이 개념 잊지말기!!
레이아웃과 요소 레벨은 큰 관련이 있음
레이아웃은 각각의 요소들을 필요한 자리에 위치시키는 것
블럭 요소만 위치랑 크기를 정해줄 수 있음!
따라서 레이아웃을 구성할 때는 블럭 요소만 써야한다는 말이다!!
그리고 그 블럭 요소는 너비가 100%라서 수직배치가 된다는 사실!!
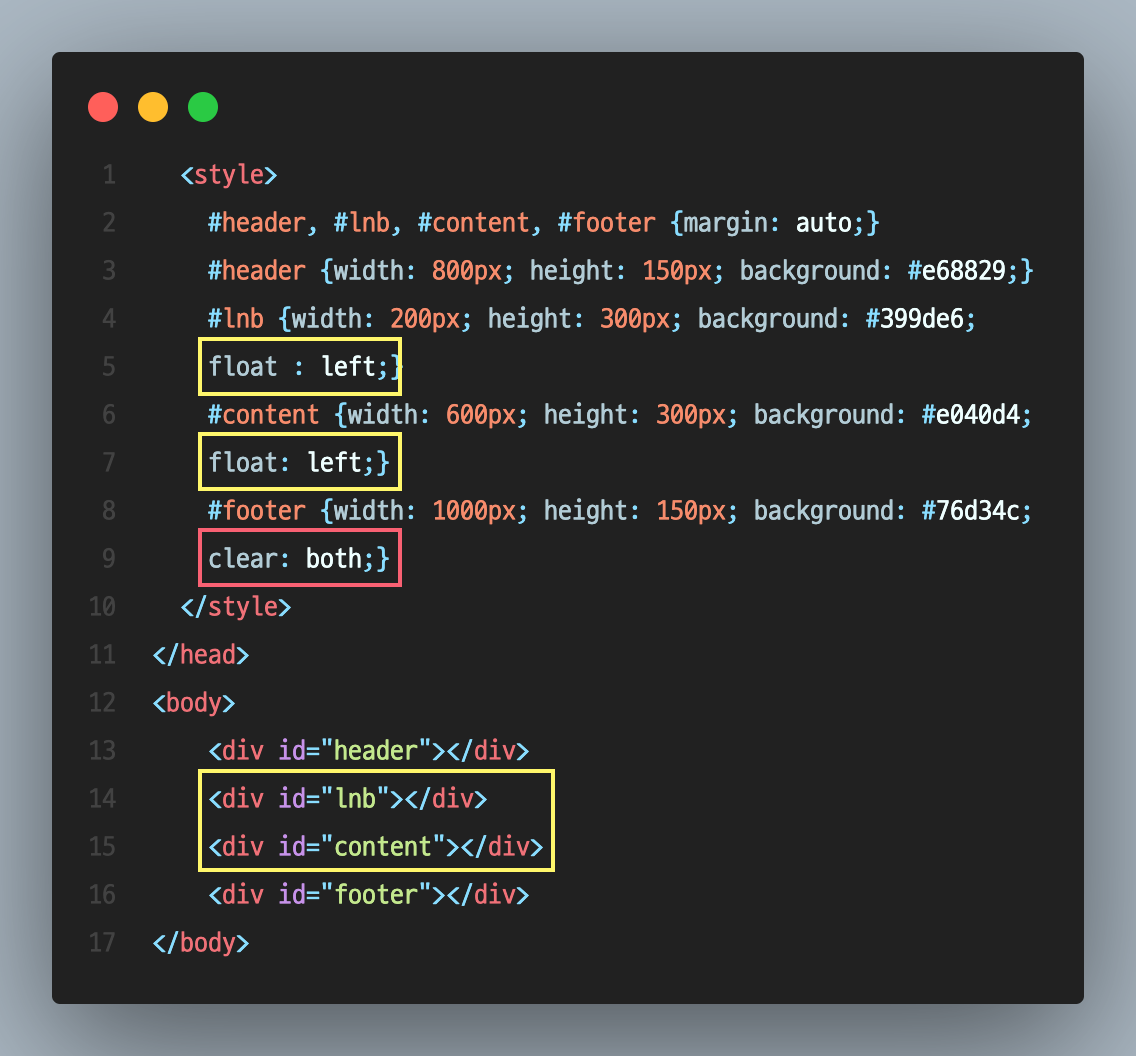
✏️ Float
: 옆으로 나란히 줄서라~!
