1.
반갑습니다.
오늘은 드디어 노래를 부르던 unit test library, Jest를 사용하는 날이었습니다.
그 외에도 제목에서 보듯, GitHub에서 제공하는 branch 단위의 CI, actions를 적용해보았습니다.
총평은...
-
repo에 actions를 test하며 적용하는데에는 아직 꽤 시간이 걸린다!
빌드 단계에서 npm install을 이용했기 때문에 그렇긴 합니다.
-
Jest는 조금 더 써봐야 알 것 같다. 그러나 없는것보다 훨씬 낫다.
보다 더 확장된 test 개념이 필요할 것 같다. 현재는 비즈니스 로직만 test중.
-
actions + Jest로 PR test 자동화, CI가 가능하다.
더 다양한 actions도 알아봐야겠습니다. ㄹㅇ 신세계임.
그럼 어떤 방법으로 합쳐서 사용했는지, 그리고 test의 예시코드는 어떤 형태인지? 부족하지만 올려볼까 합니다.
2. Jest
Jest를 사용하는 방법은 간단합니다.
-
React-Native 기준,
npm i -D jest하나면 그냥 뚝딱! 사용할 수 있습니다. -
그리고 테스트 해볼 로직이 가득한 파일과 1:1 대응으로 TS project 기준,
~.test.ts파일을 만들고 내부에 코드를 작성하면 됩니다.
// dayjs.test.ts (utils logic test)
test('[DayJS Logic] dayOfWeekDate test : (I)dayNum(0-6) (O)yearMonth string 반환 검사', () => {
for (let i = 0; i <= 6; i++) {
const [year, month, day] = dayOfWeekDate(i).split('-');
expect(parseInt(year, 10)).toEqual(NOW_YEAR_NUM);
expect(parseInt(month, 10)).toBeLessThanOrEqual(12);
expect(parseInt(day, 10)).toBeLessThanOrEqual(31);
}
});-
이후 프로젝트 폴더 위치에서
npm test만 입력해주면? 바로 test가 실행됩니다. -
추가적으로 프로젝트 내의 test 파일이 어느정도의 테스트를 진행하고 있고, 앞으로 얼마나 더 진행해야 하는지 확인하려면
npx jest --coverage를 실행해주면 됩니다.
이런저런 과정들을 거쳤지만, Jest를 사용하는 것은 큰 문제가 아니었습니다.
추후 Native logic을 가져다 사용할 수 없는 경우가 있다는데, mocking 등과 같은 키워드로 해결할 수 있다는 힌트도 얻었습니다.
이외에도 UI components test, Redux chunk action 등에 대한 키워드도 들었는데, 약간 먼 미래라 여기다 적어두기만 하겠습니다.

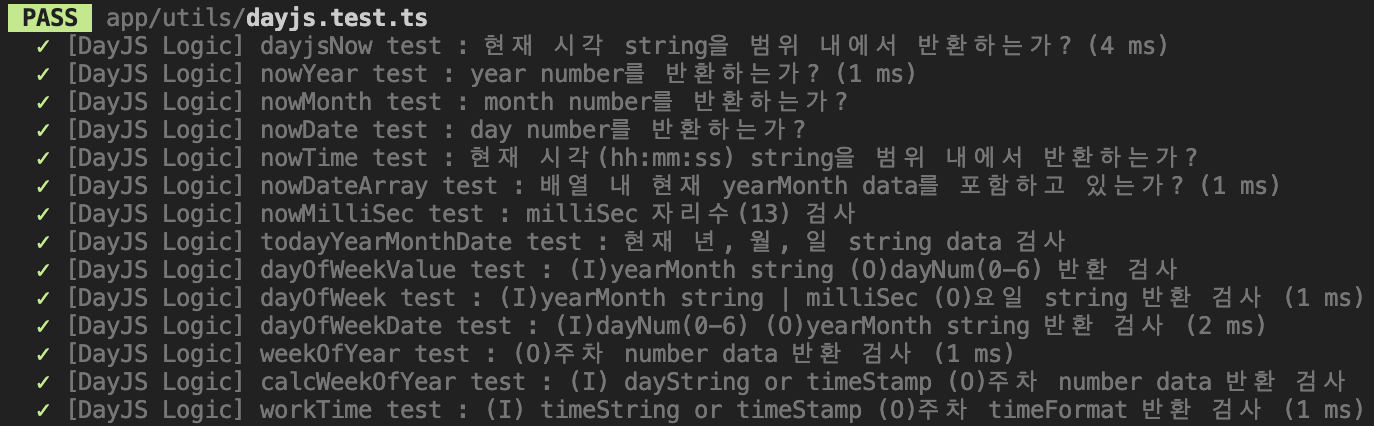
터미널에서 test 결과도 볼 수 있습니다. ㅋㅋ
3. GitHub actions
오후 내내 actions와 씨름했습니다.
