
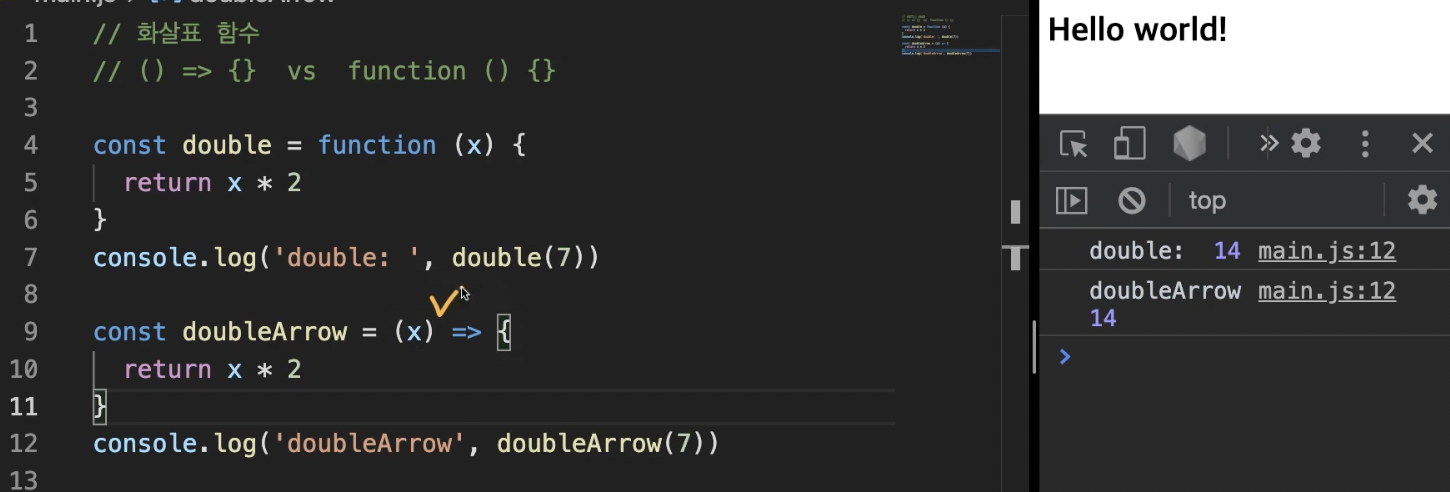
double이라는 변수에 익명의 함수를 할당해서 함수 표현이 작성되어 있다. 이 함수는 x라는 매개변수가 작성되어있어서 밖에서 데이터를 받아서 return 키워드로 내보내고 있음.
위쪽과 아래쪽이 같은 내용인데, 위쪽은 function이라는 키워드를 사용했고, 아래쪽은 function이 생략되었고 소괄호와 중괄호 사이에 이퀄기호(=) 꺽쇠괄호 닫는거(>)를 이용해 화살표 모양이 중간에 들어있음. 이게 바로 화살표 함수
화살표 함수와 일반 함수의 가장 큰 차이점은 화살표 함수는 기본적인 로지컬을 축약형으로 조금씩 줄여나갈 수 있다.
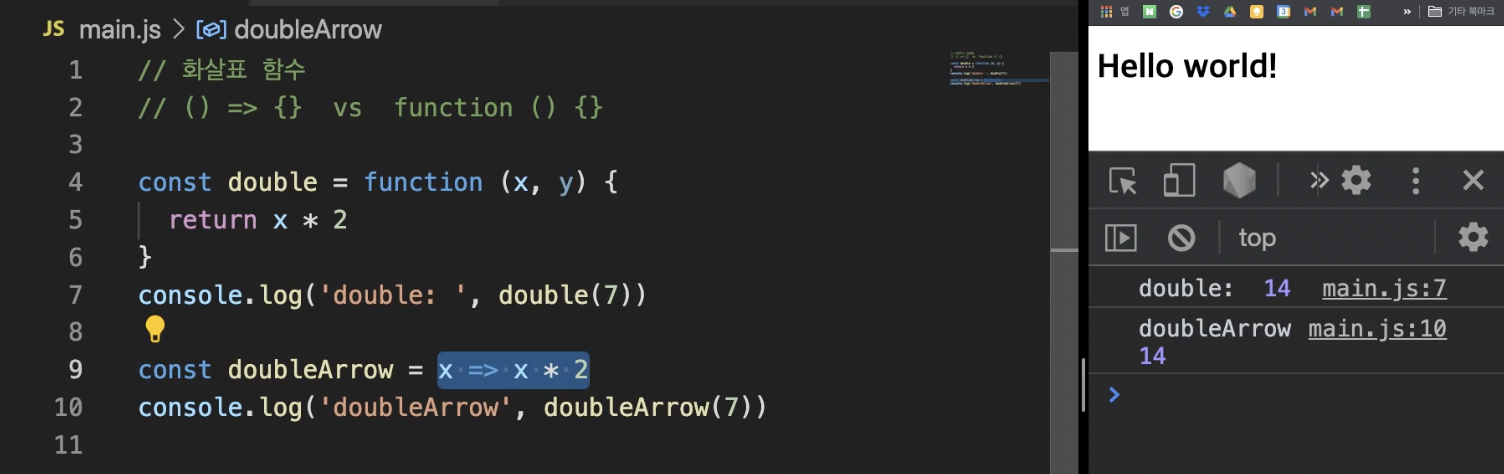
 return 키워드와 단순 실행문이 들어있기 때문에 축약형 가능. 중괄호와 return 키워드를 생략할 수 있다. 그리고 매개변수 하나만 있을때는 소괄호도 생략가능! 정말 편리하게 작성할 수 있는 함수~!
