01. 개요
html의 속성 : attribute
css의 속성 : properties
js의 속성 : properties
먼저 박스모델에 해당하는 여러가지 속성들을 살펴본다.
02. 너비(width, height)
뭐지 가로너비만 있으면 화면에 출력되지 않아!
반대로 세로너비만 있으면 가로길이는 무한대로군
1) width, height
- [기본값] auto : 브라우저가 너비를 계산. 인라인 요소와 블럭요소의 속성값이 다름!
- 단위 : px, em 등 단위로 지정
인라인 요소는 본질적으로 가로와 세로사이즈를 화면에 지정할 수 없음. 레이아웃을 작업하는 용도가 아니라 글자를 작업하는 요소로 만들어졌기 때문이다.
2) max-width, max-height
요소가 커질 수 있는 최대 가로/세로 너비
- [기본값]none : 최대 너비 제한 없음
- 단위 : px, em 등 단위로 지정
3) min-width, min-height
요소가 작아질 수 있는 최소 가로/세로 너비
- [기본값] 0 : 최소 너비 제한 없음
- 단위 : px, em 등 단위로 지정
!!중요!! 기본값을 꼭 기억하세요!
03. CSS 단위
- px : 절대단위라고 인식하지만, 디바이스나 상황에 따라 조금씩 달라지기 때문에 엄연히 따지면 상대단위임.
- % : 상대적 백분율
- em : 요소의 글꼴 크기 기본적인 글꼴 크기. 상대적인 크기. 기본 글꼴 크기는 16px이기 때문에 10em은 160px이 됨. 근데 각 요소에 지정된 폰트 사이즈에 따라 달라짐. 또는 부모요소의 폰트사이즈를 상속받는거에 따라 달라짐
- rem : 루트 요소(html)의 글꼴 크기 / 루트란 최상위 요소. 가장꼭대기에 있는 건 html 요소. html에 지정되어 있는 글꼴 크기만을 기준으로 단위 설정해서 사용. 주변상황이 바뀌더라도 좀 더 명확하게 지정할 수 있음.
- vw : 뷰포트 가로 너비의 백분율. 1vw 면 가로너비의 100분의 1만큼의 크기를 가진다는 뜻. 50vw면 뷰표트의 가로너비 만큼만 지정됨.
- vh : 뷰포트 세로 너비의 백분율. 100vh면 세로길이 꽉참.
브라우저는 폰트 사이즈를 따로 명시하지 않으면 기본적으로 16px만큼의 크기를 가짐
04. 외부 여백(margin)
1) margin
요소의 외부 여백을 지정하는 단축 속성
음수 사용 가능.
- [기본값] 0 : 외부 여백 없음
- auto : 브라우저가 여백을 자동으로 계산. ->가운데 정렬!!
- 단위 : px, em 등 단위로 지정, %를 사용했을 경우에는 부모요소의 가로너비에 대한 비율로 지정
- 방향도 지정가능 ex) margin-bottom, margin-top :마진 각각의 개별 속성들.
단축 속성이라 함은, 예를들어
margin : 10px, 20px; 이라고 쓰면 10px은 top&bottom에 적용되고 20px은 right&left에 적용된다.
margin : 10px 20px 30px; 라고 쓰면 top-left&right-bottom 순으로 적용됨
margin : 10px 20px 30px 40px; 이라고 쓰면 top-right-bottom-left순으로 위에서부터 시계방향으로 적용됨.
이렇게 띄어쓰기로 구분해서 1~4개의 값까지 쓸 수 있다.
이 구조는 다른 단축속성에서도 같은 방식으로 사용됨.
05. 내부 여백(padding)
요소의 내부 여백을 지정하는 단축 속성
- [기본값] 0 :내부 여백 없음
- 단위 : px, em 등 단위로 지정
- % : 부모 요소의 가로 너비에 대한 비율로 지정 - 때에 따라서 유용하게 사용됨.