도움받은 블로그 링크를 올려둘테니, 관심있는 분은 사용해보셔도 될 것 같습니다!
actions는 MS를 등에 업은 GitHub의 project CI 기능입니다.
대표적으로 push와 pull_request 두 기능을 trigger로 삼아 자동으로 특정 테스트가 실행되는 등의 관리가 가능합니다.
remote push, PR 둘 다 관리할 수 있기에 앞으로 더 많은 유저들이 사용하지 않을까 싶습니다.
actions는 사실 단일 기능보다 특정 외부 라이브러리와 함께 사용할 때 빛을 발하는 것 같습니다.
이를테면, Jest 같은 test library와 말이죠.
마켓플레이스에 다양한 actions가 존재하니 필요하면 거기서 가져다 사용해도 좋습니다.
저는 오늘 action이 돌아가는걸 좀 보려고 직접 타이핑하며 하나의 스크립트를 만들어봤습니다.
아래 스크립트는 jest와 연동된 스크립트입니다.
보시면 npm install, npm test 등의 익숙한 명령어들이 보입니다.
name: PR_Test
on: [pull_request]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: "14.x"
- name: npm_install
run: npm install
- name: run_test_code
run: npm test
- name : if_fail
uses: actions/github-script@v4
with:
github-token: ${{ secrets.TOKEN }}
script : |
const ref = "${{github.ref}}"
const pull_number = Number(ref.split("/")[2])
console.log(pull_number, ref.split("/"), github.ref)
await github.pulls.createReview({
...context.repo,
pull_number,
body : "테스트코드를 다시 확인해주세요. ",
event : "REQUEST_CHANGES"
})
await github.pulls.update({
...context.repo,
pull_number,
state: "closed"
})
if: failure()-
script : ~의 경우 javascript 문법으로 이루어져 있습니다. -
on : [pull_request]부분은 해당 event일 때를 의미합니다.이 부분이 가장 중요한게, 초기설정에는
branch : [~]와 같은 코드가 포함되어있습니다.그러나, branch를 특정할 경우 feature/~, etc... 등의 brach에서 올리는 PR을 자동으로 발견하지 못하는 상황이 있었습니다.
이에 수동으로 빌드하고, 수동으로 테스트하며 actions를 완성했네요.
Jest가 깔려 있는 프로젝트의 CI 환경을 구축하고 싶으시다면 가져다 사용하시면 됩니다!
외에도 push event, PR에 대해 많은 action이 존재합니다.
jobs,github-token 설정하는 방법등은 구글에 정리글이 많이 있으니 궁금하신 분들은 좀 돌아보셔도 될 것 같네요.