- 수직 구조의 요소를 수평 구조로 변경
- 요소의 레벨이 inline-block 형식으로 변경
- 수평으로 나열될 모든 요소에 float 속성 적용
- none / left / right
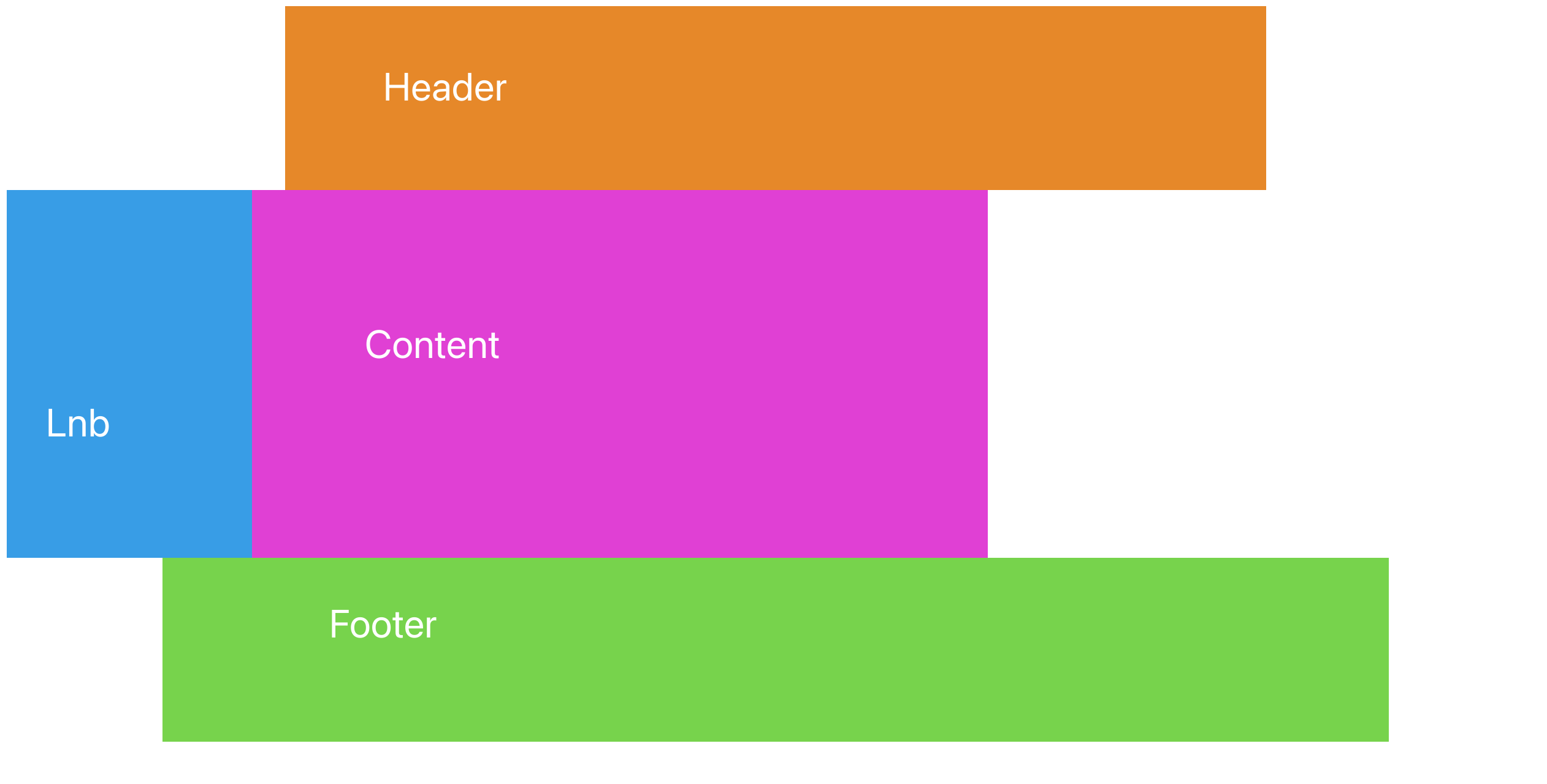
- 선택된 요소를 위로 띄우는 속성
- 위로 이동하면서 생긴 빈 자리에 다른 요소가 이동
- 자식 요소의 길이합이 부모 요소의 길이보다 길면
부모 요소의 길이를 초과하는 요소들이 아래쪽으로 이동(태그 작성 순) - 형제와 부모 관계의 요소들끼리만 적용
✏️ Clear
: float 속성 해제
- clear는 float된 곳을 매꿔주는 개념
- 화면의 크기가 바뀌면 float left는 옆으로 붙음 (부모 요소가 바뀔수도 있음, 부모요소에 따라 움직이지 않으려면 clear써야함)
- float 적용된것은 margin: auto 줘도 가운데로 절대 안감