과정
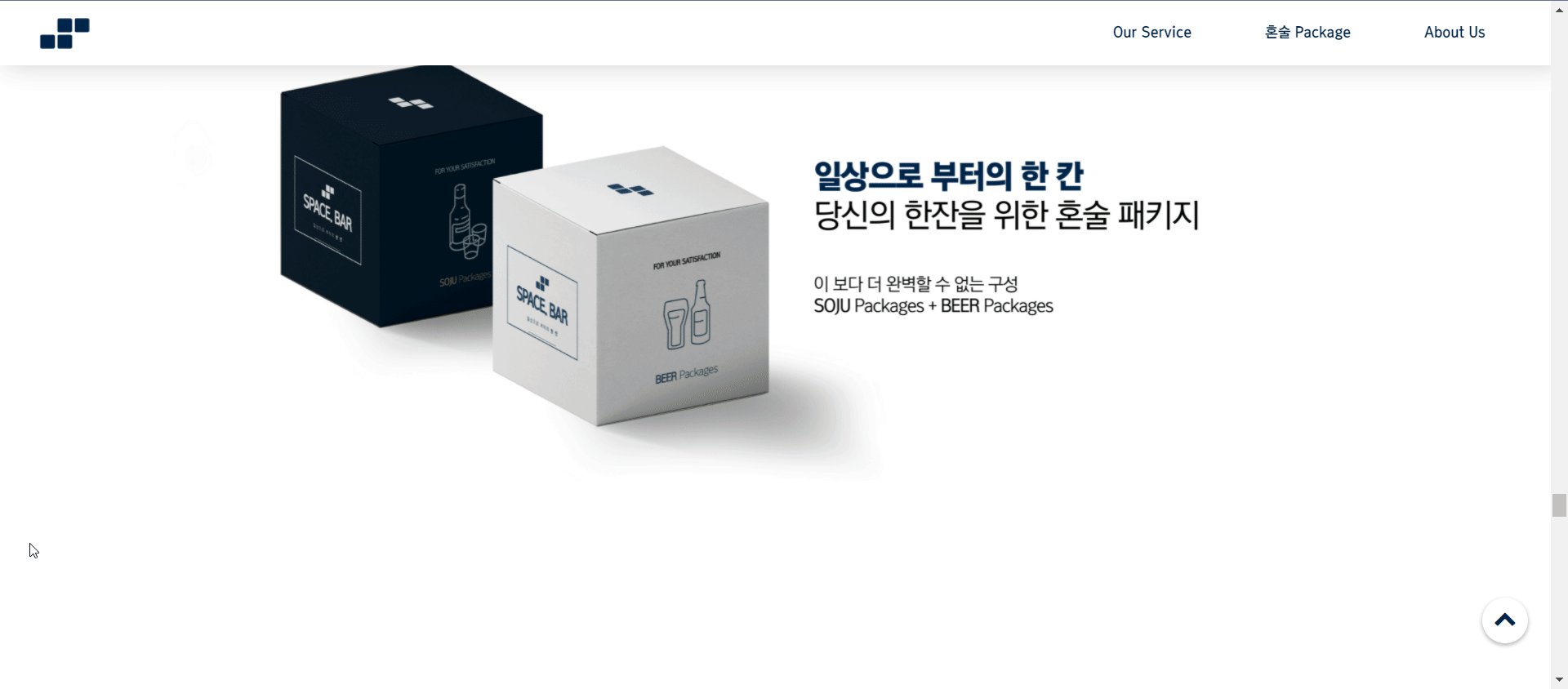
1. 혼술 패키지
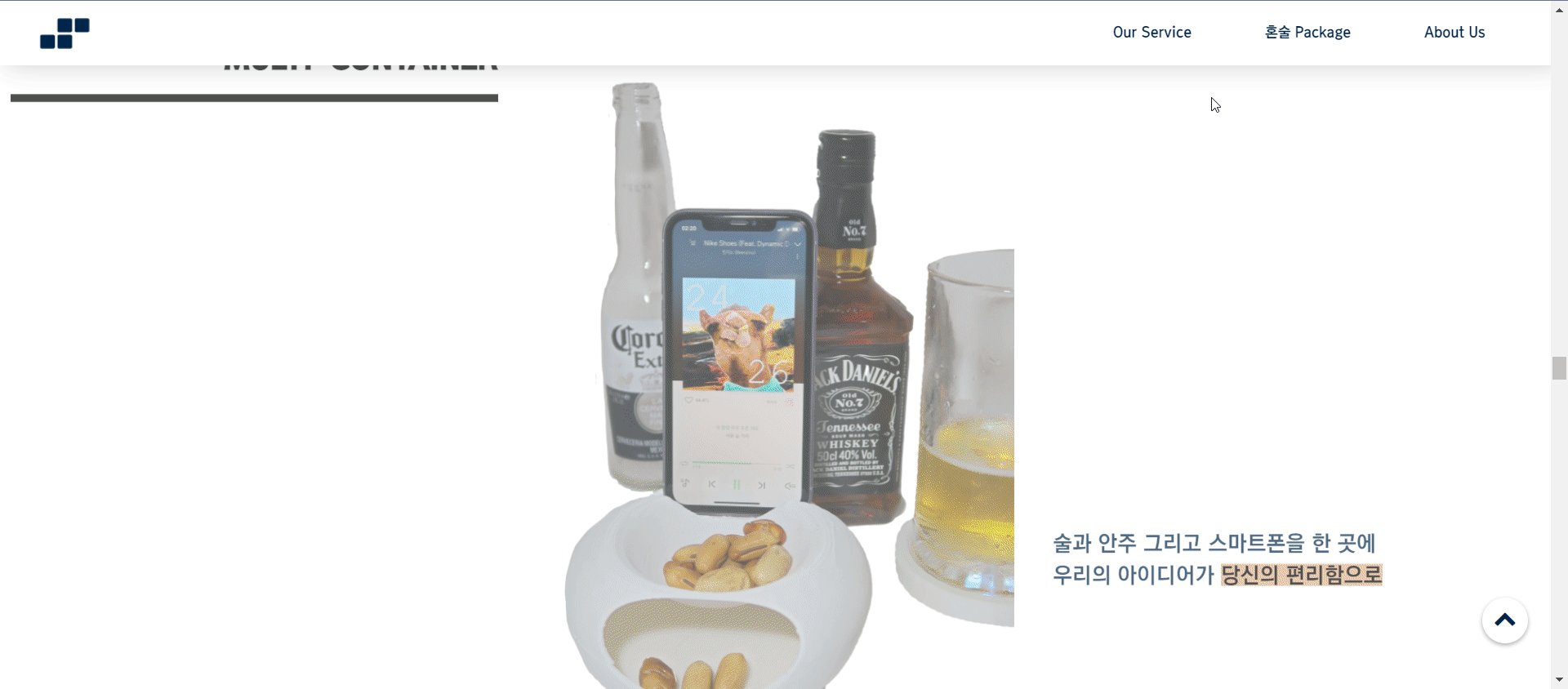
패키지의 구성을 결정해야 했다. 아두이노, 3D 프린터를 사용해야 하는 어떤 제약이 있었기 때문에 다양하게 사용하려 노력했다. 제품은 소주 디스펜서, 맥주 홀더, 멀티 컨테이너, LED 컵 코스터로 결정했다. 우리가 집에서 혼자 술을 마실 때, 어떤 게 있으면 좋을까? 를 고민했다.
패키지 상자

