wecode
1.(HTML-CSS) 1. 자기소개

안녕하십니까. 김동우입니다.따배씨 이후 처음 적어보는 글인데, 어색하네요.요즘 저는 wecode 23기 본수업에 들어가기 전, 사전 스터디를 시작하게 되었습니다.1주차 커리큘럼은 HTML-CSS 관련 내용이라 다시 학습하고 있습니다.분명 작년 11월 언저리에 했던 내용
2.(Javascript) 0. 서론

Js는 많은 사람들이 말하듯, 끔찍한 혼종에 가까운 언어입니다. 심지어 해외에서는 언어가 아닌 장난감이라는 말 또한 듣고는 하죠. 그럼에도 우린 이 오래된 언어를 '구식'이라 표현하거나 멀리하지 않습니다. 그러한 언어가 몇이나 될까요? 현대에 이르러 Js는
3.(Javascript) 1. Data type? -1-

우리가 언어를 배울 때 가장 먼저 공부하는 것이 뭘까요? 바로 자료형이죠. Data를 다루기 위해 우리는 언어를 습득하니까요. Js의 자료형은 많지는 않지만, 우리가 아는 자료형의 대부분이 구현되어 있습니다. 또한, Object라는 특별한 개념이 존재하고
4.(Javascript) 1. Data type? -2- : Primitive type

MDN을 처음 펴 본 여러분은 시작과 동시에 묘한 기분이 들 수 있을겁니다. IEEE-754? 이중정밀도 64비트 지원? 이게 뭐야? 무슨 말이야? 하고 말이죠. 제가 그랬거든요. 그래서 간단하게 설명해드리자면, binary digit 의 할당 크기만큼 소수점에
5.(Javascript) 1. Data type? -3- : Variable

이제 객체를 배울 시간이 점점 다가오고 있네요. 객체를 배우기 전에 우린 Js에서 변수를 어떻게 처리하고, 정의하는지 미리 알아두어야 합니다. 그 이전에 왜 변수는 객체가 아니냐, 라고 생각하실 수 있겠지만 포괄적인 OOP에 대한 생각이라면 변수 또한 객체에 해당
6.(Javascript) 1. Data type? -4- : Object, Property, Hash table

Object 드디어 기다리고 기다리던 그 시간이 와버렸습니다. 기본 자료형을 설명하는데에 이렇게나 오랜 시간이 걸릴줄 저는 몰랐네요. 나머지 7가지의 자료형은 상당히 원시적인 개념에 포함됩니다. 따라서 이러한 자료형들은 Primitive type이라고 불리게 되죠.
7.(Javascript) : 이전 글 참고자료 : Object 이후로는 글에 있습니다.

https://gigglehd.com/gg/hard/5427559 부동소수점 -1-https://steemit.com/kr/@modolee/floating-point 부동소수점 -2-https://pks2974.medium.com/javasc
8.(Javascript) 1. Data type? -5- : Property, descriptor

지난 글에서 우리는 Javascript의 Object 구성 중 하나인 data property와 Object의 자료구조인 Hash table에 대해 생각했습니다.이번 시간에는 property의 속성이 무엇이고, 어떤 특징들을 표현해주는지 생각해볼 시간입니다.
9.(Javascript) 2. 자기소개 페이지

이 글은 wecode 사전 스터디에서 실제 공부하고, 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅들이 틀린 정보이거나, 해당
10.(Javascript) 2. 자기소개 페이지 -1- : HTML-CSS

