가 호출된다. 즉, _title, _desc값이 전달된다.

사용자가 입력한 값은 인자로 전달되는 것!!!!!
contents 변경

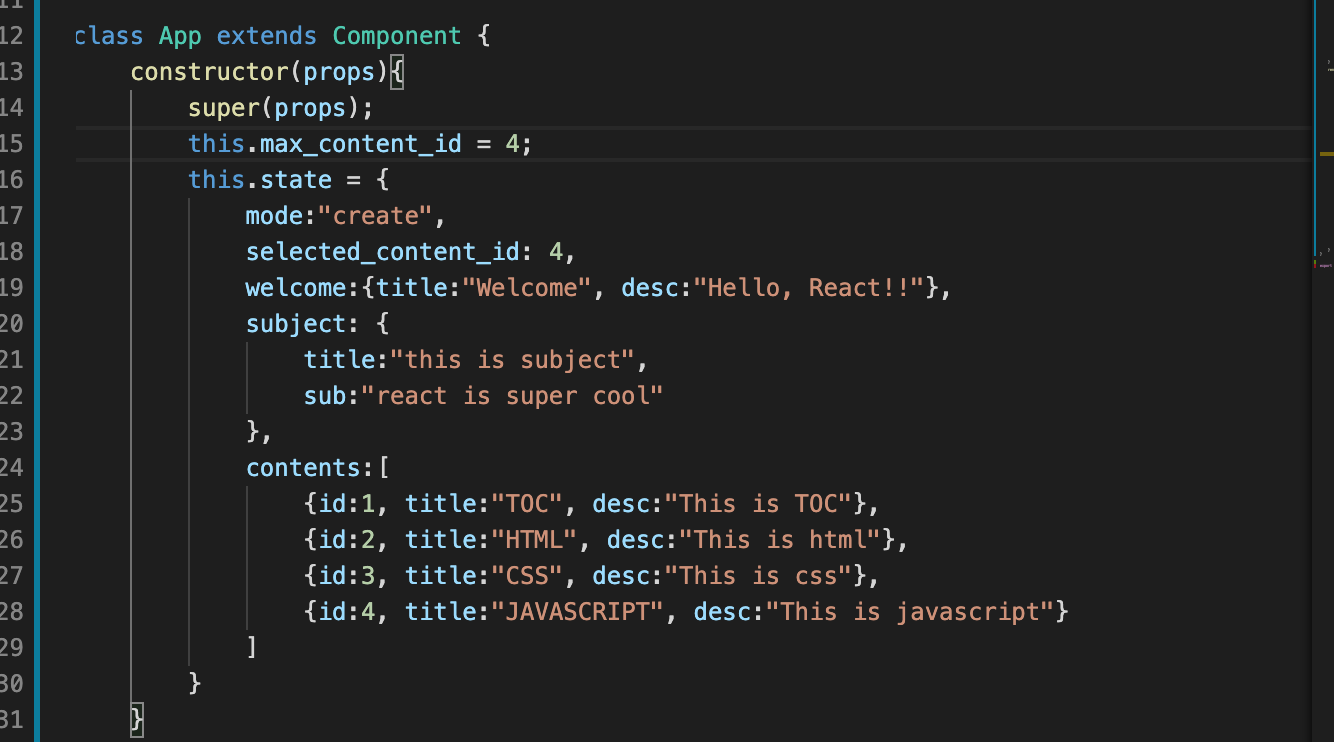
max_content_id라는 변수를 만들어서 App 컴포넌트에 작성한다. contents의 마지막 id와 일치시킨다. state 밖으로 뺀 이유는 UI에 영향을 주지 않는 변수라서!
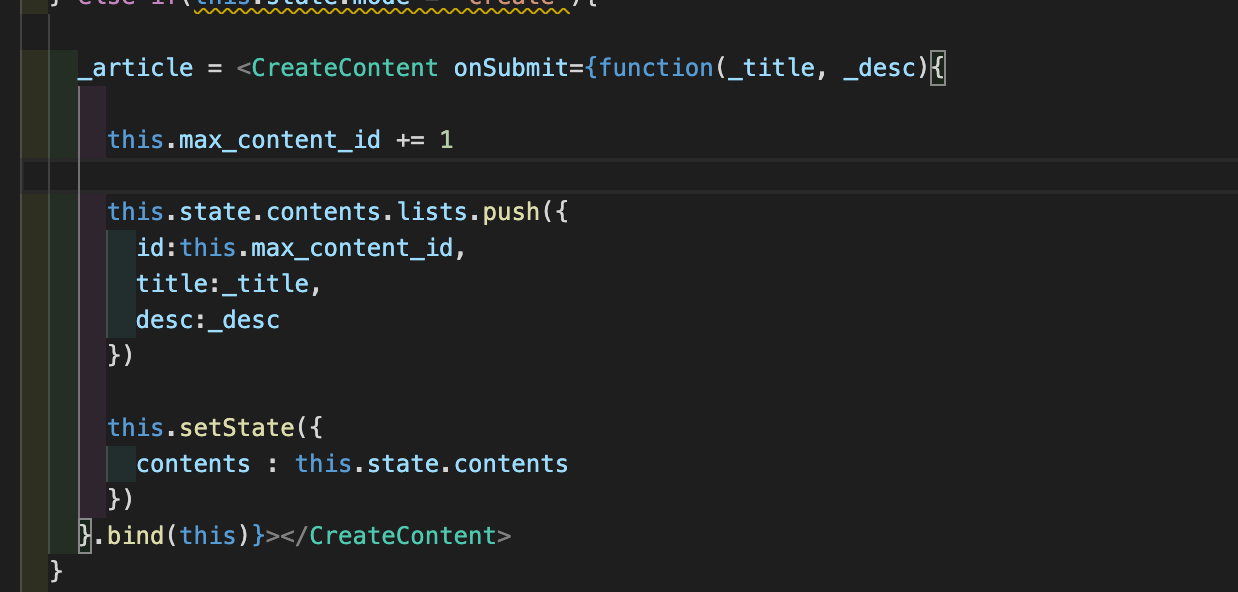
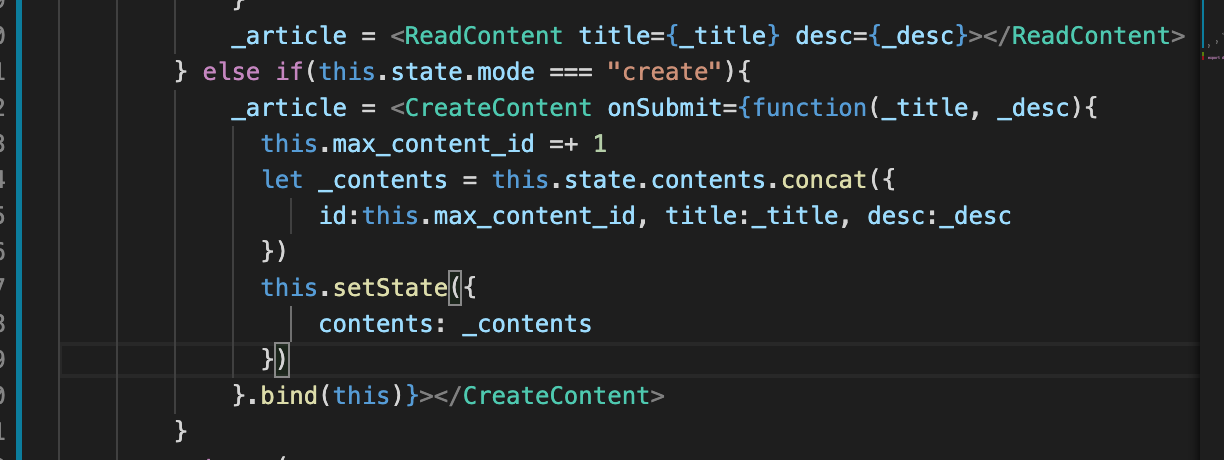
이제 create content가 실행될 때마다 state를 변경해야 한다. 그러기 위해서 max id를 실행할 때마다 증가시키고 id, name, desc를 담은 객체를 contents에 push한다.
state값을 직접 수정하지 못하니까 setState로 바꾼다! 너무 중요하다.
2020.10.31
contents에 객체 추가되는 과정 -> create 누르면 create mode로 바뀌고 그럼 state에서 crete 모드 안에 있는 내용이 실행되는데 _article은 CreateContent로 바뀐다. createContent에서 사용자가 입력한 값은 app 컴포넌트로 전달되고 onSubmit 함수 안에서 state값을 변경하는데 일단 max_content_id 값이 하나 증가한다. 그리고 contents.lists에 새로운 객체를 추가한다. 그리고 setState로 변경해줘야 하는데 contents의 값을 새로 바꾼 state.contents로 해주면 된다.

