
스프링 부트 3 백엔드 개발자 되기(자바편) week1
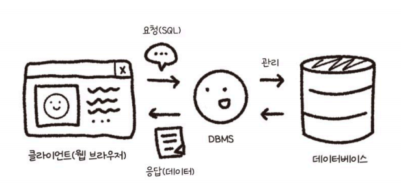
서버로 요청하는 프로그램을 모두 일컬어 말하는 것!(e.g.) 웹 브라우저서버로 요청 ? : 주소 입력 후 enter 눌러 정보 요청클라이언트의 요청을 받아 처리하는 주체여러 사람이 데이터를 한 군데에 모아놓고, 여러 사람이 사용할 목적으로 관리하는 데이터 저장소MyS
HTTPS
HTTPS(HyperText Transfer Protocol Secure)는 HTTP에 SSL/TLS 프로토콜을 추가하여 웹사이트와 사용자의 브라우저 간에 안전한 통신을 보장합니다. HTTPS를 통해 전송되는 데이터는 암호화되어 중간에 도청이나 변조되는 것을 방지합니다

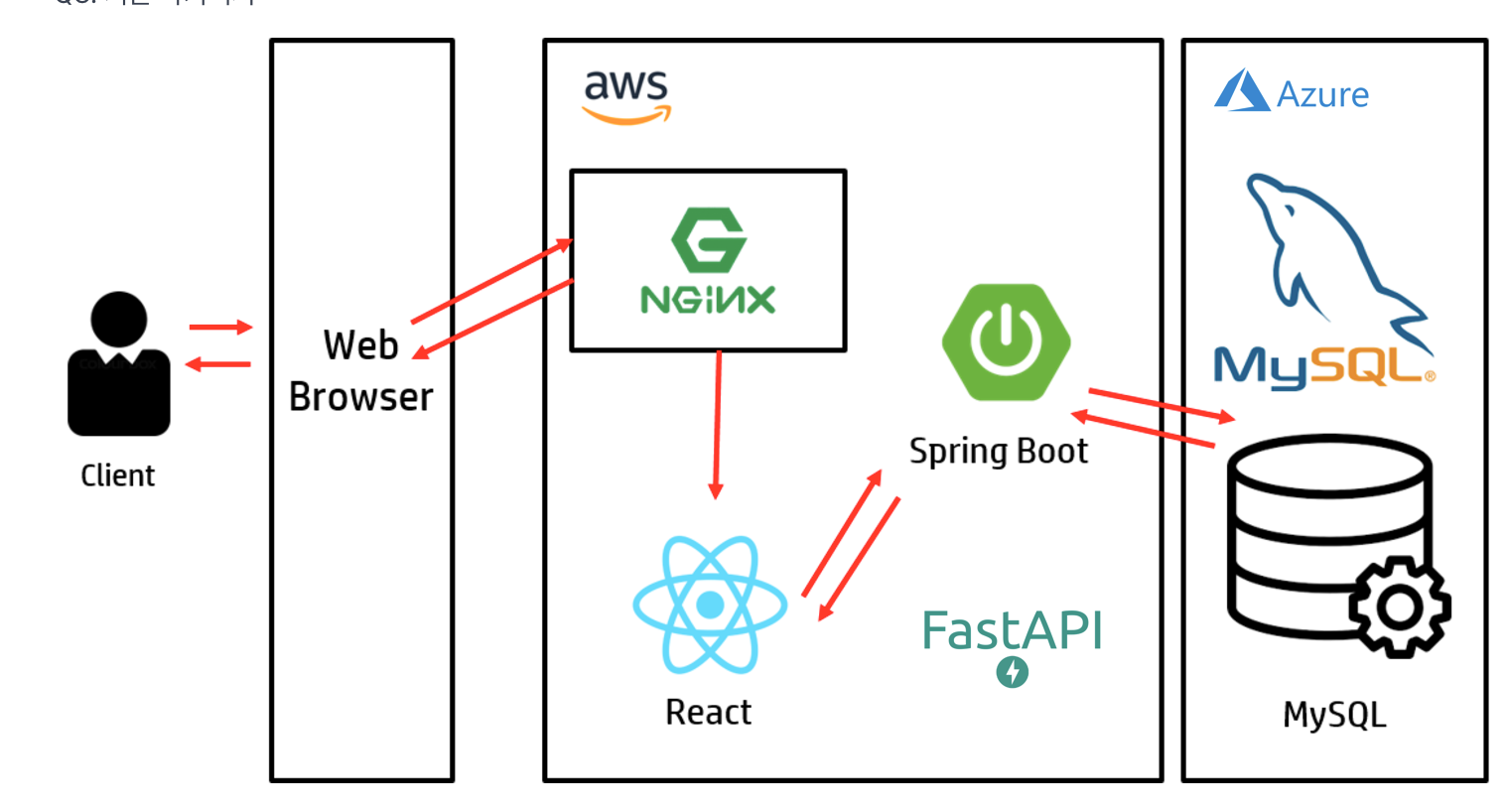
배포 velog
spring boot github통해서 배포해보기https://velog.io/@chwogus/AWS-SpringBoot-프로젝트-EC2-배포하기-alj46g2b