잠깐! 시작하기 전에 이 글은 wecode 사전 스터디에서 실제 공부하고, 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다. 또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅
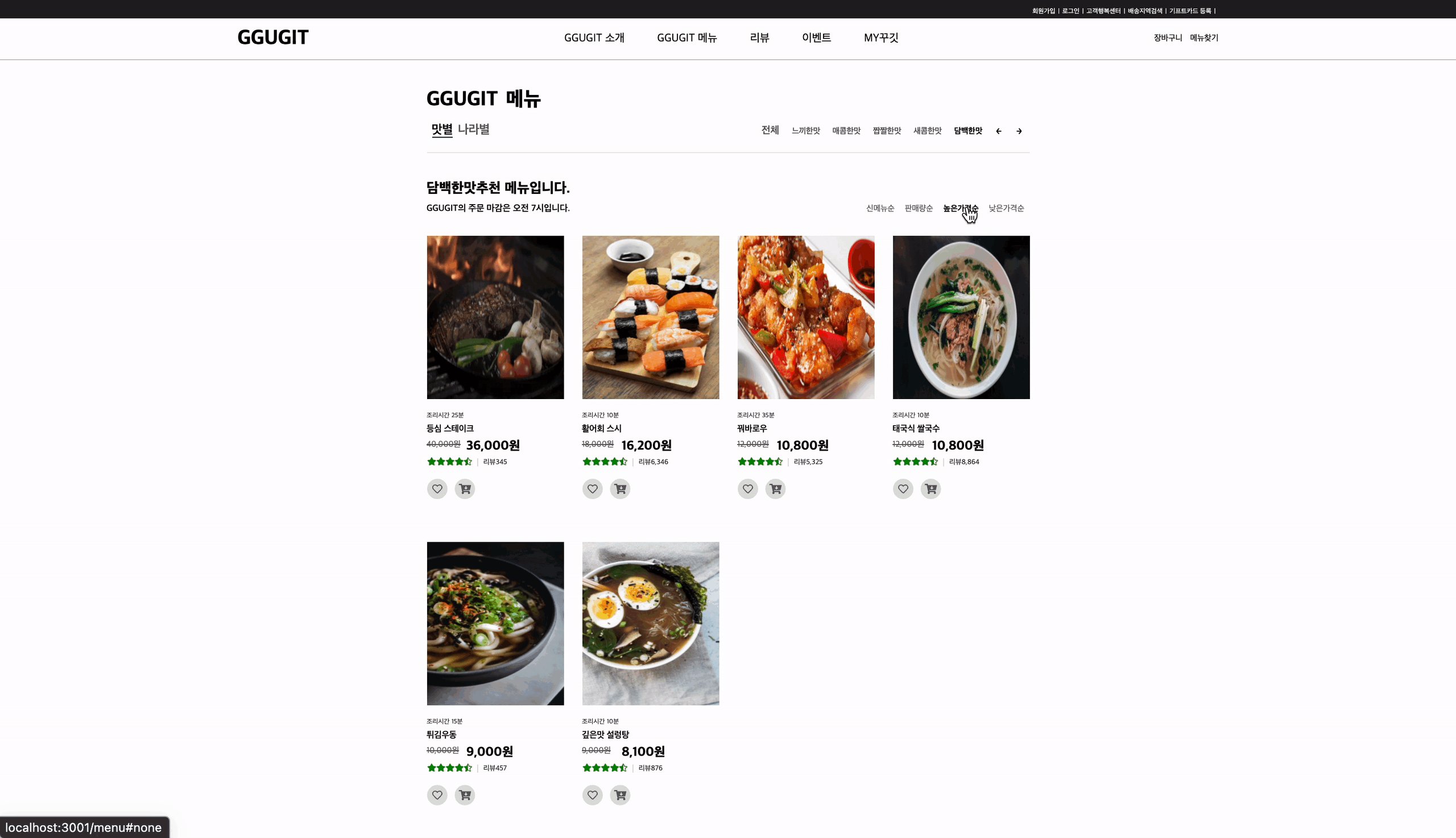
11.(Javascript) 2. 자기소개 페이지 -2- : 쓰다보니 전체 내용

잠깐! 시작하기 전에 이 글은 wecode 사전 스터디에서 실제 공부하고, 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다. 또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅
12.(WEB) 1. Home server : Router

