03. 산술, 할당 연산자
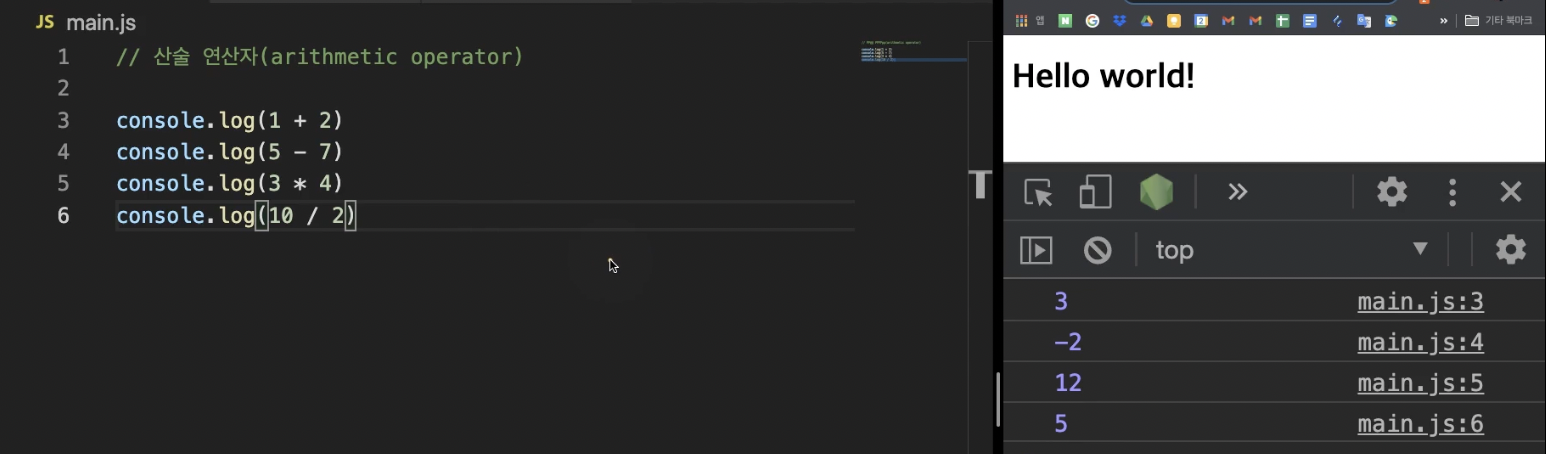
산술 연산자(arithmetic operator)

기본 사칙연산 산술연산자. 이 외에도 나머지를 알 수 있는 연산자가 있음.
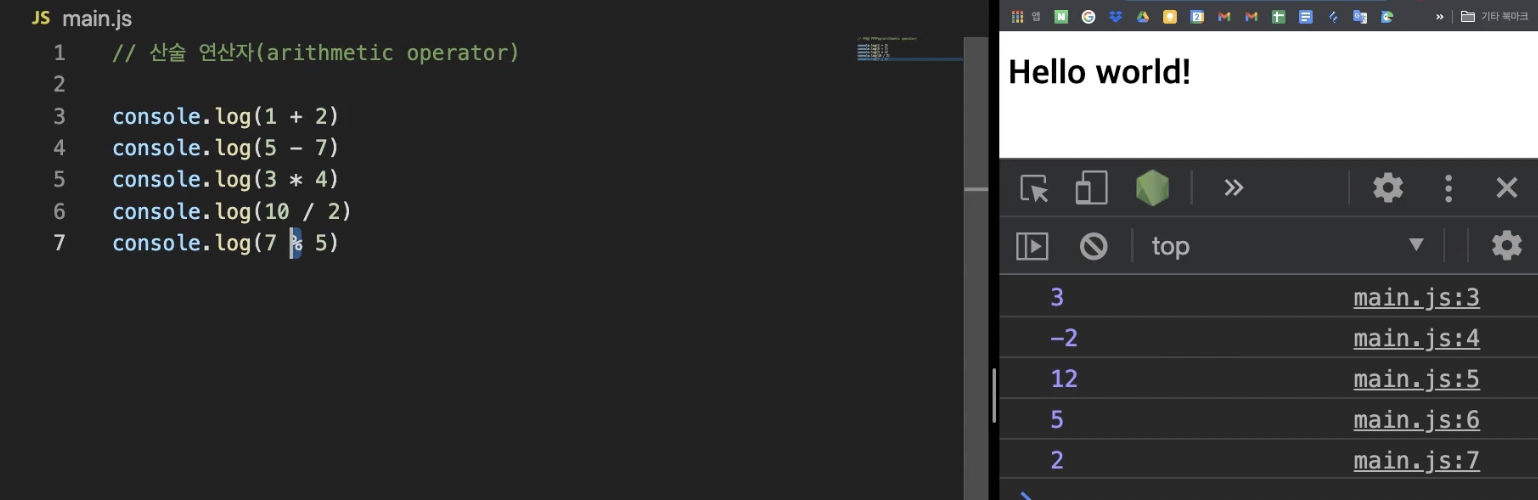
 바로 퍼센트(%) 기호를 사용해서 나머지의 값도 알아낼 수 있음.
바로 퍼센트(%) 기호를 사용해서 나머지의 값도 알아낼 수 있음.
할당 연산자(assignment operator)
 변수를 선언할 때 사용하는 이퀄기호(=)가 바로 할당 연산자. a라는 변수에 숫자 데이터 2를 할당하는 개념
변수를 선언할 때 사용하는 이퀄기호(=)가 바로 할당 연산자. a라는 변수에 숫자 데이터 2를 할당하는 개념
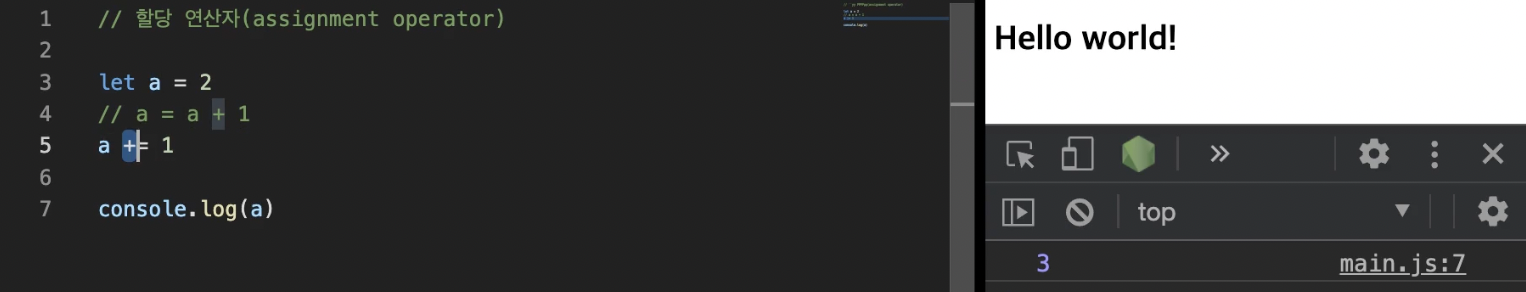
 +와 = 를 합쳐서 또 다른 할당 연산자를 만들어낼 수 있음. 앞의 변수의 값에다가 숫자데이터를 더해서 =기호로 할당하는 것. 윗줄과 같은 뜻이다.
+와 = 를 합쳐서 또 다른 할당 연산자를 만들어낼 수 있음. 앞의 변수의 값에다가 숫자데이터를 더해서 =기호로 할당하는 것. 윗줄과 같은 뜻이다.
그 외에도 앞에서 살펴본 산술연상자를 +위치에 대입해서 사용할 수 있음.
04. 비교, 논리 연산자
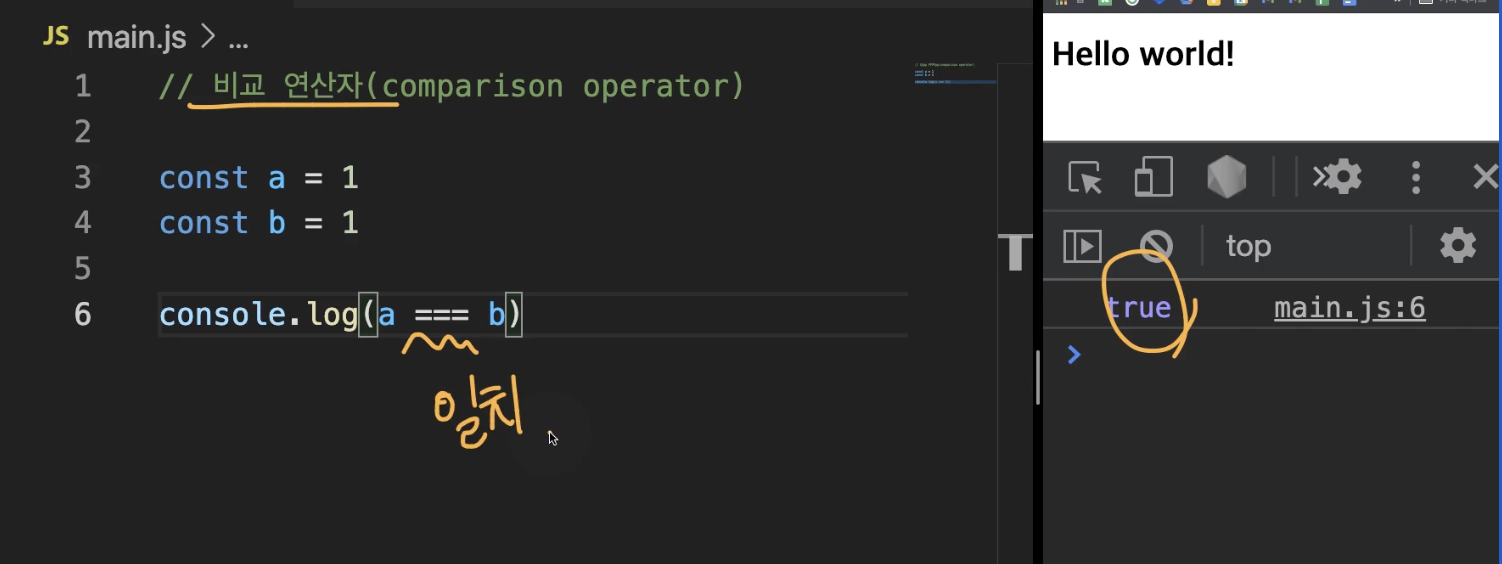
비교 연산자(comparison operator)
일치 연산자
 이퀄 기호를 세번 연속으로 쓰는 걸 일치 연산자라고 하고, 왼쪽의 데이터와 오른쪽에 있는 데이터를 비교해서 일치하는지를 확인함. a와 b가 다르면 일치하지 않는다는 뜻으로 불린데이터 false가 출력됨.
이퀄 기호를 세번 연속으로 쓰는 걸 일치 연산자라고 하고, 왼쪽의 데이터와 오른쪽에 있는 데이터를 비교해서 일치하는지를 확인함. a와 b가 다르면 일치하지 않는다는 뜻으로 불린데이터 false가 출력됨.
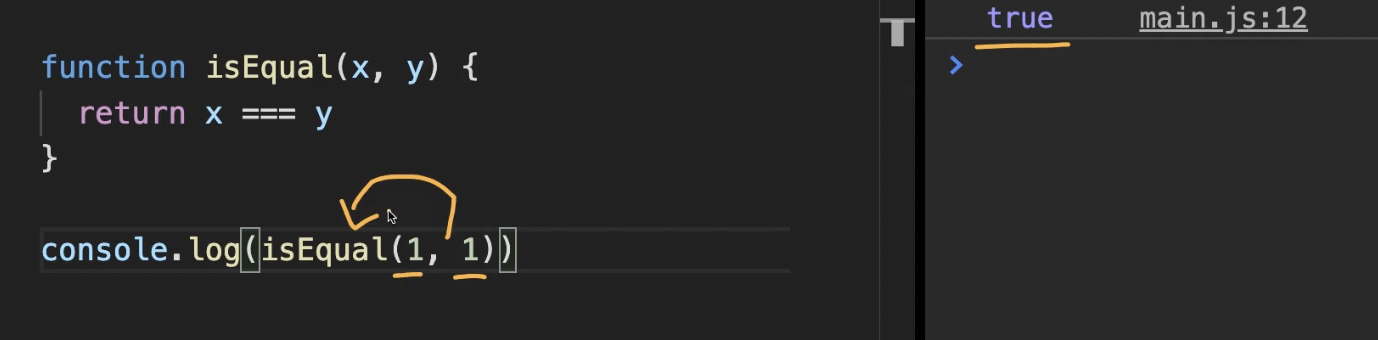
 일케 함수도 만들 수 있어용
일케 함수도 만들 수 있어용

