⌚️ 시간관리
☀️ 기상시간 - 8:50
🌕 마감시간 - 25:00
❌ 엄마가 같이 집에 있는 날에는 엄마의 유혹?을 뿌리치기가 어렵다. 점심 해먹는것만 해도 장보고 다 먹는데까지 3시간이 걸렸다ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
💻 오늘 배운 것
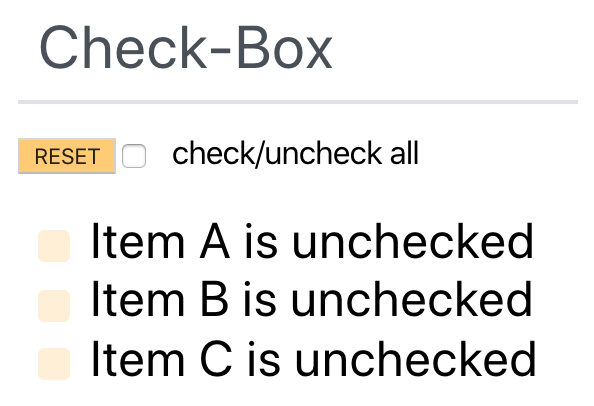
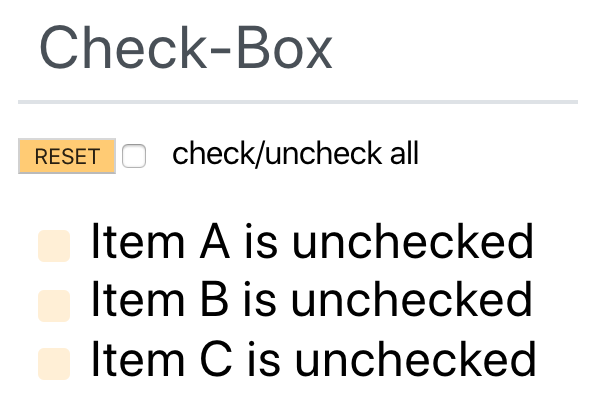
◉ 1차 프로젝트 - checkbox component 만들기

1. 너무 길게 끌은 체크박스 컴포넌트를 오늘에서야 어느정도 기능을 구현했다.(안타까운건 아직 맘에들게 기능을 다 넣지 못했다는 것...)
체크박스를 하나씩 체크할때마다 'checked'로 표시가 되고, RESET 버튼을 누르면 초기화가 되는 컴포넌트이다.
2. RESET 버튼 옆에 체크박스를 누르면 모든 체크박스들이 check/uncheck되도록 만들고 싶었는데 생각처럼 되지 않았고 참고할 수 있는 코드들도 없어서... 그 벽에 가로막혀서 구현해내지 못했다ㅠㅠ
3. 우선은 CheckBox 컴포넌트에서 props로 값을 받아서 함수로 사용하였다. 각 아이템들마다 props값을 다르게 설정해서 기능을 주는 코드를 참고해서 작성하느라 코드가 좀 지저분해졌지만, 우선 기능을 구현하는데에 목표를 두었다.
4. 세개의 아이템을 만들다보니 중복되는 코드들이 눈에 밟힌다. 머리를 조금만 더 굴리면 합쳐서 쓸 수 있을 것 같은데 아직 그런 마음의 여유가 없는 듯 하다... 정말 평생 공부해야하는 분야인 것 같다ㅎㅎ
5. 이번주중에는(주말을 사용해서라도) ethan의 도움을 받아서라도 기능을 다 넣어야겠다. 체크할 때 콘솔로 어떤 내용이 출력되는 것도 추가해서 넣어야겠다.
다음 프로젝트로는 alert이나 popover 컴포넌트를 만들어볼까 한다. 지금 생각으로는 내가 만들고 싶은 페이지에 설명하는 기능이나 알림 기능이 필요할 것 같단 생각이 들어서... 아직 정하지는 못했지만, 내일 깃 브랜치 만들기를 완성하면 작업을 시작해보아야겠다..!
