부트스트랩5 예제 구현
class 이름으로 css 구현
부트스트랩에서 css의 flex, font size등등 기본적인 스타일링은 class="" 의 문자열에 작성하는것으로 간편하게 구현할 수 있다.
// index.html
<body>
<header class="d-flex flex-column flex-md-row">
<h1 class="h5 my-0 me-md-auto">Bootstrap</h1>
<nav class="my-2 my-md-0 me-md-4">
<a href="#" >
<i class="bi bi-award cfs-5"></i>
</a>
<a href="#" >
<i class="bi bi-check cfs-5"></i>
</a>
<a href="#" >
<i class="bi bi-check cfs-5"></i>
</a>
<a href="#" >
<i class="bi bi-check cfs-5"></i>
</a>
</nav>
</header>
</body>이전과 비슷한 방식으로 폰트 사이즈도 커스텀이 가능
// scss/_utilities.scss
$utilities: () !default;
$utilities: map-merge(
(
"custom-font-size": (
property: font-size,
class: cfs,
values: (
0: 0.5rem,
1: 1rem,
2: 1.5rem,
3: 2rem,
4: 2.5rem,
5: 3rem,
),
),
),
$utilities
);구현이 됬으나 텍스트의 속성이라 그런지 언더라인이 생겼다

아래의 파일이 언더파일을 지워준다. 다만 아래 명령어에서 주의할것은 단순히 A 테그만 명시하면 적용이 안될 수도 있기 때문에 부모테그도 같이 써주면서 더 명확하게 명시 할 필요가 있다. 앞으로도 주의해야 할 점이다.
scss/ _style.scss
nav a {
text-decoration: none;
}정확하게 입력했다면 잘 적용 됬다는 걸 알 수있다.

헤더 자식에 있는 모든 색 속성 적용
header * {
color: $white;
}적용 된걸 확인 했다.

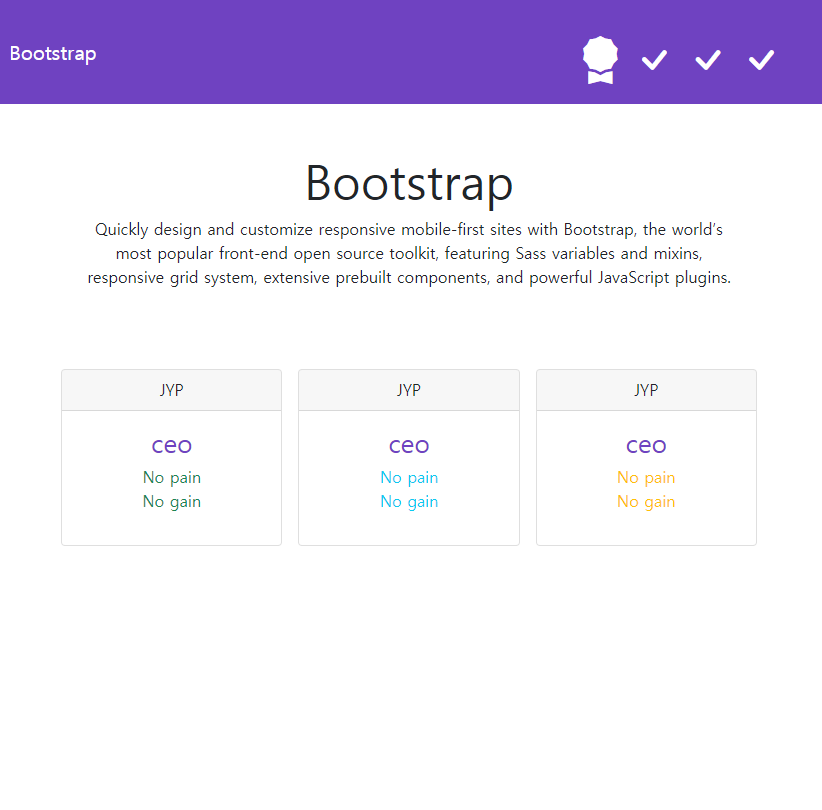
이렇게 배웠던 개념을 기초로 완성된 HTML 파일이다.
<body>
<header class="d-flex flex-column align-items-center flex-md-row p-3 bg-primary">
<h1 class="h5 my-0 me-md-auto">Bootstrap</h1>
<nav class="my-2 my-md-0 me-md-4">
<a href="#" >
<i class="bi bi-award cfs-5"></i>
</a>
<a href="#" >
<i class="bi bi-check cfs-5"></i>
</a>
<a href="#" >
<i class="bi bi-check cfs-5"></i>
</a>
<a href="#" >
<i class="bi bi-check cfs-5"></i>
</a>
</nav>
</header>
<section class="container">
<div class="p-3 pt-md-5 pb-md-4 text-center">
<h2 class="cfs-5">Bootstrap</h2>
<p>Quickly design and customize responsive mobile-first sites with Bootstrap,
the world’s most popular front-end open source toolkit,
featuring Sass variables and mixins, responsive grid system,
extensive prebuilt components, and powerful JavaScript plugins.</p>
</div>
<div class="g-3 row mb-5 text-center my-4">
<div class="col-12 col-md-4">
<div class="card">
<div class="card-header">JYP</div>
<div class="card-body">
<h3 class="card-title text-primary">ceo</h3>
<ul class="list-unstyled">
<li>No pain</li>
<li>No gain</li>
</ul>
</div>
</div>
</div>
<div class="col-12 col-md-4">
<div class="card">
<div class="card-header">JYP</div>
<div class="card-body">
<h3 class="card-title text-primary">ceo</h3>
<ul class="list-unstyled">
<li>No pain</li>
<li>No gain</li>
</ul>
</div>
</div>
</div>
<div class="col-12 col-md-4">
<div class="card">
<div class="card-header">JYP</div>
<div class="card-body">
<h3 class="card-title text-primary">ceo</h3>
<ul class="list-unstyled">
<li>No pain</li>
<li>No gain</li>
</ul>
</div>
</div>
</div>
</div>
</section>
</body>
예제가 의도한대로 잘 구현되었다.
부트스트랩5 의 사용소감...
css 구현 경험이 많지는 않지만 부트스트랩은 개발자가 스타일링에 대해 큰 고민을 줄여주기 위해 존재해 오지 않았나 싶은 느낌을 많이 받았다. 물론 네비바, 모달창, 슬라이더 등등 여러 컴포넌트들을 복붙해서 가볍게 써도 좋지만 이번에 좀 신경써서 배우려고 하는 이유는 부트스트랩이 SASS를 내장하고 있어서 적극적으로 활용이 가능할 수 있다는 점이 많이 작용하였다. 커스텀을 어디까지 자유롭게 될지는 좀 더 사용해보며 알아볼 생각이다.
