오늘 들은 유데미 강의는 '함수' 였다.
부끄럽지만 걍 여러번 얼레벌레 따라 친 경험으로만 코드를 짰었는데, 그래서 매개변수나 인수나 콜백함수 이런 개념을 정확히 알지 못하고 따라하거나 일단 에러만 안 뜨게 만들었다.(머리박아. 례.)
이번 기회에 아예 처음 배운다고 생각하고 다시 공부했다.
함수 function( )
function aaa(){
/* 함수가 할 일*/
}
aaa();함수의 기본 형태는 이처럼 생겼다.
익명함수를 생성하여 변수에 할당하는 형식이다.
⭐️ 여기서 주의할 점! 위와 같이 생성하기만 하면 아무 일도 일어나지 않는다!
function()을 통해 할 일을 선언만 해주었기 때문에 aaa() 처럼 적어줘야 그 함수가 실행된다.
예시)
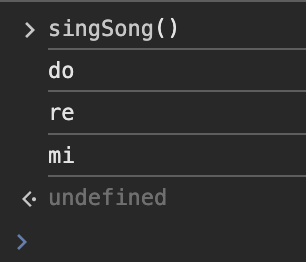
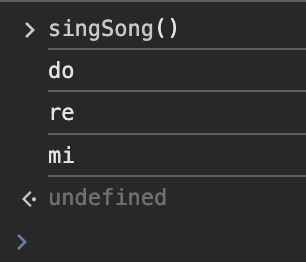
function singSong() {
console.log('do');
console.log('re');
console.log('mi');
}
singSong();✅ 콘솔창으로 확인

매개변수
긴말하지 않고 바로 예시 보기!
매개변수 예시1)
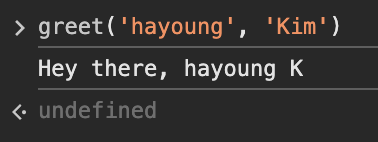
function greet(firstName, lastname) {
console.log(`Hey there, ${firstName} ${lastname[0]}`)
// console.log(`firstName is: ${firstName}`)
}자자잔 아까는 function의 괄호에 아무것도 없었는데 이번에는 firstName lastName이라는게 생겼다.
lastName의 [0] 즉 첫번째 문자열만 나오게 함수를 만들었다.
요놈들이 바로 매개변수 라는 것이다!
⭐️ 매개변수와 인수는 식별능력이 없고 전달한 걸 그대로 저장만!한다.
그래서 전달받은 인수가 없다고 할 때는 에러가 아니라 undefined가 뜬다.
✅ 콘솔창으로 확인

생성한 greet()라는 함수의 매개변수에 firstName 에는 'hayoung', lastName에는 'Kim' 을 넣었다.
결과는 "hayoung K" 으로 잘 나왔다.
매개변수 예시2)
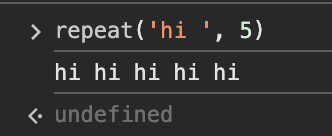
function repeat(str, numTimes) {
let result = ''; //출력값 모두 담은 변수
for (let i = 0; i < numTimes; i++) {
result += str; //str에 적은 모든 값이 누적되어 보여짐
}
console.log(result);이번에는 repeat 이라는 함수에 str, numTimes라는 매개변수를 만들고
numTimes의 개수만큼 반복해서 문자열이 출력되는 함수를 만들었다.
✅ 콘솔창으로 확인

+)
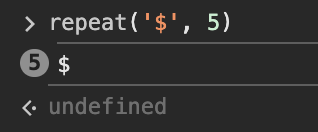
function repeat(str, numTimes) {
for (let i = 0; i < numTimes; i++) {
console.log(str);
}만약에 이렇게 작성했다고 치면 str값이 연달아서 나오지 않고 누적되어 보여진다.
✅ 콘솔창으로 확인

return
왜.. 왜 return을 쓰냐며... 이해하지 못했던 과거의 나 이제 이해를 해부럿다죠?! 이걸 이해하고 싶어서 온갖 유튜브 영상, 구글링을 다 했었는데 머리에 남은건 애플코딩 리액트 강의 영상에서 들었 "return은 이 값을 퉤-! 뱉으라는거죠" 밖에 생각이 안났닼ㅋㅋㅋㅋㅋ 근데 이제 이 표현이 무슨 말인지 너무 잘 알겠고 적절해서 더 웃김...
매개변수에 값을 넣어서 계산한 값을 구할 수 있지만 변수에 담을 수 없다. (변수에 담으면 'undefined'나옴)
따라서 return을 사용하여 결과값을 반환하도록 만든다.
⭐️ return을 사용하면 그 이후의 코드들은 실행되지 않는다.
return 예시)
function add(num1, num2) {
if (typeof num1 !== 'number' || typeof num2 !== 'number') {
return false;
}
return num1 + num2;
}add 함수의 num1, num2 값이 숫자인지 판별 >> 숫자면 true / 아니면 false
숫자가 맞다면 두 매개변수를 더해서 반환!
✅ 콘솔창으로 확인

숫자일 때는 두 매개변수를 더해서 반환값을 나타내주었고 숫자가 아닐 때는 false가 나왔다.

왜인지 모르겠지만 아직도 어렵슴다...
계속 연습해보고 써보면 아하 하는 날이 오겠쥬..?