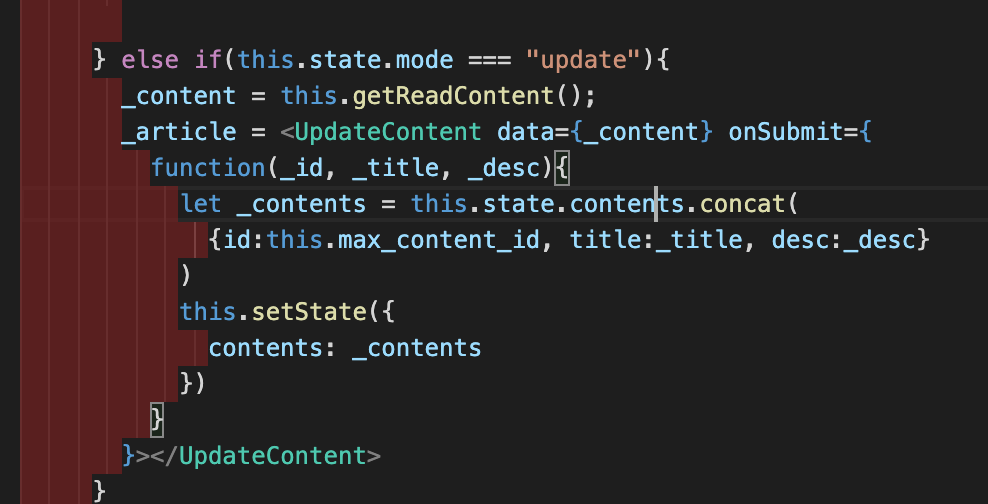
push 하고 setState하는 방법이 있고 다른 방법으로 concat이 있다. push는 나중에 성능 개선면에서 좋지 않다고 한다!(push는 원복 바꿈, concat은 새로운 배열 만듦)