- 내부의 여백의 크기만큼 요소의 크기가 커진다! - 응용하거나 해결할 때 사용함.
단축 속성은 margin이랑 방식 같음. 단축 속성이라는 건 개별 속성 또한 존재한다는 뜻.
즉 padding-top, padding-bottom, padding-left도 모두 추가 가능.
06. 테두리 선(border)과 색상 표현
1) border
요소의 테두리 선을 지정하는 단축 속성
border : 선두께 선종류 선색상; -모두 다입력해야지만 요소에 테두리 선을 만들 수 있는 구조가 됨. 테두리 선만큼 요소의 크기가 커진다!
개별 속성 : border-width, border-style(선종류), border-color가 존재
-
[기본값] border : medium none black;
-
border-width는 개별 속성이자 단축속성. 따라서 마찬가지로 각 방향에 따라 다른 선의 두께 입력할 수 있음. ex) border-width : top&bottm left&right
-
border-style 의 [기본값] : none(선 없음)
solid (실선), dashed(파선), 마찬가지로 개별 속성이자 단축속성. -
border-color 의 [기본값] : black
transparent도 만들 수 있음. 마찬가지로 개별 속성이자 단축속성으로 방향 지정 가능.
2) 색상 표현 방식
-
색상 이름 : 브라우저에서 제공하는 색상 이름. 명확하고 정확한 색상을 넣는 건 브라우저에 따라 달라질 수 있음. 따라서 실제 제품이나 공식 홈페이지 만들 때는 사용하지 않음.정확한 Hex색상코드가 사용됨. ex) red, tomato, royalblue
