15. 배치
position : 요소의 위치 지정 기준
- [기본값] static : 기준 없음
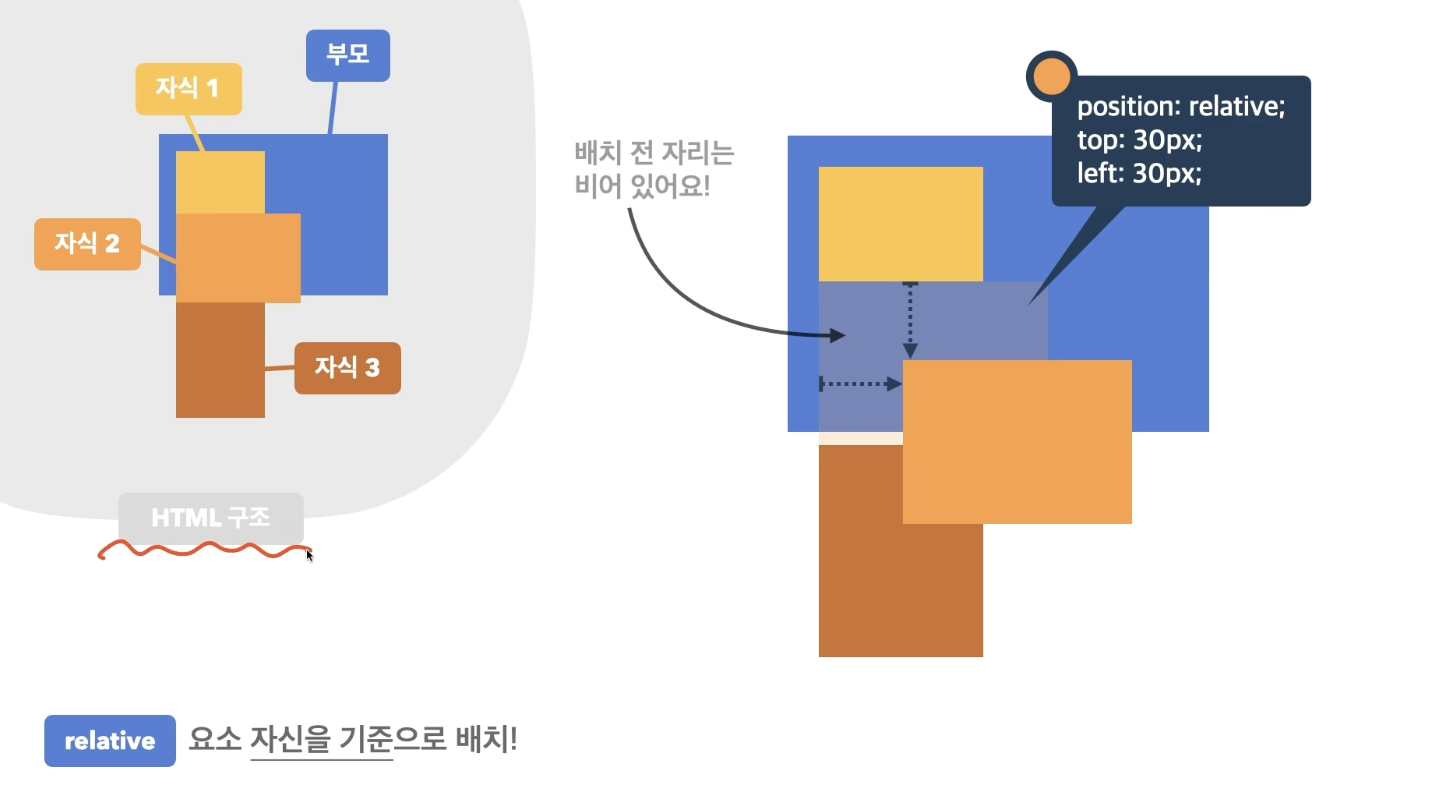
- relative : 요소 자신을 기준
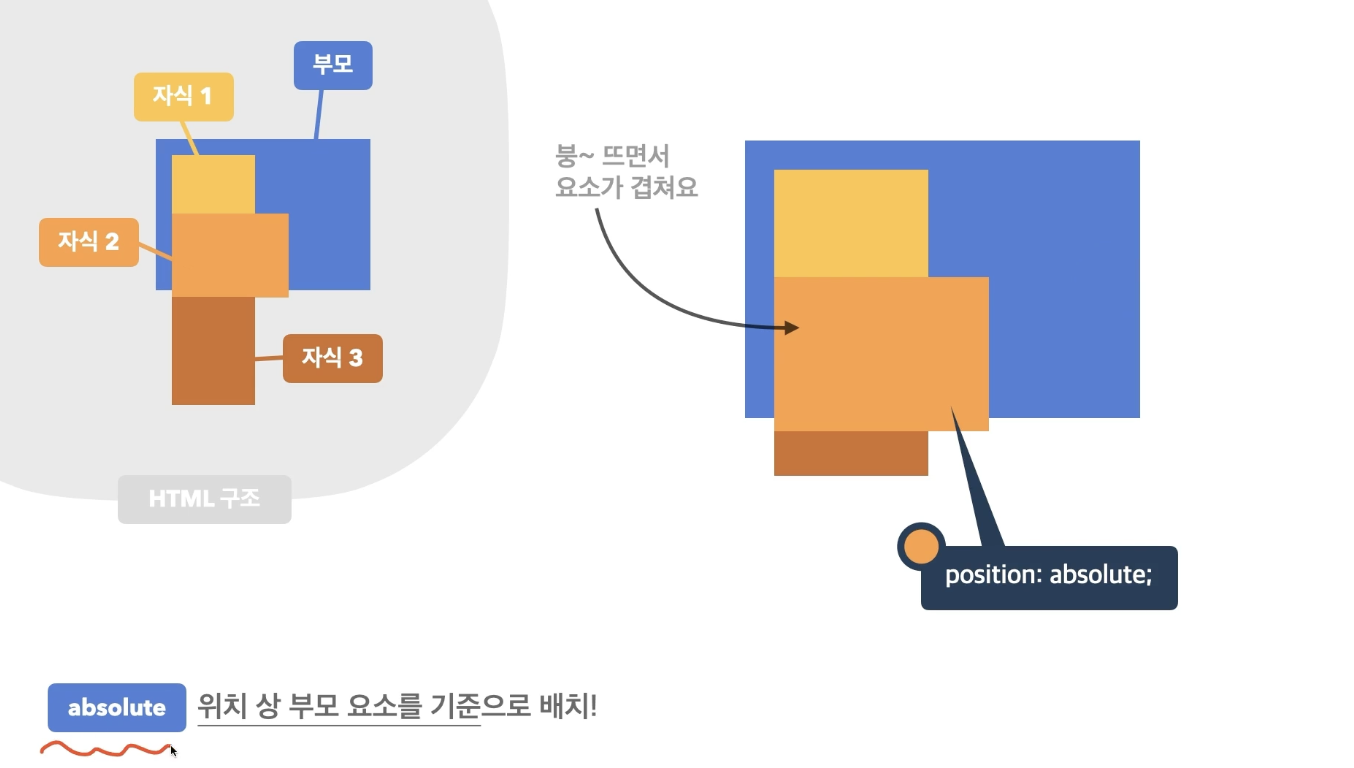
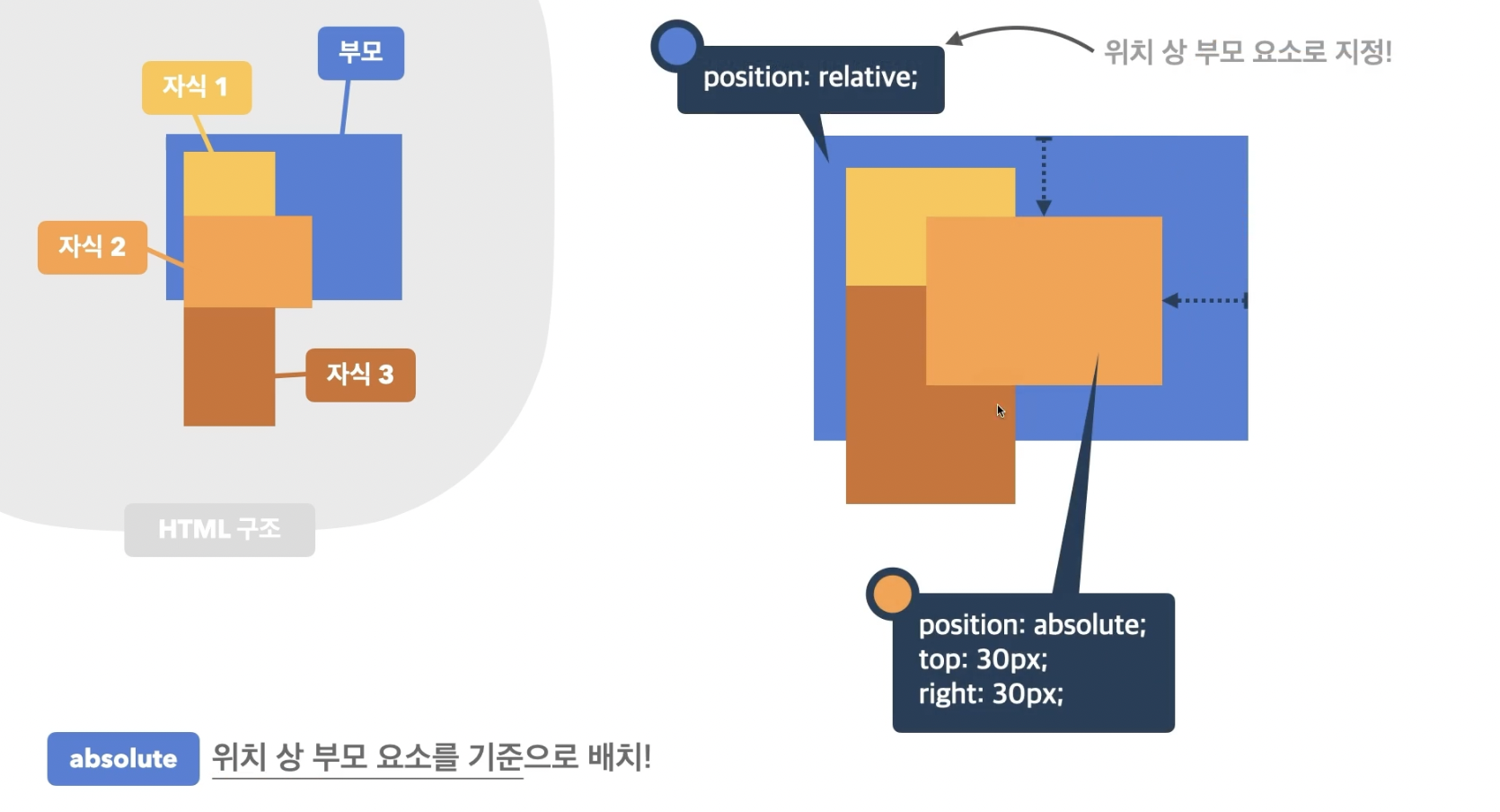
- absolute : 위치 상 부모 요소를 기준
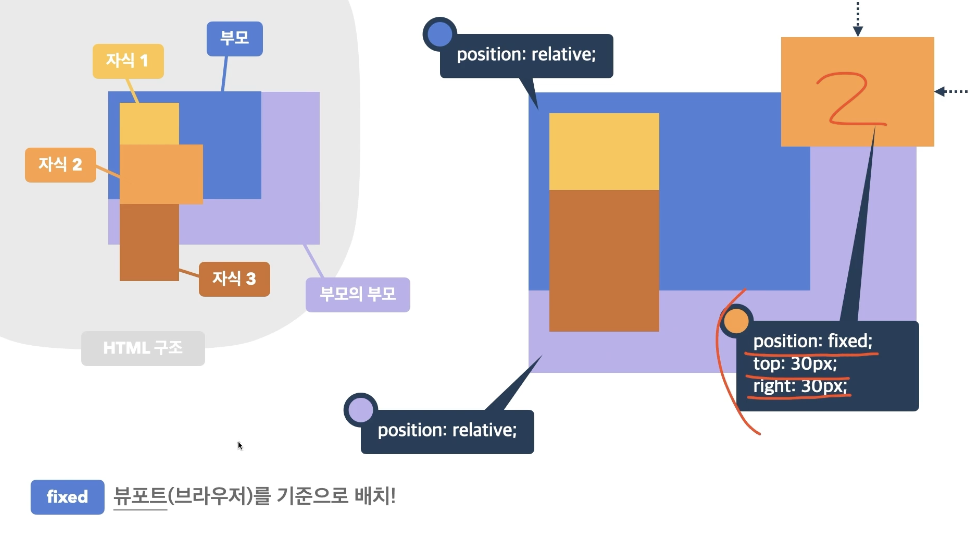
- fixed : 뷰포트(브라우저)를 기준
top, bottom, left, right, z-index 같은 속성들을 함께 사용한다.
요소를 배치할 때는 기준을 먼저 잡고 나서 위치값을 설정해야 한다!!!