setState를 통해 contents를 새로운 업데이트된 _contents로 교체하는 것이다.
성능 개선
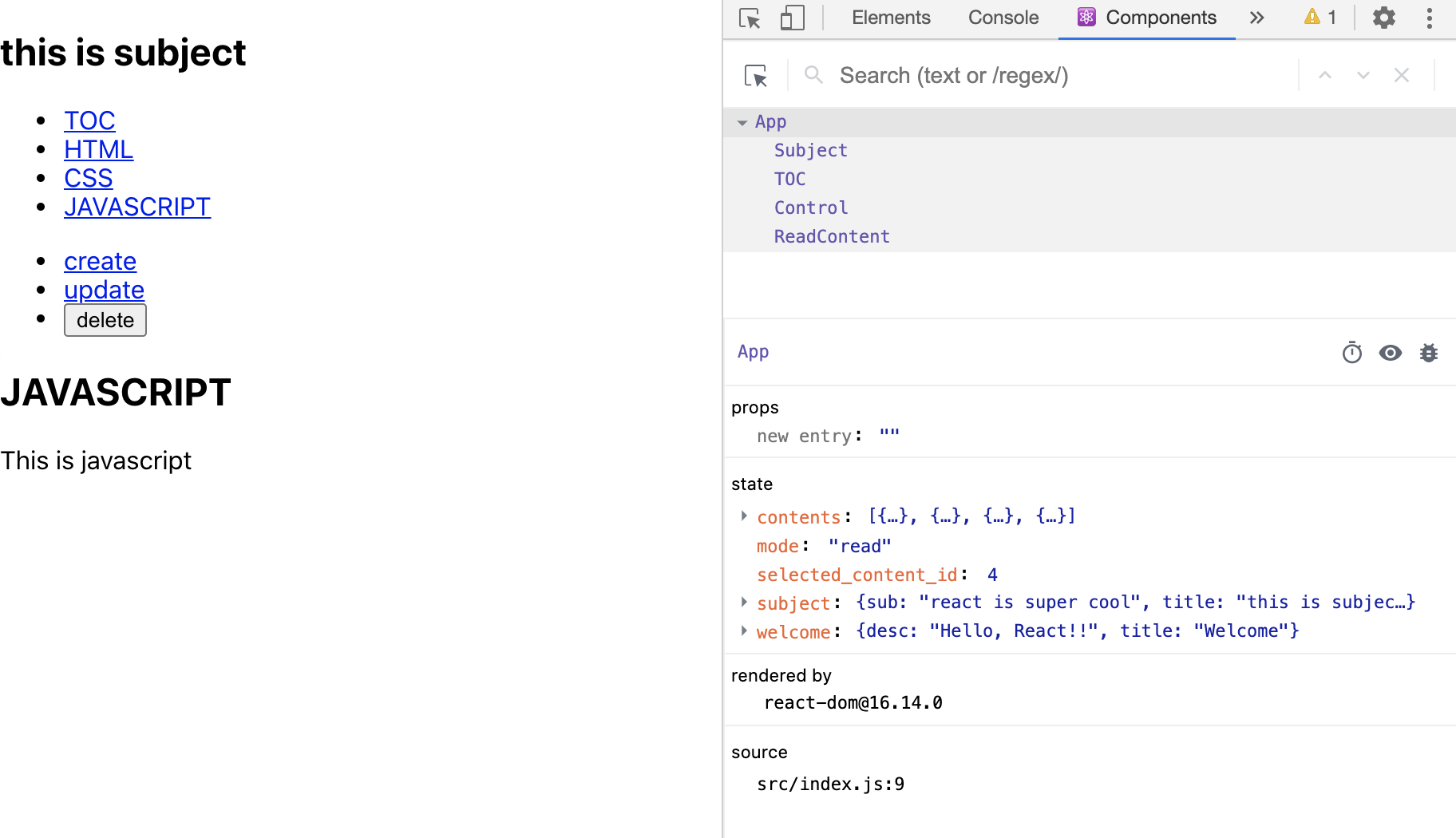
TOC는 처음 render 되면서 state의 contents 배열을 출력한다. 그리고 create 모드에서 무언가 추가되었을 때 새로운 contents를 렌더한다. 하지만 subject를 클릭했을 때도 TOC가 불필요하게 렌더된다. 즉, 부모 컴포넌트인 app의 state값이 변경되면 모든 자식이 렌더되는 것이다!
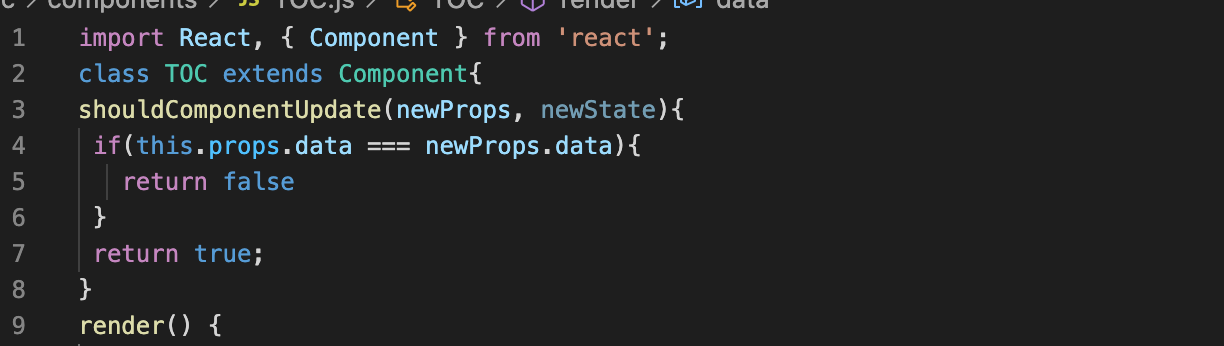
그래서 필요한 것이 shouldComponentUpdate()다. shouldComponentUpdate()가 호출되고 render가 된다.
shouldComponentUpdate()는 두 개의 매개변수를 갖는다. newProps와 newState다. TOC컴포넌트의 props와 state가 바뀐 값들이다.

