09. 넘침 제어(overflow)
요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
- [기본값] visible : 넘친 내용을 그대로 보여줌
- hidden : 넘친 내용을 잘라냄
- scroll : 넘친 내용을 잘라내고 스크롤바 x, y축 모두 생성
- auto : 넘친 내용이 있는 경우에만 잘라내고 필요한 곳에만 스크롤바 생성/ 넘치지 않으면 스크롤바 보여주지 않음.
- 자식 요소가 부모 요소 바깥으로 넘칠 때, 부모요소에다가 작성
개별속성이 있음. overflow-x는 x축으로 넘치는 부분만 체크하고, overflow-y는 y축으로 넘치는 거만 체크함.
10. 출력 특성(display)
요소의 화면 출력의 특성
- block : 상자 요소
- inline : 글자 요소
- inline-block : 글자-상자 요소. 기본베이스는 글자인데, 상자요소의 몇가지 특성을 포함하고 있음. ex) 가로세로값 지정 가능
- flex : 플렉스 박스(1차원 레이아웃)
- grid : 그리드 (2차원 레이아웃)
- none : 보여짐 특성 없음. 화면에서 사라짐. 유용하게 사용함~
11. 투명도(opacity)
요소의 투명도
- [기본값] 1 : 불투명
- 0~1 : 0부터 1사이의 소수점 숫자
12. 글꼴
-
font-style : 글자의 기울기 지정.