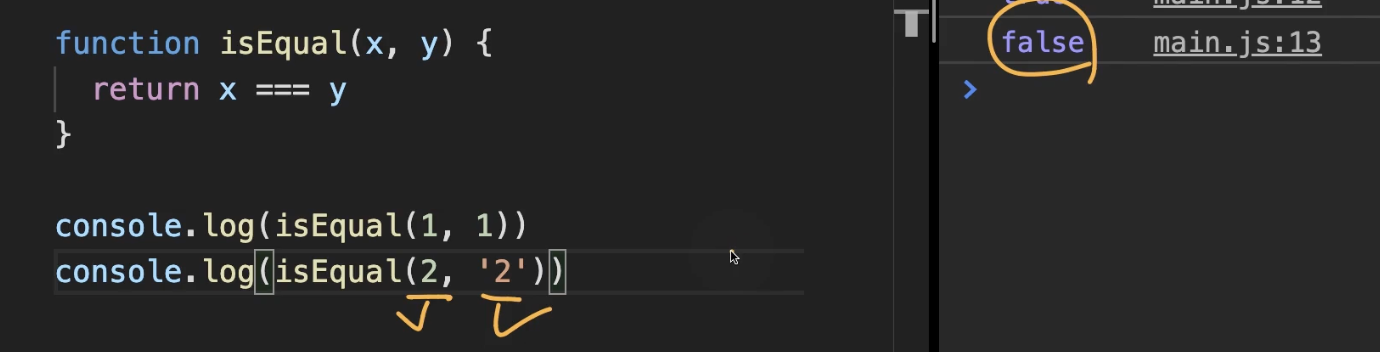
언뜻 비슷해보여도 데이터의 타입(숫자데이터와 문자데이터)부터 일치하지 않기 때문에 false 가 반환돼요.
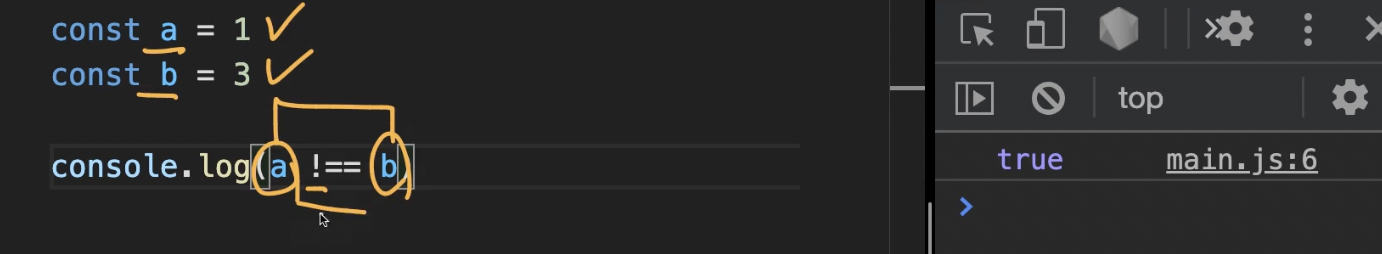
불일치 연산자

!==을 쓰면 서로 다른것인지를 확인해주는 연산자. 다르기 때문에 true가 나온 것. 같은 값이면 false가 나옵니다
꺽쇠괄호?

