
1.
반갑습니다.
오늘은 흘러가듯 한 챕터로 글을 마치겠습니다.
오늘 내용은 제목 그대로 기능 쳐내기를 좀 했습니다.
예상치 못한 부분에서 꽤나 고민을 하기도 했고, 오랜만에 라이브러리 공식문서 나들이를 좀 했던 것 같습니다.
date-picker! calendar! calendar-picker!
이런 녀석들을 좀 보다보니 react-datePicker가 얼마나 혜자였는지 알 수 있었습니다.
라이브러리를 까보면서 원하는 기능이 뭐가 있는지도 열심히 탐구했으나, 결과적으로 만든 함수와 기능을 사용하지 않기로 결정되었습니다.
조금 아쉽지만, 다음에 또 필요하면 그 때 사용하도록 하죠!
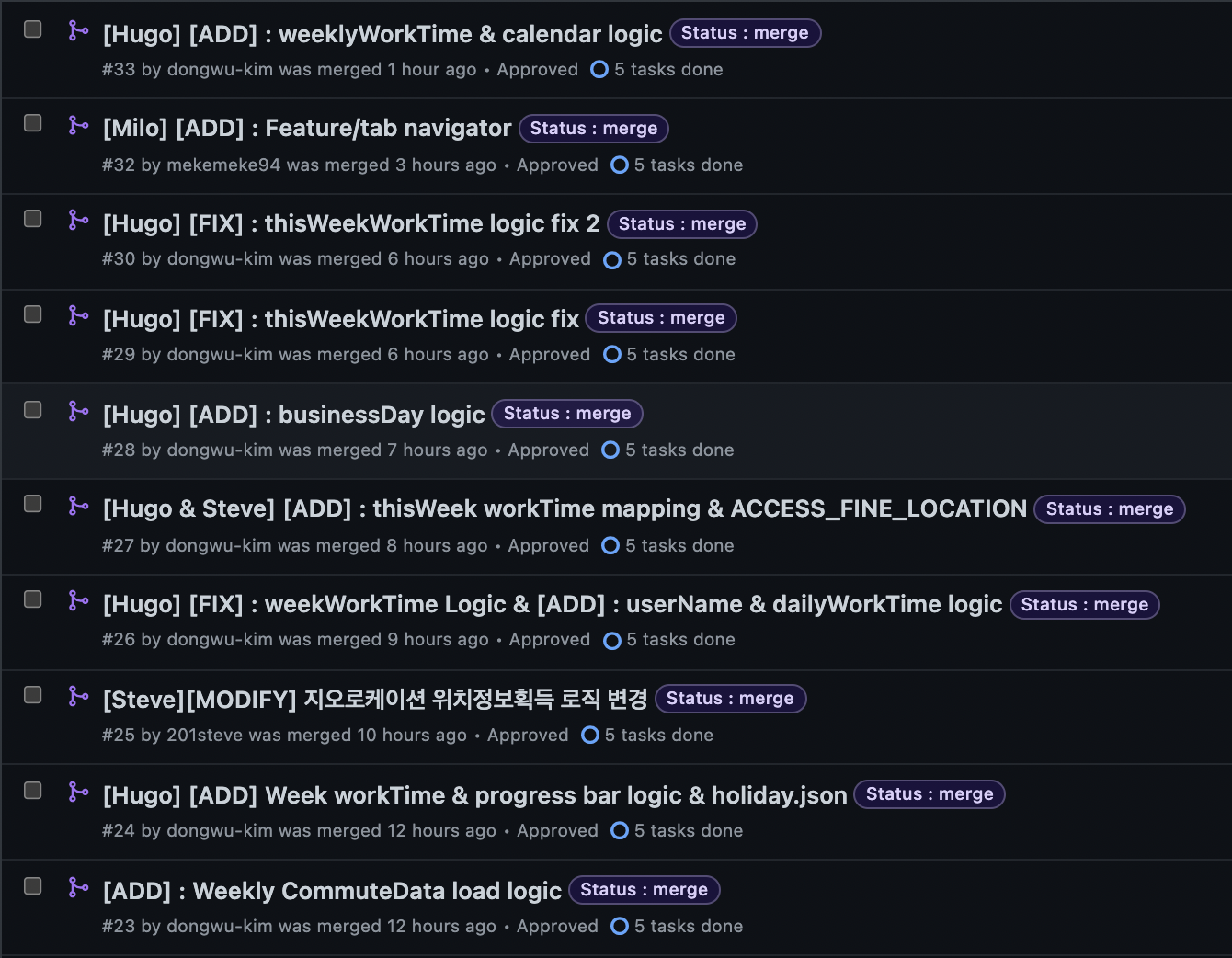
썸네일은 오늘 팀이 함께 쳐낸 기능들입니다.
