
https://velog.io/@dune017/Chapter-09JS-선행04.-함수
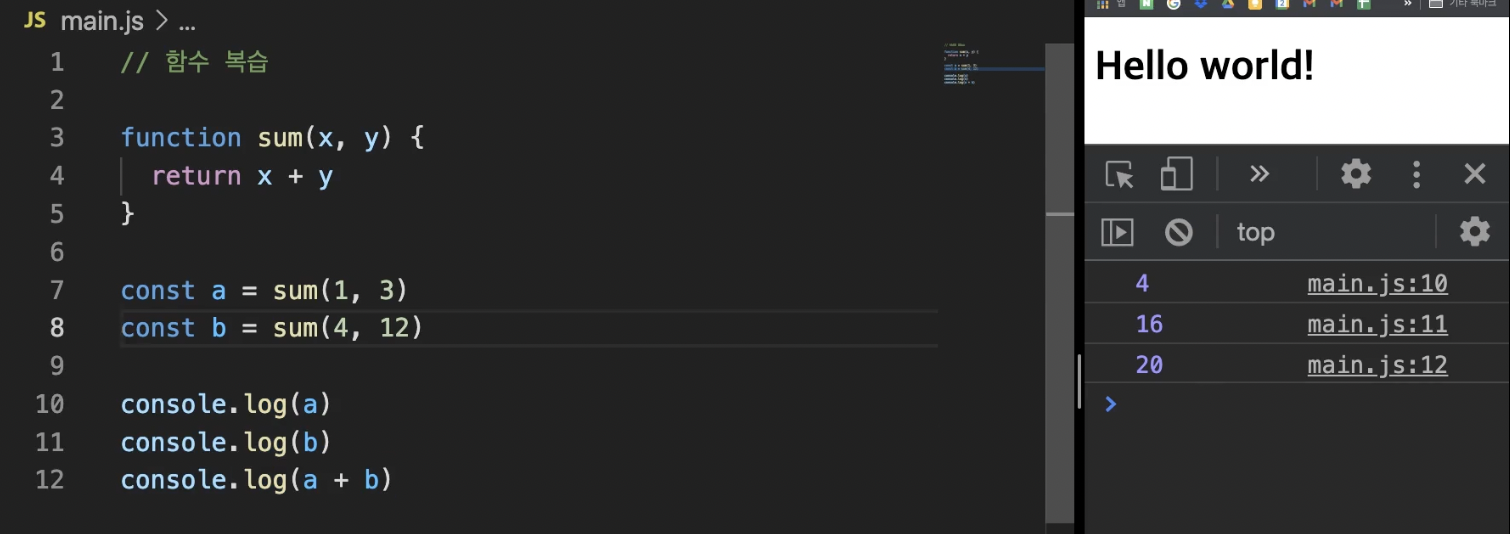
js 선행_04. 함수 시간에 매개변수에서 배웠던 내용. 근데 따로 a와 b를 선언하지 않아도 다른 방법으로 결과값을 얻을 수 있다.

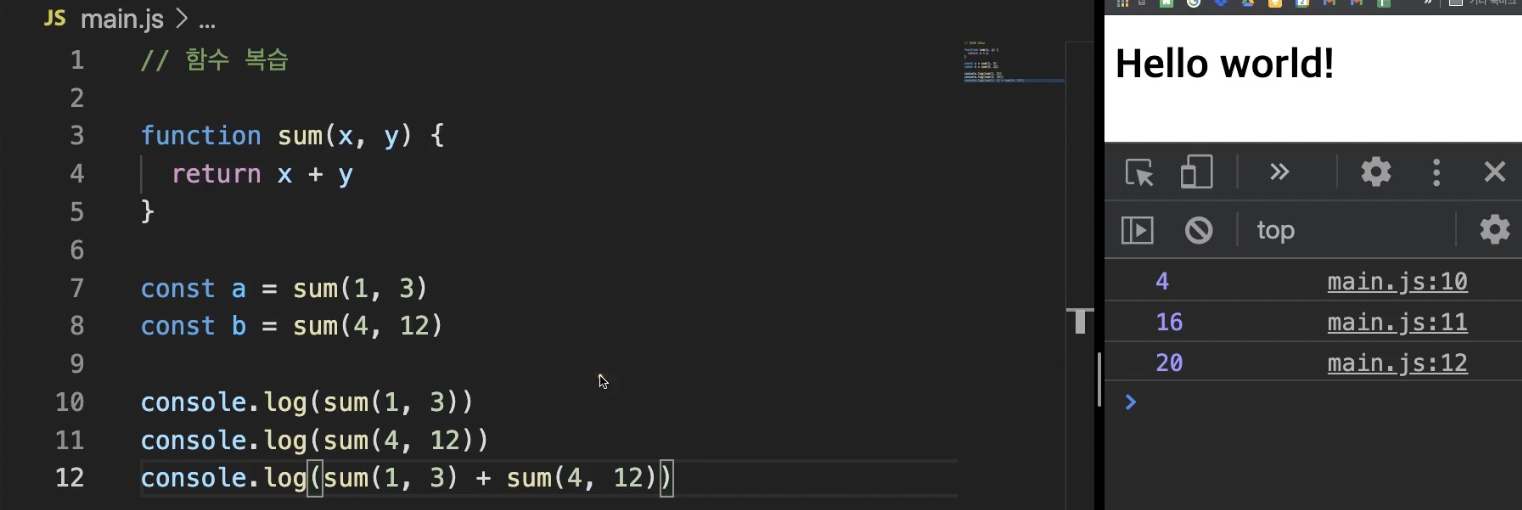
변수 없이도 그 자리에 함수를 직접 실행할 수 있다.