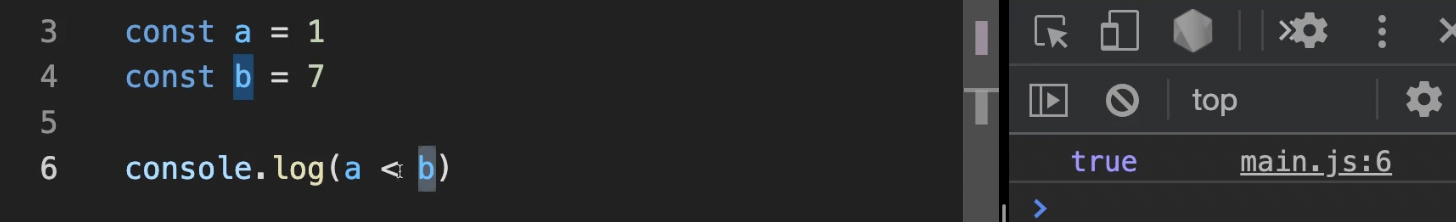
꺽쇠 괄호를 여는 기호를 작성하면, a가 b보다 작으면 true가 나옴.즉 미만인지 확인하는 것. 닫는 것도 마찬가지

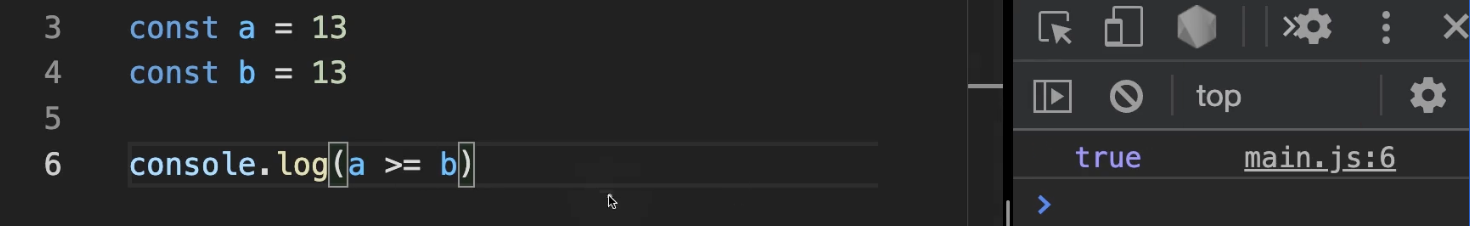
이퀄 기호를 추가하면(>=), 이상이냐는 뜻. 반대로 <=도 마찬가지로 이하라는 뜻
주의할 점은, 이퀄기호(=)를 꺽쇠 괄호보다 더 뒤쪽에다가 작성해줘야 함.
논리 연산자(logical operator)
그리고 연산자
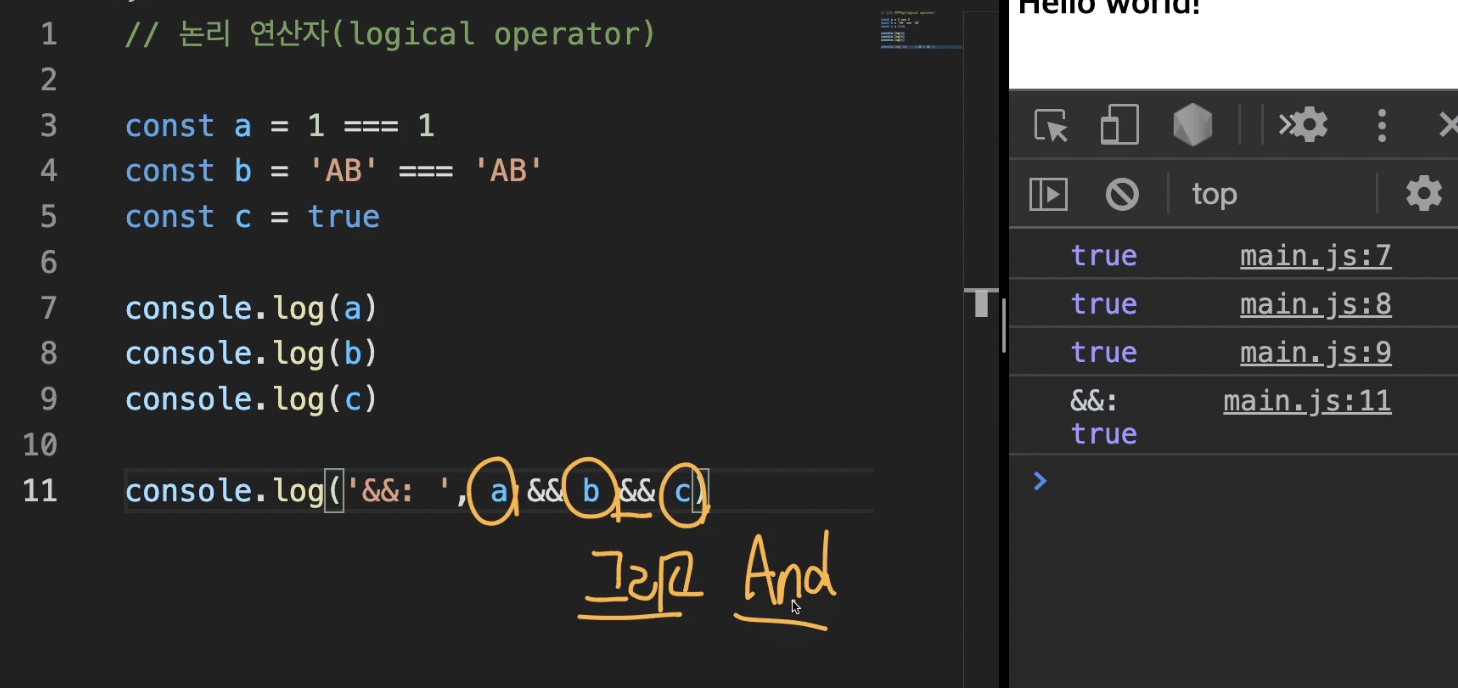
 엔퍼센드 기호를 두개씩 연속으로 작성하면, 한글로는 '그리고', 영어로는 'and' 연산자라고 불림
엔퍼센드 기호를 두개씩 연속으로 작성하면, 한글로는 '그리고', 영어로는 'and' 연산자라고 불림
a와 b와 c가 전부 true인 값인지 확인해서 전부 true인 경우에만 true라는 값이 나옴. abc중에 하나라도 false가 있으면 false가 나옴. 두개의 값만 비교해서 출력할 수도 있음.
또는 연산자

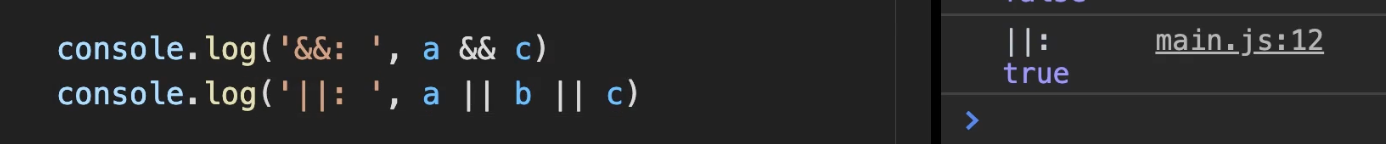
버티컬 바(||) 두개를 연속으로 사용하면 한글로는 '또는 연산자', 영어로는 'or 연산자'라고 함. 앞에 있는 데이터가 true, 또는 뒤에 있는 데이터가 true면 true값이 나옴. 즉 a,b,c 중에서 하나라도 true면 true값이 나옴. abc가 모두 false일 때만 false 값이 나옵니다.
and 연산자는 false가 하나 이상이면 false가 나오고, or 연산자는 true가 하나 이상이면 true 가 됨.
부정 연산자