if로 새로운 props와 기존의 props가 일치한다면 render하지 않게 하면서 성능을 향상시킬 수 있다!
만약 원본을 수정하면 새로 들어온 값과 기존의 값이 일치하기 때문에 성능 향상에 힘들다.
immutable
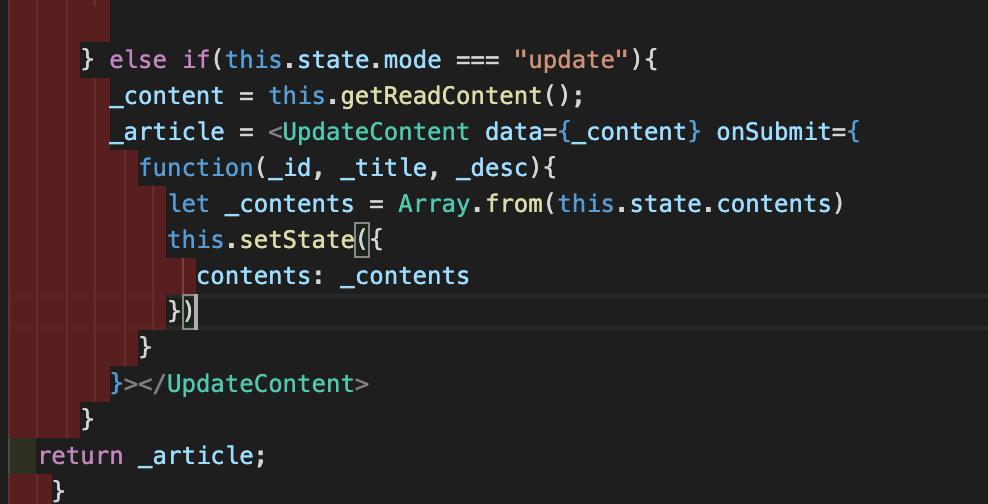
불변성을 위해 concat을 쓰거나 Array.from 메서드로 새로운 배열을 만들어서 push를 하면 된다.
객체의 경우 Object.assgin({}, obj)로 가능하다.
update
update는 read와 create가 결합되어 있다. 이미 있는 데이터를 수정하는 것이니까!
state에 먼저 update 모드를 만들어 준다.
함수 분리
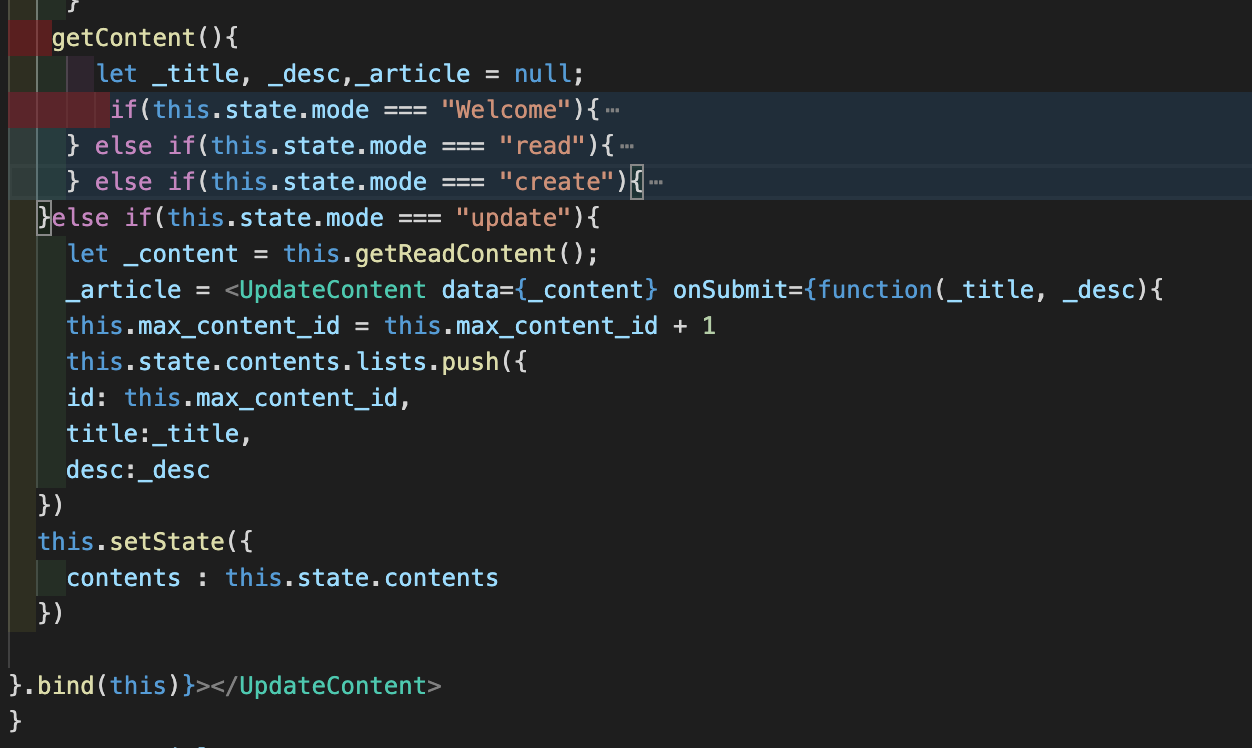
render 안에 있는 내용을 getContent 함수를 만들고 return을 app의 return에 주입한다.

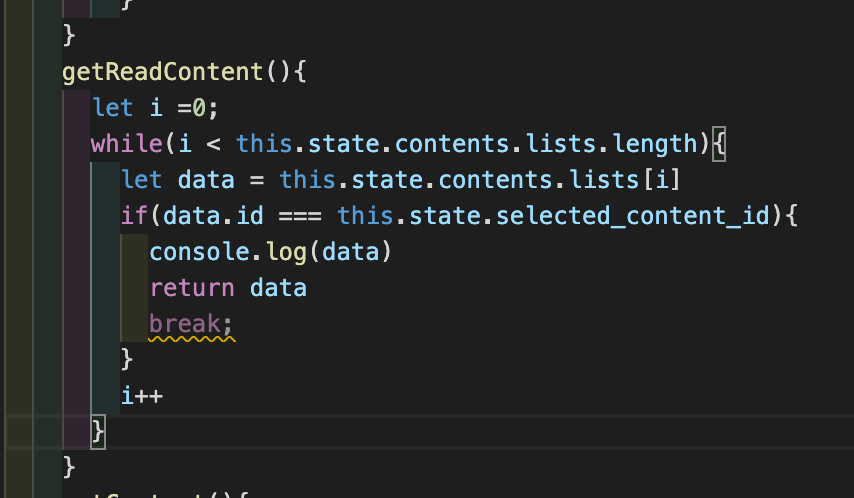
똑같이 getReadContent함수를 만들어서

그리고 _content라는 변수에 return 즉, click된 TOC의 요소를 주고 객체인 return에서 필요한 정보만 ReadContent에 주입한다. 아 어려워 죽고 싶다 하지만 죽으면 안 되니까 이해하고 오래 산다!!!
update 컴포넌트가 실행되면 타겟된 id를 가진 TOC의 배열 요소가 변해야 한다.