normal(기울기 없음), italic, oblique -
font-weight : 글자의 두께
normal(400), bold(700), 100~900 (normal과 bold 이외 두께) -
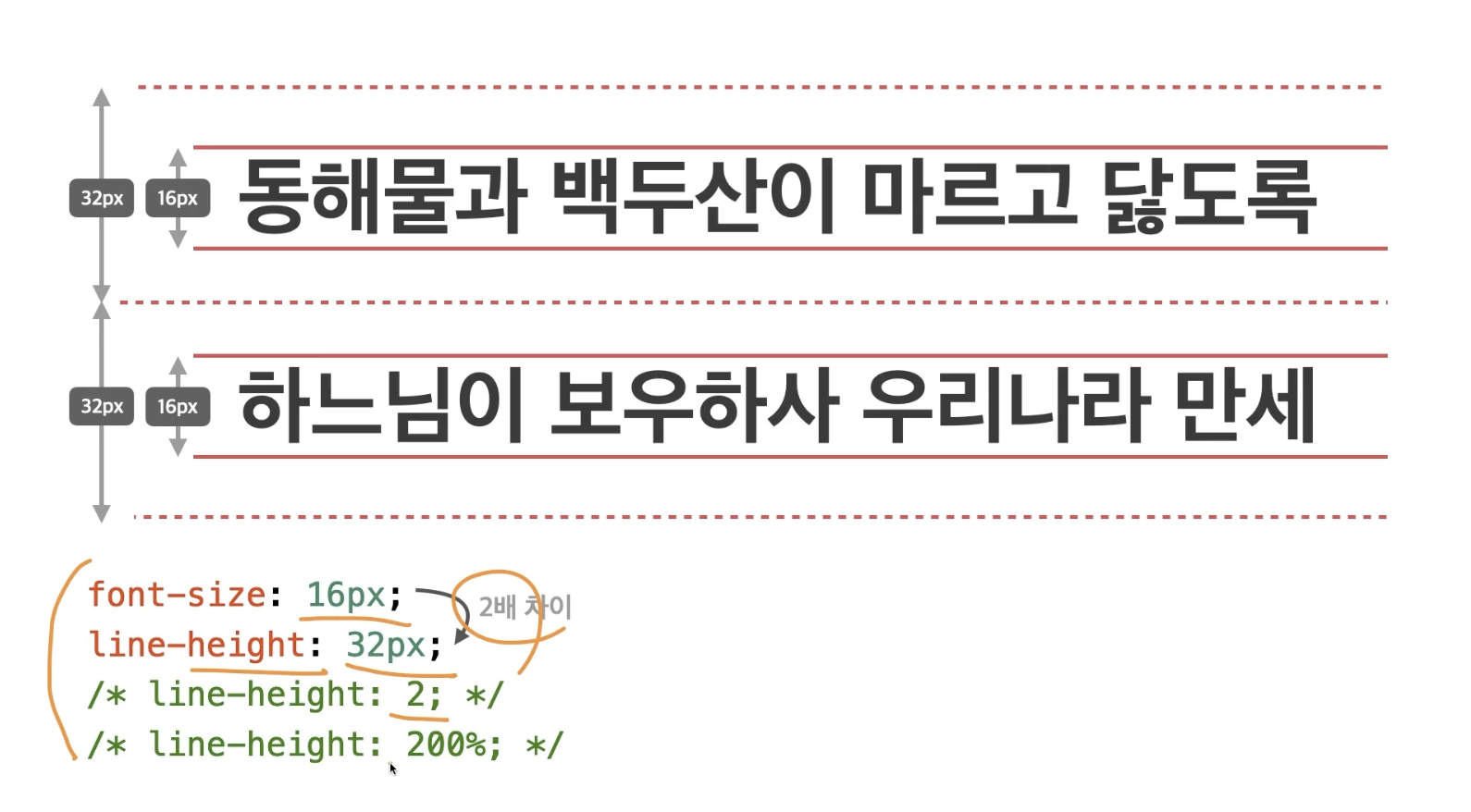
font-size : 글자의 크기
기본값은 16px, 단위는 px, em 등 단위로 지정 -
line-height : 한 줄의 높이, 행간과 유사
숫자 - 요소의 글꼴 크기의 배수로 지정. ex) line-height : 1.4; 면 글꼴 크기의 1.4배의 줄높이를 사용하겠다는 뜻. 숫자를 권장한다. 통상적으로 1.4배면 적당함
단위- px,em 등의 단위로 지정. 픽셀단위는 글자의 크기가 바뀌면 줄높이도 다시 바꿔야하기 떄문에 되도록이면 같은 비율을 유지하도록 배수의 크기로 나타내는 단위를 사용해라. ex)100%는 1배, 200%는 두배
-
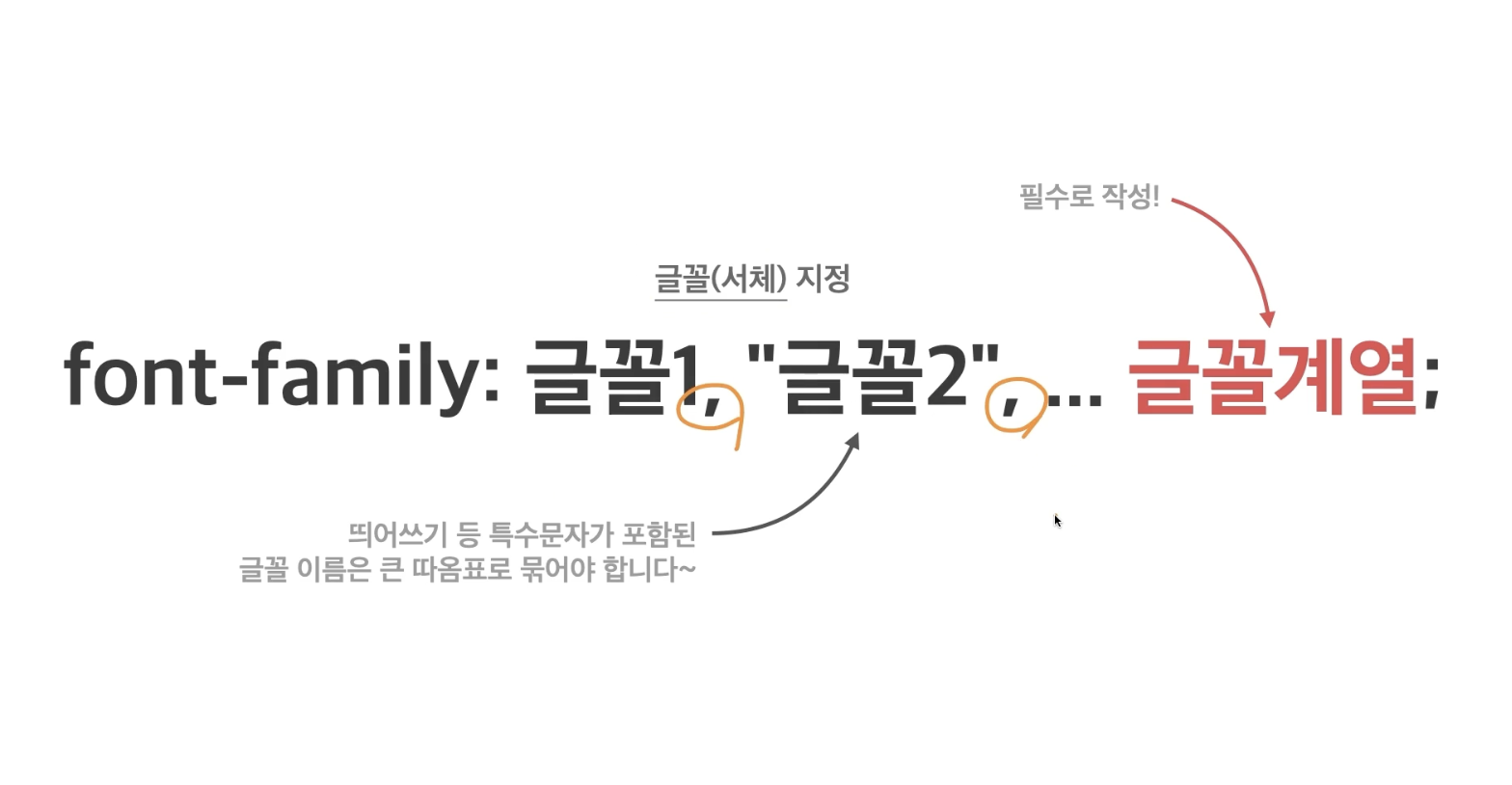
font-family :

글꼴 계열을 마지막에 필수로 써줘야 하는데 예를들면 serif가 글꼴 계열에 해당이 됨. 후보들 중에 브라우저가 사용 가능한 폰트를 사용함. 제일 먼저 명시된 거부터 시도해봄. 후보들 중 쓸게 없으면 마지막에 명시된 글꼴 계열 중에 아무거나 가져가서 사용한다.