다만 함수가 실행된다는 것은 우리가 선언해놓은 함수가 한번 더 동작한다는 의미를 가짐. 지금은 간단한 함수지만 매우 복잡한 로직이라면..? 여러번 실행하는 것이 그다지 효율적이지는 않다. 왜냐하면 함수가 실행될때마다 로직을 동작시켜야 하기 때문에. 그래서 상단의 이미지처럼 변수선언하는 걸 권장. 함수가 두번만 실행되면 끝이고 그 결과값만 재활용할 수 있는 구조니까 훨씬 효율적이다.
함수가 호출되는 횟수를 최대한 줄여주는게 좋다. 함수가 실행된 결과가 반복되서 사용되는지 아닌지에 따라서 방식을 다르게 할 수 있음. 반복적으로 사용되면 변수에 담아서 사용하는게 좋고, 단일로만 사용한다면 함수를 바로 호출하는게 더깔끔!

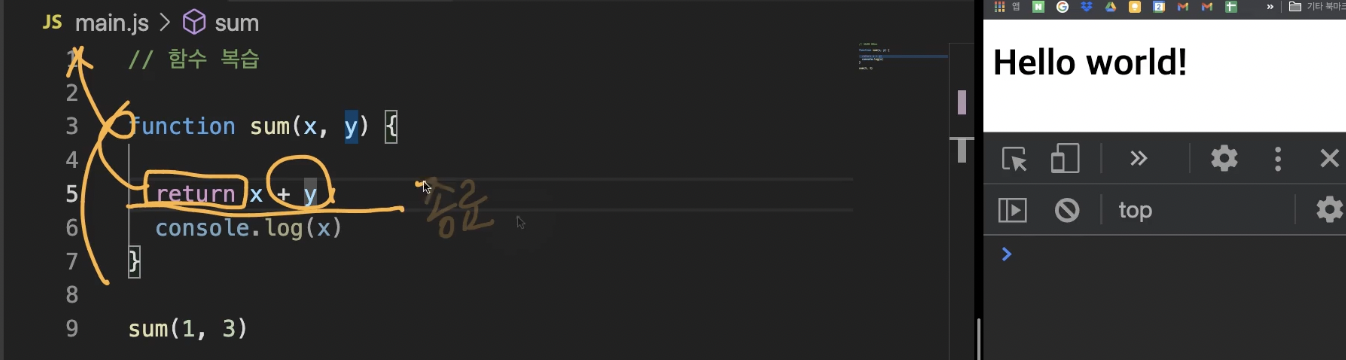
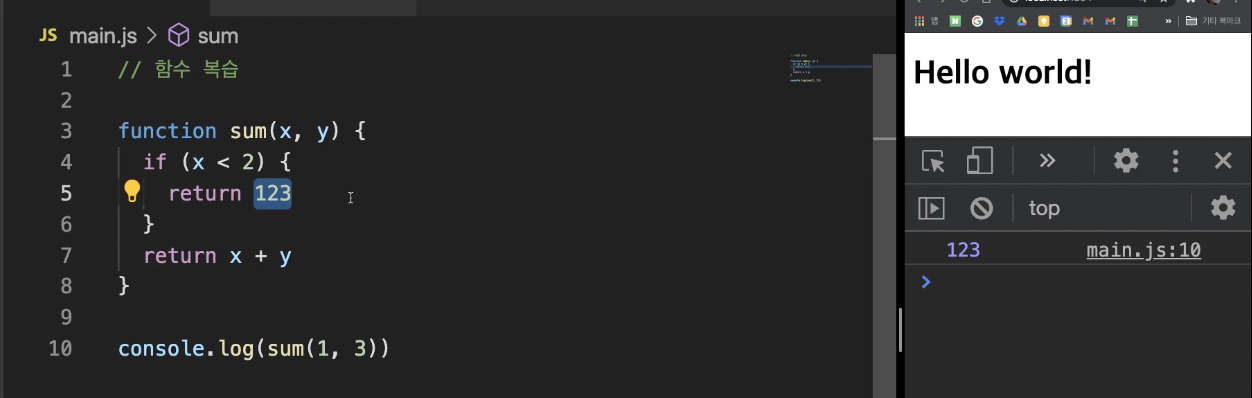
return 키워드가 사용된 부분에서 함수가 종료되기 때문에 그 이하의 코드는 실행되지 않음. 그래서 반투명으로 나오는 것.

