DOM API
Document Object model, Application Programming interface
도큐멘트는 html에 들어있는 오브젝트 모델을 이야기함. 오브젝트 모델이란 건 대표적으로 div 요소, span 요소, input 요소들을 이야기함. 이런 요소들을 도큐먼트에 들어있는 오브젝트 모델이라고 말하고 줄여서 DOM 입니다. 뒤쪽의 API는 어플리케이션, 즉 웹사이트가 동작하기 위해서 입력하는 프로그래밍 명령이라고 이해하면 됨.
결과적으로 의역하면, 자바스크립트에서 HTML을 제어하는 여러가지 명령들. 이라고 보면됨. DOM은 HTML 내용들을 의미하는 거고, API는 일종의 명령들이다.

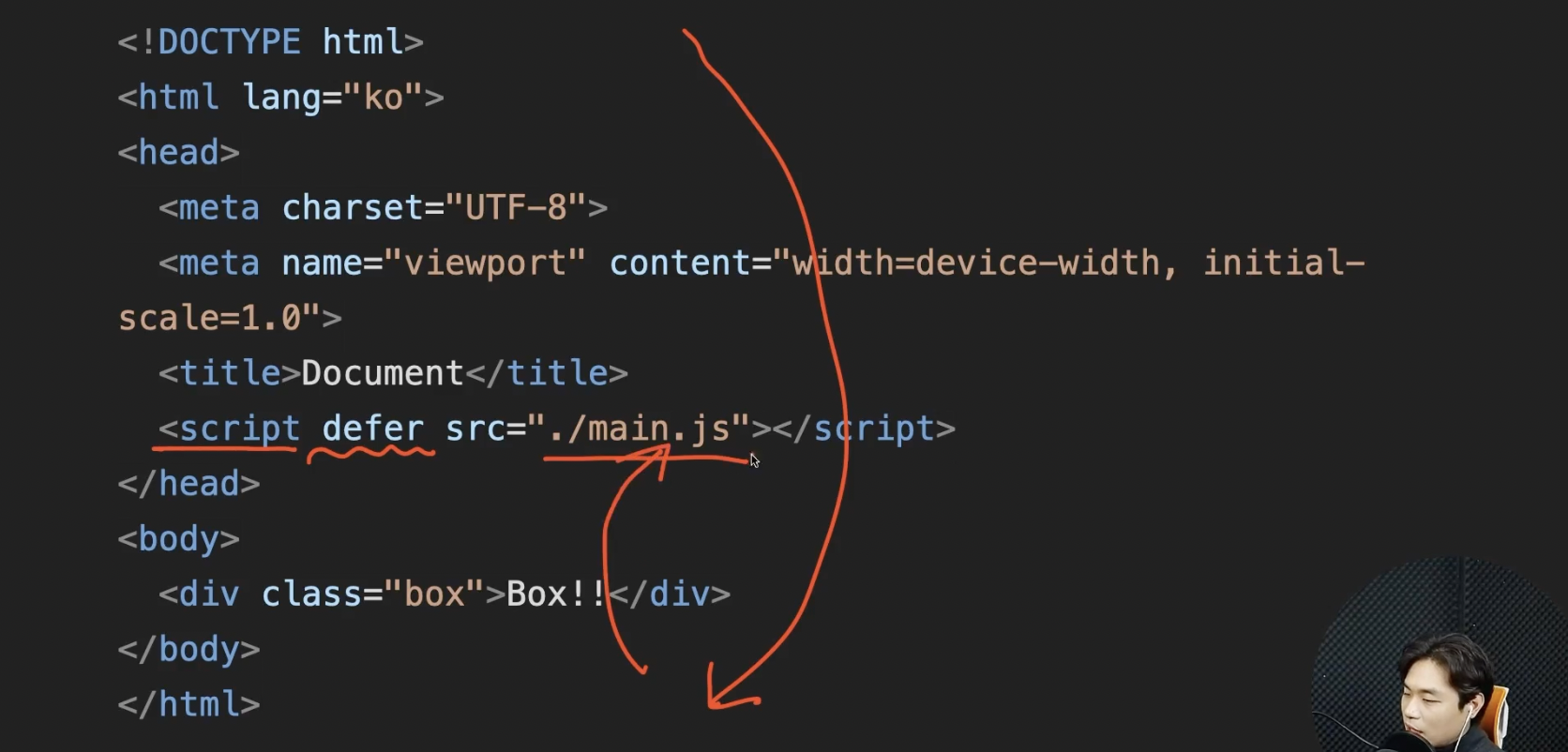
스크립트 태그를 통해 자바를 사용한다고 명시하는 것은 파일에 대한 정보임. 정보는 head 태그 안에 작성하는 걸로 배웠는데? 그래서 스크립트 태그를 구조(바디) 안에 작성하는 방식은 권장되지 않음. 따라서 script 태그 부분에 defer라는 속성을 추가한다. html 코드를 다 읽은 상태로 main.js 내용을 실행하겠다는 의미.