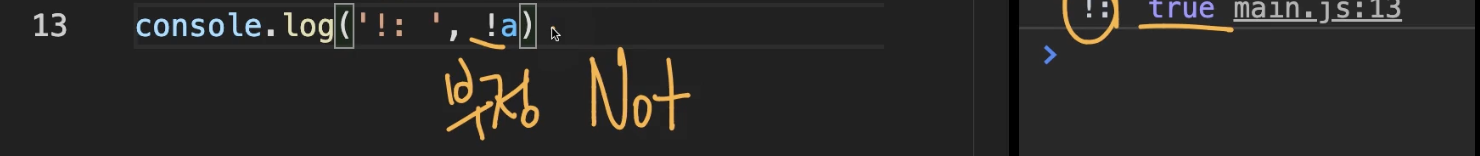
느낌표(!)는 부정연산자, not 연산자라고 부르는데, 뒤에 있는 데이터가 false면 true를 반환하고 뒤쪽의 데이터가 true면 false를 반환되는 구조. 느낌표는 특정 데이터의 반대값이 나타납니다.
05. 삼항 연산자(ternary operator)

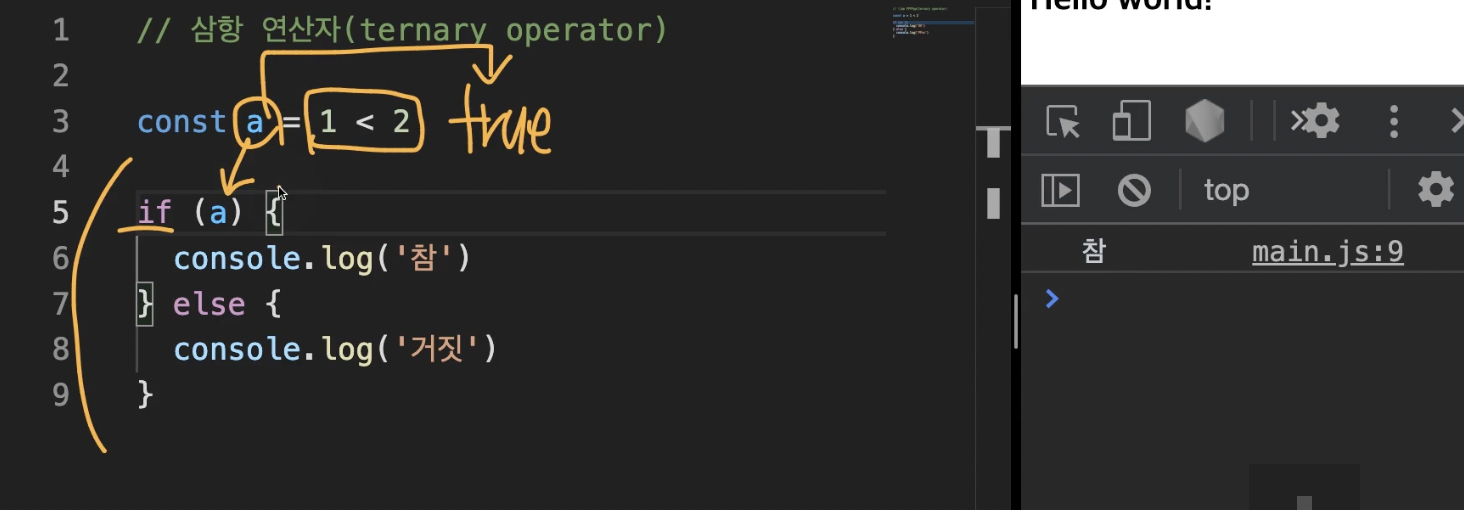
삼항연산자라는 개념으로 이 코드를 더 단순하게 만들 수 있음.

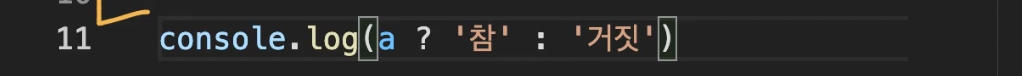
말그대로 항이 세개가 있는 연산자. 항 세개를 물음표(?) 또는 콜론 기호(:)로 구분해서 조건을 만들어낼 수 있음.
물음표 앞의 값이 true인지 false인지 확인해서 그 값이 true면 콜론 기호의 앞부분을 실행하고, 그 값이 false면 콜론 기호의 뒷부분을 실행한다.
a가 true니 false니? 하고 물음표로 물어봐서 트루면 첫번째 부분, false면 두번째 부분을 실행한다고 해석해도 ㄱㅊ
굉장히 많이 사용하는 연산자니까 잘 기억해두세요
06. 조건문 If Else

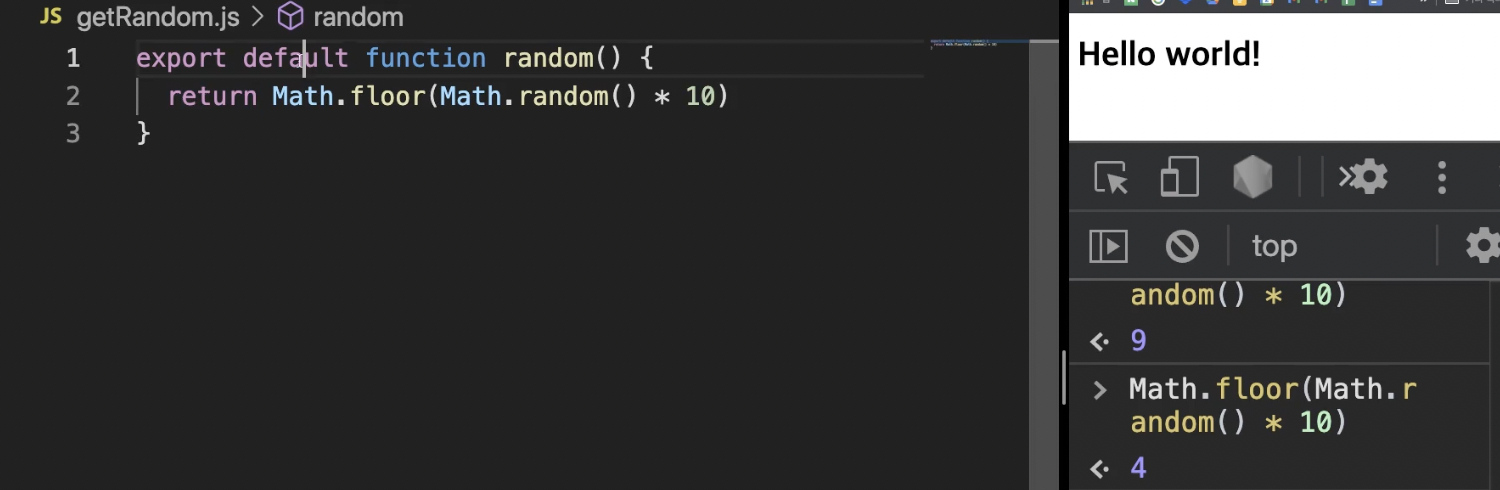
Math라는 수학 개체가 있는데, 그 중에서 random한 정수를 반환하는 로직을 만들어 본 것. 그 실행된 숫자가 random이라는 함수 바깥으로, gerRandom.js파일 바깥으로 반환될 수 있도록 구성했다.

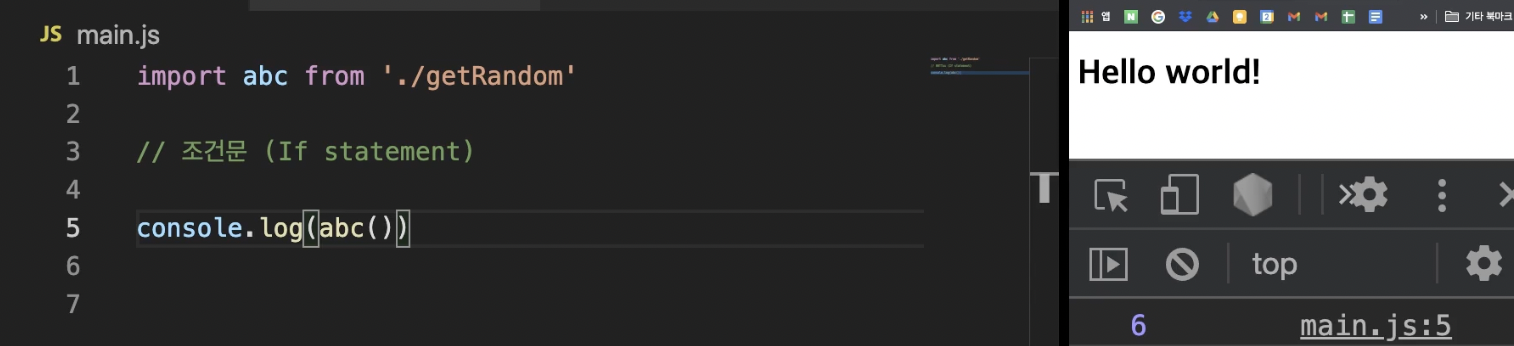
그리고 main.js에서 import로 해당 함수를 가져왔음. abc라는 이름으로 가져옴.
콘솔로 abc 실행하면 랜덤의 정수가 출력됩니다.