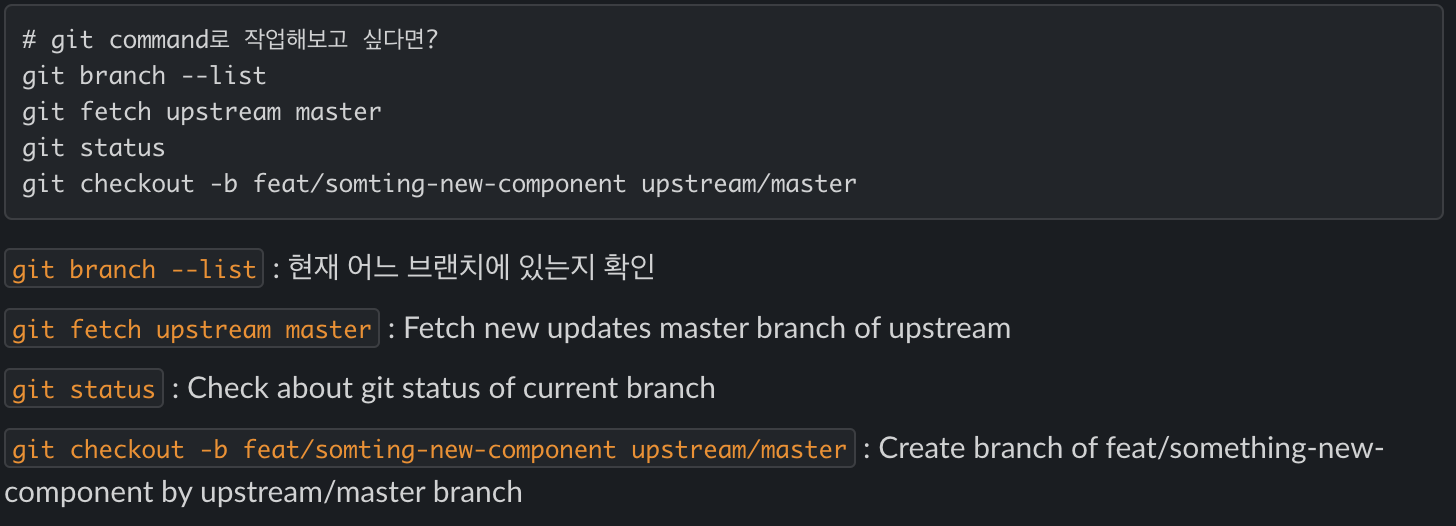
◉ git branch만들기

1. 어제 갑자기 ethan이 컴포넌트를 새로 만들때마다 branch를 새로 만들어서 업데이트 하라는 주문?을 했다. 하필 카페에 있을 때 원격을 하게 되서 우선은 moon의 노트북으로 원격을 연결해서 하는 모습을 아무 소리 없이 보기만 했는데, 이전의 컴포넌트 코드들은 다시 리셋이 되고 새로 작업하는 컴포넌트만 제대로 보이게 되었다. 뭘 어떻게 하는지는 너무 이것저것 건드려서 잘 모르겠는게 함정ㅠㅠ
2. 원래 어제 스스로 만들어보기로 했는데, 어제 뭘 하질 못해서 또 미뤄졌었다.. 그래서 오늘 체크박스를 거의 완성한 김에 도전해보는데 branch를 새로 만드는 것 조차 자꾸 에러가 나서 무슨 문젠가 했더니 오늘 새로 작성한 코드들이 커밋되지 않았기 때문인 것 같았다.
3. 커밋하기 전에 git status를 통해 상태를 보았을 땐 올라가지 않은 파일들이 떳었는데, 커밋을 하니 clean한 상태였고 new branch도 만들 수 있었다.
4. 문제는 브랜치만 만들고 다른걸 건드리지 못했다. git branch --list를 통해서 브랜치의 위치가 바뀐걸 확인하고 다음으로 넘어가지 못했다. 내가 걱정되는건, 또 막 하다가 머지 시켜버리고 강제로 밀어넣어버려야 하는 사태가 또 올 것 같아서.... 버튼과 체크박스 컴포넌트 작업파일들을 어떻게 나눠서 브랜치를 만드는건지 모르겠다... 내일 도움을 받아야겠다.
◉ 기타 배운 것들
style-components로 스타일링
버튼컴포넌트에서 부분적으로 다르게 스타일링을 주어야 하는게 많아서 코드가 지저분하게 느껴졌는데, &&나 ||을 사용해서 코드를 좀 정리하고 싶었지만 실패했더랬다.
그런데 moon이 방법을 알아냈다.