getReadContent 리턴값을 변수에 담고 그 변수를 다시 updateContent의 props로 준다.
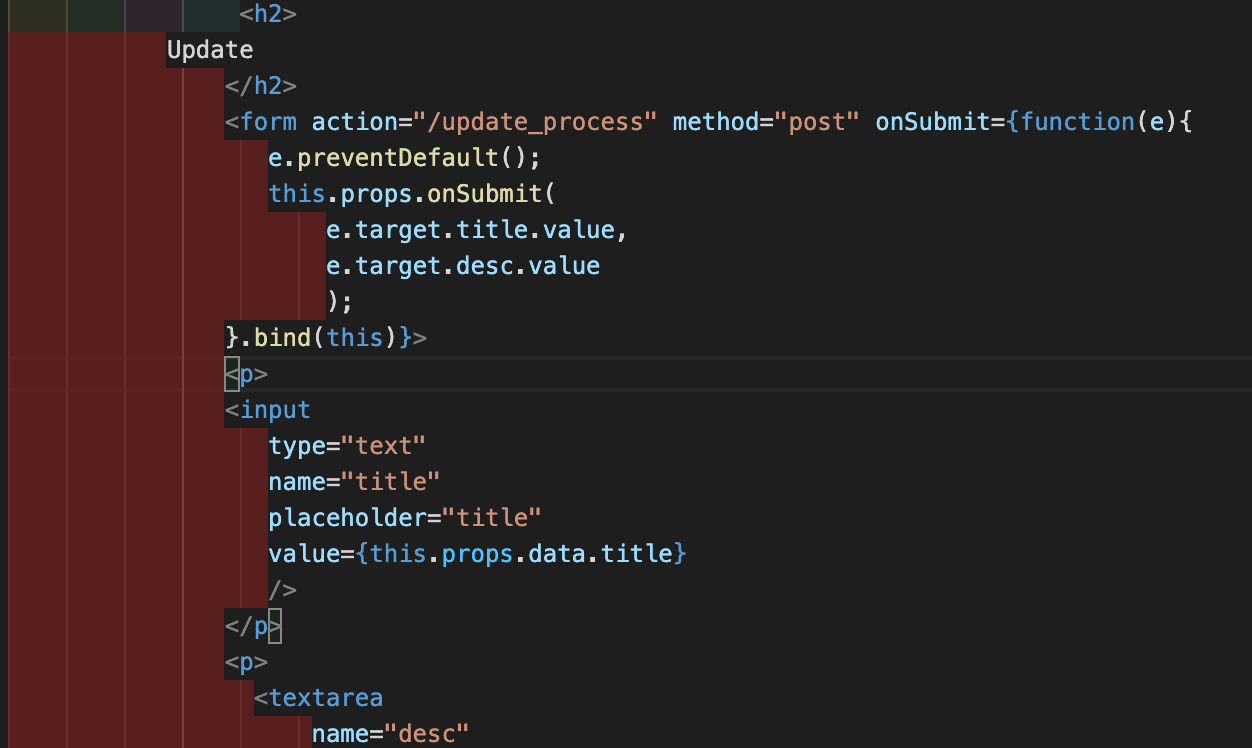
form 제어

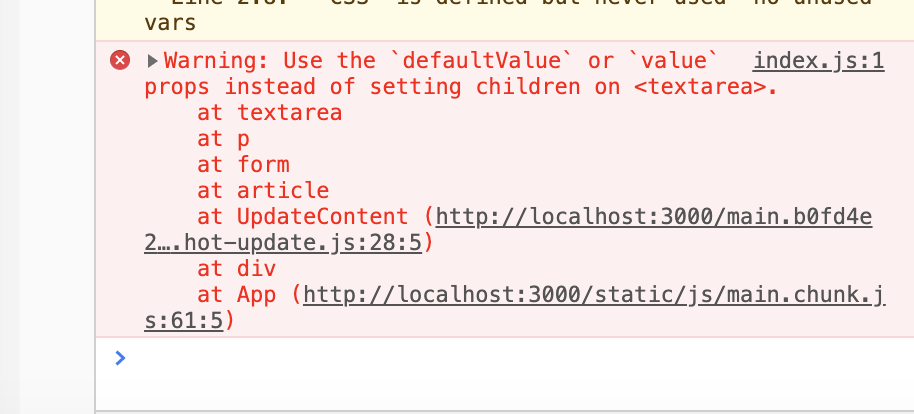
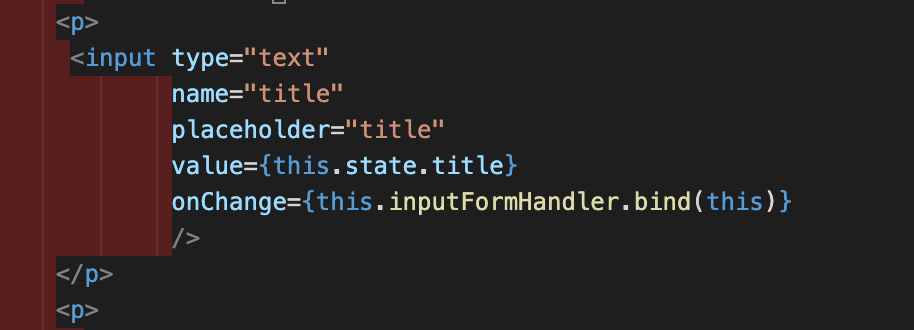
default 값으로 {this.props.data.title} 을 주는데