relative

이동한 요소의 원래 자리는 시각적으로만 비어있음. 결과적으로 보여지는 자식2은 허상이고, 실제로는 원래 있었던 위치에 존재하고 있다고 이해하면 됨. 따라서 포지션 렐러티브로 자기 자신을 기준으로 배치하는 경우는 사실상 없다고 봐도 무방.
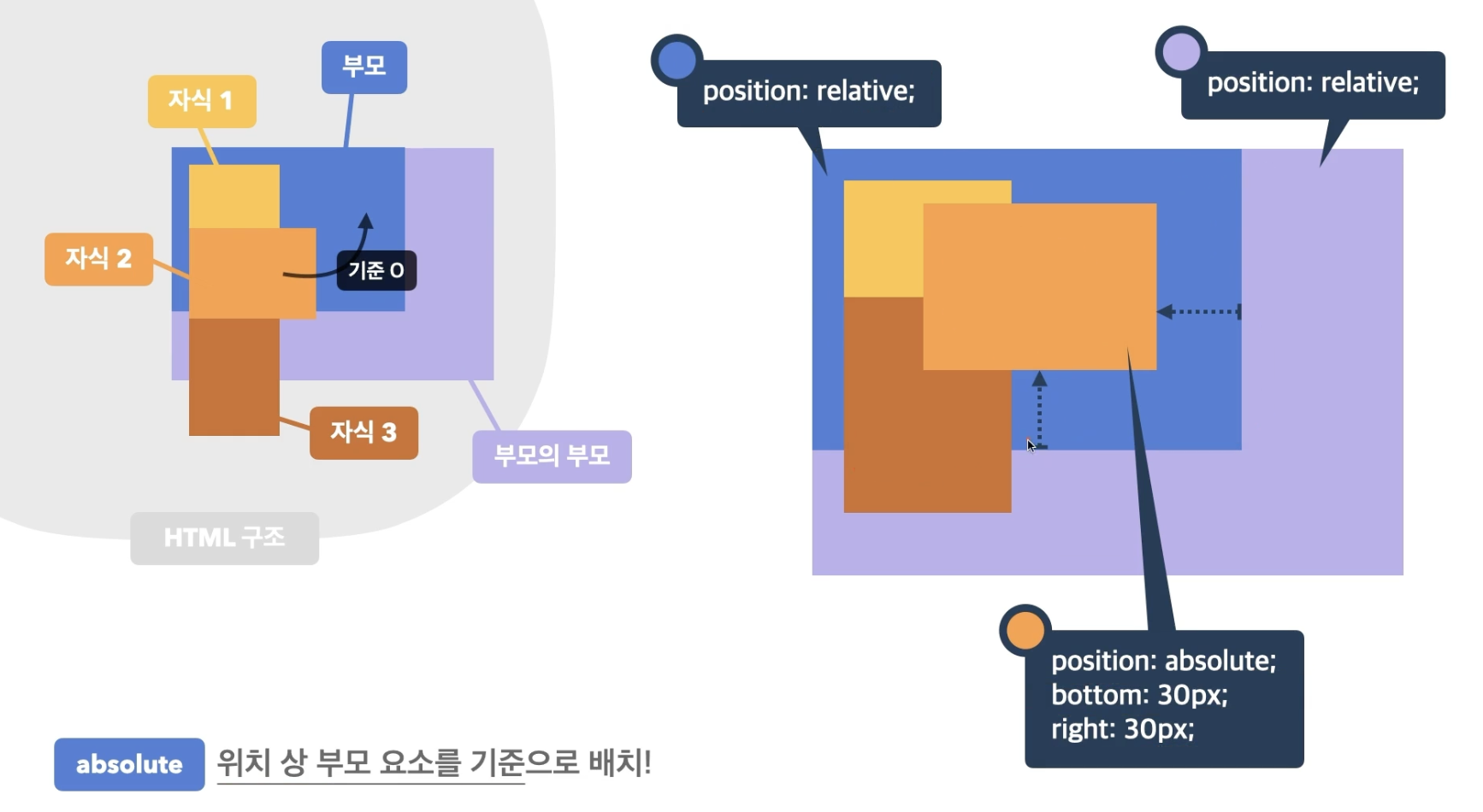
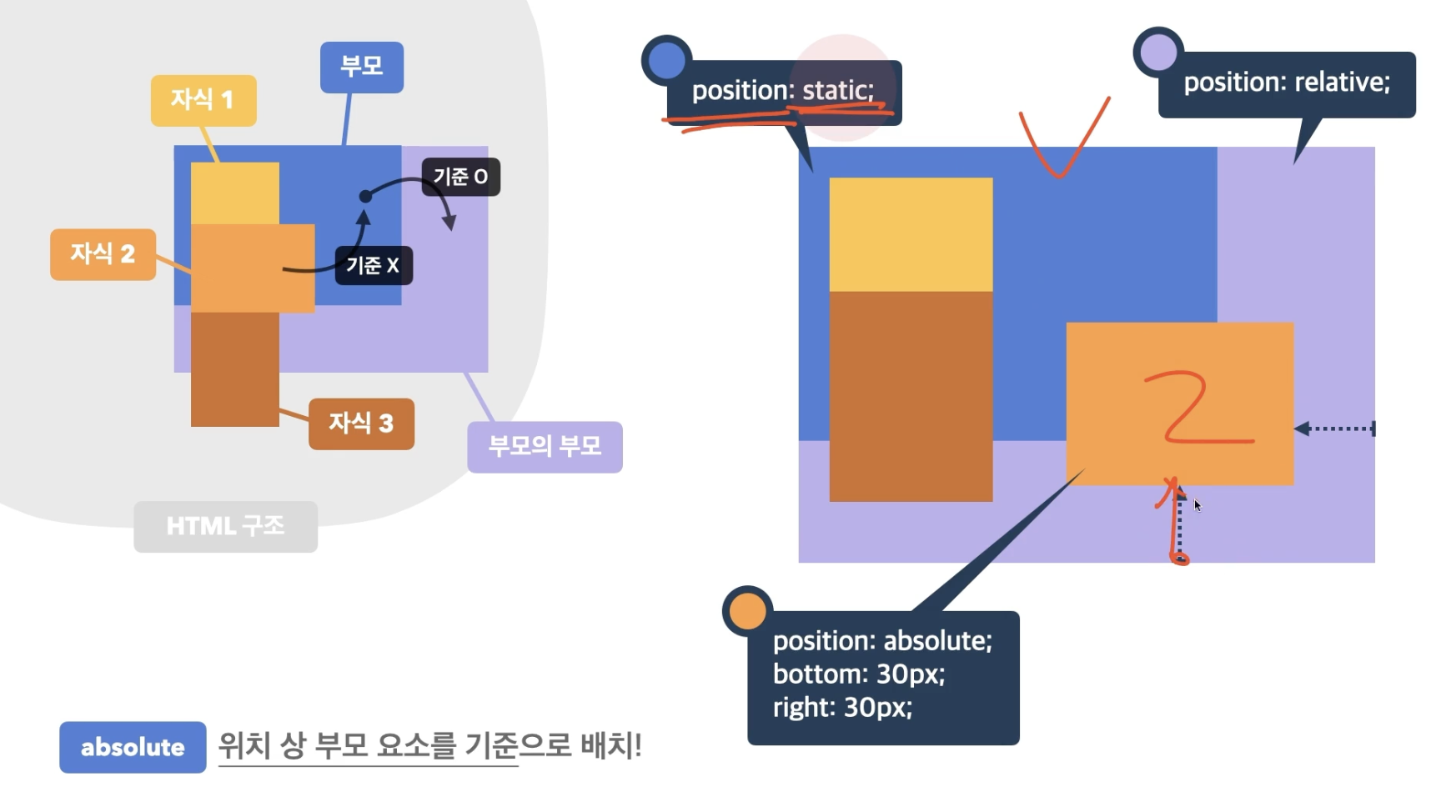
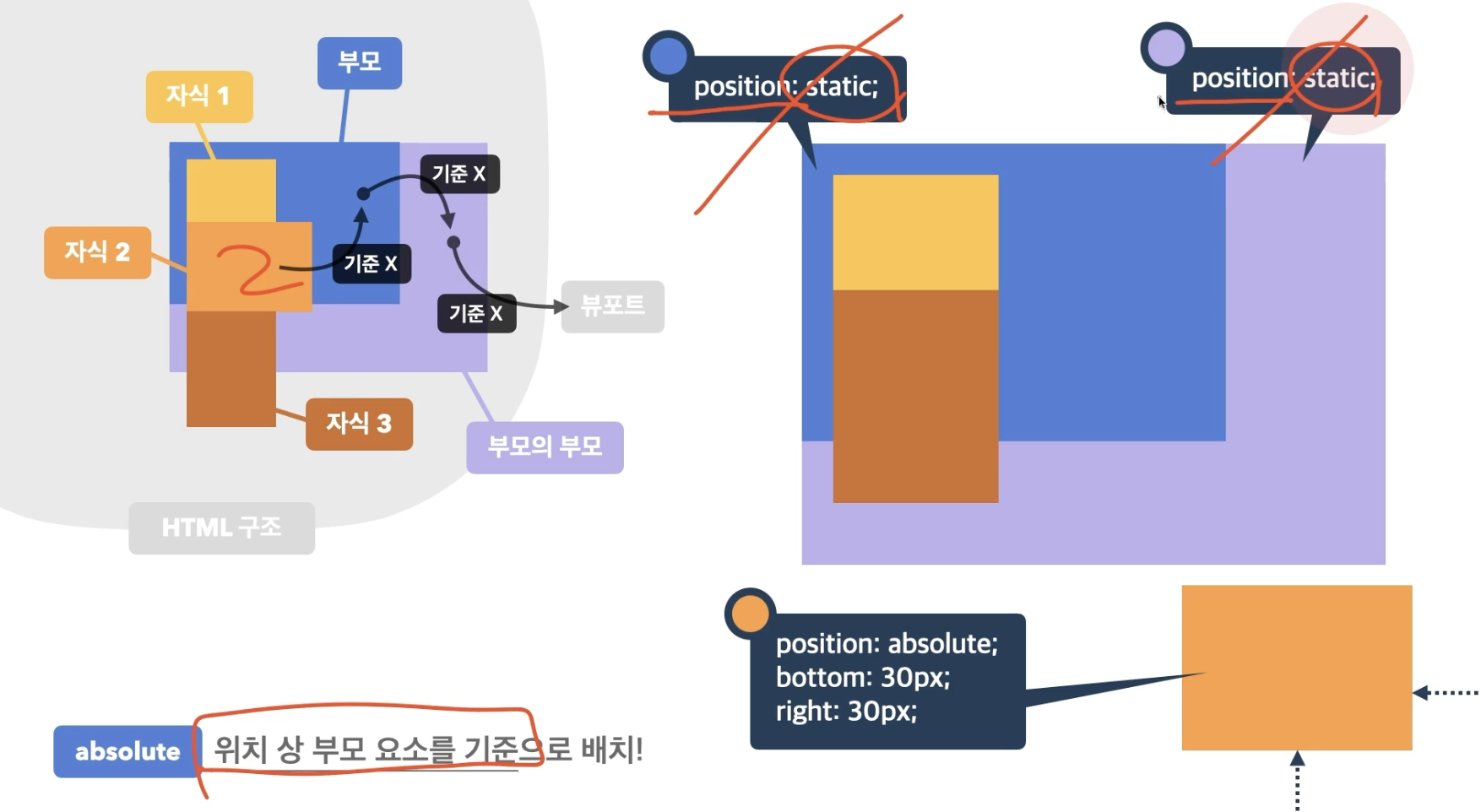
absolute