뭐가 많기는 많네요
실제로 view에 보여지는 것은
극히 일부의 기능들인데, 로직의 수는 꽤나 많습니다.
현업에서 이보다 훨씬 큰 규모의 프로젝트를 진행하시는 분들은 얼마나 힘들지 가늠이 잘 되질 않네요.
오늘 가장 힘들었던 부분은 사실
firebase DB에calendar로pick한 각day date의 주차를 의미하는week date로 접근해- 반환된 값 내에서 실제
pick한day date사이의data를 추출하고 - 다시 반환값 내에 추출된
day date로 접근하여 - 실제 근무했던
log를 얻어낸 뒤 배열로 정렬하고 log data의 시작과 끝 값으로 계산한- 근무시간(number)를
- 순회 중에 반복하며 더해준 뒤
- 원하는 시간값(number)을
string화 하는
부분이었습니다.
무려 두시간 가까이 생각했던 것 같습니다.
그 이유는

두 번 정제했음에도 거지같은 자료구조를 만든 과거의 제가 있습니다.
무튼 저런 비스무리한 무언가를 가져다가
async getWorkTimeAverage(startDate: string, endDate: string): Promise<any | null> {
const uid = auth().currentUser?.uid;
const startWeek = calcWeekOfYear(startDate);
const endWeek = calcWeekOfYear(endDate);
let commuteDayArray: string[] = [];
let commuteTime = 0;
try {
let commuteData = await database()
.ref(`/${uid}/commuteData`)
.orderByKey()
.startAt(`${startWeek}`)
.endAt(`${endWeek}`)
.once('value', snapshot => {
return snapshot.val();
});
// 해당 일자 사이의 timeStamp 값 commuteDayArray에 저장.
Object.values(Object.values(commuteData)[0].value).forEach((week: any) => {
Object.keys(week).forEach(day => {
if (stringToMilliSec(startDate) < parseInt(day, 10) || parseInt(day, 10) < stringToMilliSec(endDate)) {
commuteDayArray.push(day);
}
});
});
Object.values(Object.values(commuteData)[0].value).forEach((week: any) => {
commuteDayArray.forEach(commuteDate => {
if (week[commuteDate]) {
let start: any = Object.values(week[commuteDate]).sort()[0];
let end: any = Object.values(week[commuteDate]).sort()[Object.values(week[commuteDate]).sort().length - 1];
commuteTime = end - start + commuteTime;
}
});
});
return [
endWeek - startWeek > 0
? calcMiliSecTimeHourMinuteString(commuteTime / (endWeek - startWeek + 1))
: calcMiliSecTimeHourMinuteString(commuteTime),
endWeek - startWeek > 0 ? commuteTime / (endWeek - startWeek + 1) : commuteTime,
];
} catch {
return null;
}
}이런 과정을 대충 슥- 거치면?

이렇게 귀여운 데이터로 바뀝니다!
endWeek - startWeek > 0
? calcMiliSecTimeHourMinuteString(commuteTime / (endWeek - startWeek + 1))
: calcMiliSecTimeHourMinuteString(commuteTime)이 부분이 해당 데이터의 형태를 결정하는 부분인 것 같습니다.