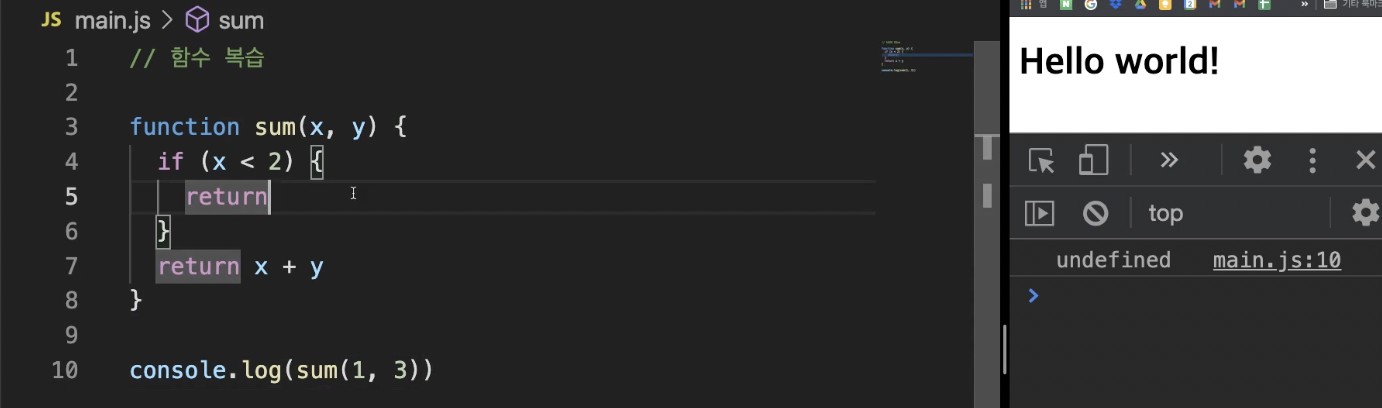
이를 조건을 만들어서 특정 함수가 실행될지 말것인지를 return으로 작성할 수도 있음. undefined값이 나오는걸 확인할 수 있다.

return 뒤에 123이라고 반환하면 값이 나옴
근데 x의 값이 2보다 큰 값이면 if조건문의 내용을 실행되지 않고 그아래의 로직이 동작함.
리턴 키워드를 사용하면 함수밖으로 함수를 내보내기도 하지만 그 부분에서 함수가 종료된다는 것도 선언하는 개념이다.

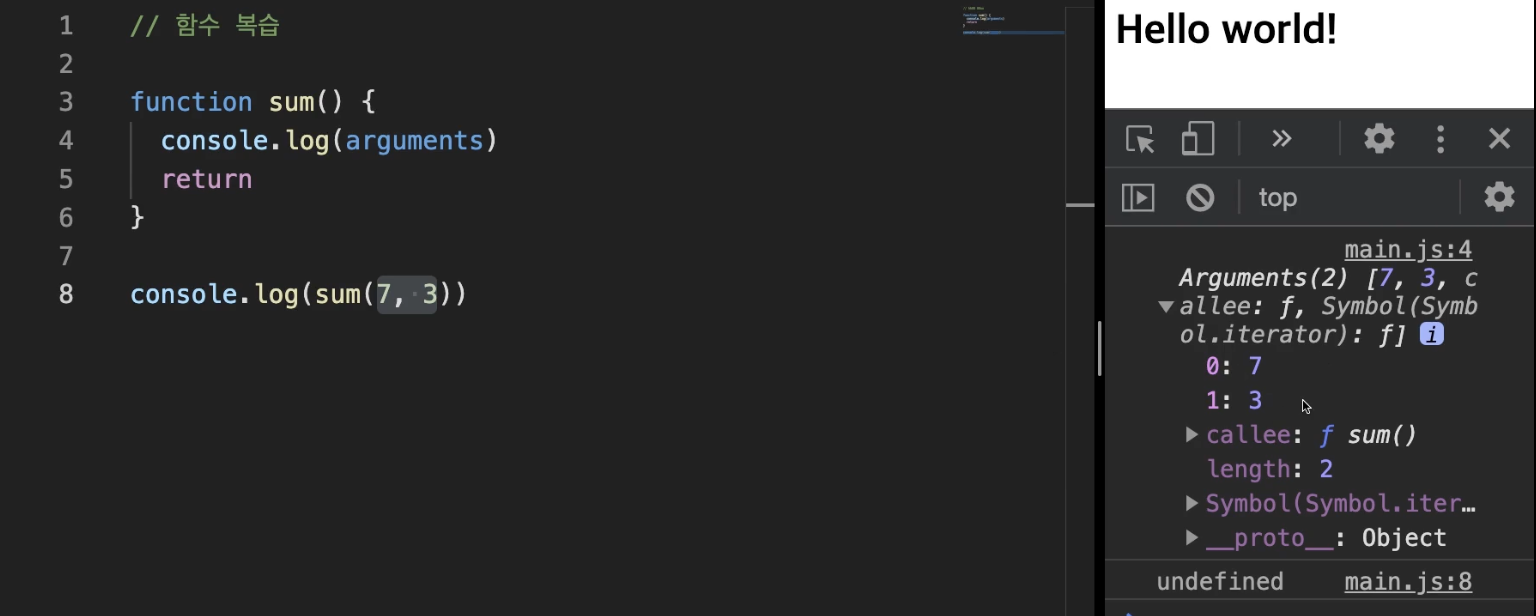