세번째 아이템이 위로 밀림. 자신이 배치될 기준이 부모 요소가 되었기 때문에 1번과 3번과 상호작용할 필요가 없음. 따라서 2번은 붕~뜨게 됨. 앱솔루트를 쓰면 주변과의 상호작용이 무너진다.
근데 부모요소에 렐러티브가 지정되어있지않으면 뷰포트를 기준으로 위치함.

포지션 absolute는 "위치 상"이라는 개념이 중요해짐.
위치 상 부모요소를 기준으로 배치! 따라서 부모요소에 특정 값이 들어있어야 함. 구조상의 부모요소가 기준이 아님. relative는 배치하는 용도로는 사용되지 않고, absolute의 위치상의 부모요소가 될수 있도록 포지션값을 부여하는 용도로 사용함. fixed, absolute도 부모요소의 기준으로 사용가능함.


부모요소에 위치 속성이 없으면 그 상위 부모요소로 넘어감. 그 상위에도 포지션 속성이 없으면, 뷰포트를 기준으로 위치를 배치함.

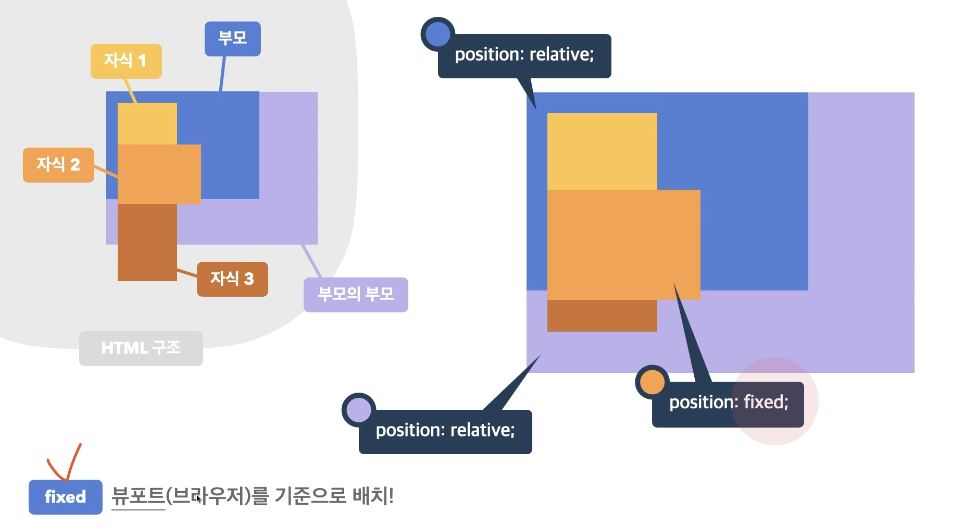
fixed

fixed를 부여하면 역시 배치의 기준이 바뀌기 때문에 주변아이템과 상호작용하지 않아 3번이 위로 밀림.

스크롤해도 그 자리에 존재함.
요소 쌓임 순서(Stack order)
어떤 요소가 사용자와 더 가깝게(위에 쌓이는지) 있는지 결정
1. 요소에 position 속성의 값이 있는 경우 위에 쌓임(기본값 static 제외) static은 없는거나 다름없음.
2. 1번 조건이 같은 경우, z-index 속성의 숫자 값이 높을 수록 위에 쌓임.
3. 1번과 2번 조건까지 같은 경우, HTML의 다음 구조일 수록 위에 쌓임.
z-index : 요소의 쌓임 정도를 지정
- [기본값] auto : 부모 요소와 동일한 쌓임 정도. 0으로 알고 있어도 무방함.
- 숫자 : 숫자가 높을 수록 위에 쌓임. 음수도 사용가능. -1만 거의 사용함.
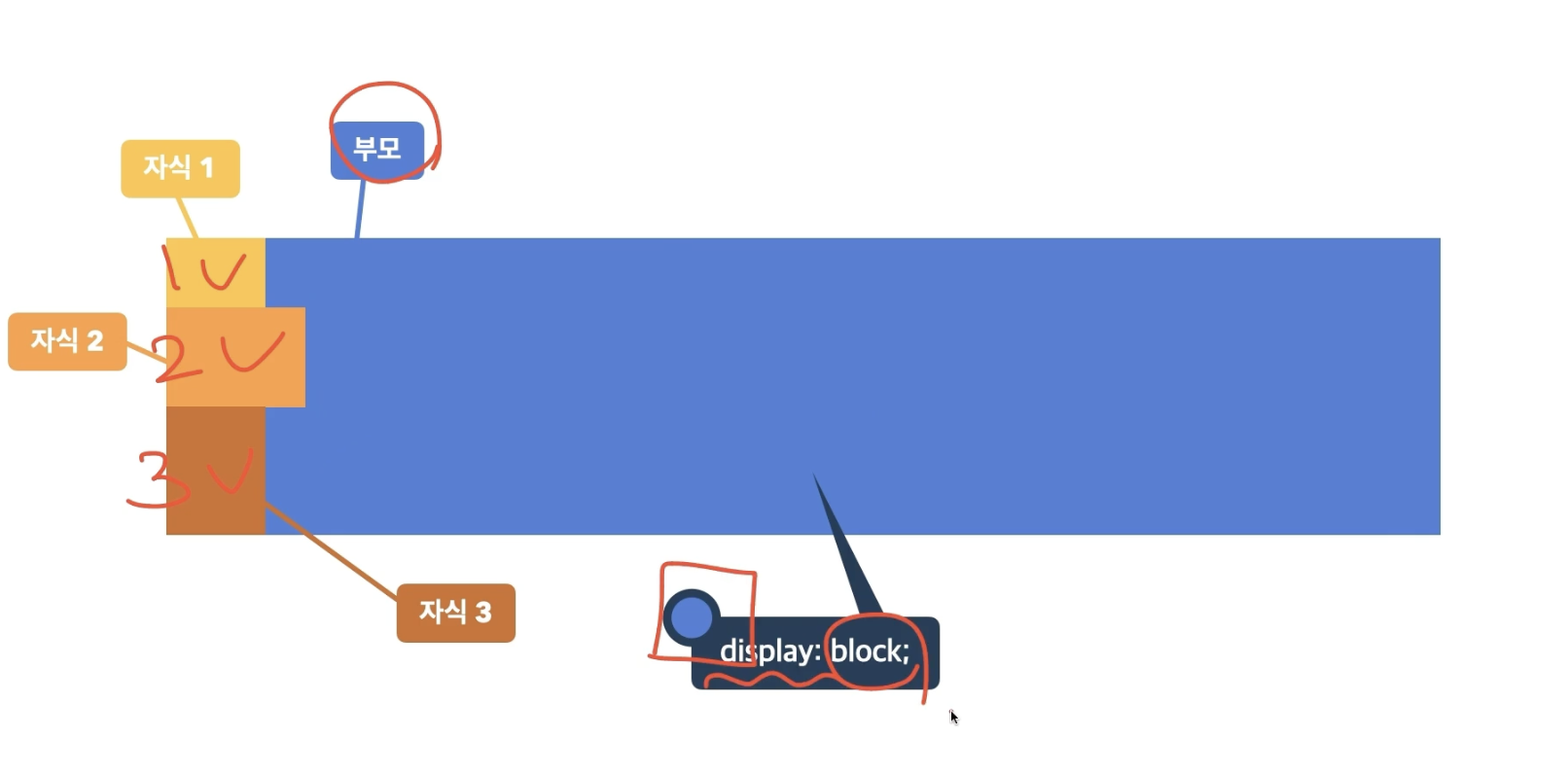
포지션 속성을 사용하면 display 값이 변경됨.
static, relative 말고 absolute, fixed 가 지정된 요소는 display 속성이 block으로 변경됨.
플렉스(정렬) Container (1)
1차원의 레이아웃을 만드는 개념. 즉 하나의 축을 사용해서 정렬하는 개념
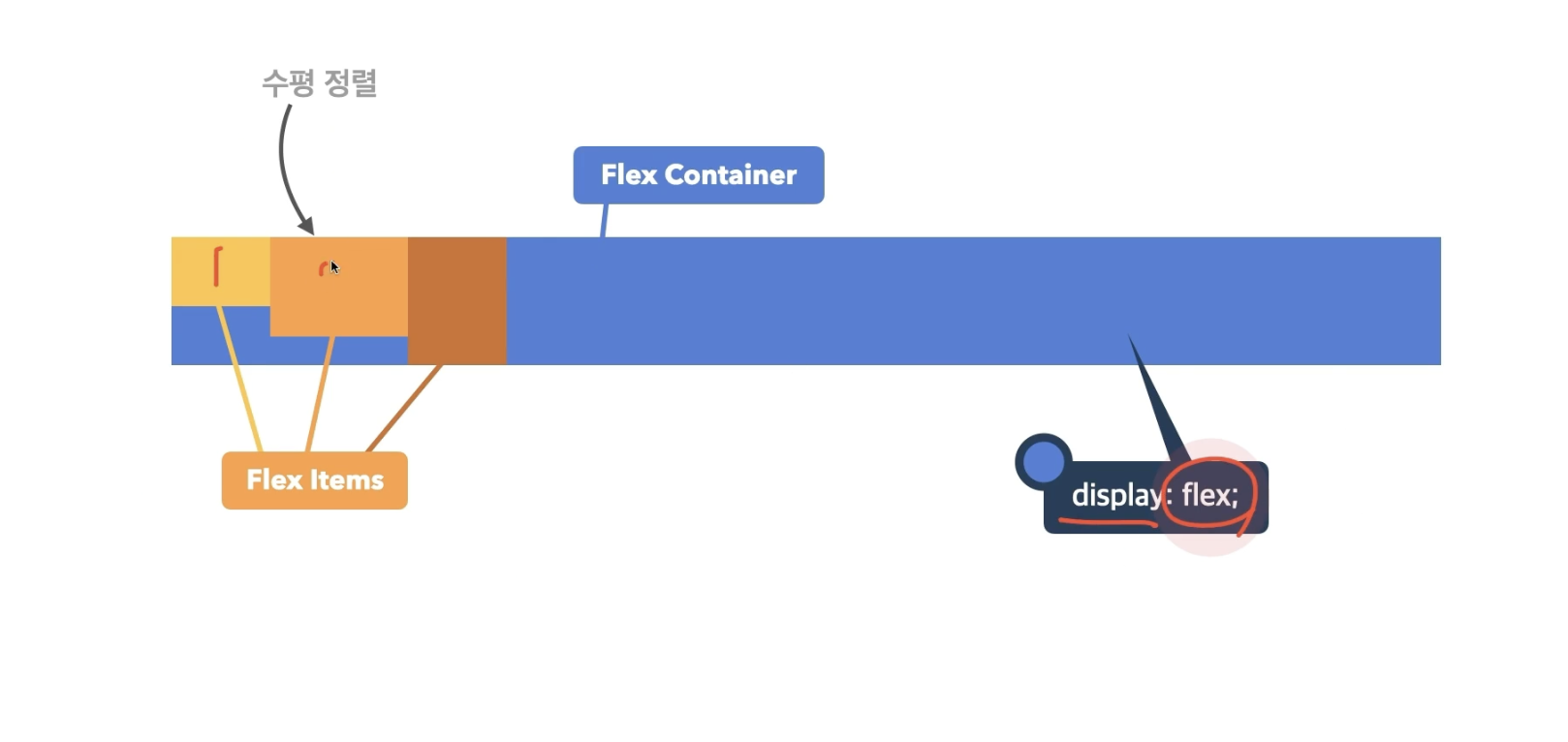
수평정렬하고 싶은 요소의 부모요소에다가 display : flex; 라고 입력하면 됨.