 DOM API에 대한 설명입니다.
DOM API에 대한 설명입니다.
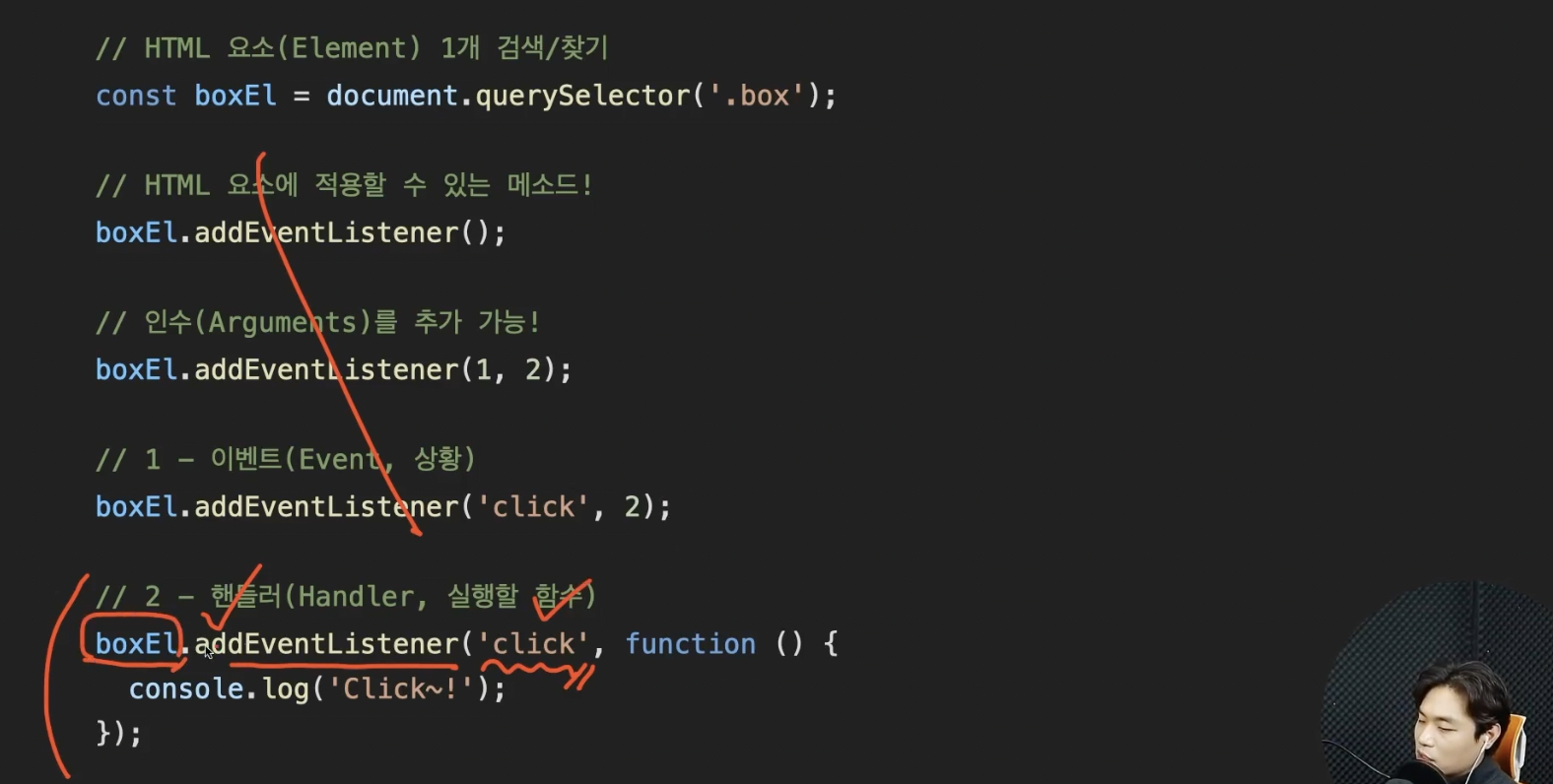
먼저 첫줄을 보면 const를 사용해 변수를 생성하고, 그 변수에 document, 즉 브라우저에서 정의되고 있는 객체가 있고, 그 객체 안에 QuerySelector라는 메소드가 정의되어있음. 그 메소드에서는 인수로 찾으려고 하는 요소의 css 선택자를 명시할 수 있음.(따옴표로 정의되어있으니 문자데이터) 그 선택자에 맞게 html에서 찾아서 반환하는데,그 반환된 값을 boxEL이라는 변수에다가 집어넣는다. 이름은 박스인데 요소라서 Element의 약어를 붙임. 즉 요소라는 개념을 명시적으로 나타낸 것임. (QuerySelector라는 명령같은 경우에는 선택자로 찾아질 수 있는 많은 요소중에 가장 먼저 찾아진 요소 하나만 반환함.)
#2 요소에 적용할 수 있는 명령들 중에 addEventListener라는 메소드가 있는데,
(js에서는 요소에다가 어떤 메소드를 추가할 수 있는데, 이런것들은 브라우저에 이미 정의되어있는 내용이다.) 이 메소드는 두개의 인수를 추가할 수 있음.
#4 첫번째 인수에는 이벤트(상황)에 대한 정보를 넣을 수 있음. 들어간 내용을 보면 따옴표 안에 click이라고 되어있는데,(즉 문자데이터로 정확하게 명시해야함) 마우스로 클릭한 상황을 브라우저가 이벤트라고 보고 클릭이 일어나면 뭔가 하겠다는 의미.
#5 두번째 인수에는 익명의 함수를 넣어줄 수 있다. 데이터처럼.
결과적으로 완성된 코드 하나만 보면, html에서 찾은 boxEl에 이벤트를 듣는 메소드를 추가하는데, 그 이벤트는 클릭이벤트고, 그 상황이 발생하는지를 듣고 있다가 그 이벤트가 일어나면 익명의 함수를 실행하겠습니다. 라고 지정하는 것이 바로 addEventListner의 역할. 이렇게 지정하는 익명의 함수를 핸들러(Handler)라고 부른다.