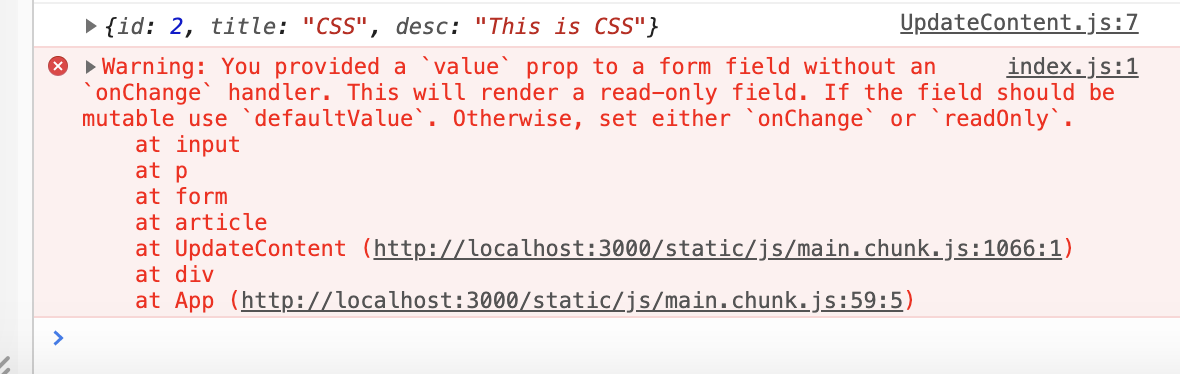
이런 에러가 나온다. 나도 정확히 뭔지 모르지만 props의 데이터는 read only인데 이것을 value로 주입해서 수정이 안 된다고 react가 친절히 알려주는 것이다. 이 value값을 컴포넌트 안에서 state화를 시켜줘야 한다. 즉, input의 값이 바뀌었을 때 state의 값이 바뀌어야 한다.
state와 input 사이의 연결을 생각하자!! input props에 onChange를 준다. 이 친구를 이용하면 사용자가 입력한 값을 바로 state에 적용 변경한다.

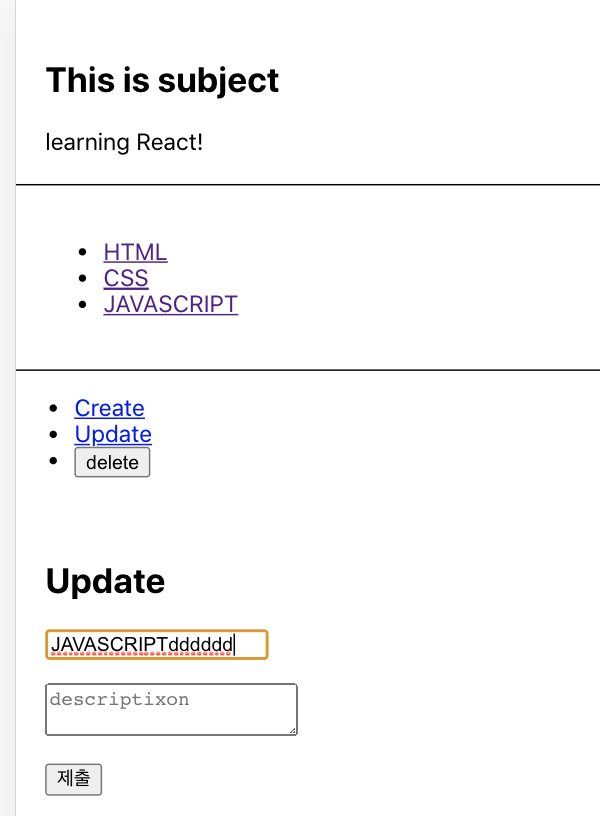
수정이 가능해진다!!!!!!!!!!
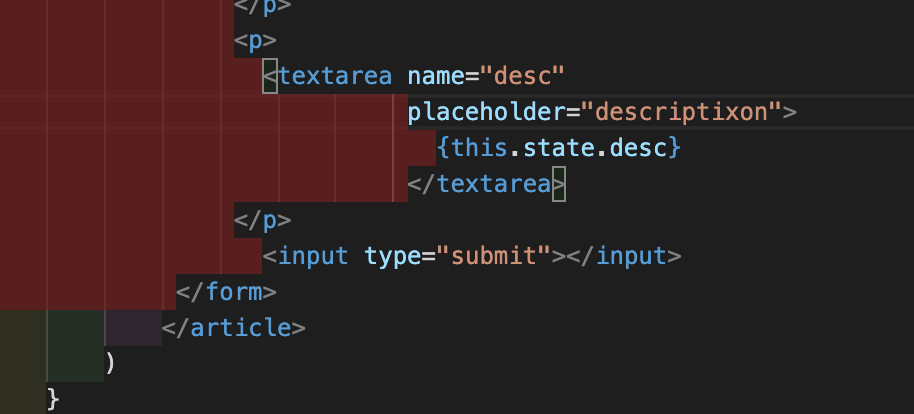
textareat도 변경해보려고 하면


이렇게 태그 사이에 직접 출력값을 주면 안 되고 props를 이용해 value로 지정해야 한다.
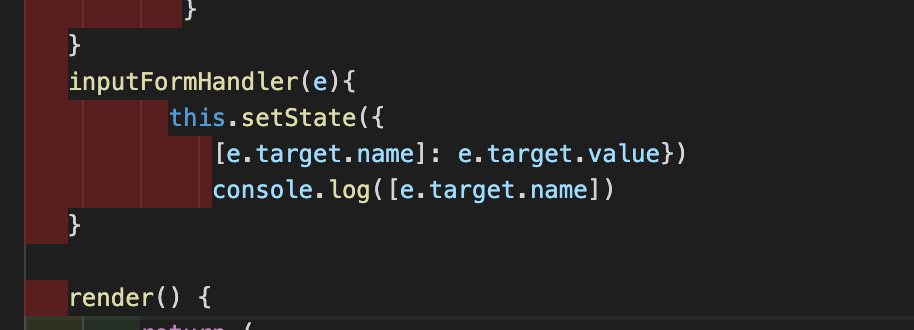
input, textarea에 들어가는 onChange에 setState가 겹치니까 함수로 빼주는데

이렇게 onChange가 실행될 때마다 setState가 담긴 함수가 실행된다. 하지만 input의 경우 title, textarea의 경우 desc만 접근해야 하니 setState에서 잡을 때 불편한데 이럴 때는
[e.target.name]이라는 요상하지만 아름다운 녀석을 사용한다.