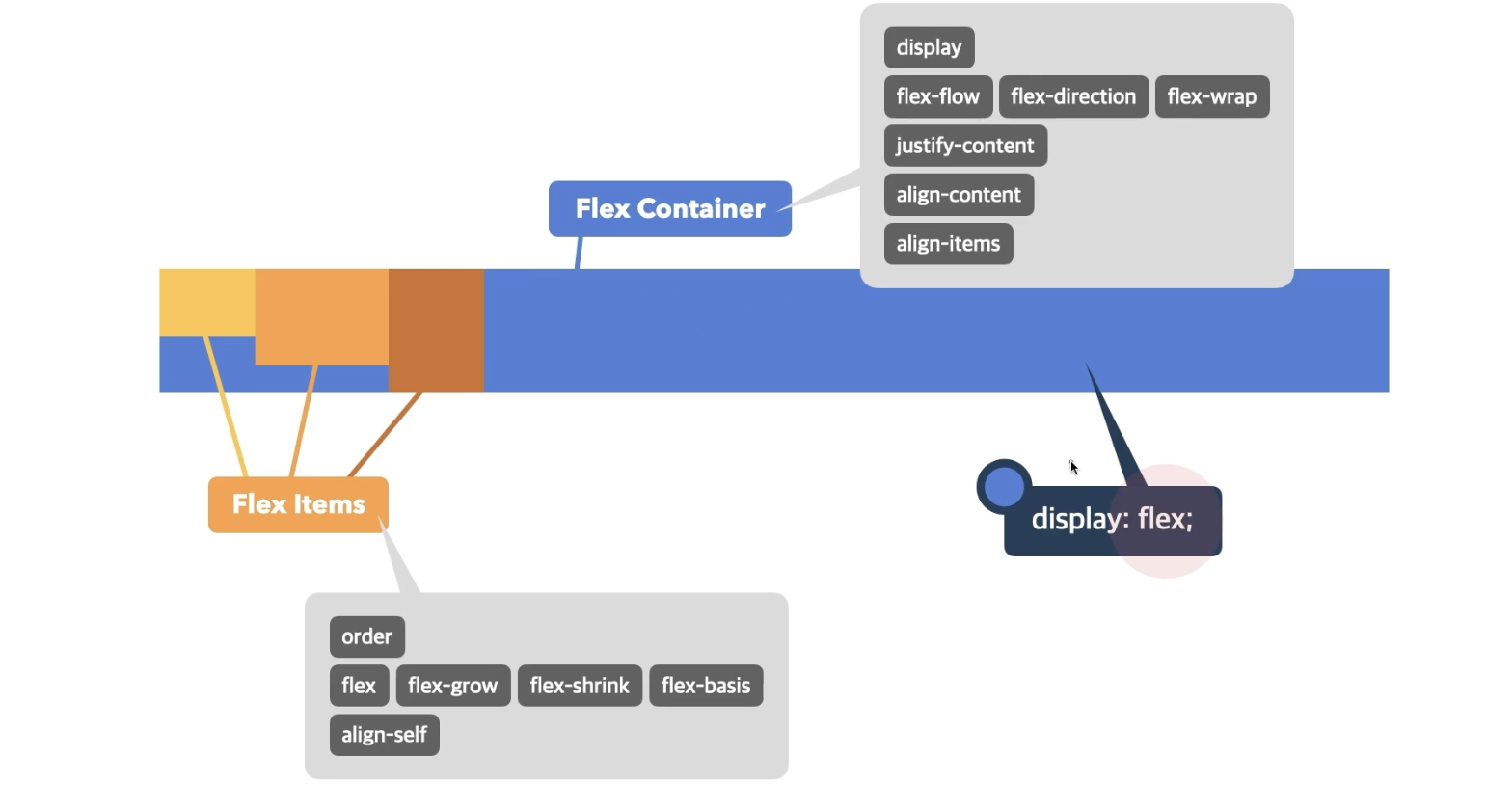
display : flex;가 부여된 요소는 flex 컨테이너이고, 그 요소의 자식들은 아이템들임. 컨테이너와 아이템에 부여할 수 있는 속성들이 따로 있음.

