
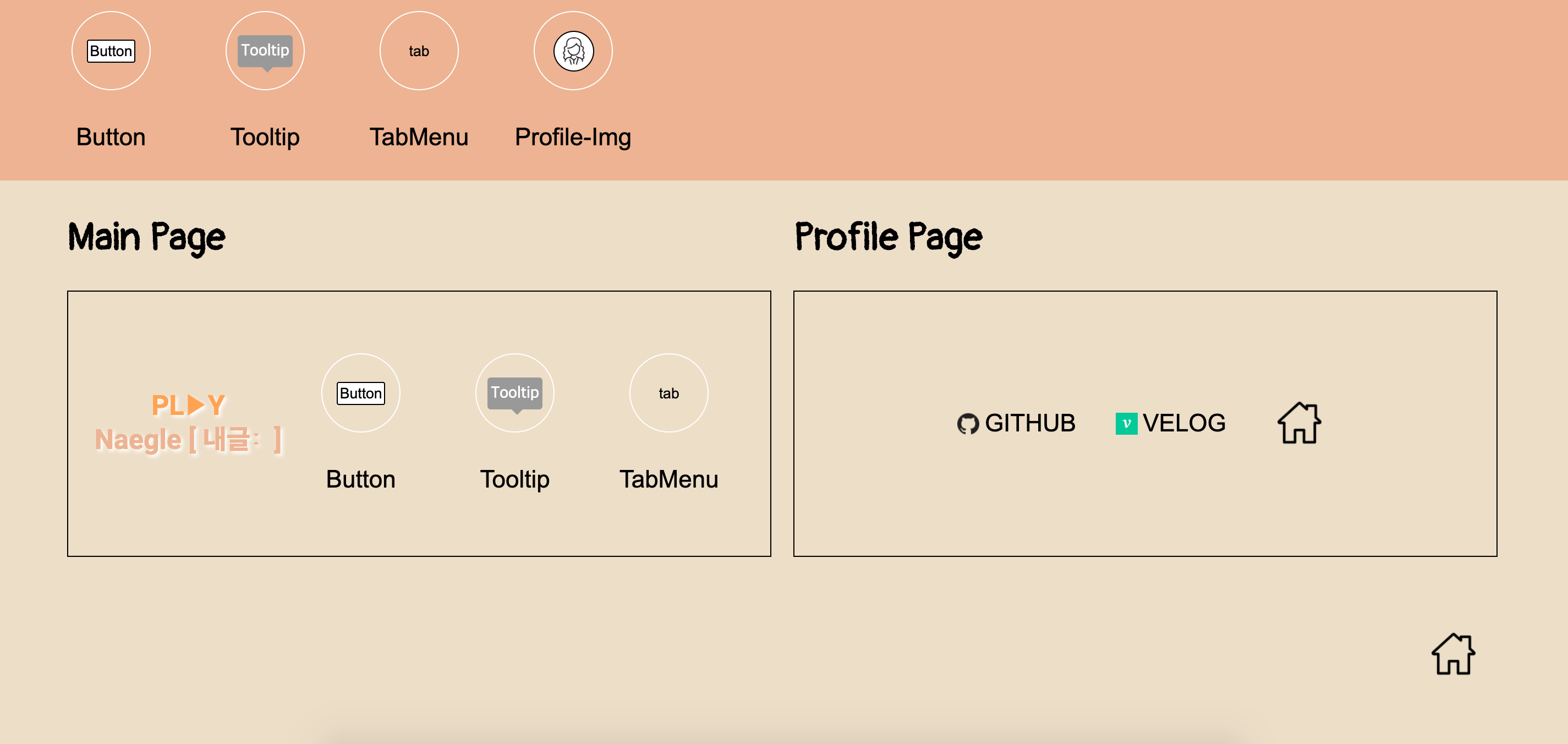
미완성인 Button component 페이지 틀.
우선 페이지마다 쓰인 버튼들을 모아서 넣어두긴 했는데
내용이 너무 부실한 것 같아서
각 버튼들이 어떤 작동을 하는지 설명을 간단히 할까 생각중.
전체적인 구조
중첩라우터를 사용해서 상단 tab menu에서 각 컴포넌트로 이동이 가능하게 연결.
각 컴포넌트 페이지에서는, 페이지별로 해당 컴포넌트가 쓰인 것들에 대한
설명을 넣고, 실제 사용된 컴포넌트들을 넣을 예정.
하단 Home Button으로는 메인페이지로 넘어갈 수 있도록
기능을 추가할 예정
수정해야 할 부분들
컴포넌트들을 설명하는 페이지로 포트폴리오를 구성하기는 했으나
어떤식으로 설명을 하는게
내가 작업한 부분을 효과적으로 드러내는지 고민을 좀 해봐야 할 것 같다.
이력서를 작성하려면 어서 완성을 해야 하는데
머리가 도통 안굴러가네ㅠㅠ
- 페이지별로 사용된 component들을 어느정도 설명이 가능하도록 설명글 넣기
- Main page에 사용된 버튼들 상단 바와 통일시켜주기.
onClick을 통해history.push를 사용해서 페이지 이동을 했는데 중첩라우터 구조에서는 작동이 되지 않아서 다른 방법을 써야 한다ㅠㅠ 아직 해결법을 못찾음.- Button Component인만큼 클릭 했을 때 기능이 있어야 할까....? 해당 페이지로 넘어가게 해야하나...
