⌚️ 시간관리
☀️ 기상시간 - 10:30
🌕 마감시간 - 24:30
❌ 아니 왜 자꾸 알람 끄고 일어난다고 마음 먹어두고는 다시 자는거야?.? 도대체 왜?
💻 오늘 배운 것
◉ 나만의 이력서 만들기
기초 내용들 정리
이력서 작성에 앞서서 어떤 틀을 어떤 모양으로 잡아주어야겠다- 라는 접근보다는
무슨 내용으로 나를 어떻게 어필할것인지 에 대한 고민들을 해보았다.
이력서 준비를 하면서 생기는 장벽?들?이나
과정들에 대해 따로 블로그를 작성할테지만
지금이 내가 처음 개발 공부를 시작할때보다
더 근본적인 것들에 대해 생각해보게 되는 ,
취업을 적극적으로 준비하는 시기인 것 같다.
그러다보니 내가 react의 정의에 대해서도 정확하게
누군가에게 말을 할 수가 없었구나-라는걸 깨닫게 되었고
기초적인 내용들, 내가 가진 기술들에 대한 정의들이라도
정확하게 알아야 겠다는 생각에 이렇게 정리를 해보기로 했다.
◉ css - transition
overview에서 이미지에 추가로 애니메이션을 구현하면 좋을 것 같아서
transition을 찾아봤다.
아직 전부를 다 기억해서 작성하지 못하는 ... 수준이지만!
그래도 뭐가 필요한지 안다는 것 만으로도 나는 많이 성장한거야...
transition
- 한가지 상태에서 다른 상태로 변화하게 하는 것
- 사용법
transition: property | duration | timing function | delay- 참고사이트 : https://aboooks.tistory.com/383
내가 참고한 페이지는

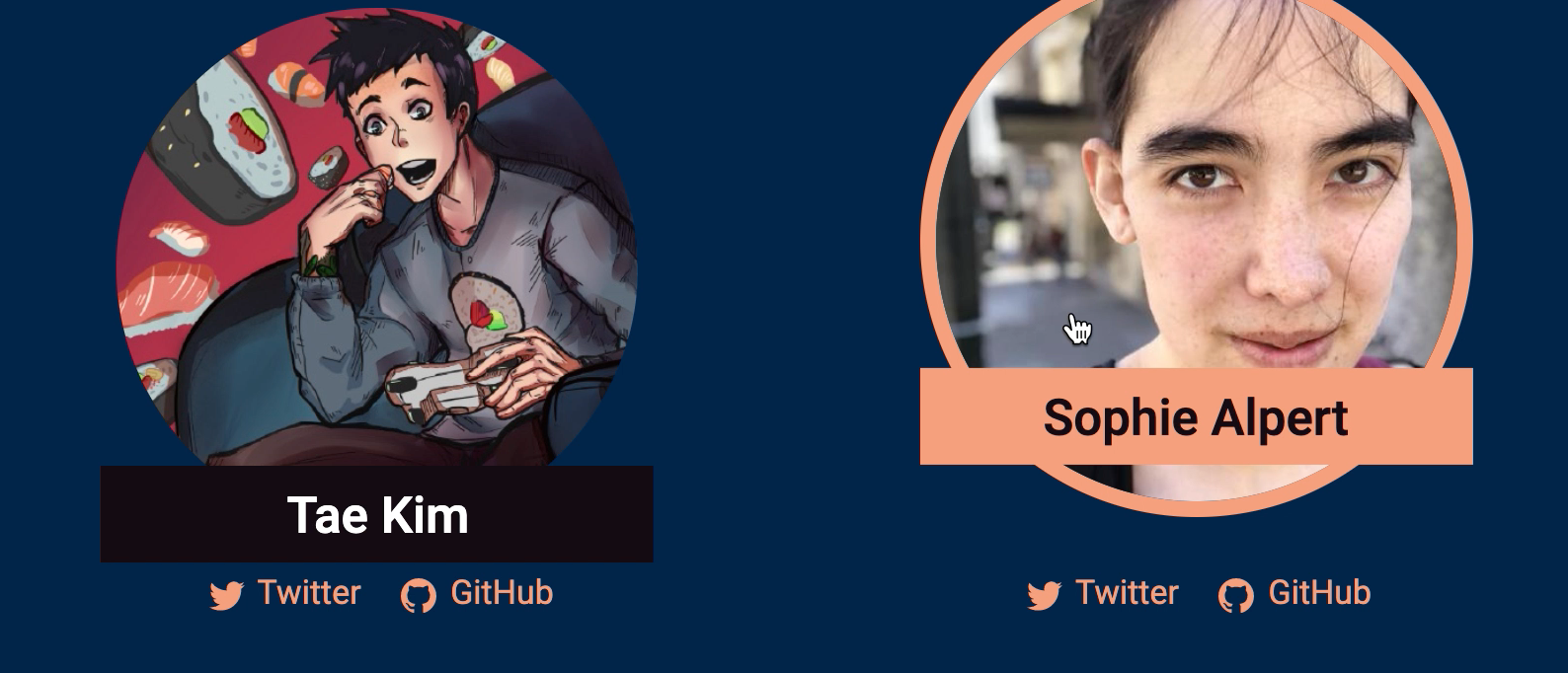
이미지를 hover 했을 때 이미지가 위로움직임+border
hover 했을 때 이미지와 이름에 집중될 수 있게끔 애니메이션을 구현한게
맘에들었따 :)
그래서 우선은
transition: all 0.2s linear;
&:hover {
transform: scale(1.1);
transition: all 0.2s linear;
border: 3px solid #ff9a00;
}hover에만 transition을 주었더니 cursor가 내려오면
적용됬던 애니메이션이 뚝- 끊겨버리길래
기존 스타일에도 추가했더니 적절하게 적용이 되었다.