display : flex container의 화면 출력 특성
- flex : 블록 요소와 같이 flex Container 정의
- inline-flex : 인라인 요소처럼 flex Container 정의
flex container는 기본적으로 블록요소.따라서 수직으로 정렬됨. inline-flex를 적용하면 인라인요소처럼 수평로 정렬되고 가로길이가 최소로 줄어듬.
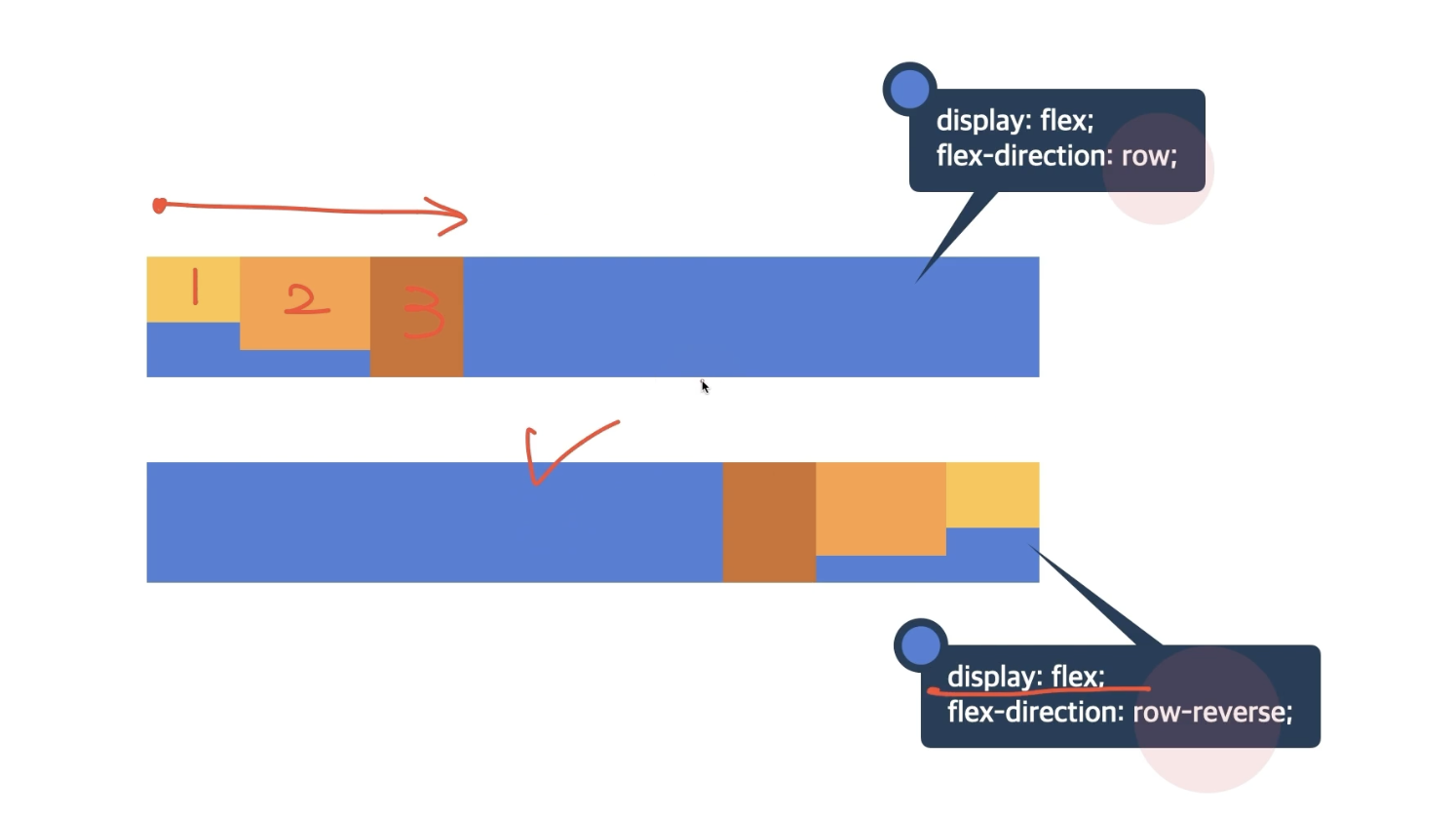
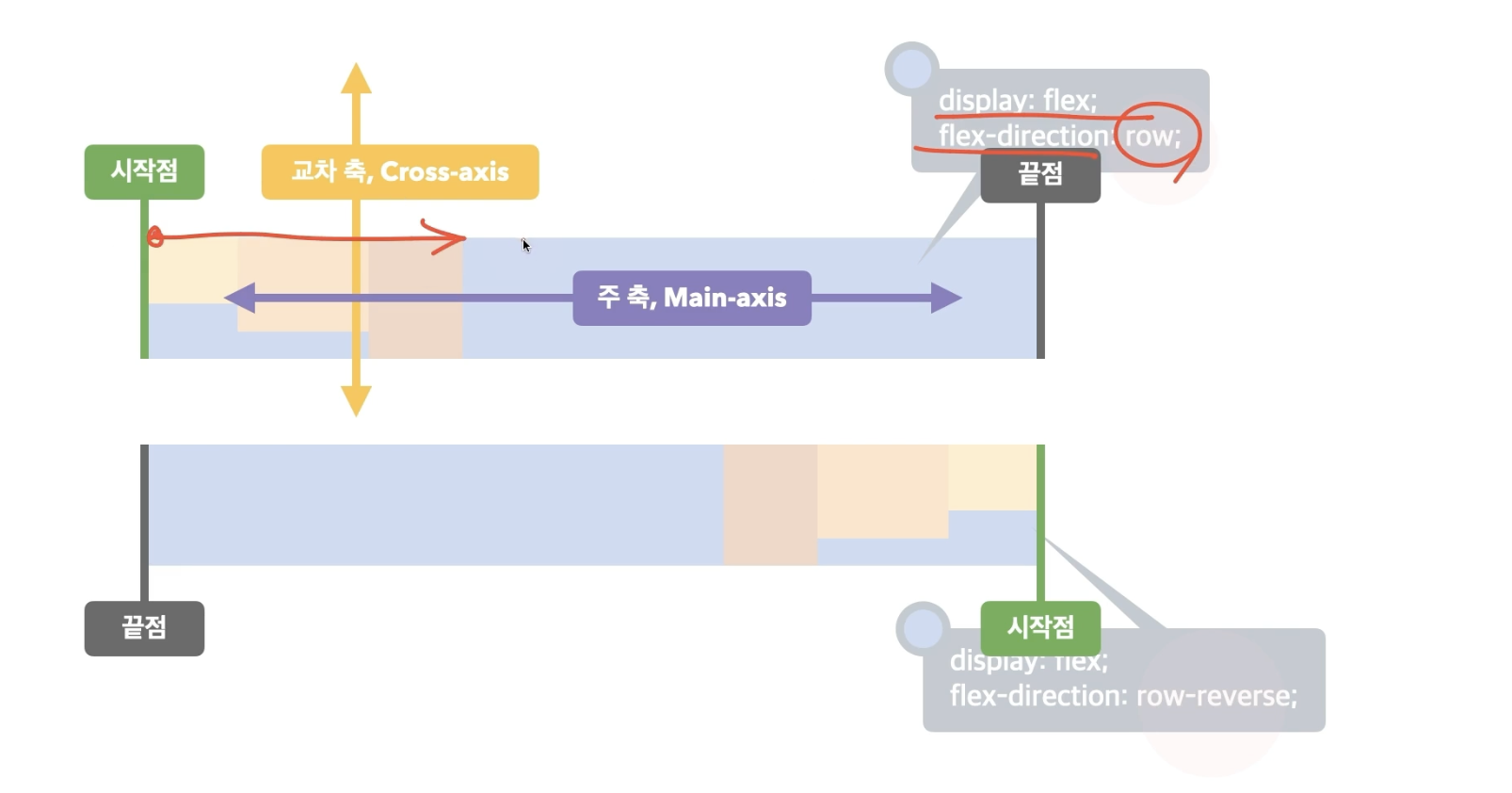
flex-direction : 주 축을 설정
- [기본값]row : 행 축(좌->우). 즉 수평
- row-reverse : 행 축(우->좌). 수평
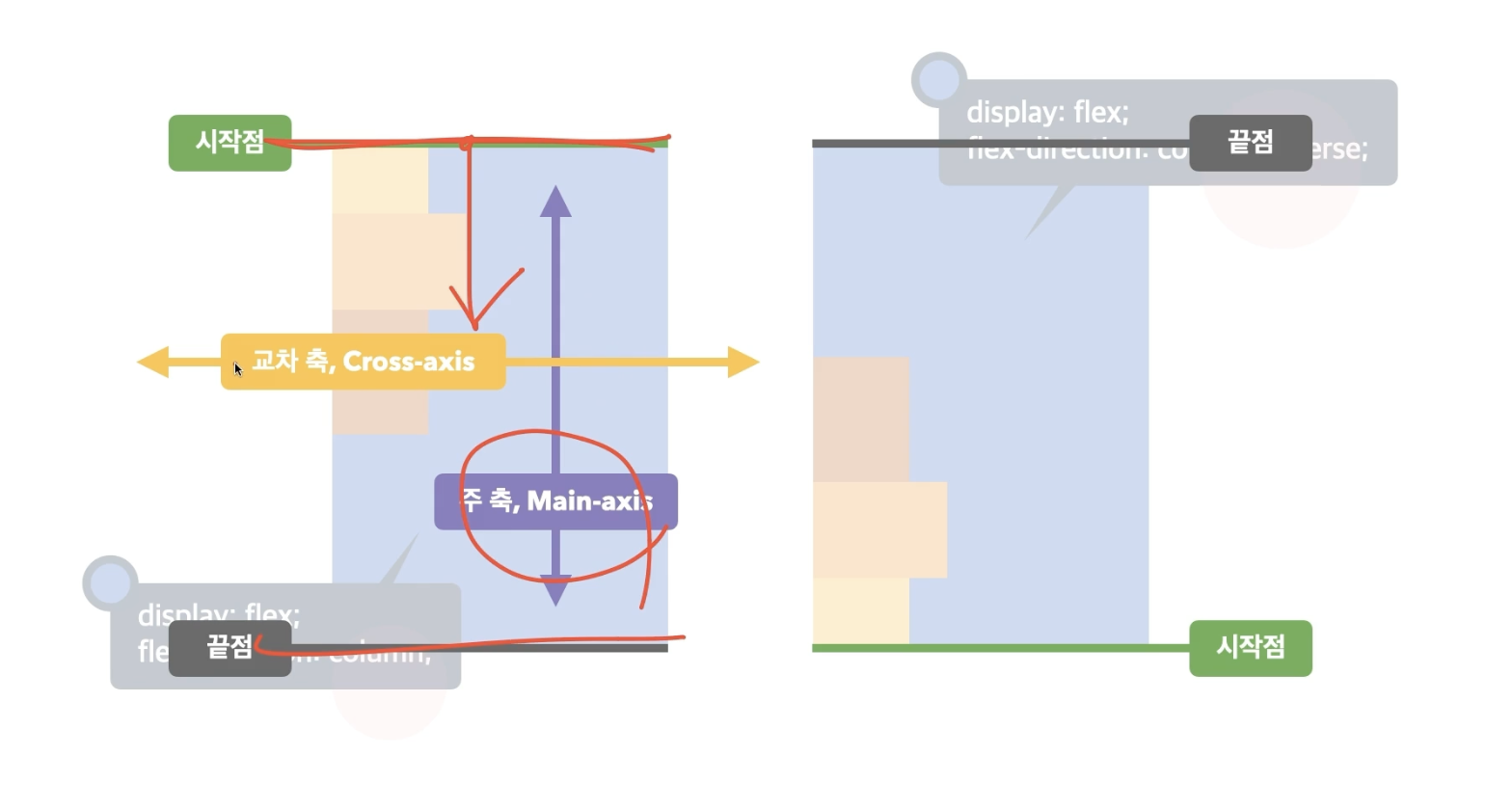
- column : 열 축. 수직



주 축과 교차축, 시작점과 끝점은 flex-dirextion의 주 축을 뭘로 설정하느냐에 따라서 바뀜.
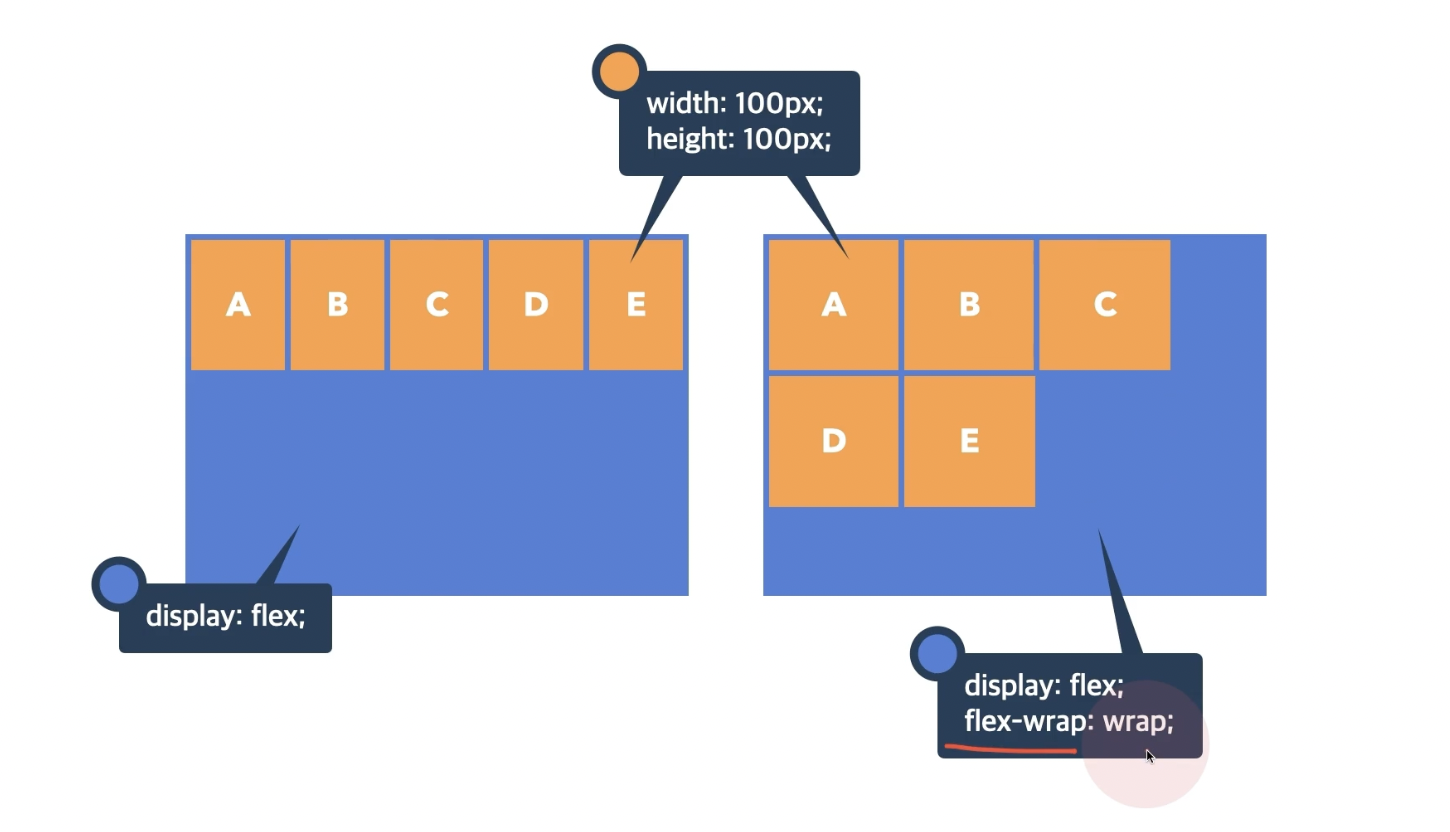
flex-wrap : flex items의 묶음(줄 바꿈)여부
- [기본값] nowrap : 묶음(줄 바꿈) 없음. 즉 flex item들이 한줄로 이어짐. 한줄에서 다 표현하려다 보니 찌그러질수있음
- wrap : 여러 줄로 묶음. 각각의 플렉스 아이템들이 줄바꿈됨. 칸이 모자르면 줄바꿈 처리해서 보여줘라. 라는 뜻.