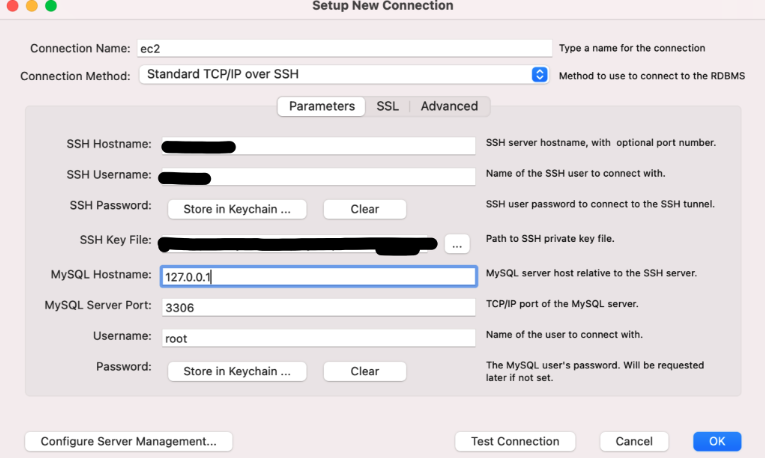
AWS 초기설정
내가 받은 정보ip, pem keyfile저는 m1 mac 에서 진행하였습니다.터미널로 ec2 접속sudo chmod 400 keypairssh -i keypair ubuntu@ip2.System update3.Timezone 설정4.Locale 설정5.Java Ins
쉽게 배우는 JSP 웹 프로그래밍 연습문제 2장
1. 답 : 1 - 2. 다음 중 스크립트 태그의 종류와 형식으로 옳지 않은 것은 무엇인가? 선언문 태그: 스크립틀릿 태그: 표현문 태그: 액션 태그: 답 4 해설 : 액션태그는 형식이다 3. 다음 중 선언문 태그와 스크립틀릿 태그의 차이점에 대한 설명으로 옳
쉽게배우는 jsp 웹프로그래밍 연습문제 1장
Java Server Pages1.jsp에서는 서블릿의 모든기능을 사용할 수 있다.2.jsp는 로직을 분리할 수 있기 때문에 관리하기가 쉽다.3.jsp는 코드를 수정하면 업데이트를 하고 다시 컴파일 해야 한다.4.jsp로 개발하면 다양한태그를 사용하여 서블릿보다 코드

[새싹X코딩온] 웹 개발자 부트캠프 과정 17주차 | 인터넷 통신
인터넷 통신 우리는 인터넷을 통해서 메신저를 주고받고 영상을 업로드해 공유한다 그런데 그 많은 컴퓨터중에 어떻게 내 컴퓨터에 정확히 그 정보가 들어오고 통신할 수 있는것일까? IP(Internet Protocol) 인터넷상에서 데이터를 주고받기 위한 통신 규약(약속