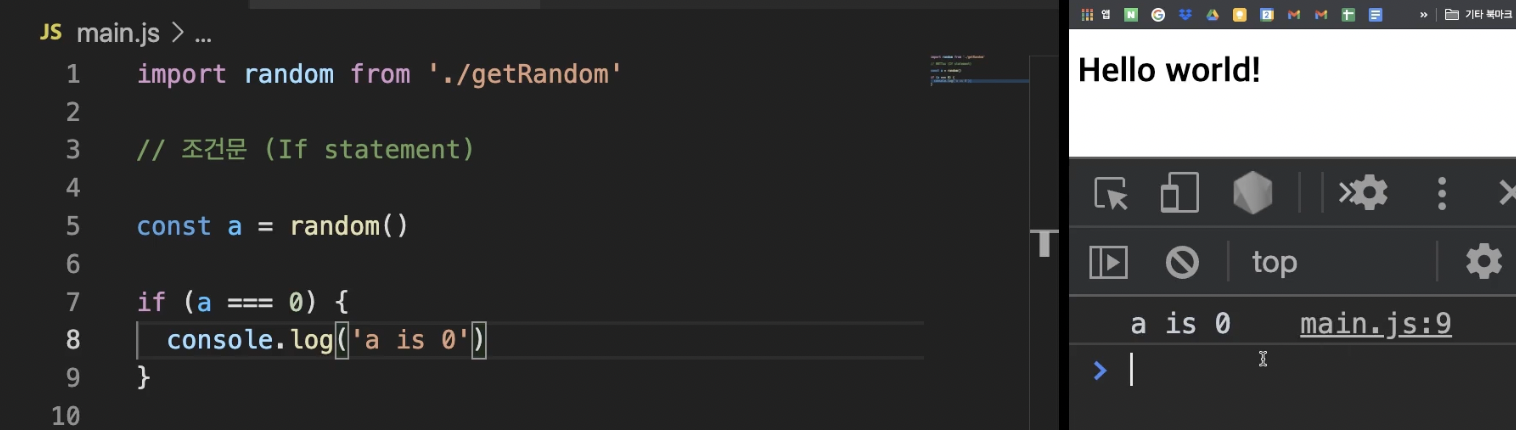
if 조건문으로 a가 0일 때 문자데이터 값이 나오도록 구성하면, 아무런 값이 출력되지 않다가 여러번 새로고침 하면 값이 나옴
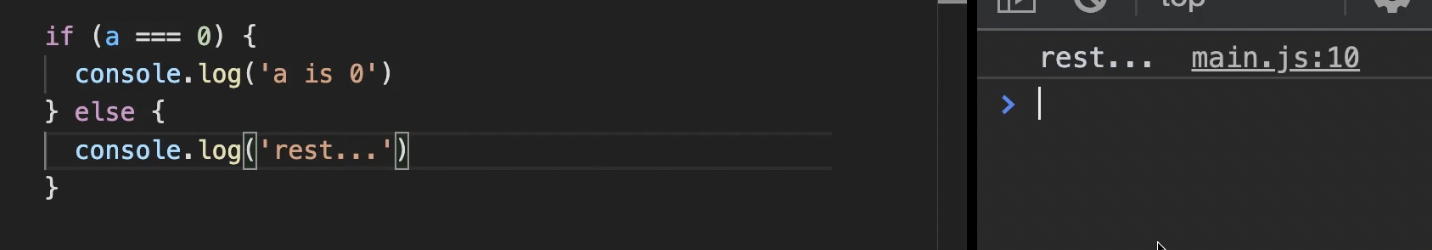
 else 값도 설정해보았습니다. 이 뿐만 아니라 else if 구문도 추가해줄 수 있다.
else 값도 설정해보았습니다. 이 뿐만 아니라 else if 구문도 추가해줄 수 있다.
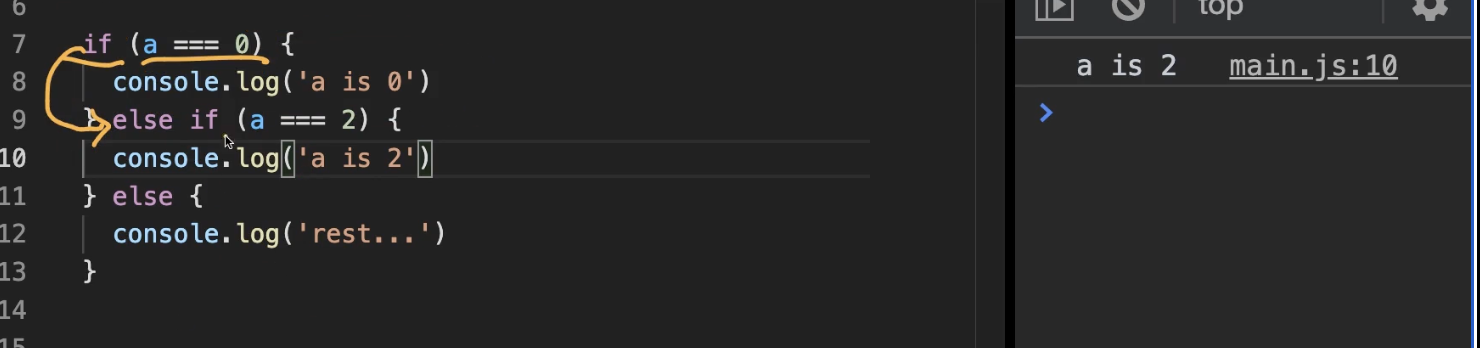
 if와 else구문 사이에 else if 뒤에 소괄호가 추가되고, 소괄호 안에 추가 조건을 넣어줄 수 있다.
if와 else구문 사이에 else if 뒤에 소괄호가 추가되고, 소괄호 안에 추가 조건을 넣어줄 수 있다.
if else의 경우에는 if키워드의 조건이 맞으면 해당 블록만 실행되고 나머지는 무시되고, if키워드의 조건이 틀리면 그 다음 블럭으로 넘어가 else if 의 블록만 실행하고 나머지는 무시. 조건이 틀리면 다음 블록으로 넘어가는 구조.
이 방법을 통해 if else 구문을 계속해서 넣어줄 수 있음. else if라는 중간 조건을 계속해서 추가해줄 수 있다.
07. 조건문 Switch(Switch Statement)