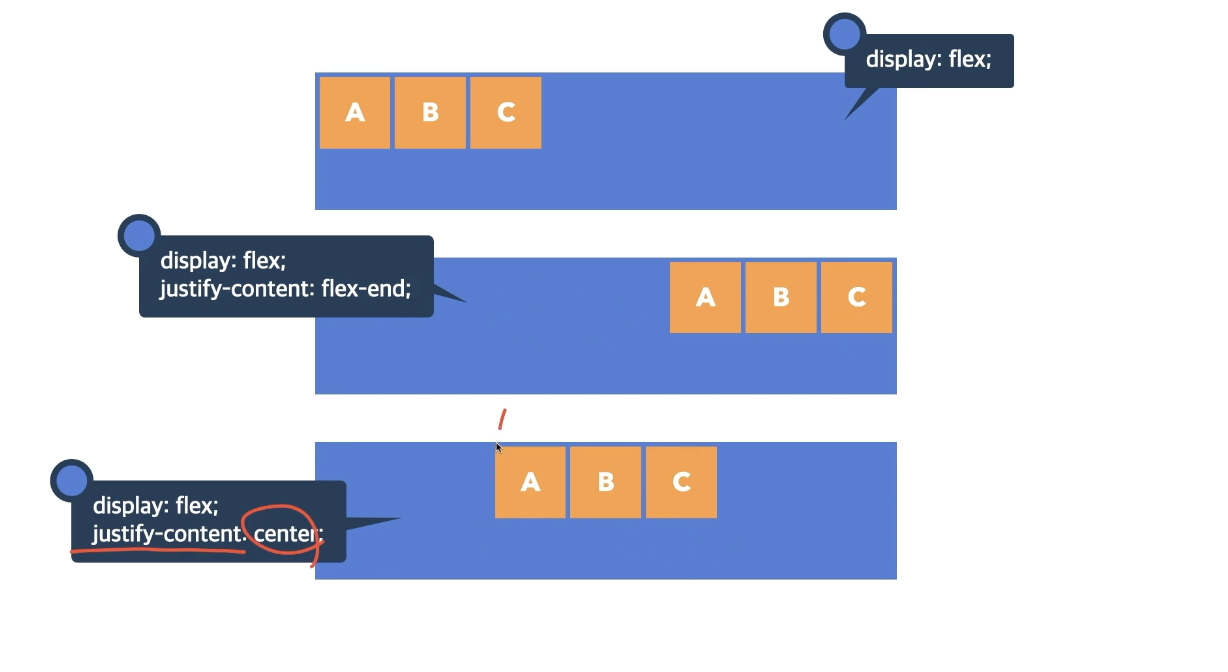
justify-content
주 축의 정렬 방법(즉 수평정렬의 방법을 결정한다.)
- [기본값] flex-start : Flex Items를 시작점으로 정렬(왼쪽 정렬)
- flex-end : flex items를 끝점으로 정렬(오른쪽 정렬) 주축은 바뀐게아니므로 아이템의 순서는 바뀌지 않음.
- center : flex items를 가운데 정렬

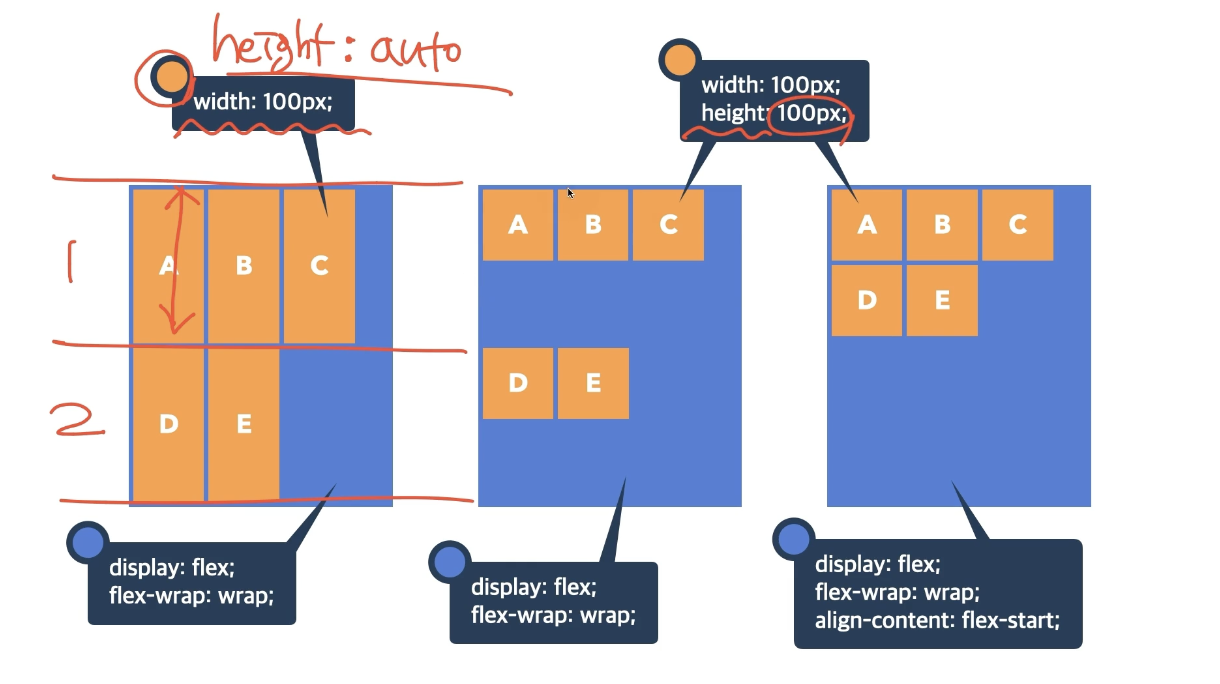
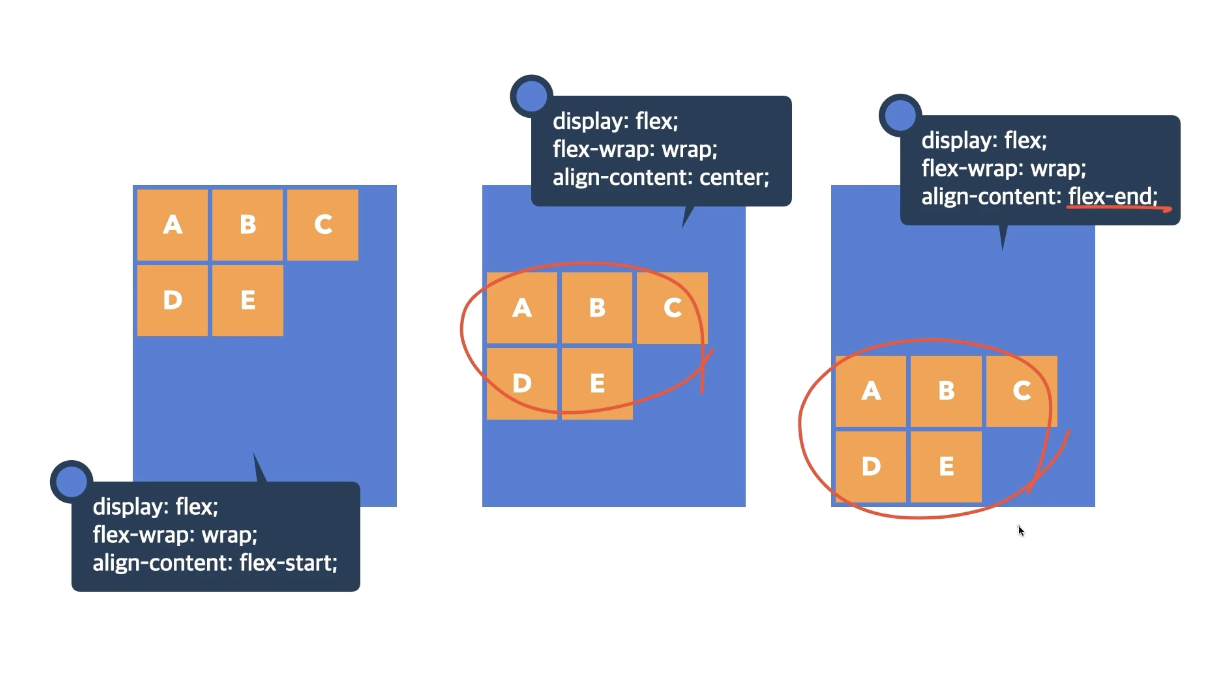
align-content
교차 축의 여러 줄 정렬 방법. 즉 주 축이 주로 수평이므로 교차 축은 주로 수직임. 즉 align-content는 수직의 정렬 방법에 대한 개념.
- [기본값]stretch : flex items를 시작점으로 정렬
- flex-start: Flex Items를 시작점으로 정렬
- flex-end : flex items를 끝점으로 정렬
- center : flex items를 가운데 정렬
주의할 점은 여러 줄에 대한 정렬 방식이라는 거.
flex items에 height요소를 따로 명시하지 않으면 align-content의 기본값은 stretch이므로 최대한 늘려서 사용함.