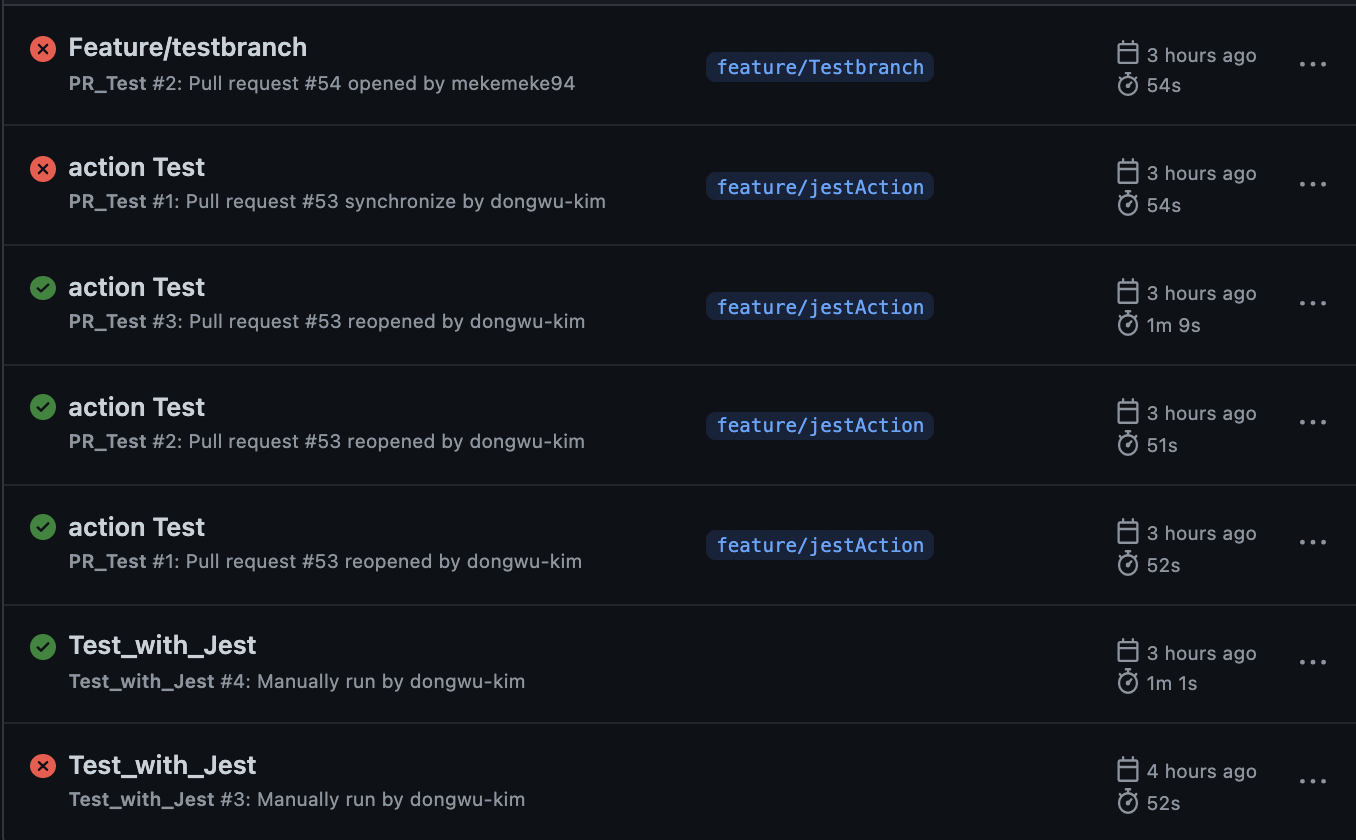
action 탭에서 이렇게 테스트를 통과하지 못한 PR을 확인할수도 있습니다.
굳이 확인 안해도 PR은 테스트를 통과하지 못할 경우 자동으로 closed 처리됩니다.
이것도 설정할 수 있습니다. (closed || 단순 merge 제한)
4.
오늘도 이것저것 신문물을 접해보며 벙쪄있는 하루였습니다.
그래도 테스트가 돌아가는걸 보니까 상당히 즐겁더라구요.
내일은 테스트 로직을 잔뜩 만들어볼 예정입니다.
그럼 내일은 로직을 들고 오겠습니다! 좋은 하루 되세요!