띄어쓰기가 있으면 따옴표로 묶어줘야 함.
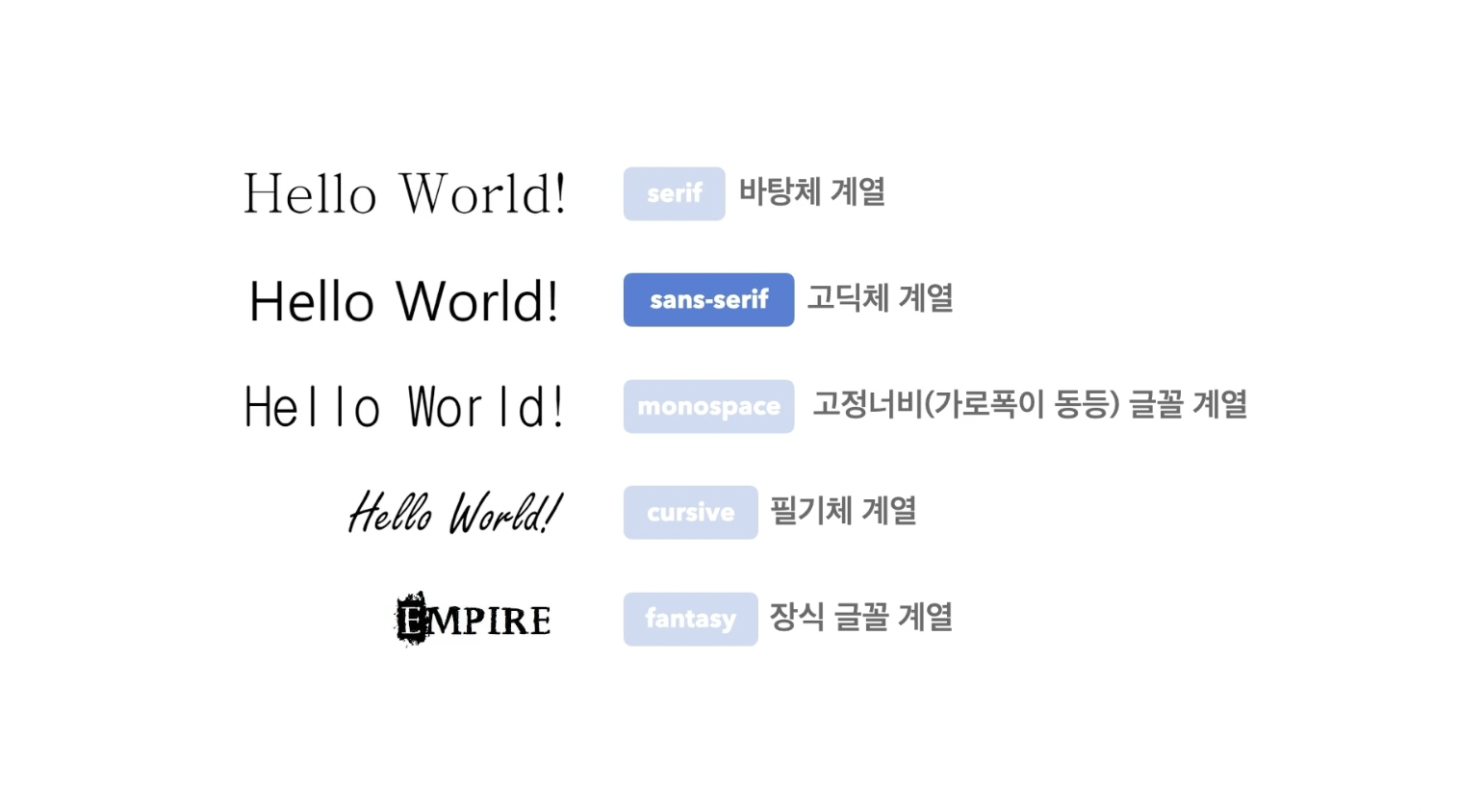
글꼴 계열의 종류

코드 작성할 때에는 모노스페이스(고정너비 글꼴)이 가독성이 좋음.