-
Hex 색상코드 : 16진수 색상 ex)#000. #ffffff
-
RGB : 빛의 삼원색 ex) rgb(255,255,255)
-
RGBA : 빛의 삼원색 + 투명도 ex) rgb(0,0,0,0.5) - 투명도는 0이 투명, 1이 불투명.
3) border의 기타 속성들
border-방향
border-top : 두께 종류 색상;
border-top-width : 두께;
border-top-style : 종류;
border-top-color : 색상;
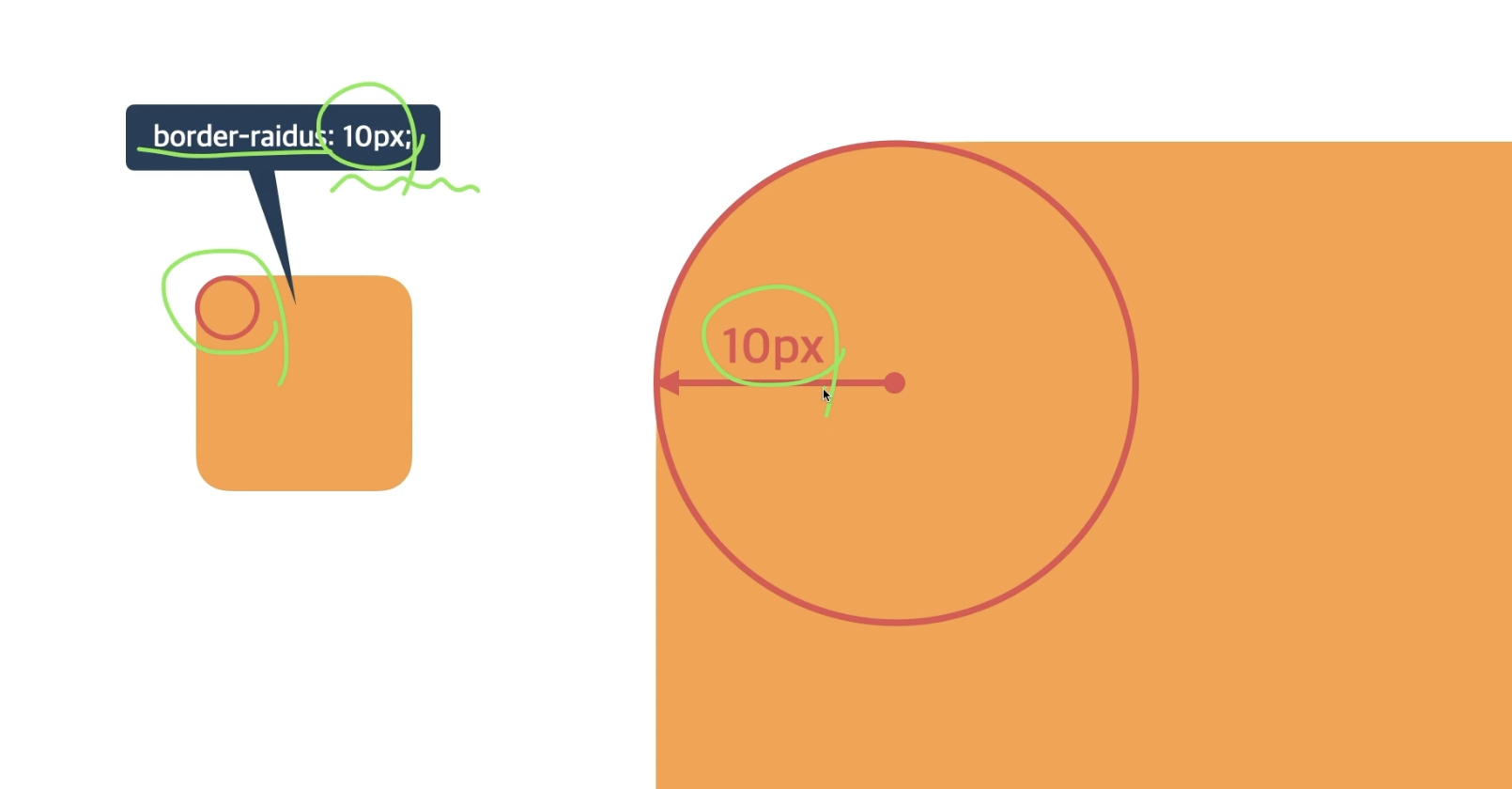
07. 모서리 둥글게(border-radius)
- [기본값] 0 : 둥글게 없음
- 단위 : px, em 등 단위로 지정