2. 3D 모델링
학교 창업 센터에 있는 3D 프린터를 사용할 수 있었다. Thingiverse에서 알맞은 제품을 찾아서, 크기, 두께를 변경해서 출력했다. 디스펜서의 모델은 구할 수 없었기 때문에 팀원 한 명이 도맡아 Autodesk로 직접 모델링했다. 그 후 모델들을 모두 흰색 물감으로 칠해주었다.
디스펜서 모델링

3. 아두이노
아두이노는 디스펜서와 LED 코스터에 활용되었다. 부족한 부품들을 찾아 주문하고 받는 과정에서 시간이 꽤 소요됐고, 2일 전쯤에서야 겨우 시작할 수 있었다.
나는 아두이노 개발에서 설계, 제작 및 코딩을 맡았다.
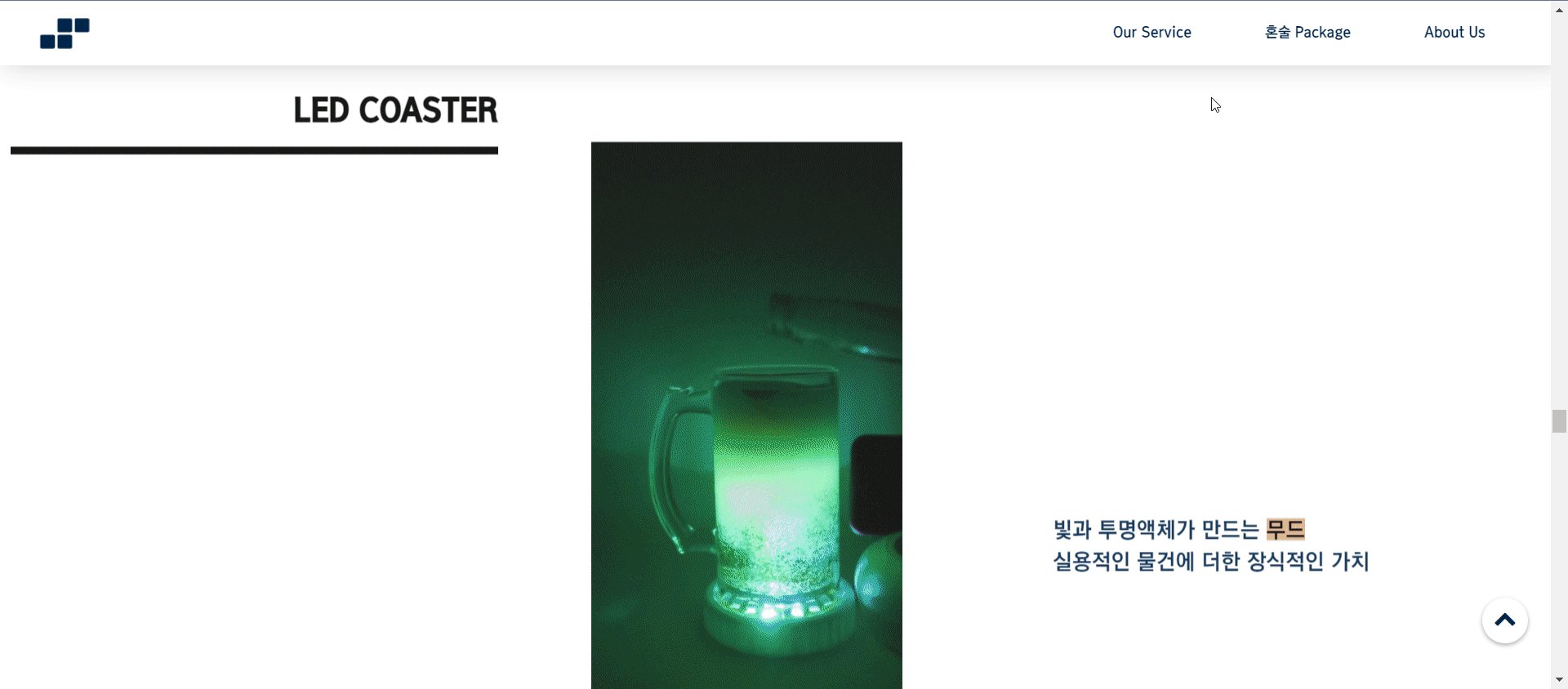
1. LED 코스터
LED 코스터는 버튼으로 on/off가 가능하고, 다양한 LED 불빛이 나오게 했다.