이 글은 wecode 사전 스터디에서 실제 공부하고, 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅들이 틀린 정보이거나, 해당
13.(HTML-CSS) 2. Semantic HTML, tags

허허
14.(HTML-CSS) 3. 레이아웃

다양한 레이아웃 구성 방식
15.(HTML-CSS) 4. 노트

서론 이번 글은 제가 공부하며 주의깊게 본 적 없던 것들에 대한 내용입니다. 주로 HTML tag에 대한 내용입니다. 사용빈도는 높으나, 무슨 의미였는지 정확히 몰랐던 것들을 종합해서 한 번 정리해보는 시간을 갖고자 작성했습니다. 1. !DOCTYPE, DTD,
16.(Javascript) 3. 노트

이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅들이 틀
17.(Javascript) 4. Refactoring

이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅들이 틀
18.(React) 2. React 사용 후기 - 이해해보기

잠깐! 시작하기 전에 이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다. 또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다.
19.(React) 1. Component 분리

잠깐! 시작하기 전에 이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다. 또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다.
20.(React) 3. React Immutability & Spread Operator(...)

이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅들이 틀
21.(React) 4. 복습

잠깐! 시작하기 전에 이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다. 또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다.
22.(React) 4. 복습 번외편 : Comment 기능

이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅들이 틀
23.(React) 4. 복습 번외편 : Comment 기능 -2-

이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅들이 틀
24.(React) 4. 복습 번외편 : Comment 기능 -3-

이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅들이 틀
25.(React) 4. 복습 번외편 : Comment 기능 -4-

이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅들이 틀
26.(React) 4. 복습 번외편 : Comment 기능 -5-

이 글은 wecode에서 실제 공부하고(이제 사전 스터디는 아닙니다.), 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 원문의 포스팅들이 틀
27.(wecode) 1차 프로젝트 : 첫 sprint 회고(self-refactoring)

위코드 1차 프로젝트 일주일이 지났습니다.첫 스프린트가 끝나고 돌아보니, 생각을 정말 많이 할 수 있는 시간이었다고 생각합니다.생전 처음으로 누군가와 팀을 이뤄 개발을 진행할 수 있었고, 또 미숙한 점이 많았습니다.돌아보니 저는 분명 미성숙하고, 또 순수하다는 생각이
28.(wecode) 1차 프로젝트 : 1주차 진행사항 공유

해당 포스팅은 프로젝트 진행사항을 보다 깊게 소통하기 위해 작성된 글입니다.React code, 혹은 이론과는 무관하게 어떤 파트를 진행했고, 무슨 생각을 했는지, 그리고 어떻게 나아갈지에 대한 내용을 다룰 예정입니다.이에 React 시리즈와는 다르게 코드보다 더 상위
29.(wecode) 2. 1차 프로젝트 완료

돌아보며 짧다면 짧고, 길다면 길게 느껴질 수 있던 시간이 끝났습니다. 저는 지난 2주의 시간이 상당히 빨리 지나갔다는 생각이 더 강한 것 같습니다. 아무래도 인생 첫 협업이었기에 그랬던 것 같습니다. 돌아보면 별 일 없기도 했고, 별 일 없기도 한 것 같습니다
30.(React-Library) 1. react-datepicker

이 글은 wecode에서 실제 공부하고, 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 포스팅이 틀린 정보이거나, 해당 개념에 대한 작성자의
31.(React) 08. Custom hooks

이 글은 wecode에서 실제 공부하고, 이해한 내용들을 적는 글입니다. 글의 표현과는 달리 어쩌면 실무와는 전혀 상관이 없는 글일 수 있습니다.또한 해당 글은 다양한 자료들과 작성자 지식이 합성된 글입니다. 따라서 포스팅이 틀린 정보이거나, 해당 개념에 대한 작성자의
32.(wecode) 4. 2차 프로젝트 회고

네. 파랑티가 저입니다.