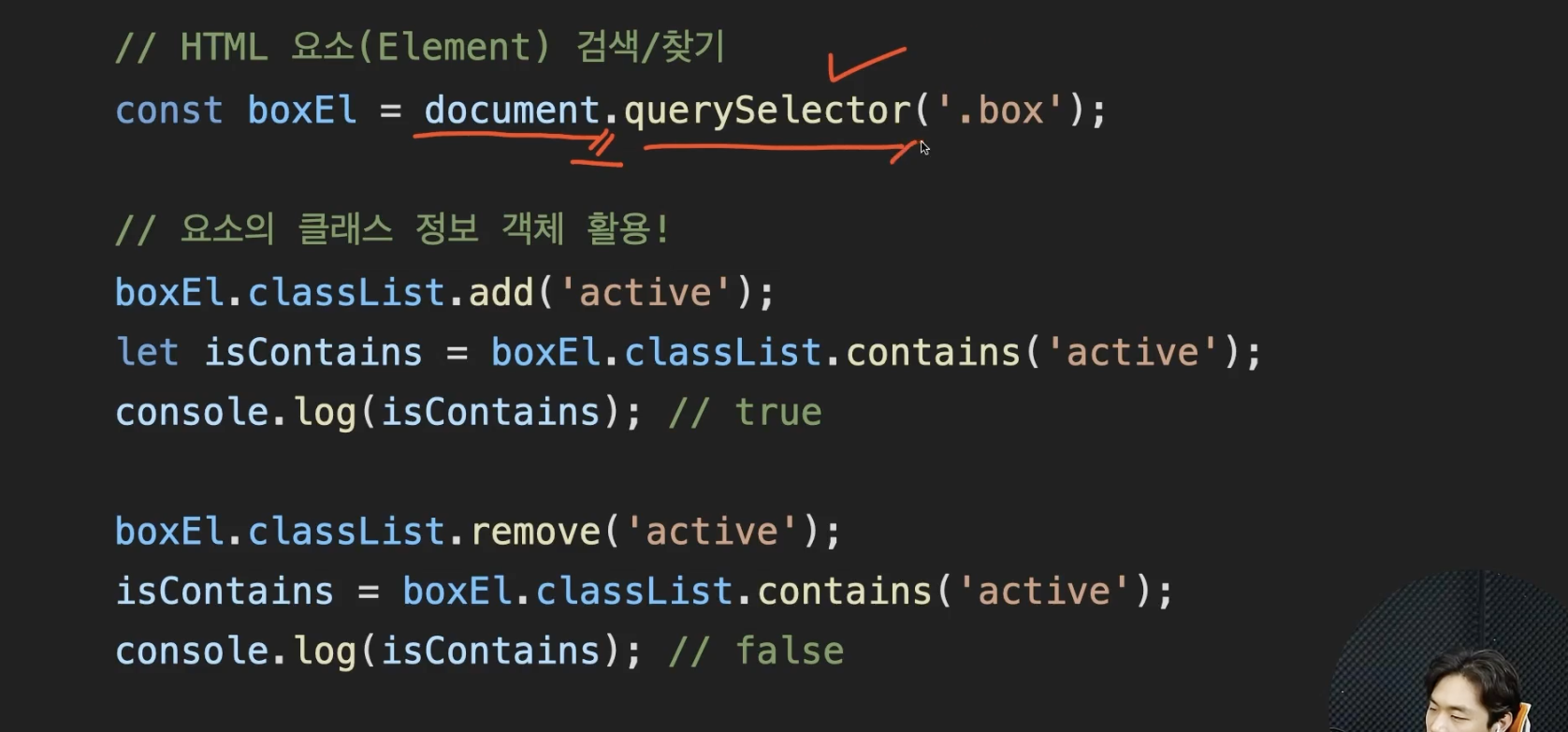
.box를 찾아서 반환이 되서 boxEl이라는 변수에 들어감.
아래줄로 내려가서 boxEl에 또다른 객체데이터 classList를 사용할 수 있는데, 이것도 브라우저에서 이미 정의된 기능임. (이걸 DOM API라고 부르는 거. 그중에 addEventListner, querySelector이런걸 배우고 있는거임)
classList란? 요소가 가지고있는 클래스의 정보를 활용하는 객체.
classList라는 객체에는 add라는 메소드를 사용할 수 있는데, 여기에 작은따옴표로 active라는 문자데이터를 추가함.