이렇게 이벤트가 발생한 위치의 태그 name을 알려준다.
state 변경
업데이트를 하려면 어디를 업데이트 하는지 식별자가 필요하다. 주로 hidden form을 사용한다.(어려워...) 일단 state에 id를 정한다. 그리고 만들어 놓은 hidden form에 주면 된다!
마지막 고비
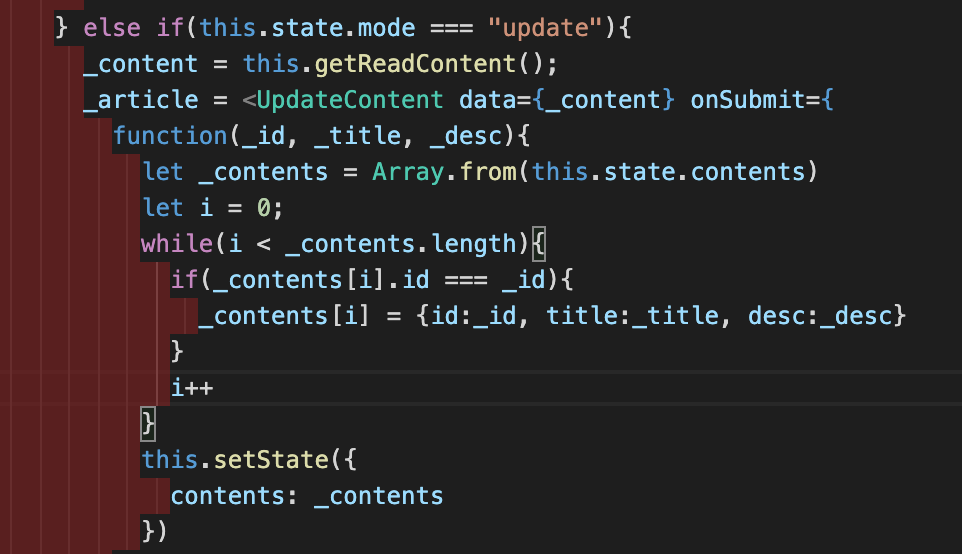
update mode일 때 state를 변경하면 될 것이다.

일단 this.state.contents를 복사한다.

그리고 이제 바뀐 contents랑 기존의 contents를 일치시켜야 하는데 id로 찾으면 된다! 이걸 더 설명하고 싶은데 나도 아직 이해 단계이니까 완성 이해하면 그때 설명하자!
아무튼 원본 배열을 수정하는 것이 아니라 복제품을 만들어 수정하고 업데이트를 시키는 것이다!

추가적으로 create, update를 했을 때 mode를 바꾸고 selected_id를 바꾸는 기능을 넣어주면 된다.
delete

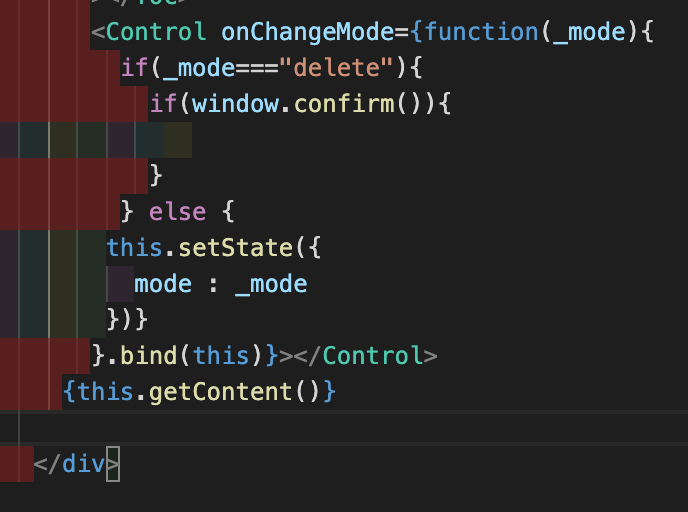
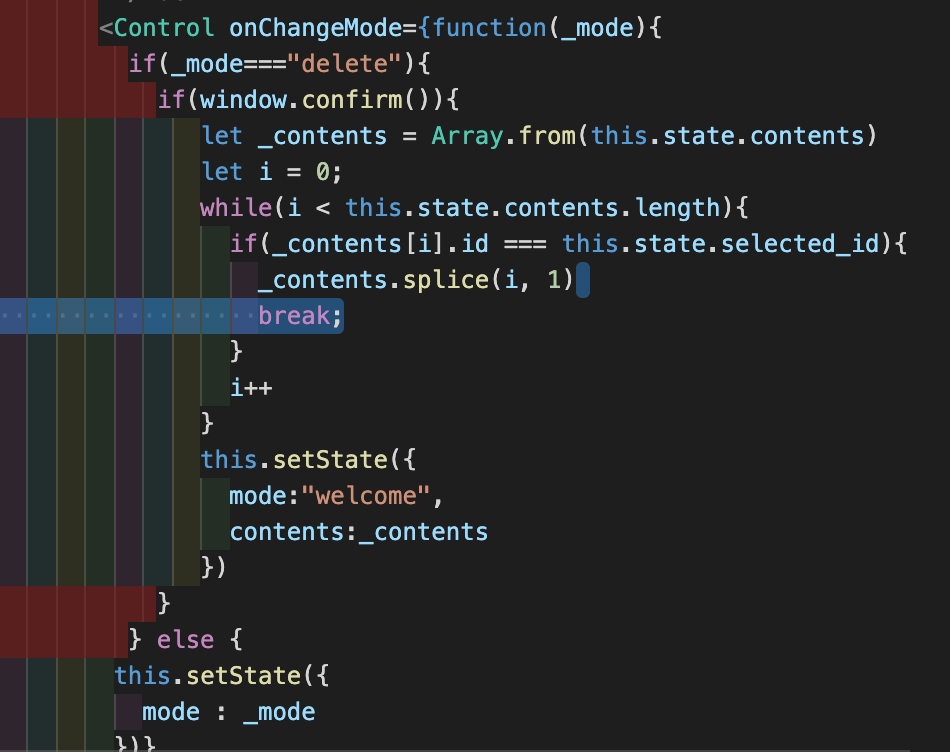
모드가 delete때 발생하는 경우를 만들어준다.