기본적으로 줄바꿈 상태여야 함. 즉 flex-wrap: wrap;이 명시되어야 하고. 정렬이 가능한 빈 공간들이 있어야 하고. 한줄이 아닌 두줄 이상이어야지 적용된다. 드니까 wrap;이 명시되어야 하는 것. 조건이 까다로워서 생각보다 많이 안 사용됨.
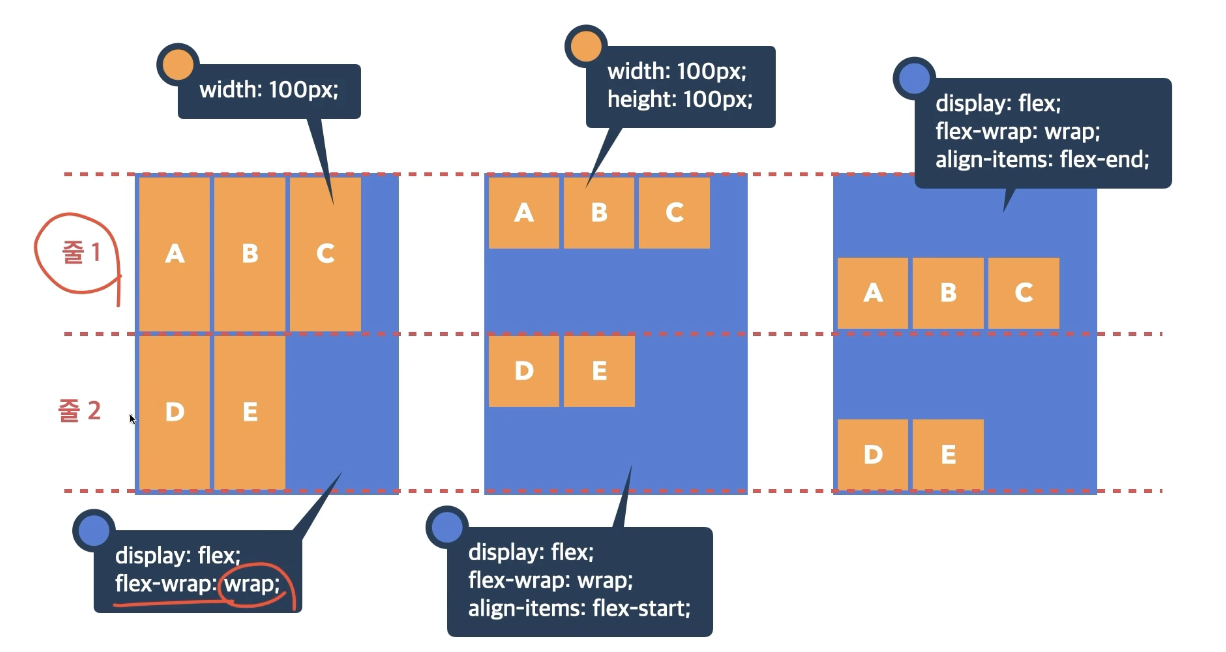
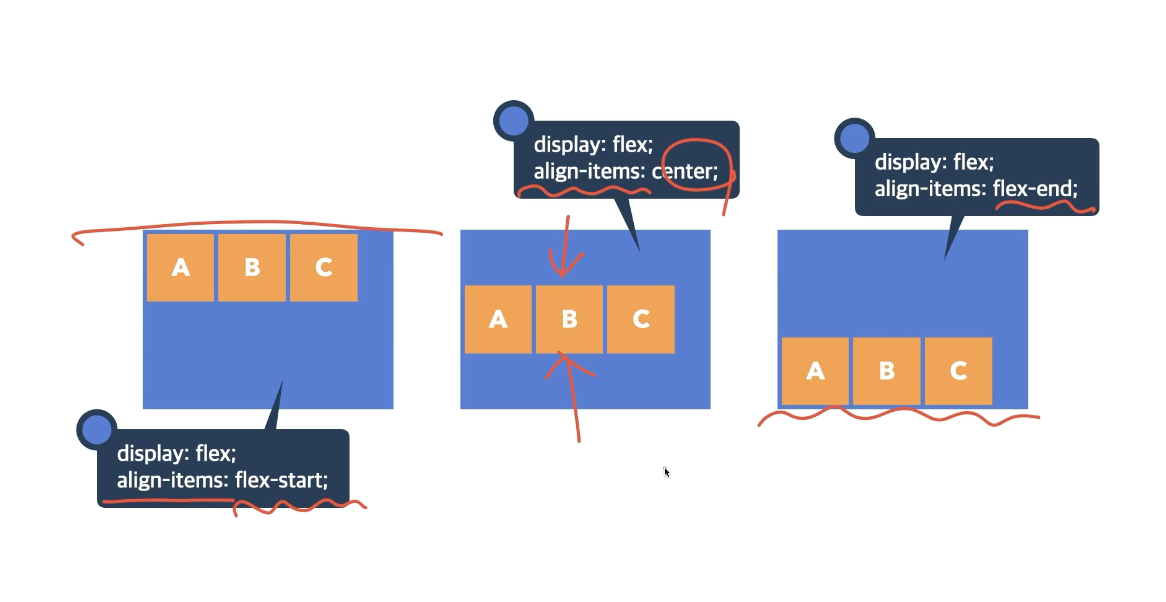
align-items
교차 축의 한 줄 정렬 방법
- [기본값] stretch : flex items를 교차 축으로 늘림
- flex-start: Flex Items를 시작점으로 정렬
- flex-end : flex items를 끝점으로 정렬
- center : flex items를 가운데 정렬

align-content와 달리 한 줄에 대한 시작점과 한 줄의 끝점에 item들이 정렬됨.

여기까지의 플렉스 관련 요소는 모두 부모요소에 작성! 뒤에 나올 개념은 flex-item에 부여하는 속성들.
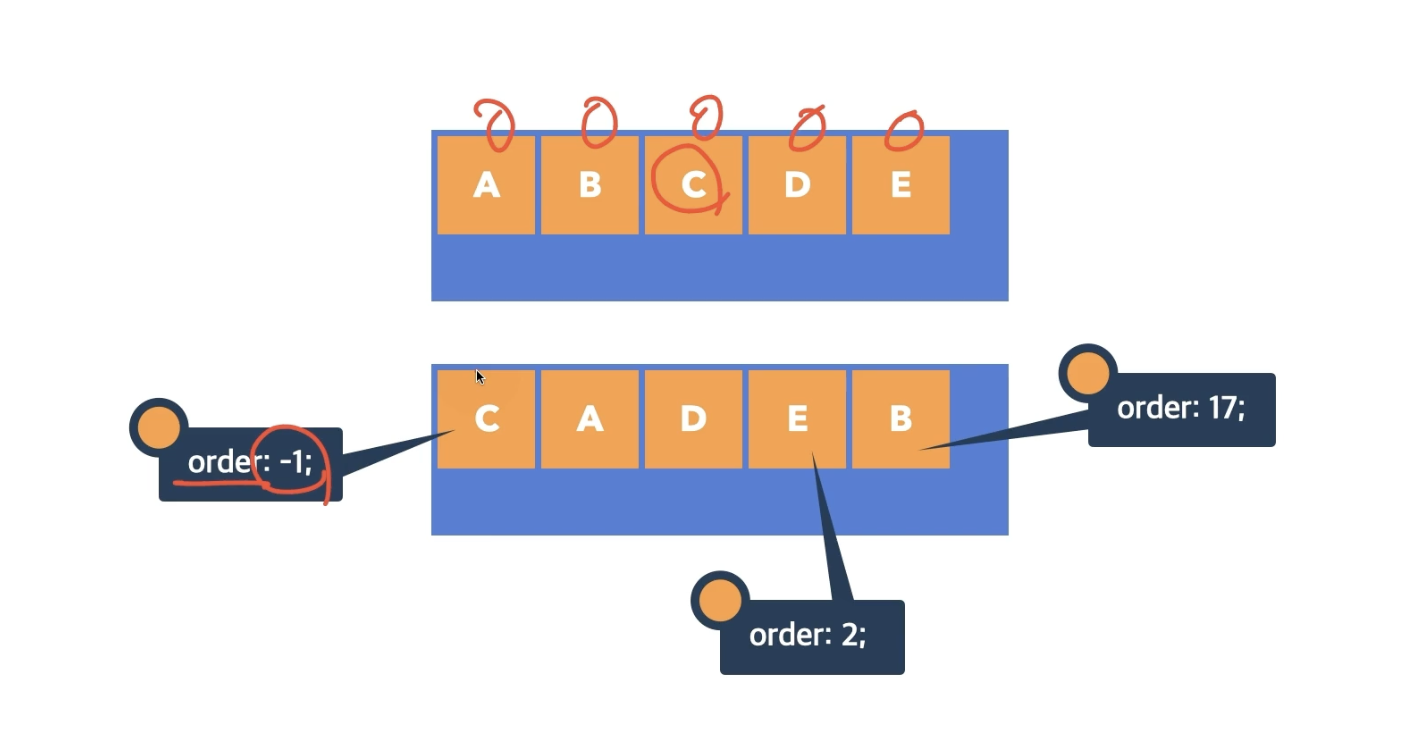
order
Flex Item의 정렬되는 순서를 지정.
- [기본값] 0 : 순서 없음
- 숫자 : 숫자가 작을 수록 먼저. 음수도 가능.

html의 구조를 바꾸지 않아도 화면에 출력되는 순서를 그때그때 다르게 만들어줄 수 있는 장점.
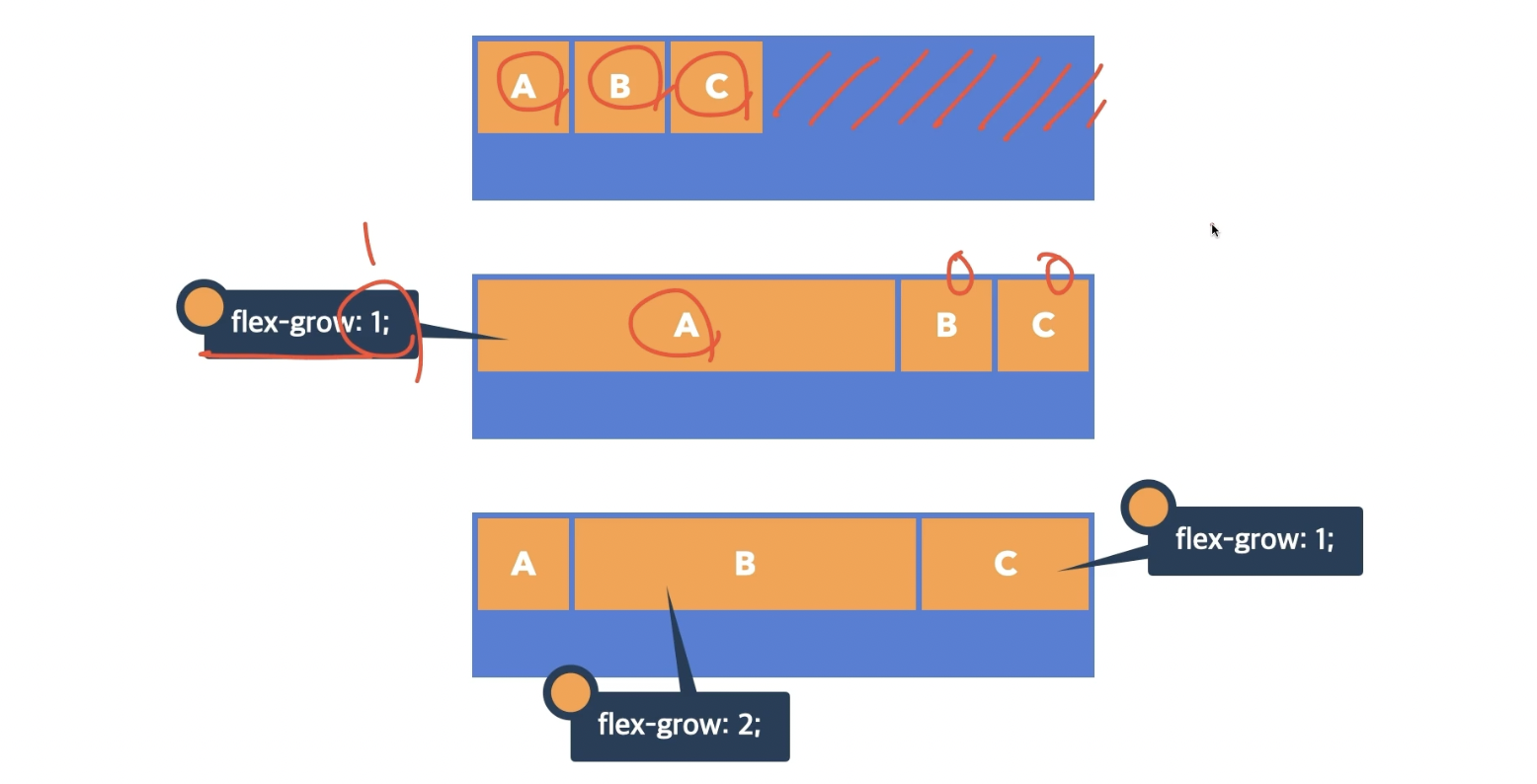
flex-grow
flex item이 증가 너비 비율을 설정.
- [기본값] 0 : 증가 비율 없음
- 숫자 : 증가 비율