즉 박스 클래스를 가진 요소인 boxEl에 active라는 클래스를 add, 즉 추가를 하겠다는 명령이 되는 것.
그 아래에는 boxEl에 classList라는 클래스 정보를 가진 객체에서 contains라는 (포함되어있니?라는 뜻) 메소드를 사용해서 그 해당 요소에 active라는 클래스가 있는지 없는지를 체크해주는 API임. 체크를 해서 active라는 클래스가 있으면, true가 반환되고 없으면 false가 반환되서 반환된 값이 isContains라는 변수에 할당되는 것.
그리고 콘솔로그로 확인해보면 앞에서 active라는 클래스를 추가했기 때문에 true라고반환되는 것을 확인할 수 있음.
마찬가지로 마지막문단에 boxEl에 classList 라는 클래스 정보를 가진 객체에서 remove라는 메소드를 실행해서 active라는 인수를 입력함. remove는 뭔가를 지우겠다는 뜻. 그래서 boxEl에서 active라는 클래스가 지워짐. 자시 확인을 해보면 contains의 결과값은 isContains에 할당이 되는데, let이라는 키워드를 사용했기 때문에 재할당 가능!
새로운 값이 들어가고, 콘솔로그로 출력했더니 false가 나옴.

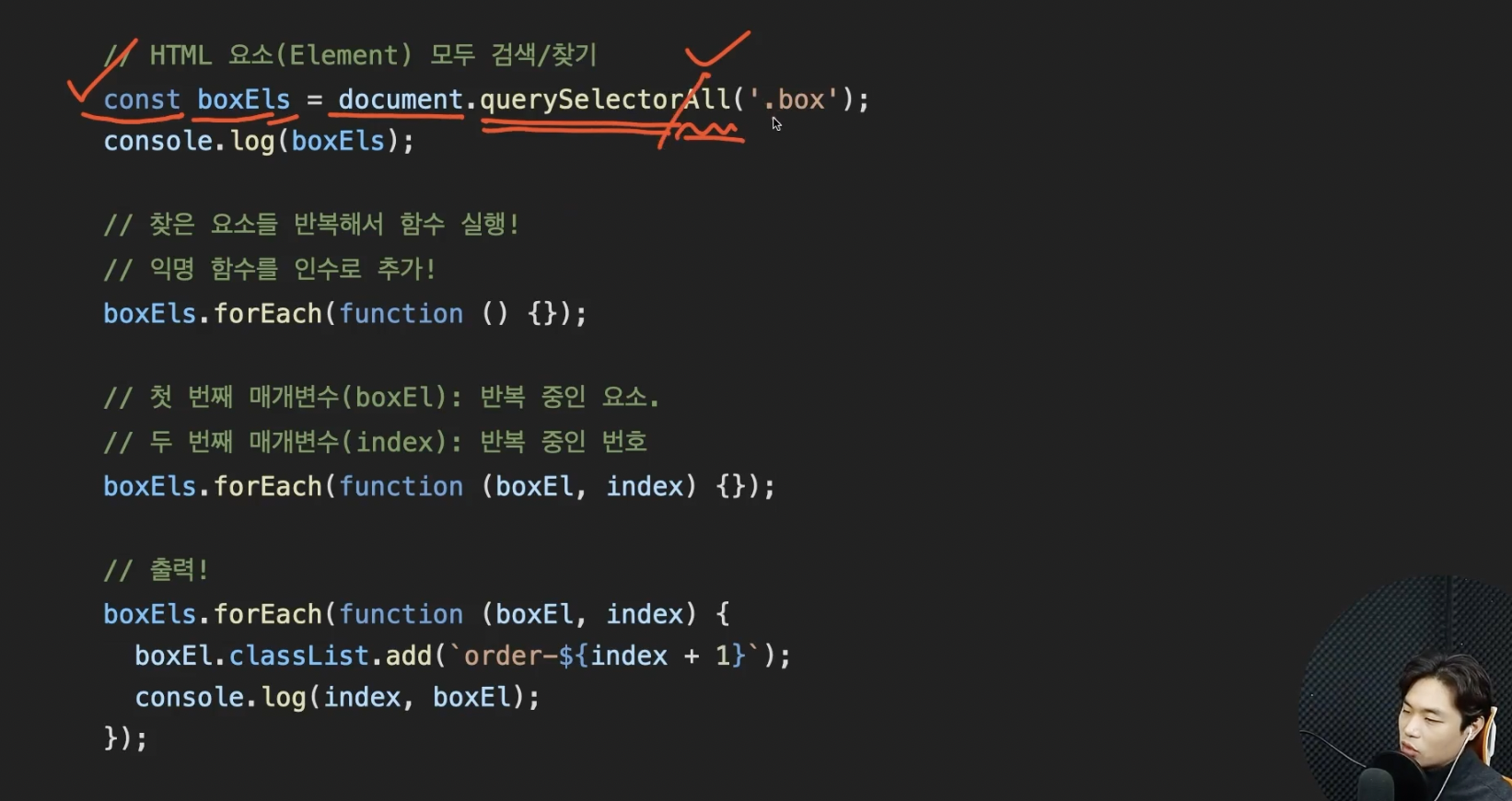
복수형태의 boxEls에다가 document의 querySelectorAll이 있음