13. 문자
color : 글자의 색상
- [기본값] rgb(0,0,0) : 검정색
- 색상 : 기타 지정 가능한 색상
text-color 아니고 font-color아니고 그냥 color!!
text-align : 문자의 정렬방식을 지정해주는 속성
- [기본값] left : 왼쪽 정렬
- right : 오른쪽 정렬
- center : 가운데 정렬
- justify : 양쪽 정렬
text-decoration : 문자의 장식
근데 거창한 장식이 아니라 그냥 선을 위아래 가운데 중에 어디다 넣을지 지정해주는 속성.
- [기본값] none : 장식 없음. 단 a태그는 특이하게 기본적으로 밑줄 쳐져 있음.
- underline : 밑줄
- line-through : 중앙 선
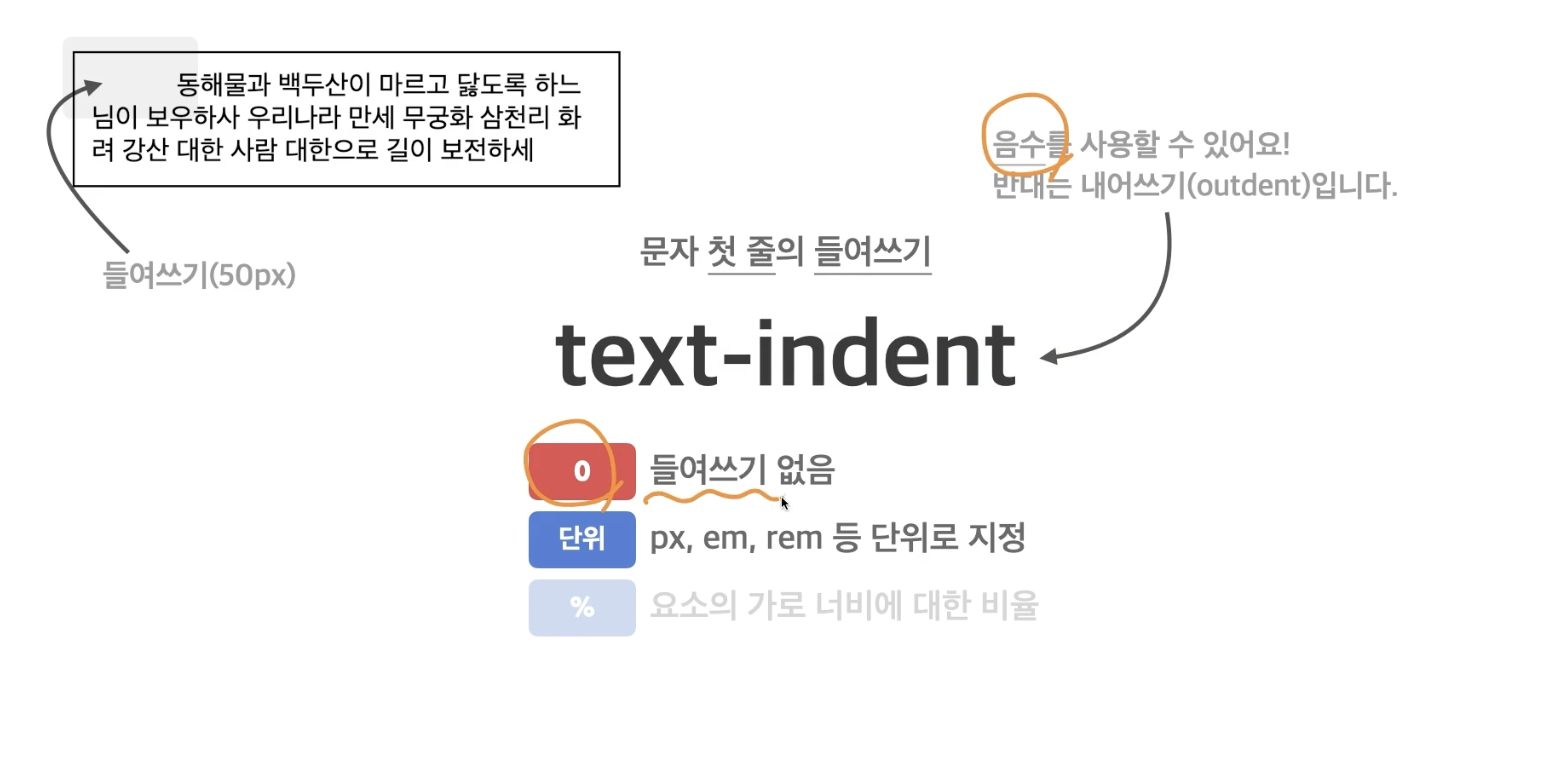
text-indent :

양수 혹은 음수를 입력해서 들여쓰기나 내여쓰기 사용할 수 있음.