컨테이너 내부의 비어있는 공간을 채우기 위해 나머지 공간을 각각의 아이템이 몇의 비율로 채워나갈 것이냐를 설정. 따라서 a만 1이면 빈공간을 a가 다 채우고 나머지 빈공간에 b와 c가 채움.
세번째 비율은 a를 제외한 빈공간을 b와 c가 2:1비율로 나눠서 차지하는 개념.
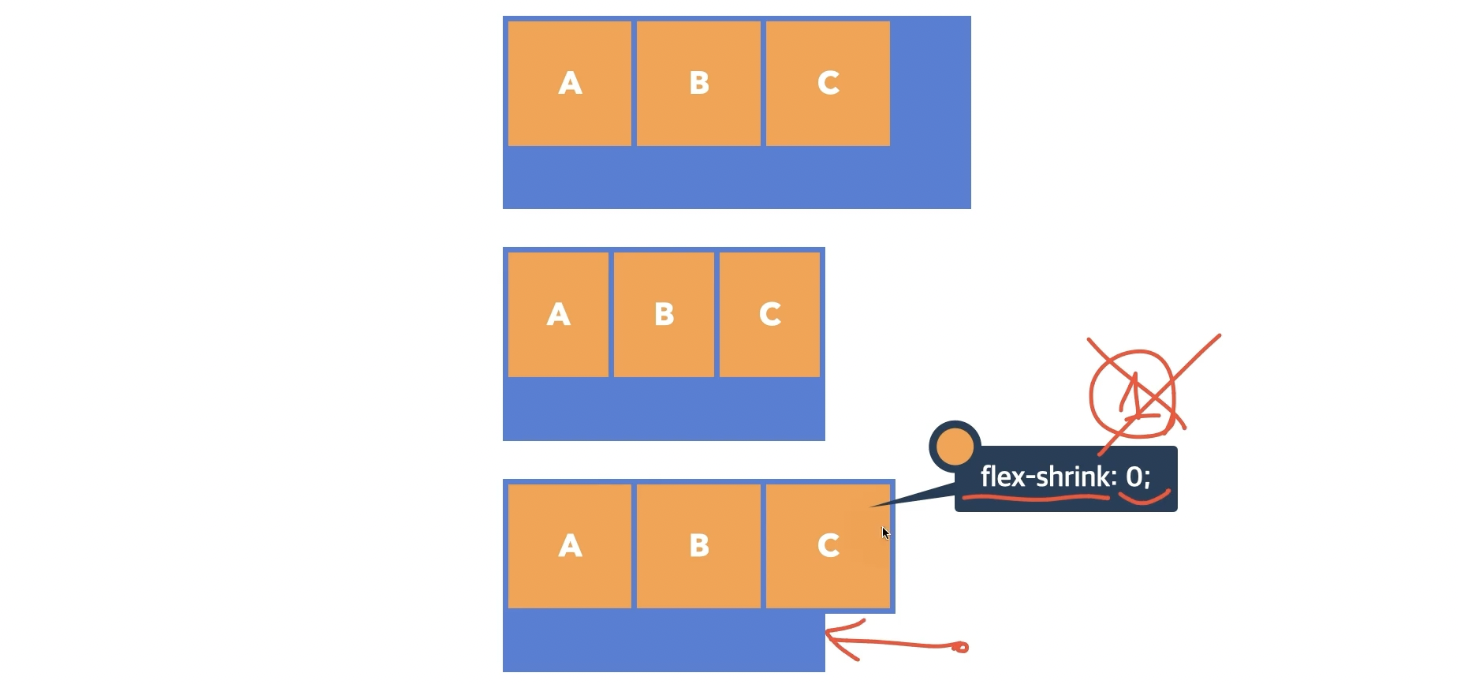
flex-shrink
flex items의 감소 너비 비율
- [기본값] 1 : flex container 너비에 따라 감소 비율 적용
- 숫자 : 감소 비율

기본 flex-shrink 값인 숫자 1을 제거하고 감소너비를 사용하지 않겠다는 것을 의미하는 0을 부여하면, 남은 컨테이너 자리가 없어도 각각의 아이템들이 실제 너비만큼 크기를 유지하게 됨.
flex-basis
flex items의 공간 배분 전 기본 너비
- [기본값] auto : 요소의 Content 너비
- 단위 : px, em 등 단위로 지정

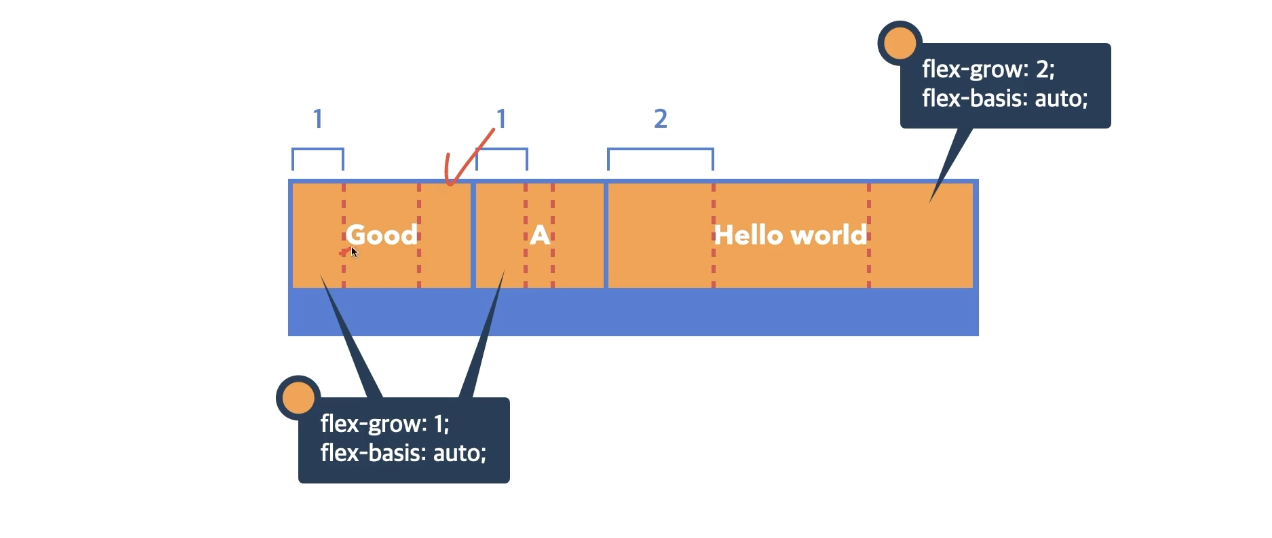
요소의 기본 너비는 각각의 요소가 가진 글자만큼의 가로 영역. 그리고 글자 부분을 제외한 나머지 영역을 1:1:2로 나눠서 가지는 개념이 이 그림의 구조. 따라서 저 글자의 가로영역은 공간 배분하기 전의 기본 너비이고 기본값인 오토는 이 컨텐트의 내용과 동일함.
내용이 들어있기 때문에 각 요소의 전체 너비는 정확히 1:1:2가 되지 않음.
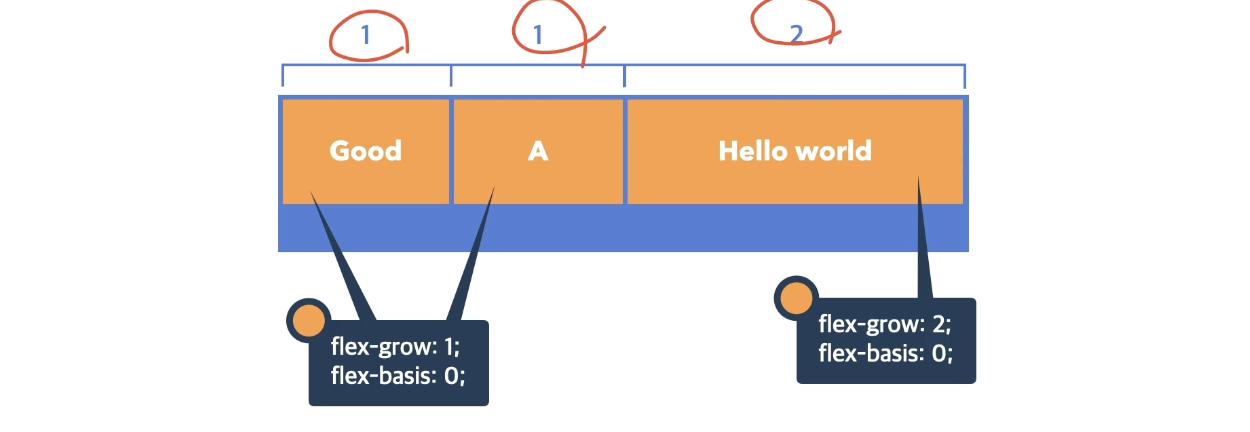
전체 영역을 정확히 1:1:2로 맞추려면 먼저 당연히 flex-grow를 1:1:2로 설정해야 하고. 그다음에 flex-basis의 기본값을 설정하지 않겟다고 명시하는 의미로 0으로 설정하면 됨.그럼 기본너비가 없어지니까 증가너비로만 계산됨.

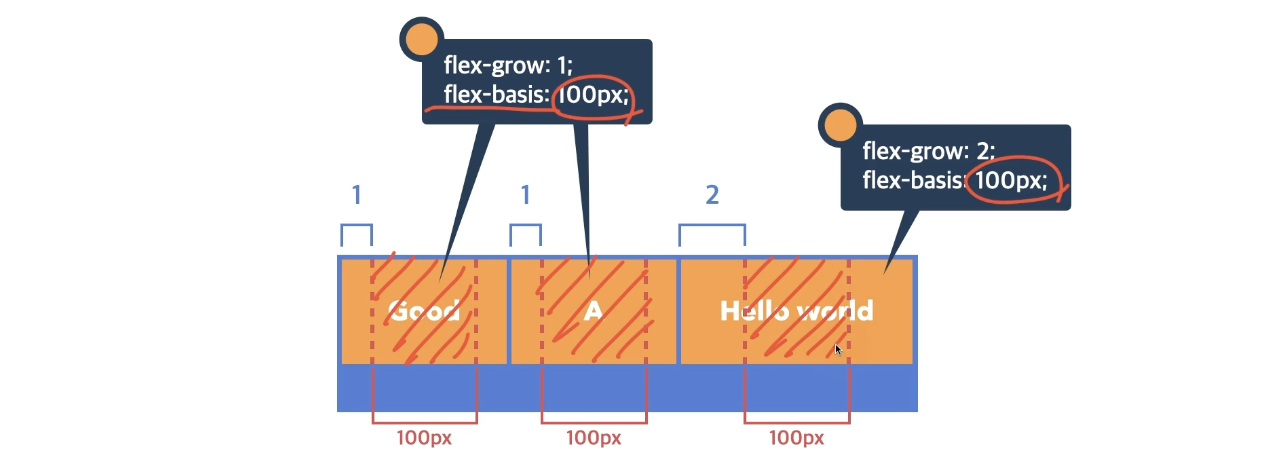
기본너비를 100px로 계산. 기본너비를 제외한 나머지 영역을 1:1:2의 비율로 나눠서 사용함. 복잡해서 많은 경우에 flex-basis를 0으로 맞춰서 grow의 비율에 맞게 적용함.