그 외에도 슬슬 상태관리를 신경써볼까? 해서 Redux 공부를 추석동안 했으나,
아직 적용하지 않았기에

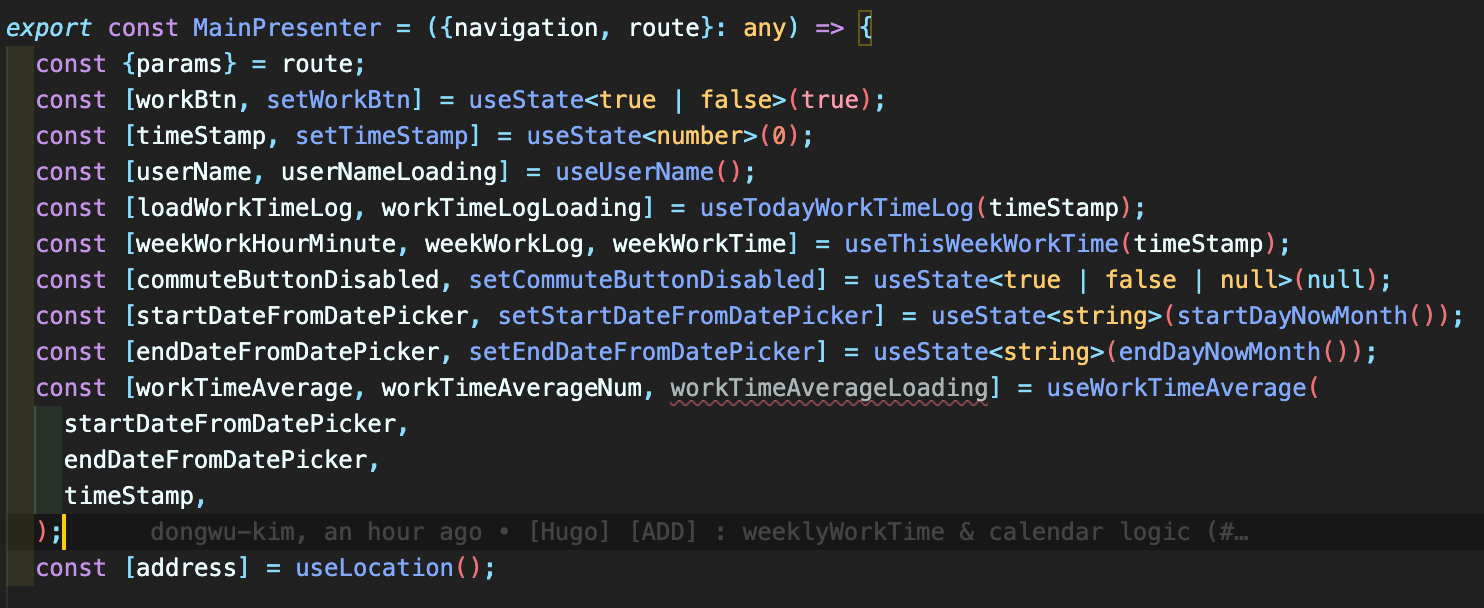
custom hooks 를 이전보다 더 잘 활용하는 방법을 찾고, 듣도 보도 못했던 self state Refactoring을 해버렸습니다.
의존성 배열에 인자로 받은 timeStamp를 추가함으로써 지속적인 load 기능을 담당하는 하나의 state가 만들어진 것 같습니다.
이건 오늘 좀 새로운 발견이라 놀랐습니다.
그만큼 제가 React FC에 대한 근본이 없다는게 아닐까요.
여전히 typeScript는 공부중입니다만, 현재는 에러메세지 처리하며 실력쌓기가 진행되는게 아닐까 싶네요.
그래도 언제나 strict로 코딩하고는 있습니다.
이것저것 많이 하다 보니까 오늘 생각의 흐름대로 적어버렸습니다.
다음엔 더 좋은 내용들로 찾아올게요. 읽어주셔서 감사합니다.