2. 디스펜서
디스펜서는 hw, sw 설계를 모두 직접 해야 했다. 저항, 빵판의 전류 흐름이 어떻게 되는지를 잘 모르니 난관이었다. 특히 밸브가 문제였다. 멘토 선생님에게 물어보고, 유튜브, 구글을 다 보고 나서야 이해하기 시작했고, 한 친구가 포기하고 자러 들어갔는데 갑자기 성공(?) 오히려 좋아! 꼬박 2일동안 만들었다.

아두이노 프로그래밍은 어렵지 않다.
버튼 클릭 / on -> 불빛과 동시에 음료와 노래가 8초간 나오고 멈춤 -> 멈추면 off로 변경
이 전부였다. 소주잔의 2/3까지 채워지도록 시간 초를 설정했다.

3. 구매한 제품 목록들
기존 아두이노 세트에 추가로 구매한 제품들이다. 이 외에도 학교에서 가져온 저항, 아두이노 보드 등을 추가로 사용했다.

4. 홈페이지
아두이노 개발과 동시에 제작했다.
내가 맡은 부분은 다음과 같다.
- 웹 페이지 내 제품 설명, 제작 과정 부분 개발
- 웹 페이지 내 상단 네비게이션 개발
- 웹 애니메이션 개발
1. 네비게이션

하단으로 스크롤 시 그림자가 생기며 SPACE. BAR 글씨가 사라진다.

폭이 좁아지면 네비게이션이 다음과 같이 변경된다.


- 동작 과정

- Javascript 코드 일부
//On Scroll Functionality
$(window).scroll(() => {
var windowTop = $(window).scrollTop();
windowTop > 100
? $("nav").addClass("navShadow")
: $("nav").removeClass("navShadow");
windowTop > 100 ? $("ul").css("top", "100px") : $("ul").css("top", "160px");
});
//Click Logo To Scroll To Top
$("#logo").on("click", () => {
$("html,body").animate(
{
scrollTop: 0
},
400
);
});
//Smooth Scrolling Using Navigation Menu
$('a[href*="#"]').on("click", function (e) {
$("html,body").animate(
{
scrollTop: $($(this).attr("href")).offset().top - 70
},
500
);
e.preventDefault();
});
//Toggle Menu
$("#menu-toggle").on("click", () => {
$("#menu-toggle").toggleClass("closeMenu");
$("ul").toggleClass("showMenu");
$("li").on("click", () => {
$("ul").removeClass("showMenu");
$("#menu-toggle").removeClass("closeMenu");
});
});
});2. 제품 설명 부분
- 동작 과정