14. 배경
background-color : 요소의 배경 색상
- [기본값] transparent
- 색상 추가 가능
background-image : 요소의 배경 이미지 삽입
- [기본값] none
- url("경로");
background-repeat : 요소의 배경 이미지 반복
- [기본값] repeat : 이미지를 수직, 수평 반복
- no-repeat : 반복 없음
- repeat-x : 이미지를 수평 반복
- repeat-y : 이미지를 수직 반복
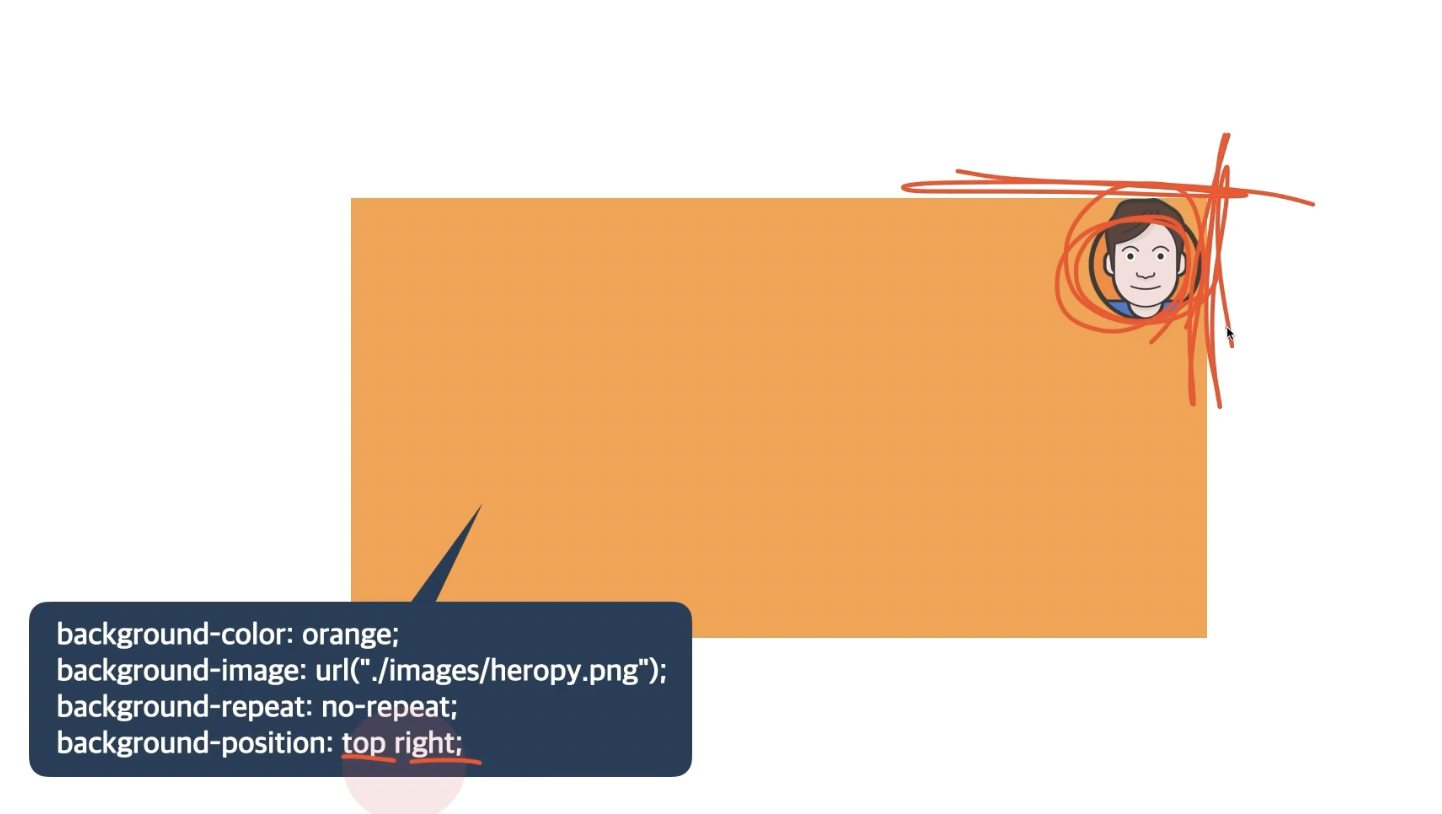
backgroung-position : 요소의 배경 이미지 위치
- 방향 : top, bottom, left, right / center 방향
- 단위 : px, em, rem 등 단위로 지정
ex) 방향은 top과 right 중 먼저 쓰는 순서는 상관없음.