쿼리셀렉터는 요소를 찾아서 먼저 찾아지는 거 하나였는데, All이붙은거는 클래스에 해당하는 모든 것을 찾아서 반환하고 그 반환된 데이터는 boxEls이라는 요소에 저장이 됨.
boxEls는 배열형태로 만들어짐. (사실 더 디테일하게 들어가면 생긴건 배열형태이지만 유사 배열(Array-like)) 암튼 box클래스를 가진 여러 데이터가 합쳐진 배열, 즉 boxEls를 forEach라는 메소드로 반복시킬 수 있음. 찾은 요소들을 반복해서 익명의 함수(function)를 실행하는 메소드를 forEach라고 함. (익명함수가 인수로 추가된 것.)
첫번째 매개변수에는 반복중인 요소를, 두번째에는 반복중인 번호를 사용할 수 있음. (번호 필요없으면 안써도 ㄱㅊ)
결과적으로 box라는 클래스를 가진 요소를 전부 다 찾아서 boxEls에다 할당했고, forEach를 통해 반복적으로 해당하는 내용을 돌려가면서 익명함수를 실행할수있는데, 이 익명의 함수는 한번 실행될 때마다 boxEl과 index라는 매개변수로 그 내부에서 로직을 추가할 수 있고,
boxEl에는 반복중인 하나의 요소가 들어있고 그 요소에 add를 이용해서 클래스를 추가할건데, 추가되는 클래스는 백틱기호를 사용한 문자데이터를 추가할거고 내용은 보간을 이용해서 클래스에 추가함
콘솔창에 index와 boxEl이 뭔지 보여주도록 함.
자바의 데이터는 숙달을 해야 활용할 수 있음. 매우 중요한 포인트!!!! 최대한 빠르게 숙달해야해요.