함수 안에서는 매개변수를 따로 지정하지 않아도 arguments라는 객체를 사용할 수 있다. 이 객체는 함수 안에서 언제든지 사용할 수 있고, 실행해보면 7과 3이 배열형태로 들어가있는걸 볼 수 있다.

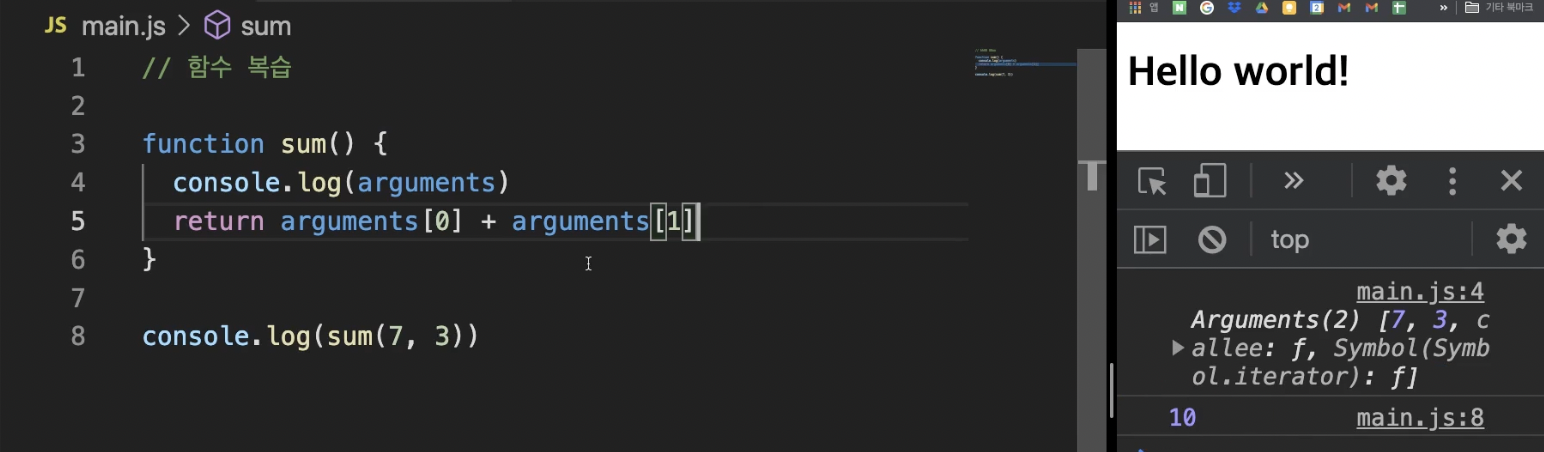
arguments의 0번째와 1번째 더해서 반환하겠다고 선언하면 숫자 10이 잘 선언됨. 인수가 너무 많아서 매개변수를 일일이 지정하기 힘들 때 arguments객체를 사용할 수 있음. 다만 직관적이지 않으니까 이름을 지정해서 어떤 의미인지 명시적으로 나타내주는 것이 더 권장되는 방법.