오늘은 시간이 부족해서 이렇게 틀만 잡아두었고
나중에 추가로 좀 부드럽게 보더가 적용되고, 이름부분도 움직이도록 수정해야 할 것 같다.
직접 애니메이션을 구현하다보니
각 component들의 관계 또한 css적용 시에 중요하다는 것을 느꼈다.
내가 원하는 애니메이션을 주기 위해서는
component를 어떻게 잡아야할지도 고민해야 할 것 같다.
오늘의 나는❓
- 오늘도 나는 사람마다 생각하는 기준이 다르고, 각자 자기가 세운 그 기준이 정답이라고 생각하기에 갈등이 생긴다는걸 되새기며 멘탈을 강하게 다지는 중..😓
- 잠을 이겨내지 못했다. 잠을 편하게 푹 못자는 것 같다. 아침에 일어나면 항상 베개가 머리 위에 있고 나는 새우처럼 몸을 말아서 자고있다... 왜그래?
- 내 본질?에 대해 다시 생각해보는 시간이었던 것 같다. 나는 예전에 어떤 생각을 했었는지, 내가 앞으로 뭐를 하고싶을지. 무엇을 하고 싶다는건 정말 처음으로 확고하게 정한 것 같은데, 그 방법들에 대해 고민해보는 시간인 것 같다.
- 내가 더 어렸을 때, 정말 어릴 때 꿈을 키워왔더라면 나는 지금 어떻게 살았을까- 까지 생각해본 하루였다. 그래서 옛날 사진을 들춰보기도 했고... 꽤나 힘겨운 시간인 것 같다. 내 멘탈아, 내 정신아, 내 중심아 흔들리지 말아라
- 오늘 커밋을 채우려고 했는데, 하루종일 결과물보다는 내 생각을 정리하고 이력서에 대해 찾아보는 시간을 더 쓰느라 결국 못했다ㅠㅠ 12시가 되기 전에 overview 수정을 위한 새 브런치를 만들어서 코드수정을 했으나 뭔가... 이렇게 작은 코드를 벌써 PR올리기는 싫은 마음?
내일의 나는❗️
- 항상 욕을먹고 하루정도는 엄청난 고민에 빠져서 바뀌어야 겠단 생각을 했었다. 하지만 이번엔 좀 깊이 고민좀 해봐야겠다. 내가 취업을 성공한다고 해서 끝나는 문제가 아니니까. 지금 잘 정리하고 확립해두어야 나중에 흔들리지 않을 것 같다.
- 내일은 기필코 overview에 대한 코드정리도 해두고, 이력서 작성도 시작해야지. 그러기 위해선 일단 내 생각이 정리가 되어야 한다. 그래서 moon과 함께 심도깊은 대화를 하며 바람을 쐬며 계획을 세우기로 했다. 제발 시간을 허투루 보내지 말자.
- 오전에 기필코 일찍 일어나서 스트레칭도 하고 할일도 할거다. 제발 늦게 일어나지마 제발좀!!!!!!!!! 시간좀 잘 지켜!!!!!!
- 블로그 정리법에 대해서도 좀 생각해봐야겠다. 매일 뭔가 남긴건 잘 한 것 같지만 내용물이 맘에 안든다. 뭔가... 영양가가 좀 떨어진달까?
- 회사와 관계 없이 우리가 추가로 배워두고 알아두어야 할 내용들에 대해 정리를 해보아야겠다. 좀 능.동.적으로 움직여야하니까...
- 지원할 회사들을 한번에 볼 수 있게 대강이라도 정리를 해두어야겠다... 벌써 떨려!
