요근래 React Native 좀 하고 왔다고 React 가 흐릿해졌다..
(안돼.. 가지마..)

다시 정신차리고 핵심 요약만 해보기...
바닐라 JS
HTML → JS
HTML에서 만들고, 자스로 가져와서 수정한다.
React JS
JS → HTML
자스에서 만들고, HTML이 된다.
React JS 쓰는 이유
React JS 가 생성과 수정의 주도권을 가지고 있다.
JS 사용해서 요소를 만들고, React JS가 그걸 HTML로 번역함.
업데이트가 필요할 때는 React JS가 업데이트하고 그걸 HTML에 보여줌.
HTML에서 만들어서 가져오고 수정해서 다시 반영하고.. 이 과정이 필요가 없단 말!
원래는 상태값이 수정될 때마다 일일이 화면을 리렌더링 해주어야 바뀐 화면을 볼 수 있지만,
React의 [ state, setState ] = useSate( ) 를 사용하면 상태값 변경될 때마다
자동으로 컴포넌트 리렌더링을 해줌. 그것도 바뀐 부분만 콕 찝어서!!
바닐라JS > hard React > easy React
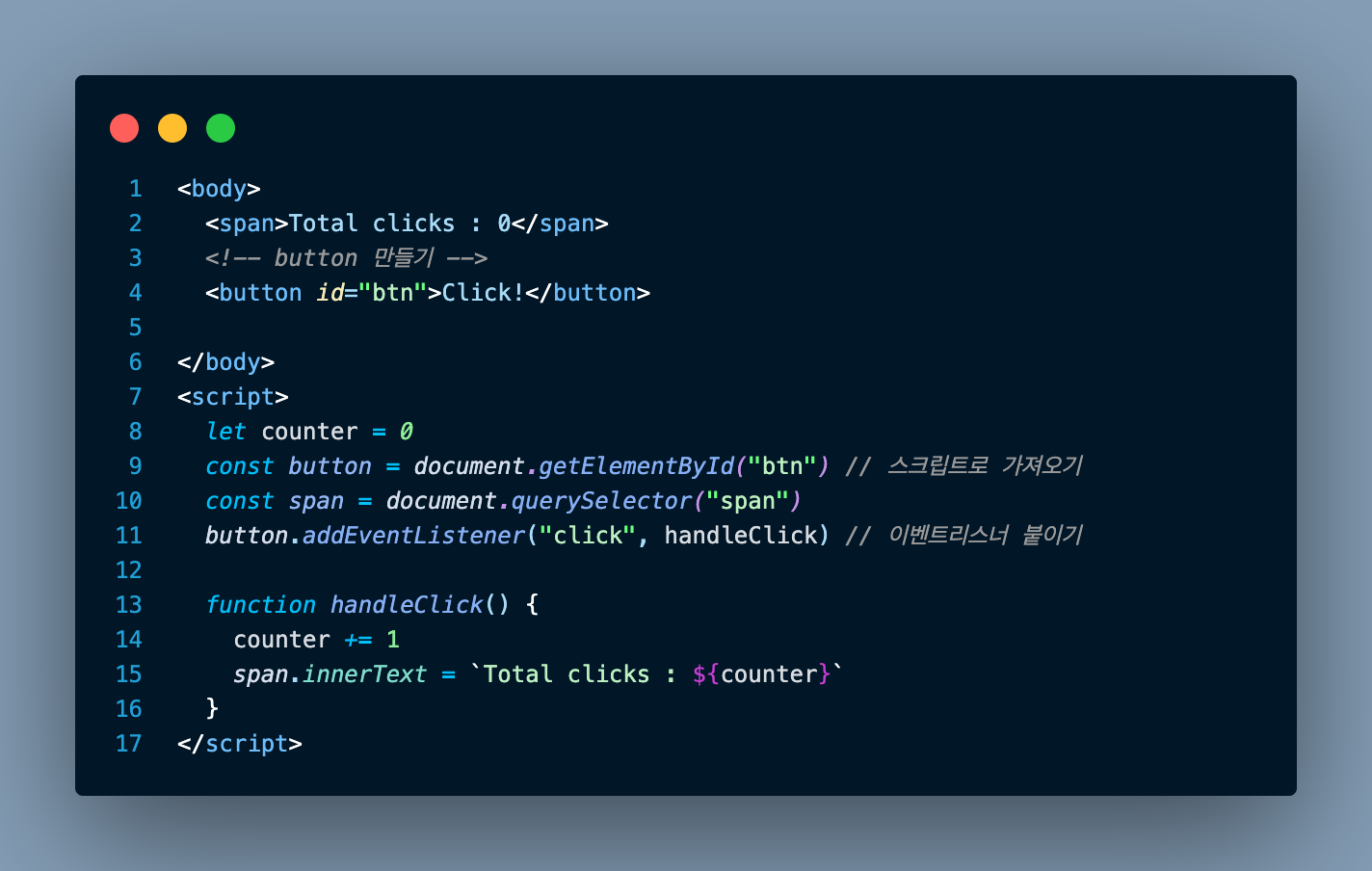
1. 바닐라 자바스크립트
html 만들기, 스크립트로 가져오기, 이벤트리스너도 붙이기 이 모든걸 각각 해야함.