switch 뒤에 소괄호, 중괄호를 열고 소괄호 안에 a라는 변수만을 집어넣음.
a라는 변수가 상황에 따라 어떤 값인지를 case를 통해 명시할 수 있음.
하나의 case내용이 끝나면 break 키워드로 케이스를 종료해야 실행이 됨.
switch문을 사용하면 변수의 내용이 정확하게 무엇인지를 구분해서 작성할 수 있고 if문보다 깔끔해짐. 특정데이터가 뭔가로 딱 떨어지는 조건문을 작성할 대는 switch문을 작성하는게 더 효율적.
if문의 else기능을 작성하려면 마지막에 defalut 키워드를 적는다. 아무것도 값이 일치하지 않고 나머지값일 때 나오는 결과임. 마지막이니까 break 없어도 됨
정리하면, 조건을 통해 내용을 출력하는 걸 기본적으로 if문을 사용하면 되지만, 조건의 변수 내용이 특정한 값으로 딱떨어지는 값으로 분기처리하고 있다면 switch구문이 더 적합하고 직관적이다.
주의사항은 case가 시작되고 다음 케이스가 오기 전에 break 키워드로 마무리해야한 다는 것!!
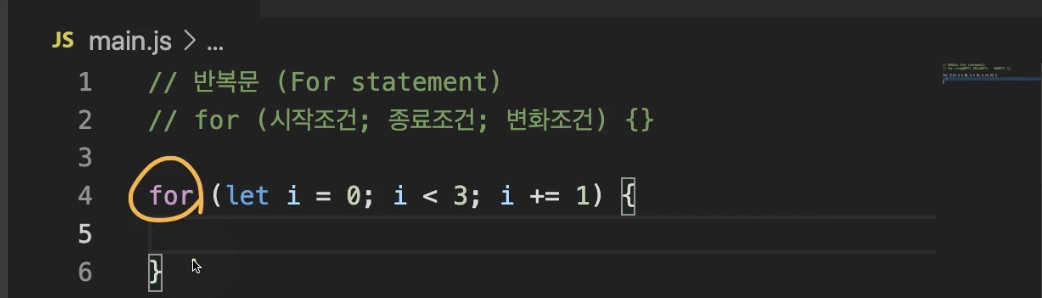
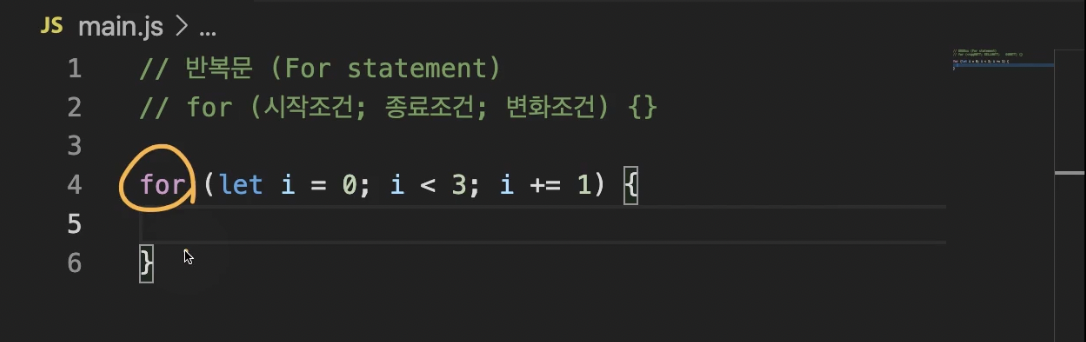
08. 반복문 For

반복문은 일케 for라는 키워드로 사용할 수 있다. 마찬가지로 소괄호, 중괄호를 열고 닫아야 하고, 소괄호 내부에 조건이 들어간다.
주의해야할 부분은
for(시작조건; 종료조건; 변화조건;) {}
일케 세미콜론으로 구분이 되어있음. 그래서 내용을 보면
[시작조건] let이라는 키워드로 변수를 선언하고 있음. 변수는 i. 우리가 반복문을 동작시킬 때 통상적으로 i 를 변수로 사용함
[종료조건] i가 숫자 3보다 작지 않을 때 종료됨. 즉 조건이 false가 되는 순간 종로된다. 처음의 값인 0은 3보다 작기 때문에 반복할 수 있는 조건. i값이 변화해서 3보다 작지 않은 상태가 되면 반복이 종료됨.
[변화조건] i라는 변수에 할당연산자가 있는데 i = i+1이 되는 개념임. 주의! 변화조건의 끝에는 세미콜론(;)이 붙지 않아요~
시작 조건으로 한 번 반복을 하고 나면 i에 숫자 1을 더해서 할당됨. 그럼 1이 되고, 종료 조건에 false값이 나오기 전까지 반복해서 중괄호 내부의 함수가 실행됨
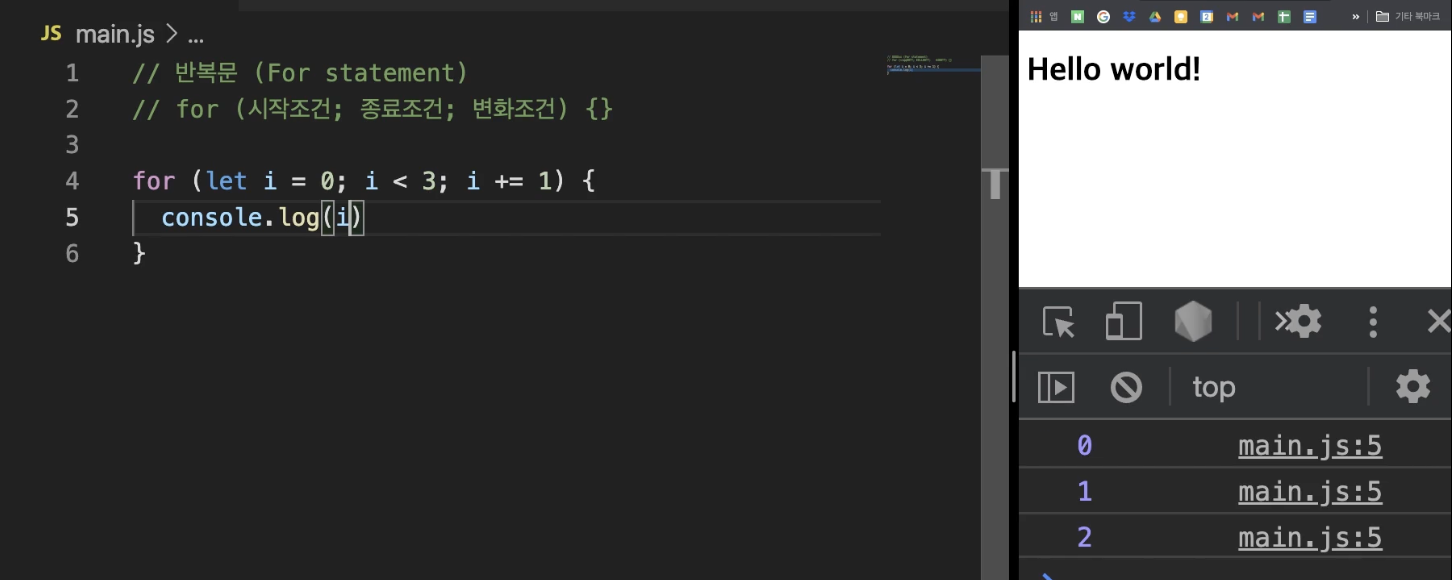
 콘솔로그로 i의 값을 출력해봄.
콘솔로그로 i의 값을 출력해봄.