글과 이미지를 table로 묶어서 fade-up.
- HTML 코드 일부
<table class="sojutable" width=100% height=1000 data-aos="fade-up" >
<tr>
<td class="sProductText1" width="33%" rowspan="2">
<p style="font-family: spacefont18, sans-serif; margin-bottom: 20px;">DISPENSER</p>
<hr color="black" size="10" style="margin-bottom: 20px;">
</td>
<td class="sProductImg" rowspan="2" width="33%" style="padding-left: 110px; padding-top: 75px;"><img src="image/dispenser.png" width="300px" height="550px"></td>
<td class="sProductText2" width="33%" height="50%" ><br>
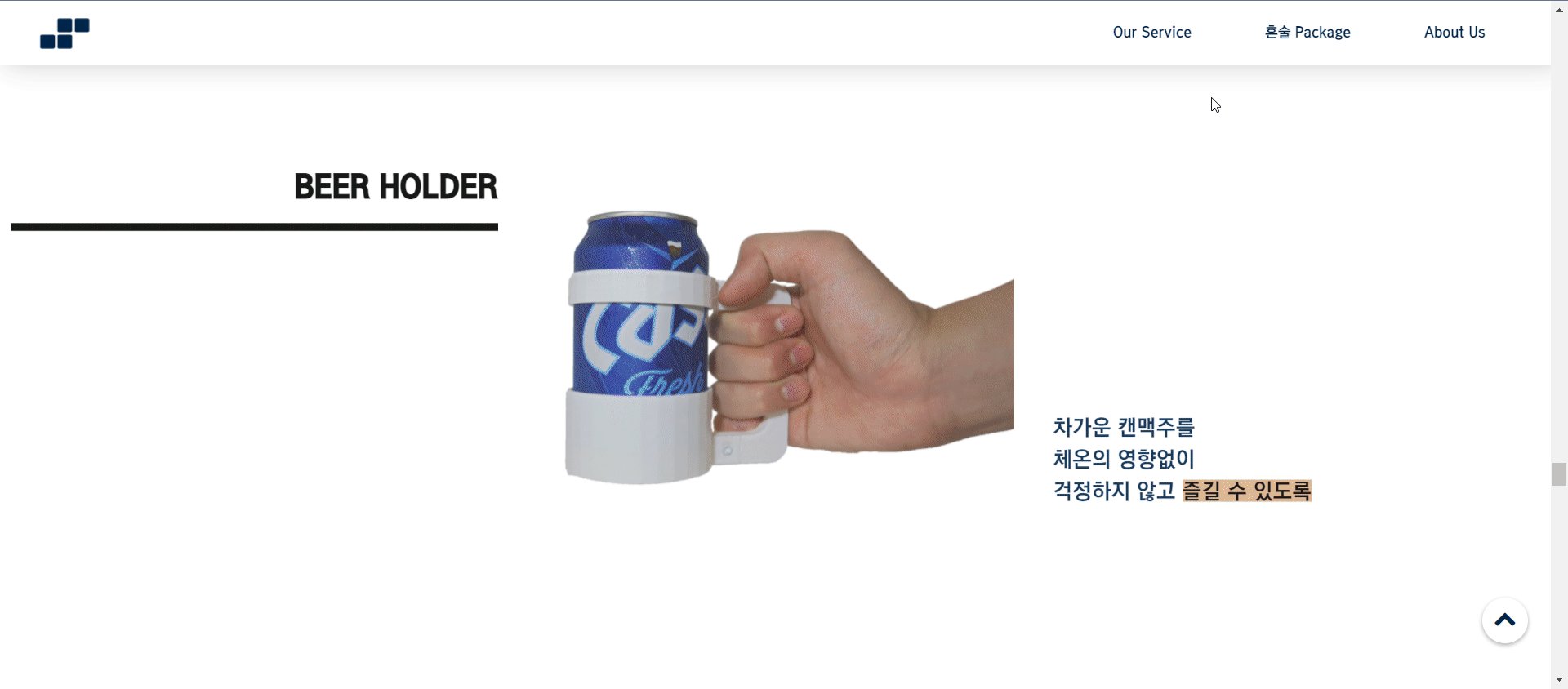
<p style="font-size: 24px; font-weight: normal;">단 한 잔의 술이라도 만족스럽게<br>버튼을 누르기만 하면 <mark style="background-color: #e0b18c;">완성되는 한 잔</p>
</td>
</tr>
<tr>
<td class="sProductText3">
</td>
</table>3. 제작 과정 부분
- 동작 과정