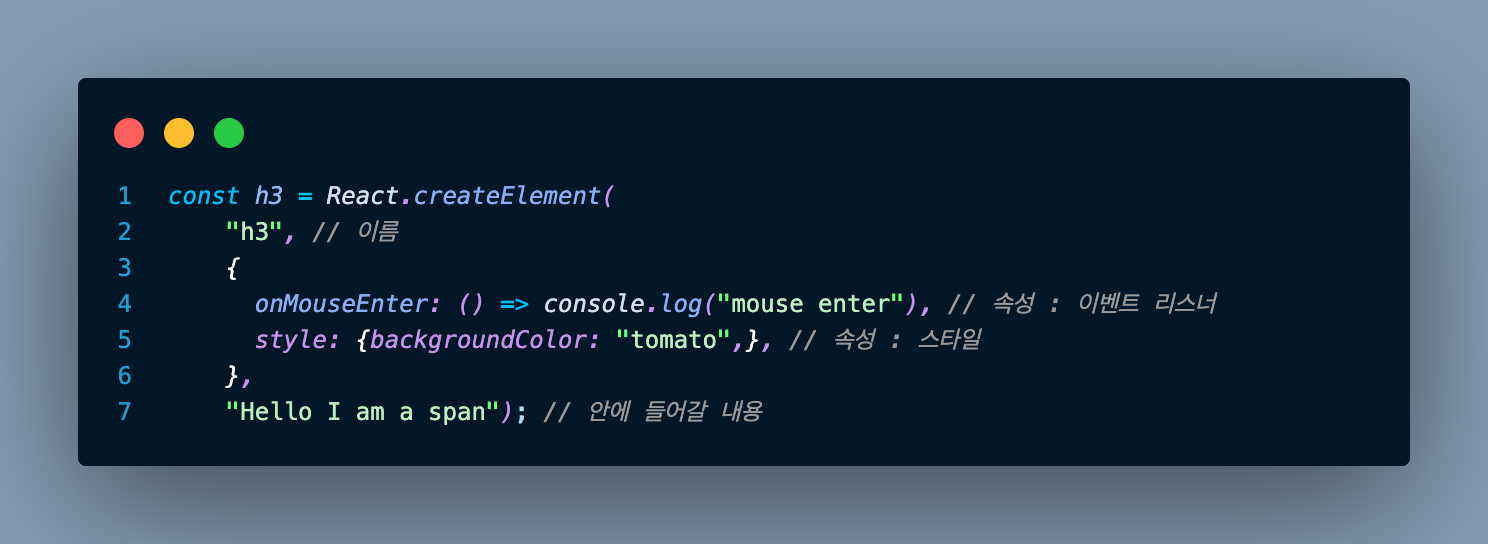
2. 리액트 (hard)
html 만들기, 스크립트로 가져오기, 이벤트리스너도 붙이기를 하나의 선언만으로 만들 수 있음!
const h3 = React.createElement(1. 무엇을, 2. 속성, 3. 안쪽에 넣을 것)
여기서 속성은 id, classname, style.. 등을 넣을 수 있다.

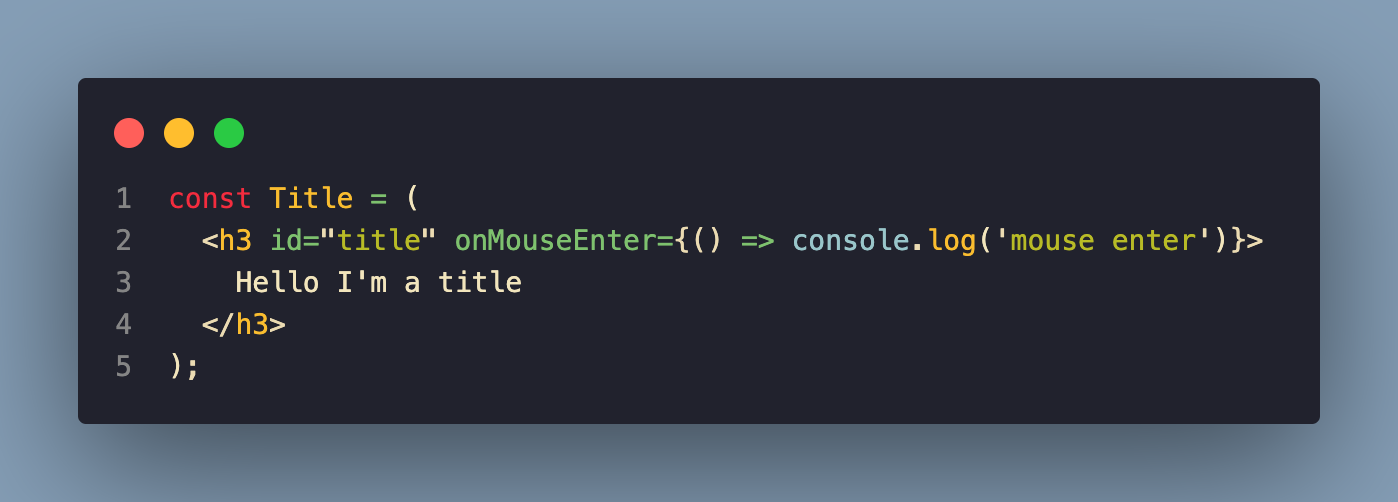
3. 리액트 (easier) / JSX
JSX 문법을 이용해 html과 동일한 문법으로 React element들을 만들 수 있음
바벨을 사용해서 2. 리액트 (hard)로 코드 변환을 해주는 것

React JS 개념정리
React JS
어플리케이션을 인더렉티브하게 만들어주는 라이브러리 혹은 프레임워크
인터렉티브 UI를 만드는 엔진이라고 할 수 있다.
React Dom
모든 React element들을 가져다가 HTML로 바꿔서 body 에 집어넣음
JSX (JavaScript XML)
리액트로 개발할 때 사용되는 Javascript에 XML을 추가한 문법
html과 동일한 문법으로 React element들을 만들 수 있음
Bable
JSX로 적은 코드를 브라우저가 이해할 수 있게 자바스크립트 형태의 코드로 변환해줌
갑자기 모든 개념이 사라져 당황했다면?
당신을 위한 신경안정제 처방.