방향은 top과 right 중 먼저 쓰는 순서는 상관없음.
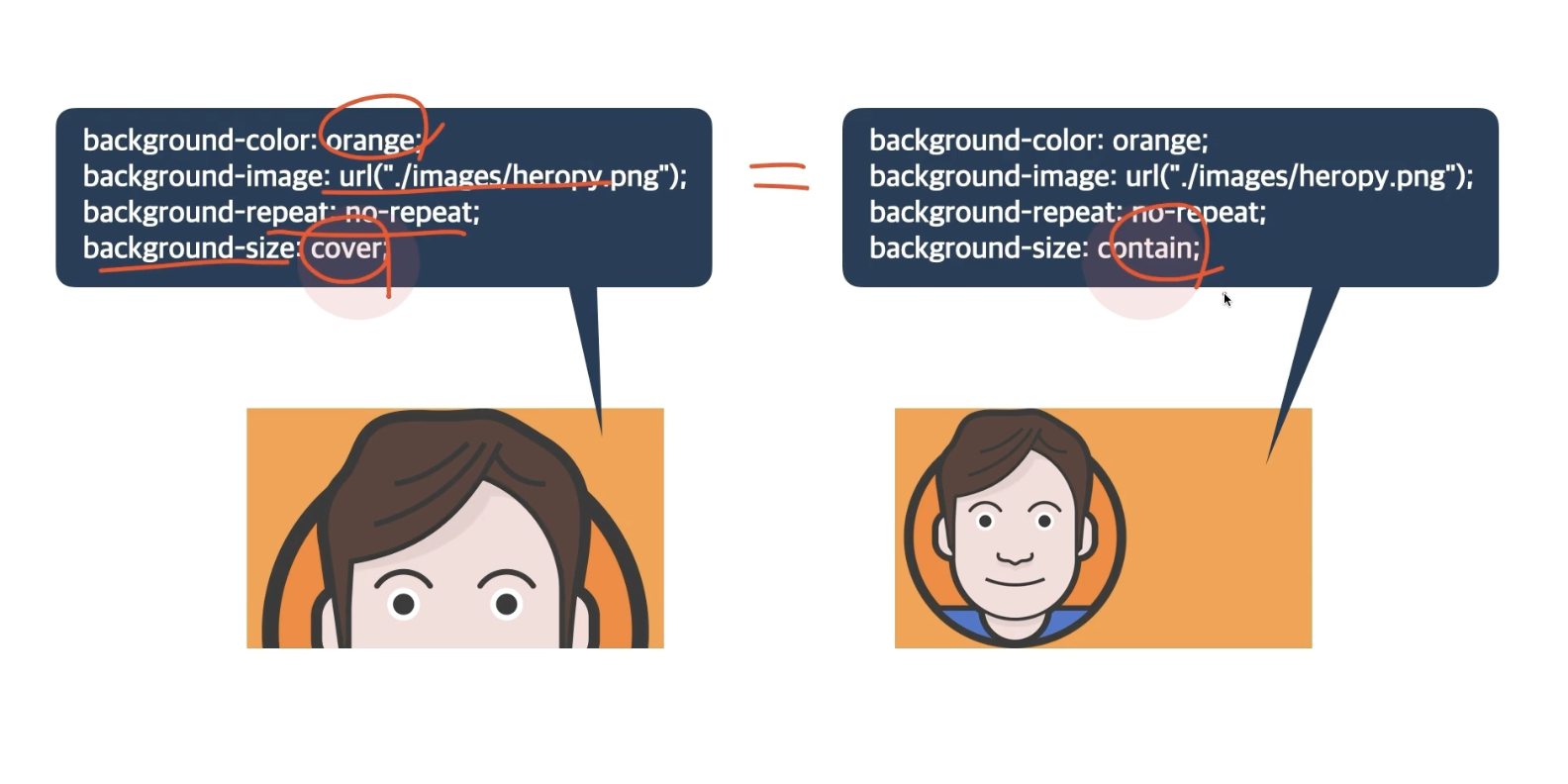
background-size : 배경 이미지 크기
- [기본값] auto : 이미지의 실제 크기
- 단위 : px, em, rem 등 단위로 지정
- cover : 비율을 유지, 요소의 더 넓은 너비에 맞춤