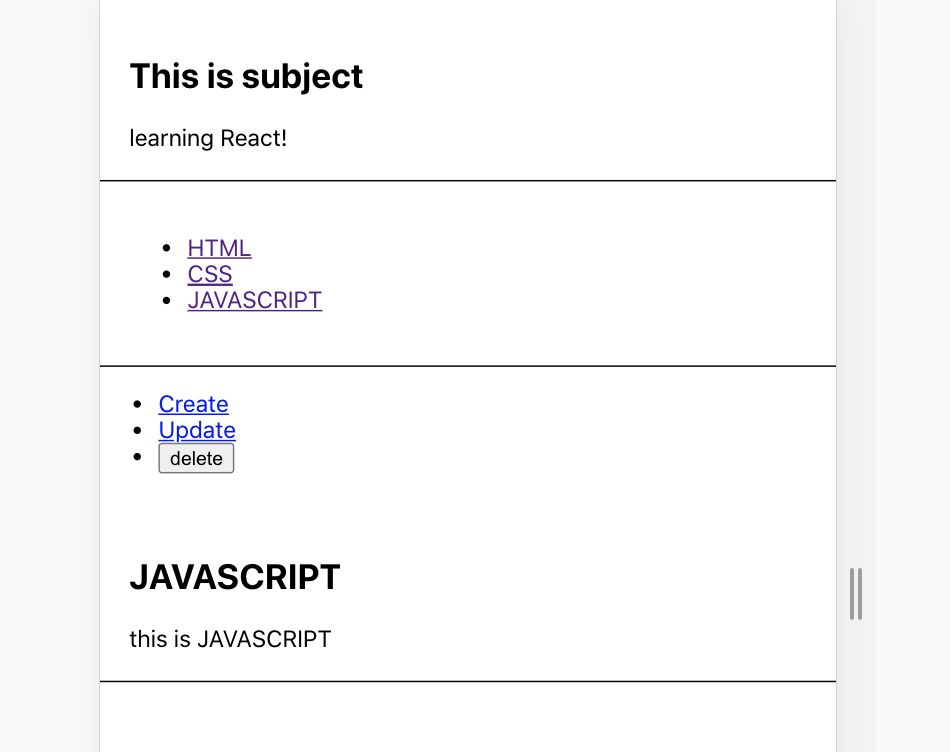
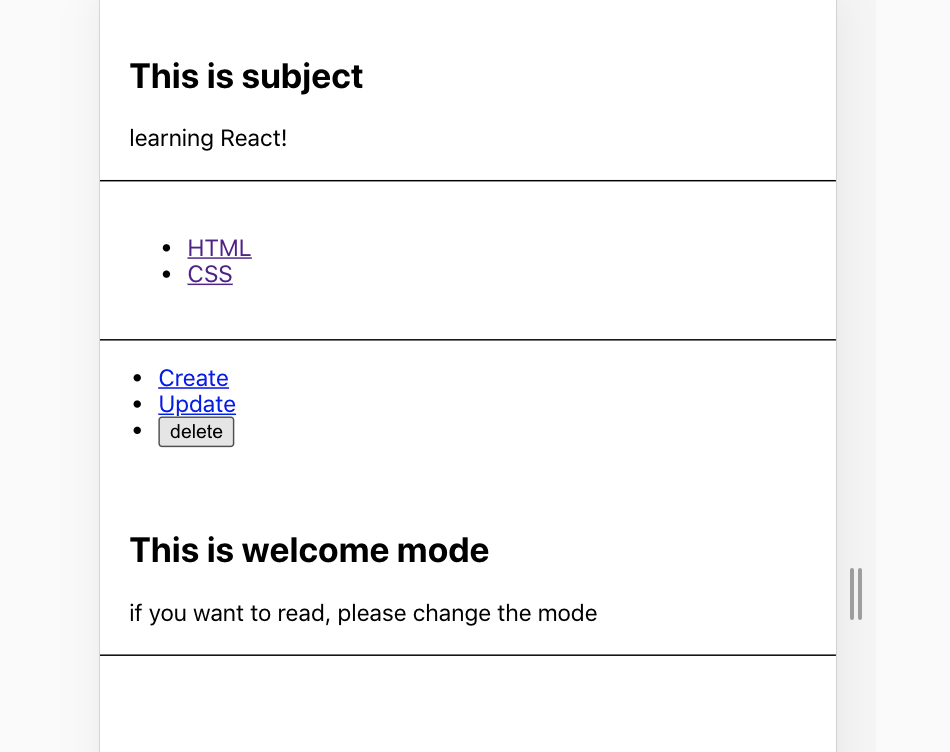
contents 배열을 복사하고 선택한 id와 배열의 요소 id가 같다면 splice를 하고 setState로 바뀐 배열을 교체한다!

두구둑두구두구두구...

하.... 내일은 더 잘 할 수 있겠지