div로 묶고 fade-right.
- HTML 코드 일부
<section id="section02">
<div id="heading">
<h1 class="playname">제작 과정</h1>
<p class="playnumber">01</p>
<p class="playcontents">제품 모델링</p>
<p class="verticalline"></p>
</div>
<div id="section2_text">
<div id="img_box" data-aos="fade-right">
<img id="img_modeling" src="image/modeling.png">
</div>
<div id="section2_textbox">
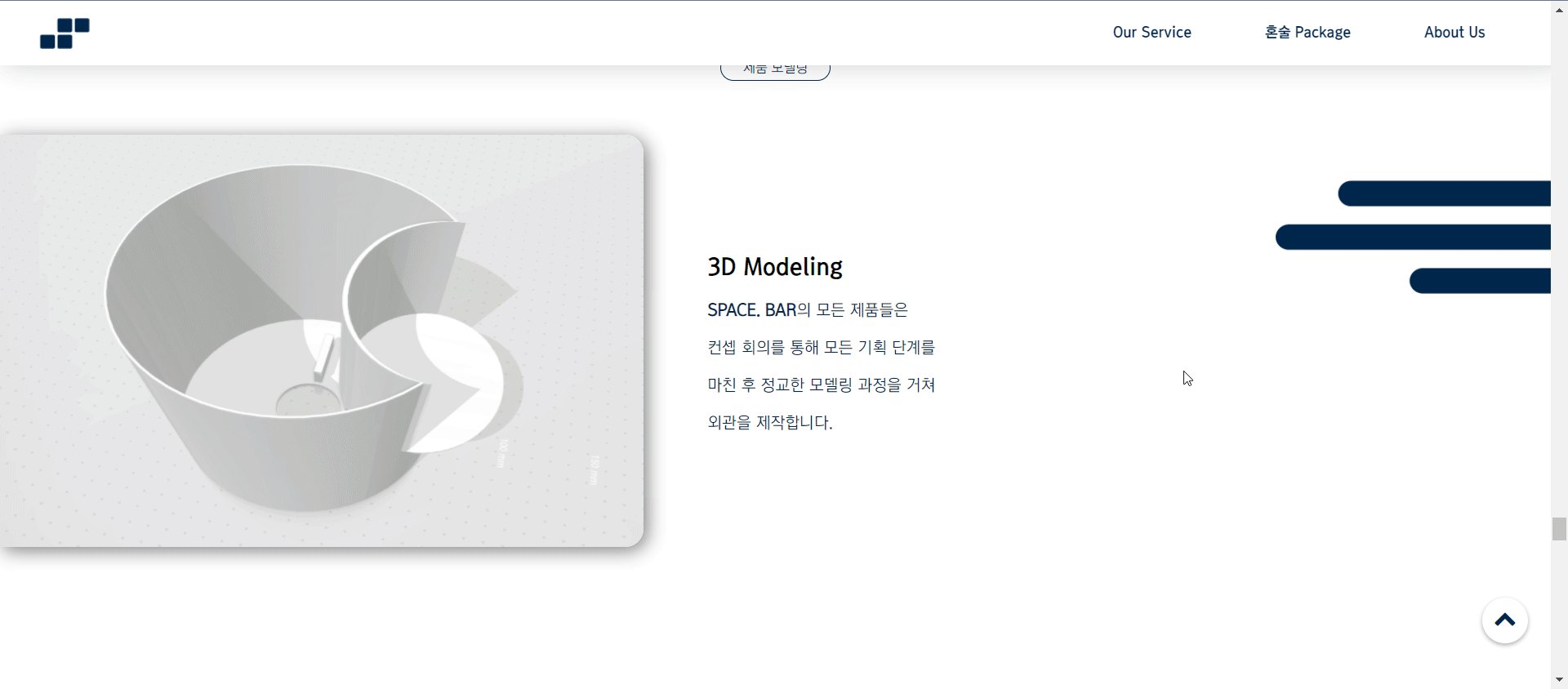
<p class="text_box_name">3D Modeling</p>
<br>
<p class="text_box_text"><b>SPACE. BAR</b>의 모든 제품들은<br><br>컨셉 회의를 통해 모든 기획 단계를<br><br>마친 후
정교한 모델링 과정을 거쳐<br><br>외관을 제작합니다.</p>
<p style="color: #fff;"></p>
</div>
<div id="img_hi_box">
<img id="img_hi" src="image/navy_right.png">
</div>
<div id="section2_text">
<div id="img_box2" data-aos="fade-left">
<img id="img_modeling2" src="image/hi3.jpg">
</div>
<div id="section2_textbox2">
<p class="text_box_name">3D Printing</p>
<br>
<p class="text_box_text">
3D 프린터를 통해 모델링한 제품을 <br><br>출력합니다.
그 후 외관을 다듬고 도색하는 <br><br>과정을 거쳐 제품의 형태가 완성됩니다.</p>
<p style="color: #fff;"></p>
</div>
<div id="img_hi_box2">
<img id="img_hi2" src="image/navy_left.png">
</div>
</div>