- contain : 비율을 유지, 요소의 더 짧은 너비에 맞춤

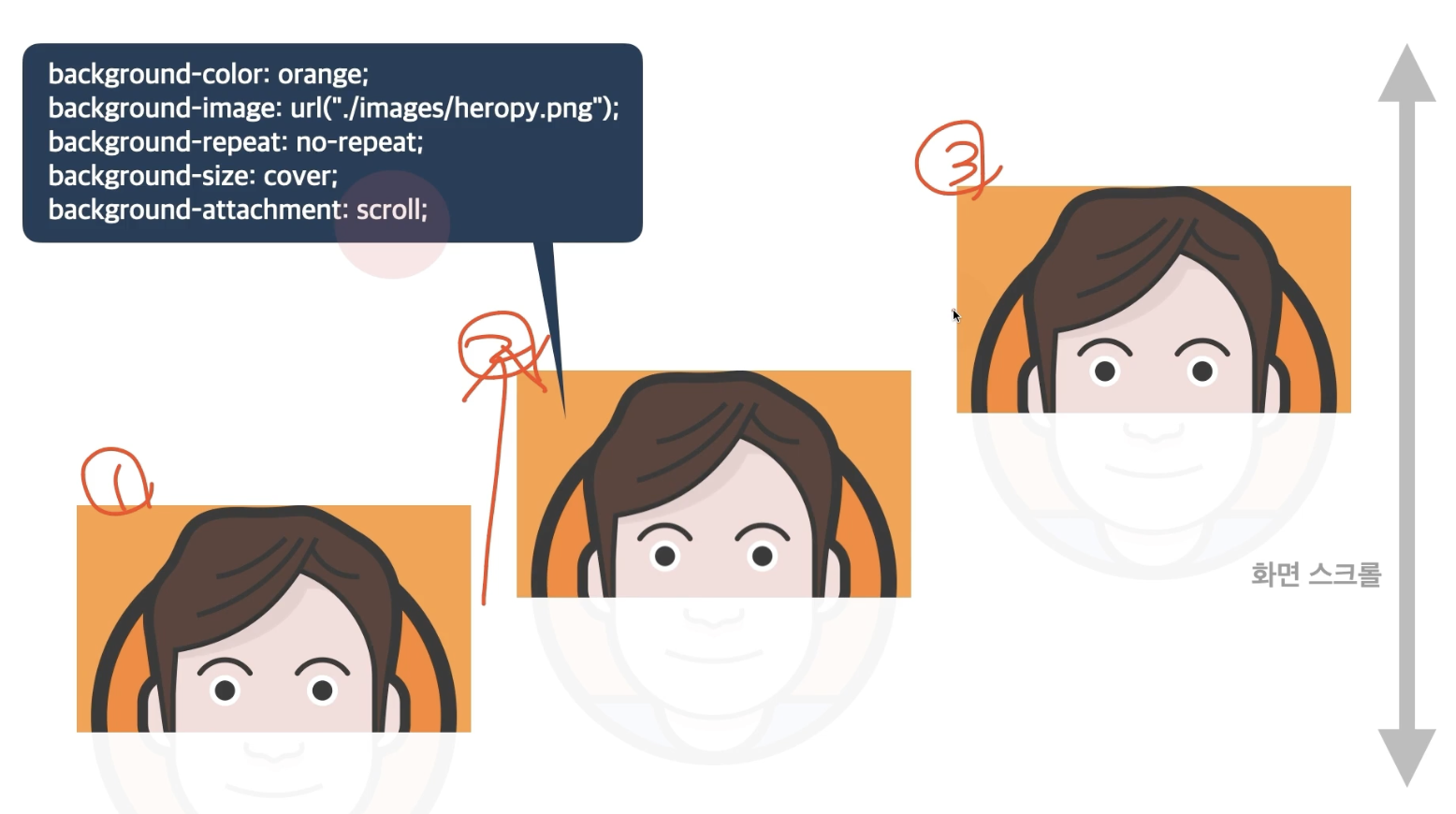
background-attachment : 요소의 배경 이미지 스크롤 특성
- [기본값]scroll : 이미지가 요소를 따라서 같이 스크롤