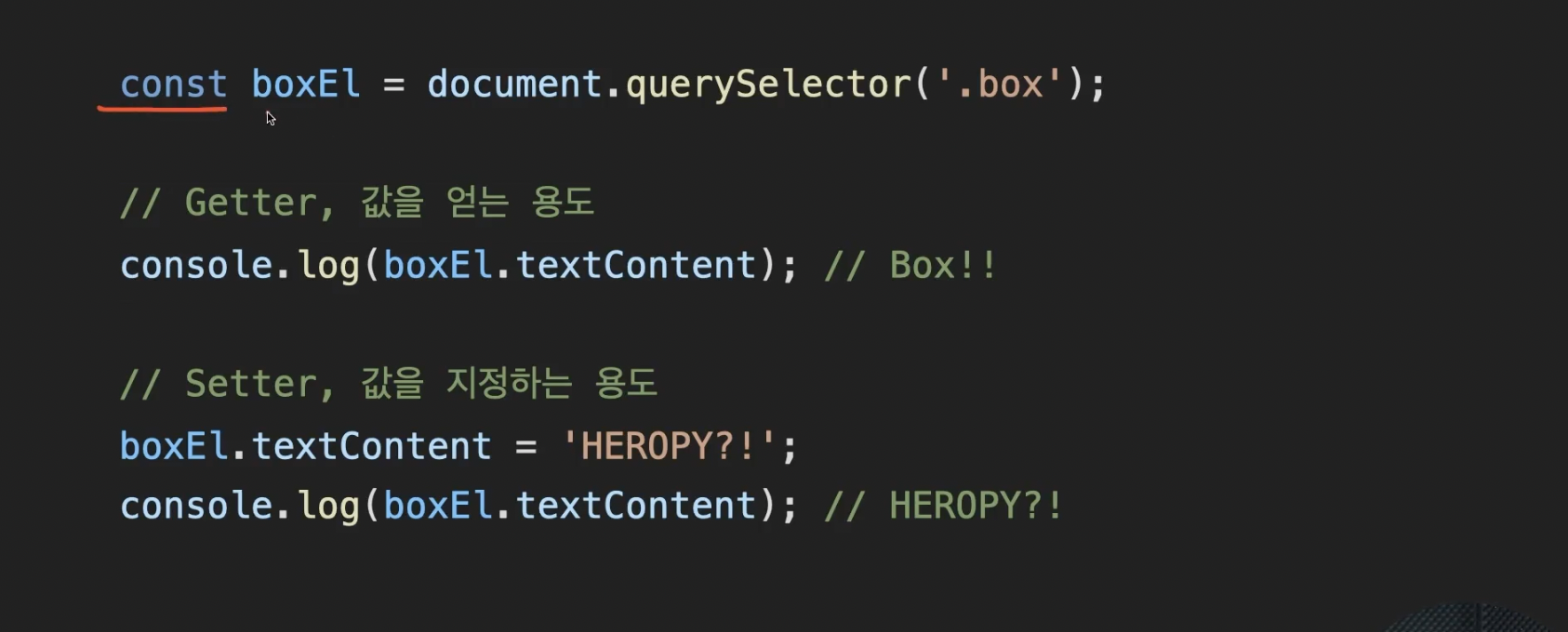
콘스트로 변수 선언하고 그 변수의 이름은 boxEl. 도큐먼트 객체의 쿼리셀렉터, 즉 box라는 클래스를 가진 요소중 제일 처음 찾은 요소를 boxEl에 할당.
콘솔로그를 통해 boxEl에 textContent라는 속성을 적용을 함. 그럼 속성을 통해 boxEl에 들어있는 content.즉 내용이 반환되는데 그 중에서도 텍스트로 이루어진 부분만 반환됨. 따라서 Box!!가 출력되는 것!
요소에 붙일 수 있는 textContent는 값을 얻는 용도로도 쓰이고 지정하는 용도로도 쓰일 수 있다. 값을 얻는 용도로 쓰이는 API를 Getter라는 개념으로 부르고, 값을 지정하는 용도로 쓰이는 API를 Setter라고 부름.
Setter 부분을 보면 boxEl에 HEROPY?!를 넣겟다고 선언하는 것. 이퀄기호를 사용해서 지정하고, 콘솔로그로 출력해봣더니 지정된 텍스트가 출력이 됨.
자 우리는 그래서 여러가지 DOM API를 활용해서 html구조를 검색하거나 제어하거나 기타 명령들을 통해서 원하는대로 만들 수 있다. 기타 명령들은 본격적으로 java script를 활용하는 시간에 배운다.