- 예를들어 border-radius: 10px; 이면 각 꼭지점에 반지름이 10px인 원을 배치하는 것임.
 아 radius가 반지름이라는 뜻이래.
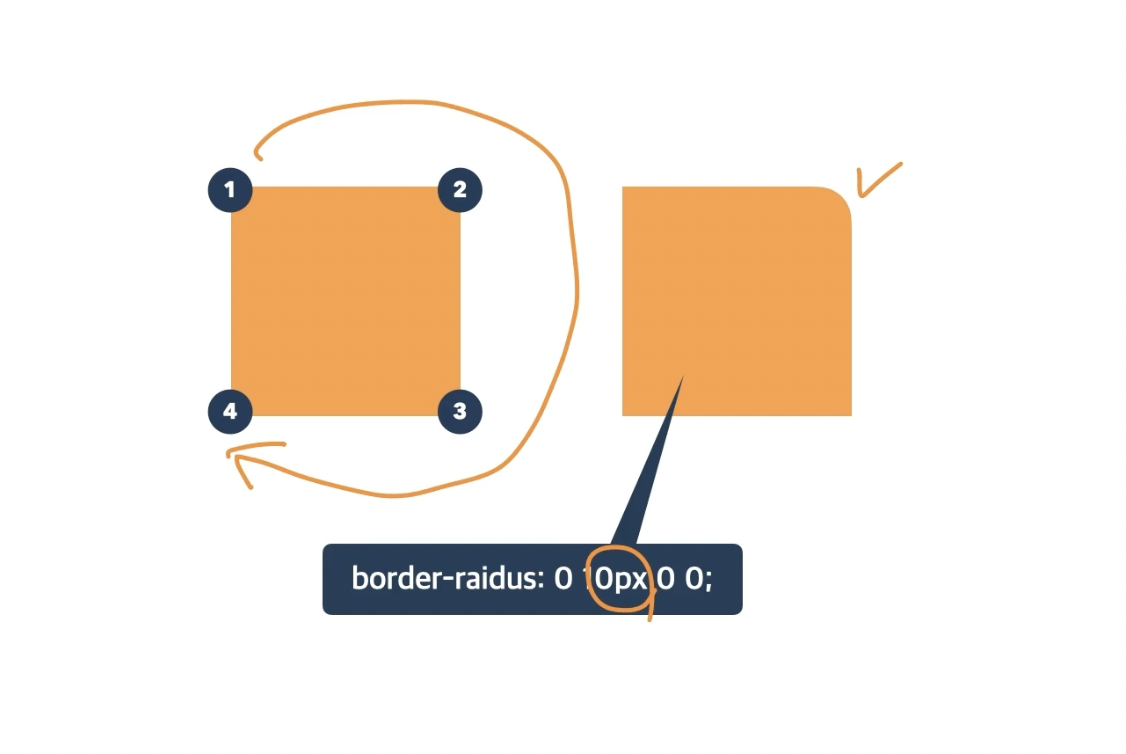
아 radius가 반지름이라는 뜻이래. - 마찬가지로 단축 속성 사용 가능. ex) border-radius : 0 10px 0 0; 일 경우 우상단 모서리만 적용됨.

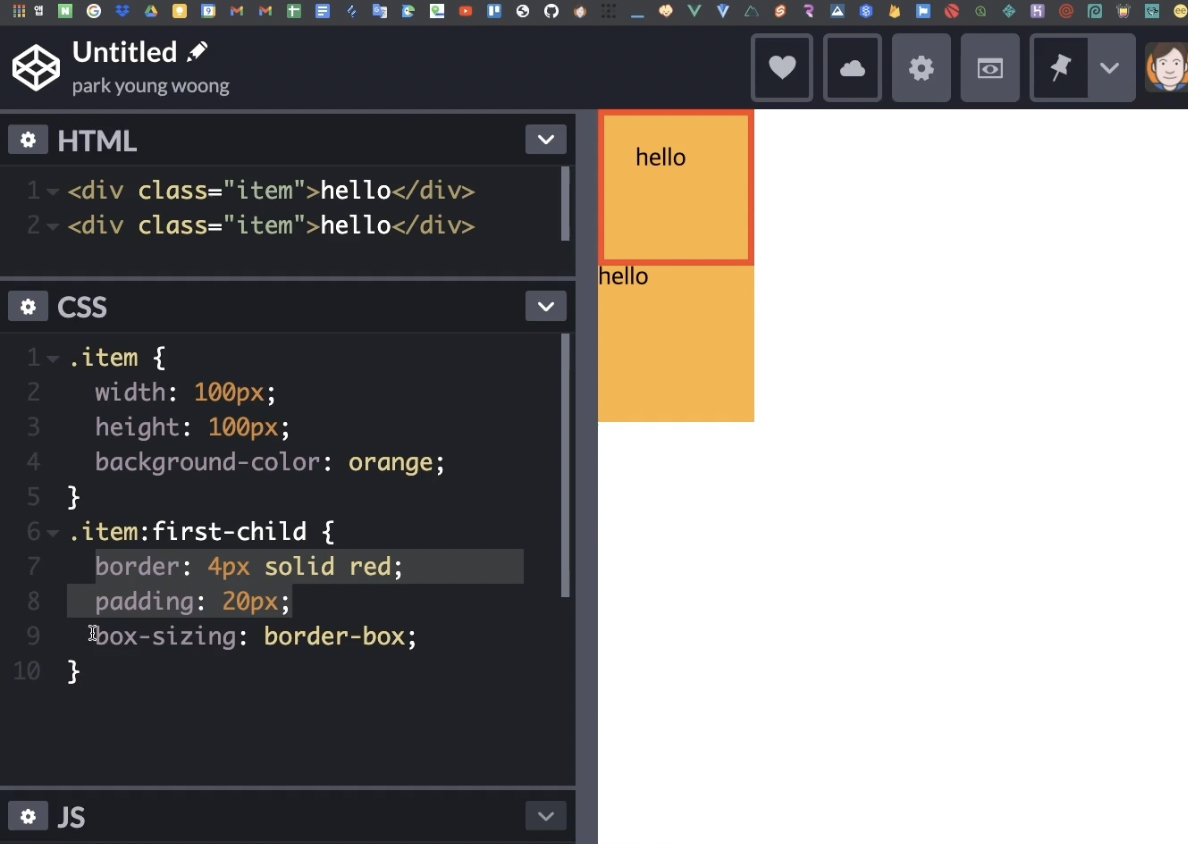
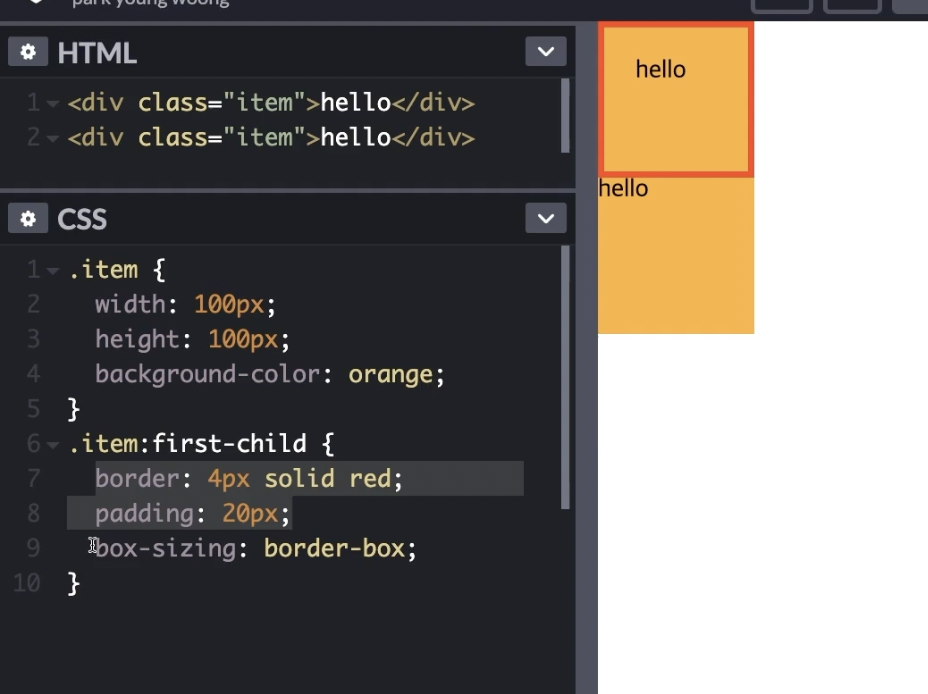
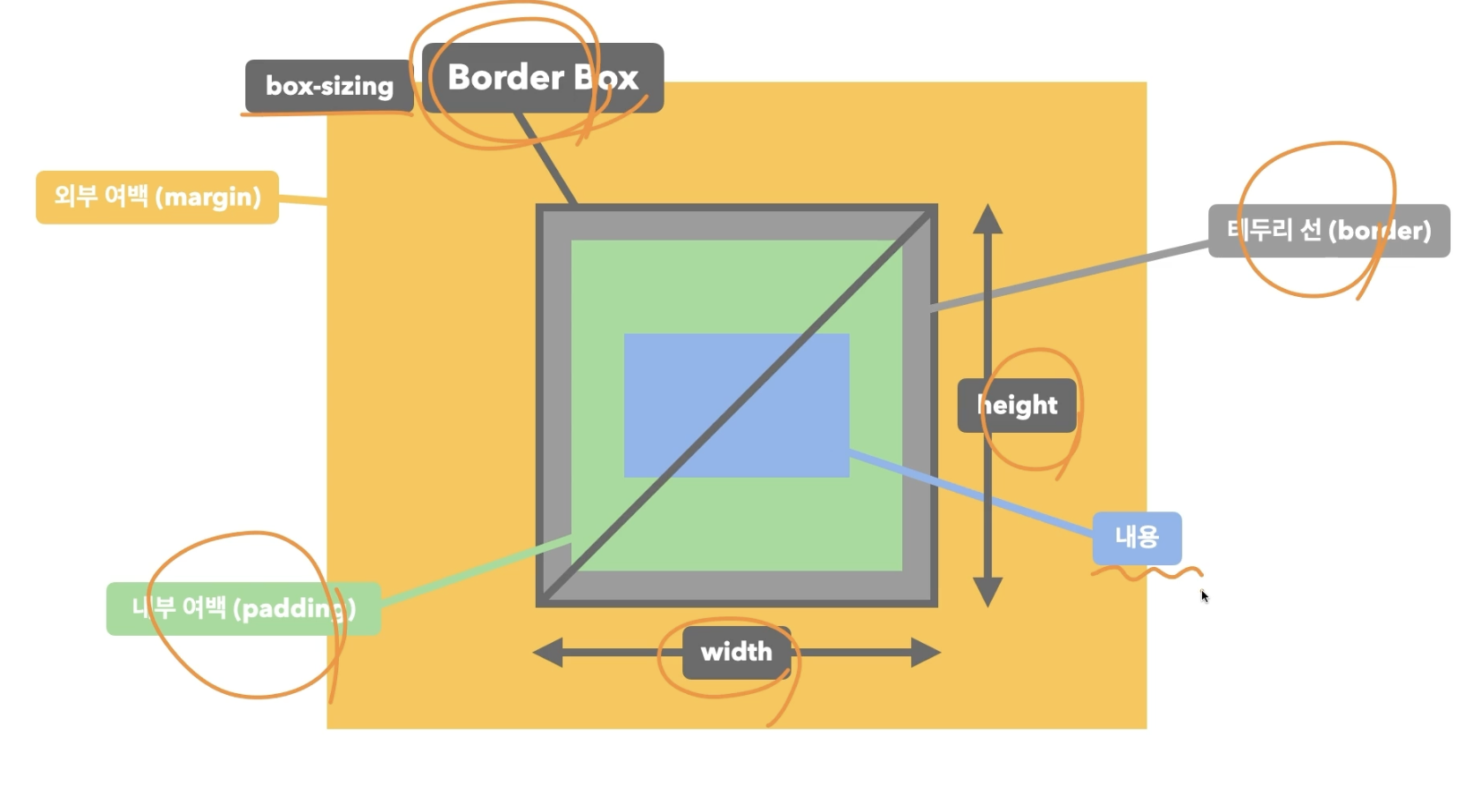
08. 크기 계산(box-sizing)
요소의 크기를 계산하는 기준을 지정
ex) box-sizing : content-box;
box-sizing : border-box;
- [기본값] cotent-box : 요소의 내용(content)으로 크기 계산
- border-box : 요소의 내용 + padding + border로 크기 계산
 졸라리 신기하다 그니까 패딩과 보더까지 계산해서 전체 width와 height가 100px이 되도록 조절해준다는 거네.
졸라리 신기하다 그니까 패딩과 보더까지 계산해서 전체 width와 height가 100px이 되도록 조절해준다는 거네.

크기를 수동으로 계산하지 않게 해주는 편리한 속성.
추가)) box-shadow
그림자 효과 넣는거
box-shadow : 가로 세로 블러 rgba(r,g,b,투명도);
이렇게 사용함
box-shadow: 4px 4px 10px rgba(0,0,0,.15);