- if조건문을 사용할 때,
if(props.mode === 'full' || props.action === 'shadow')
로 쓰면 두가지에 같은 스타일링을 하는게 가능해졌다. 이전에는 다 따로따로 썼기 때문에 그게 뵈기 싫었던 나에겐 혁명... 왜 방법은 생각하지 않았던거지?
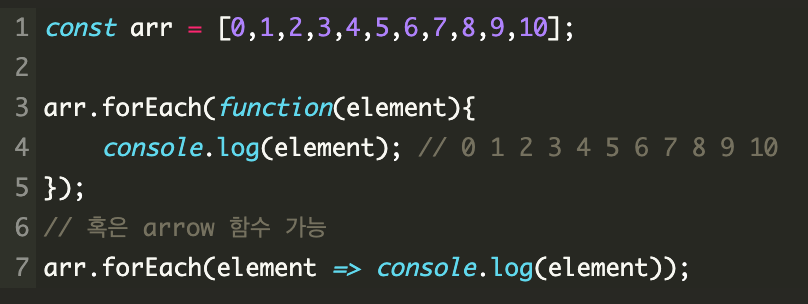
forEach
모든 체크박스를 선택하고 해제하는 기능을 주고자 찾았던 코드에 있던 'forEach'.
for문과 같이 반복적인 기능을 수행할 때 사용하는 자바스크립트 배열의 메서드이다. for문과의 차이점은 index와 조건식, increase를 정의하지 않아도 callback 함수를 통해 기능을 수행할 수 있다는 점이다.

❓오늘의 나는
- 오늘은 엄마가 휴가라서 시간을 엄청 뺏겨서 못할줄 알았는데, 생각보다 꽤 집중해서 공부한 하루 같다. 밖으로 나가서 공부하는건 집중하기에 좋긴 하지만, 준비에 이동시간이 너무 할애된다... 오늘은 집에서 집중 잘한 것 같다. 왜냐면 어제 싼 똥들이 넘 많았기 때문이겠지..?ㅎ
- 도대체 체크박스 컴포넌트를 붙잡고 며칠을 지냈는지 모르겠다. 더 짜증나는건 제대로 한게 없이 며칠 붙들고 있었던것이다.. 그래서 오늘 기를 쓰고 기능을 구현하기 위해 노력해보았다. 사실 완성하고 싶었는데 내 머리에 한계가 왔다ㅠㅠ 스타일링이랑 같이 하는것도 대단한거라고 생각..하자
- 아무래도 피부를 위해 식단관리가 정말 필요하다고 느껴진 하루다. 보습에 신경쓰면 어느정도 컨디션이 괜찮아지지만, 전체적인 피부관리가 시급하다. 유튜브로 관련영상을 찾아보느라 오전에 시간을 좀 썼지만 유익한 시간이었다. 마음가짐을 하게 되었으니,,, 주말에 꽈배기를 마지막으로 당분간 다시 밀가루, 설탕 금식이다ㅠㅠ
❗️내일의 나는
- 벌써 금요일이라니.. 시간이 너무 훅훅간다. 특히 이번주는 너무 한게 없어서 너무너무 찔리는 한 주 였기 때문에..ㅠㅠ 이사준비도 포함되서 그런거라고 자기합리화를 하지만 너무 그러지는 말자는 생각.. 자책은 해야한다..ㅠㅠ흑흑 그런 마음으로 내일하루를 보내야 한다.
- 오전부터 짐도 싸야하는 하루이다. 구래동에 이삿짐을 1차로 다 갖다놓아야 한다..! 큰 박스를 빌려왔기 때문에 떠오르는 것들은 다 때려넣을 예정이다. 우선 내일 크게 한번 갖다놓고 빼먹은 것들은 주말을 이용해서 다시 다녀올 예정..
- 이사때문에 정신이 없긴 하겠지만 공부도 빼먹지 말아야 한다. 내일은 체크박스 컴포넌트 완성도 해야하고 브랜치도 잘 나눠놓아야 한다. 다음 컴포넌트도 정확하게 moon과 의논해서 나눠야겠다.
- 알람을 7시30분부터 맞춰두지만 나는 왜 항상 9시에 가까이 일어나게 되는걸까. 알람을 듣고 끄지 말고 앉아서 잠을 깨야겠다. 나는 가끔 금요일에 새로운 일들을 성공해내니까 내일 도전해보아야겠다..!