return 키워드와 단순 실행문이 들어있기 때문에 축약형 가능. 중괄호와 return 키워드를 생략할 수 있다. 그리고 매개변수 하나만 있을때는 소괄호도 생략가능! 정말 편리하게 작성할 수 있는 함수~!
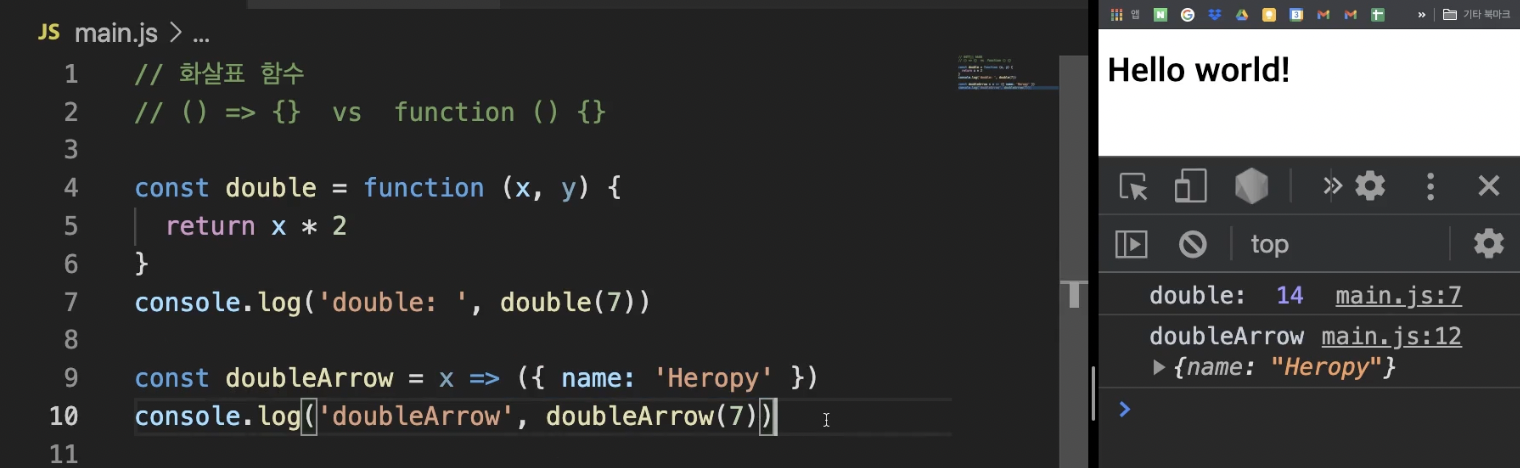
문자데이터도, 숫자 데이터도, 불린데이터도, null, undefined, 배열 데이터도 그대로 출력할 수 있다. 근데 객체데이터는 중괄호를 사용하는데, 이 중괄호는 함수의 로직에 사용되는 기호와도 중복되서 이게 하나의 객체데이터가 아닌 화살표 함수의 블록으로 해석이 됨.

그래서 객체데이터는 소괄호로 한번 감싸서 만들어줘야 함. 이런 방식으로 축약형이 가능하다~