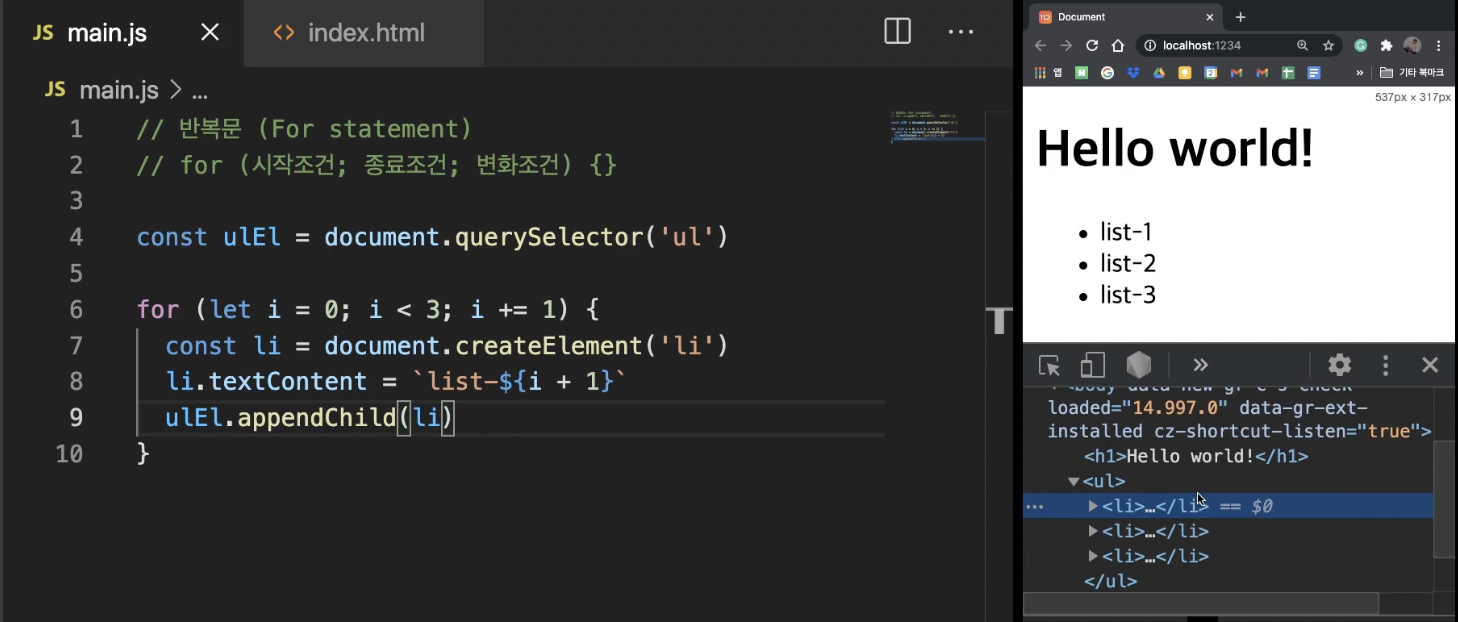
한번 html 구조에 개입해봤다..
09. 변수 유효범위(Variable Scope)
변수 선언할 때 기본적으로 let, const 키워드를 사용한다.
최신의 js문법에서는 var는 권장되지 않는다.
왜??

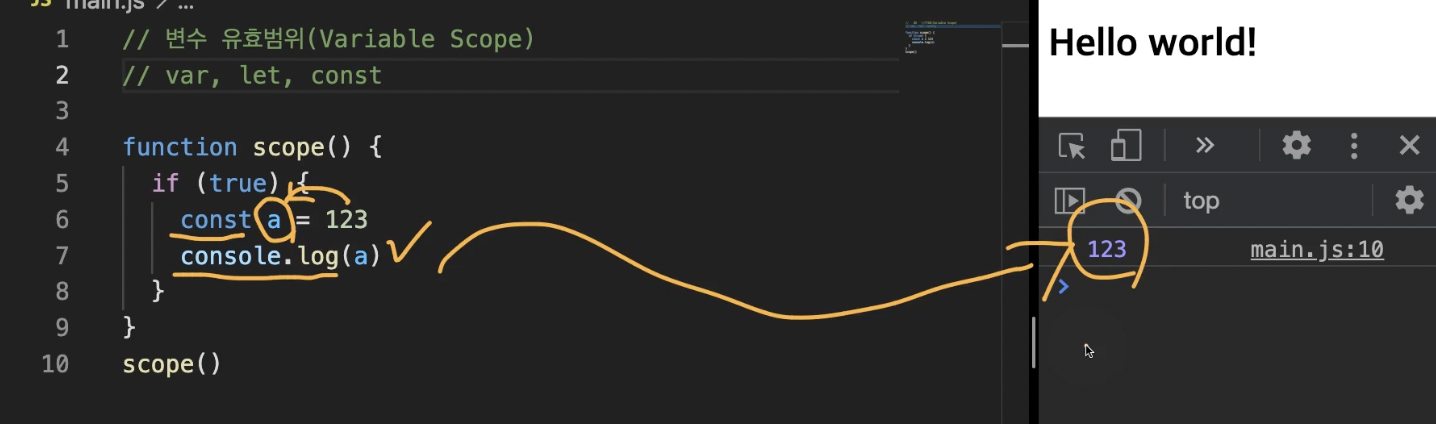
유효한 범위안에서 동작하고 있음

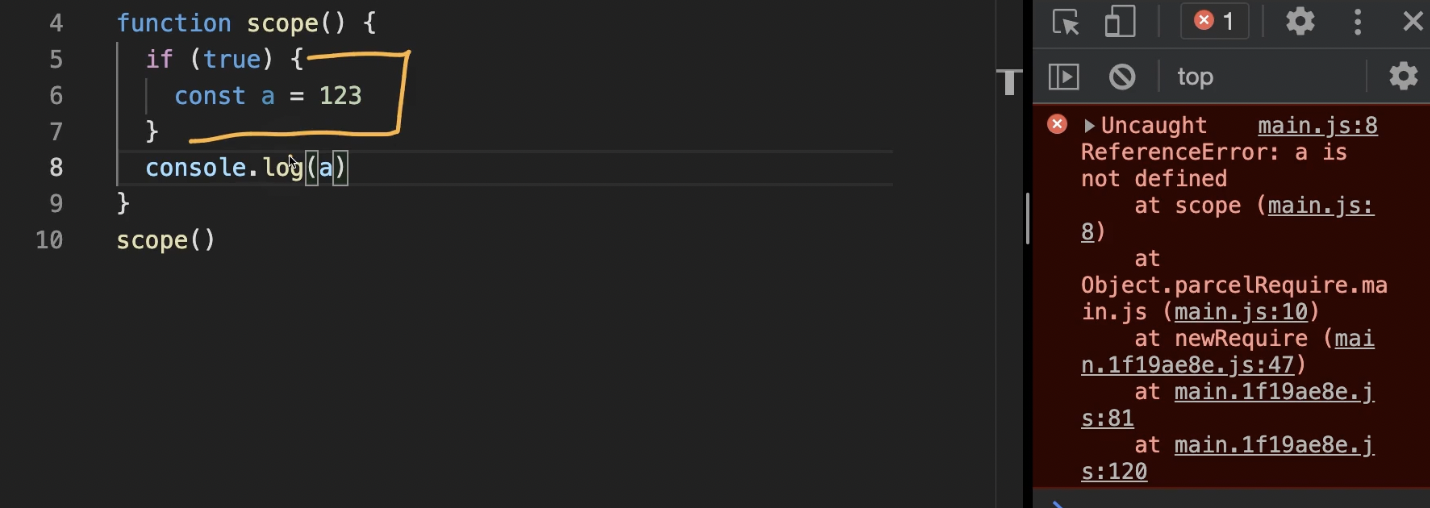
a변수를 출력하는 콘솔로그를 if 조건문 밖에다 적으면 콘솔창에 reference 에러가 뜸.
a라는 변수는 동작할 수 있는 유효한 범위를 가짐. 우리가 let 이나 const를 사용하면 그 변수가 선언되어 있는 특정 블럭 내부가 하나의 유효범위가 됨. 유효범위란 해당 변수가 유효하게 동작할 수 있는 특정 범위. 즉 a라는 변수는 중괄호 내부에서만 동작할 수 있고, 밖에서는 동작할 수 없다.

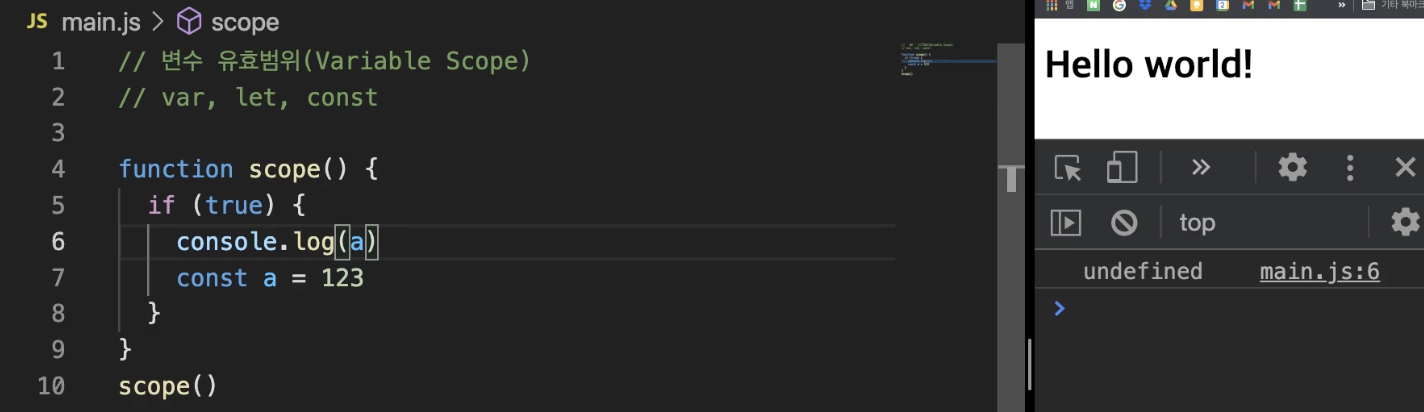
이번에는 콘솔로그를 변수 a가 선언되기 전에 호출해보면, undefined라고 출력됨. 변수가 유효범위 안에 존재하기는 하지만, a라는 값이 할당되는 코드보다 먼저 출력되기 때문에 undefined라고 출력되는 것.
let과 const의 경우에는 블록 레벨의 유효범위를 가진다. 블록이란 변수가 선언되어져있는 그 범위의 중괄호 부분.