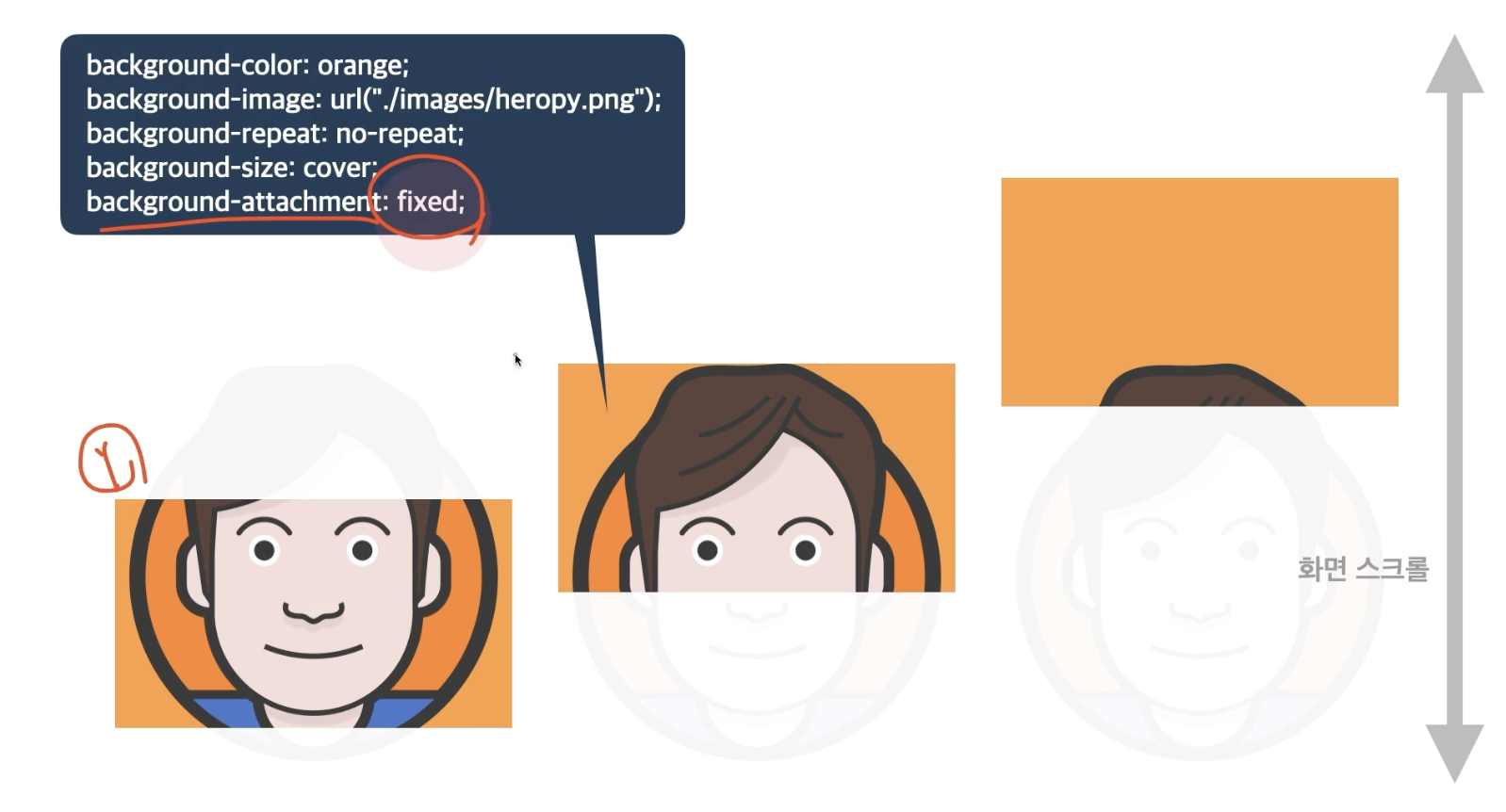
- fixed : 이미지가 뷰포트에 고정, 스크롤 X 요소는 올라가도 배경이미지는 고정됨.


background-attachment를 fixed로 고치면 배경이 뷰포트에 고정에 되면서 background-size 속성도 요소의 너비가 아닌 뷰포트의 너비에 맞춰짐.
