💡 CSS를 이용해 애니메이션 표현하기
🔴 animation 속성의 종류
- animation-name : 애니메이션 이름 지정
ex)aa - animation-delay : 애니메이션 효과에 대한 지연시간 지정
ex) 1s > 1초후 시작 - animation-direction : 애니메이션 동작이 시작되는 뱡향 설정
- normal 기본값, 시작~끝
- alternate from <---> to 반복
- reverse 역방향 움직임
- alternate-reverse 역방향 움직인 후 정방향 움직임
- animation-duration : 애니메이션 실행 시간 지정
ex) 1s > 1초 - animation-iteration-count : 애니메이션 효과의 반복 설정
- 숫자값 = 횟수반복
- infinite = 무한반복
- animation-timing-function : 애니메이션 이징 효과 / 이징=시간당 움직이는 속도의 양 값
- linear : 시작과 끝까지 같은속도 / 일정한 속도로 진행
- ease : 기본값. / 처음에는 천천히 시작 ~ 점점 속도 ~ 마지막에 천천히 끝
- ease-in : 속도의 시작을 느리게.
- ease-out : 속도를 느리게 끝.
- ease-in-out : 느리게 시작하고, 느리게 끝
- animation-play-state : 애니메이션 효과의 재생 혹은 중지.
- paused : 애니메이션을 중지
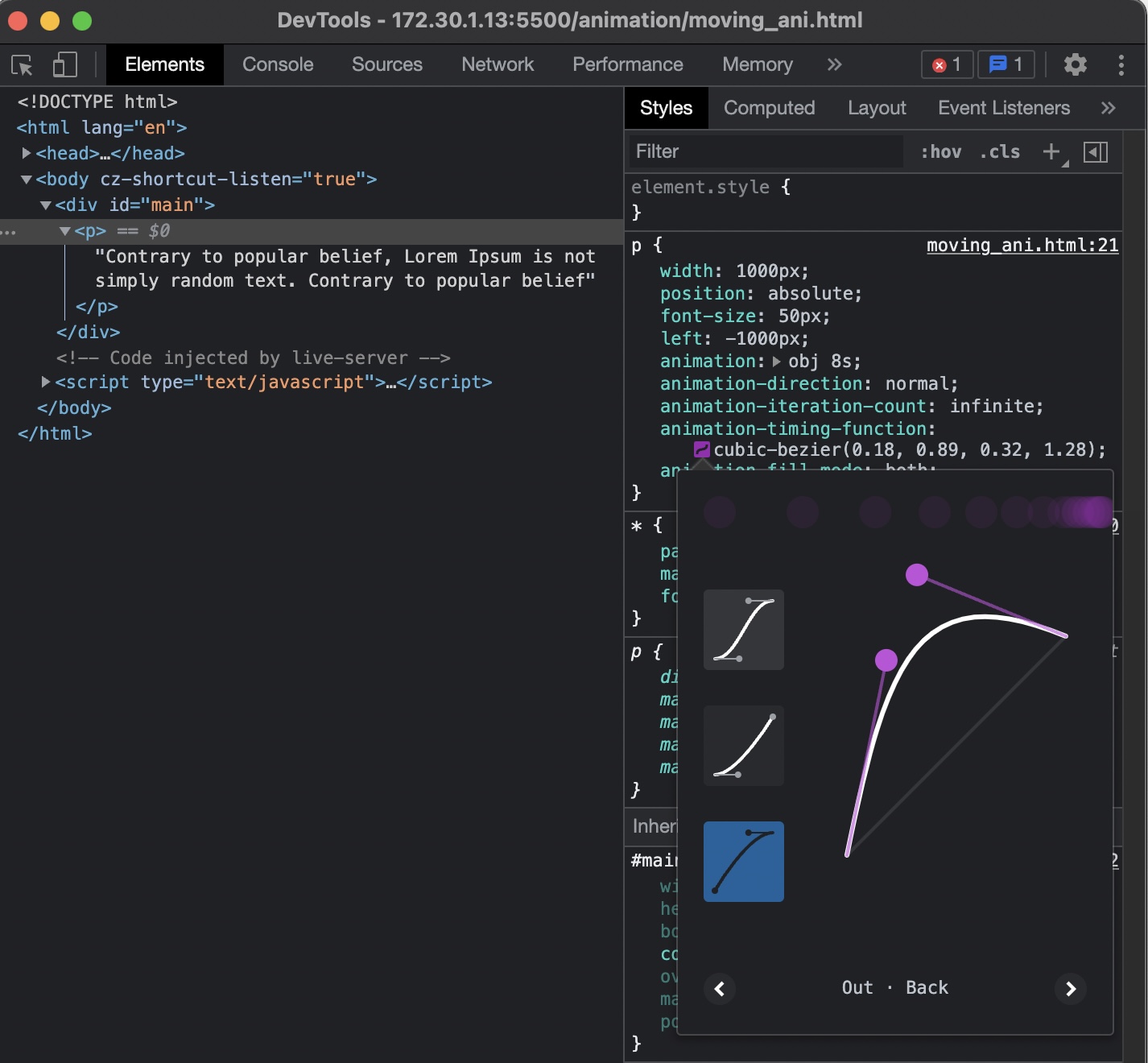
🟠 cubic-bezier
- cubic-bezier(n,n,n,n) 사용자 정의에 따라 그래프의 4개의 구간을 변형가능
- 위에 링크된 사이트에서 테스트해볼 수 있다. 아님 개발자도구를 이용해서 확인해 볼 수도 있다.

🟡 animation-fill-mode
- 애니메이션이 끝난 후의 상태를 설정
- none : 애니메이션이 끝난 후 상태를 설정하지 않음
- forwards 애니메이션이 키프레임의 100%에 도달했을 때 마지막 키프레임을 유지
- backwards 애니메이션의 스타일을 애니메이션이 실제로 시작되기 전에 미리 적용
- both forwards + backwards 둘다 적용
🟢 애니메이션 속성
: 동적인 다양한 스타일 전환을 표현하기 위해 사용하는 속성 ( 부드럽게 스타일 변화 )
- animation을 위해 함께 사용 = @keyframes(키프레임)
- 키프레임 내에 특정한 시간에 따라 표현해야할 요소의 스타일을 표기 : 애니매이션이 변경되는 지점 설정
@keyframes 이름 {
0%{ 시작스타일을 표기 }
100%{ 끝스타일을 표기 }
}🔵 움직이는 글자 애니메이션 만들기
⭐️ 미리보기 샷

<div id="main">
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. Contrary to popular belief</p>
</div><style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100;200;300;400;500;600;700;800;900&display=swap');
*{padding: 0; margin: 0; font-family: 'Montserrat', sans-serif;}
#main {
width: 30%;
height: 500px;
border: 1px solid #ccc;
color: #50468b;
overflow: hidden;
margin: 100px auto;
position: relative;
}
p {
width: 1000px;
position: absolute;
font-size: 50px;
left: -1000px;
animation: obj 8s;
animation-direction: normal;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1);
animation-fill-mode: both;
}
@keyframes obj {
0% {
left: -500px;
}
100% {
left: 1000px;
}
}
</style>