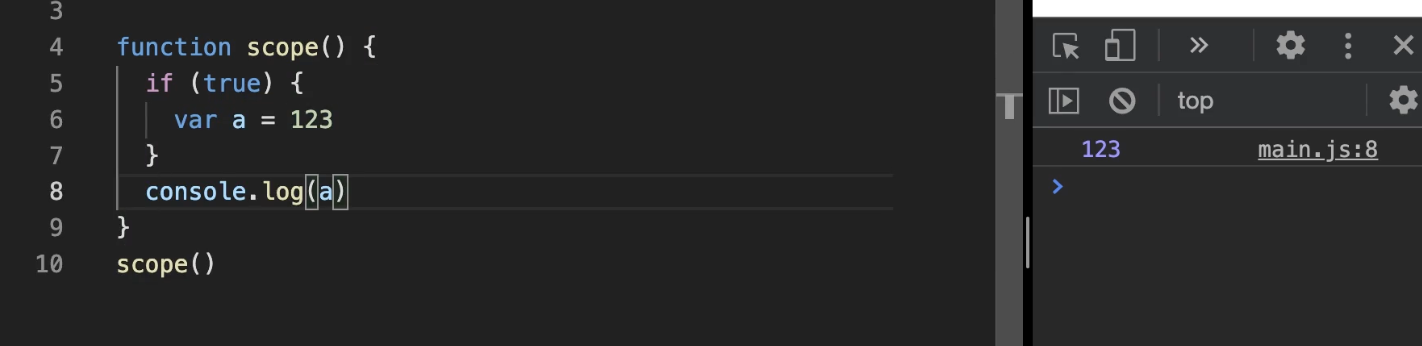
근데? var는 블록레벨의 유효범위가 아니라 함수레벨의 유효범위를 가짐. 그래서 우리가 var 키워드를 사용하면 함수 범위의 어디에서나 쓸 수 있음.
중괄호 밖에 써도 에러가 안남. 심지어 함수 선언된 후의 블록 레벨 밖에 쓰면 선언된 데이터 값이 나옴.
우리가 의도하지 않은 범위에서 이 변수가 사용될 수 도 있고, 그만큼 메모리를 차지하고 있음. 그래서 일반적인 경우에는 let과 const를 이용해서 블록 레벨의 유효범위를 가지도록 변수를 만드는게 더 관리하기 효과적임
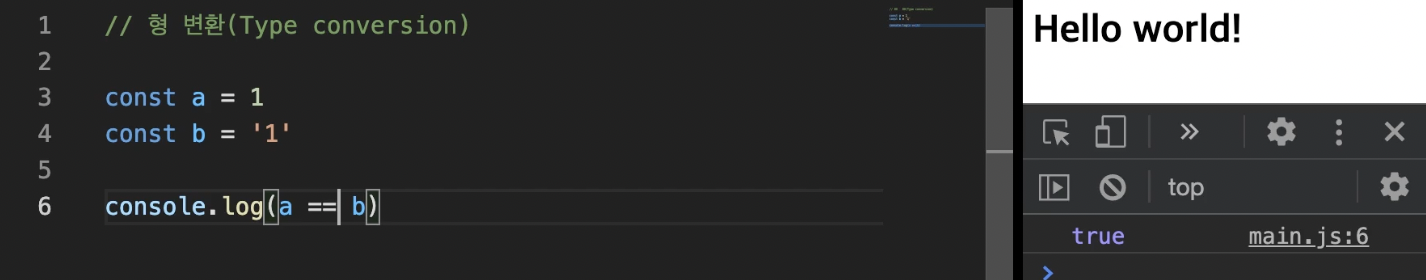
10. 형 변환(Type conversion)
'형'이란 자료형. 즉 데이터의 타입중에 형이라는 단어만 사용되고 있는 것. 데이터의 타입을 의미. ex) 문자데이터, 숫자데이터 등

이퀄기호를 두번(==) 사용해서 동등 연산자를 사용하면 형 변환이 일어나면서 데이터 타입이 달라도 true가 나옴.
동등연산자를 안쓰길 권장함. 왜냐하면 의도하지 않게 서로 다른 값이 '같다'고 나올 수 있기 때문
다른 언어에서는 많이 쓰지만, JS에서는 특이하게도 두개의 데이터를 비교할 때 (===) 일치 연산자를 쓰길 권장한다.

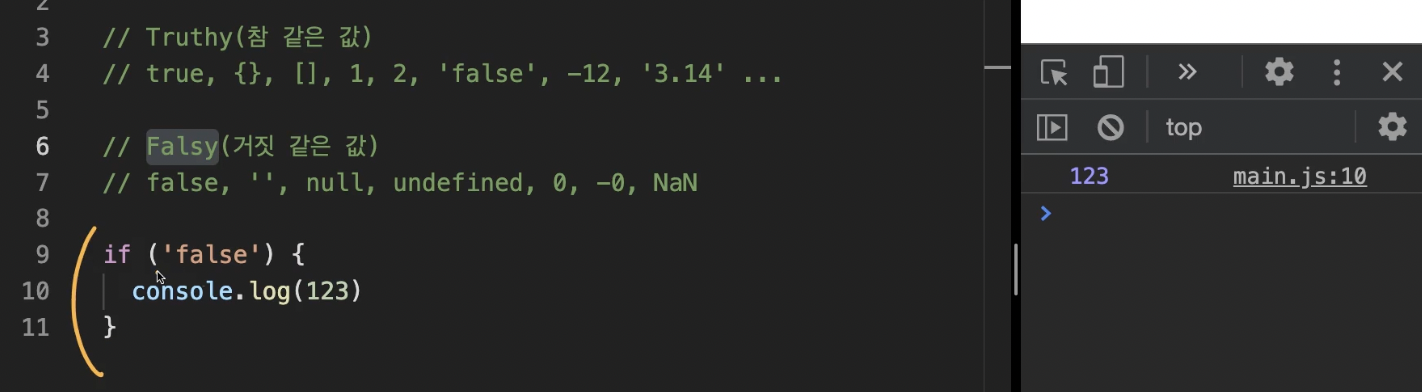
조건문에서 true가 아닌 문자데이터 'false'가 사용되어도 함수가 실행됨..!!
Truthy 와 Falsy라는 개념으로 이해할 수 있다. 이게 바로 형 변환.
비어있는 객체 데이터, 배열데이터, 숫자데이터, 문자데이터는 모두 Truthy
빈 문자데이터, null 데이터, undefiened, 0, -0, NaN(Not a Number)라는 숫자 데이터들은 Falsy로 해석됩니다.
NaN는 숫자데이터긴 한데, 숫자는 아닌 데이터. ex) 1+ undefined
걍 이런 거 있다~ 되도록 존재하지 않도록 관리해야함
이것이 자바 스크립트의 큰 특징 중 하나이기 때문에 우리가 작성하는 특정 데이터가 형 변환을 통해 거짓으로도, 참으로도 해석될 수 있다. 이 개념을 알아두어야 나중에 원하지 않는 조건이 실행되는걸 방지할 수 있다. Truthy값은 굉장히 많기 때문에 Falsy값만 몇가지 외우면 됨.