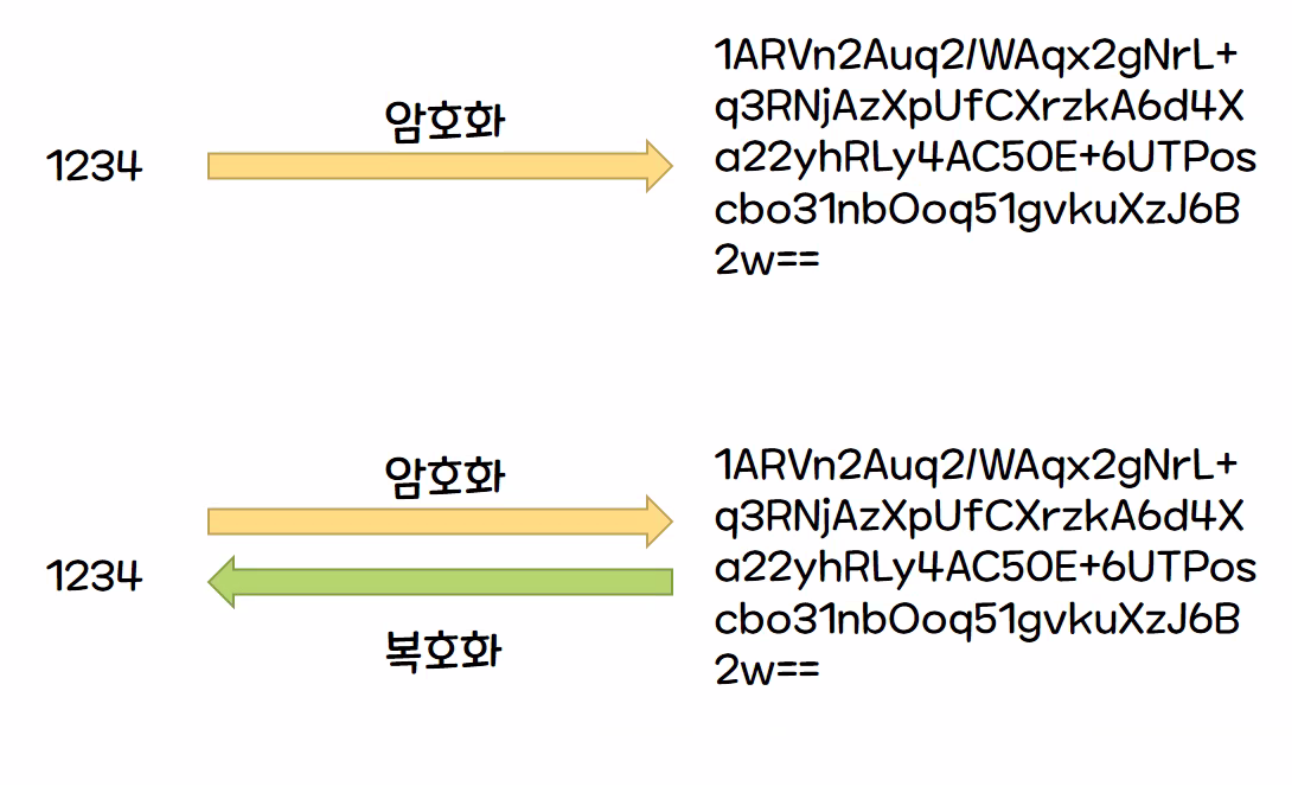
[새싹X코딩온] 웹 개발자 부트캠프 과정 8주차 | 암호화
데이터는 현대 사회에서 가장 중요한 자산 중 하나입니다. 따라서 데이터 보안은 매우 중요합니다.이를 위해 데이터를 암호화하는 다양한 기술이 개발되어 는데, 이 포스트에서는 암호화의 기초부터 다양한 암호화 종류와 알고리즘에 대해 알아보겠습니다.암호화란 평문(원본 데이터)

[새싹X코딩온] 웹 개발자 부트캠프 과정 7주차 | Cookie 와 Session
쿠키(Cookie)란? 쿠키는 웹 브라우저(클라이언트)에 저장되는 키와 값이 들어있는 작은 데이터 파일입니다. 이름, 값, 만료일, 경로 정보로 구성되어 있습니다. Cookie의 동작 방식 쿠키는 클라이언트 측에서 저장되며, 브라우저를 통해 서버로 전송됩니다

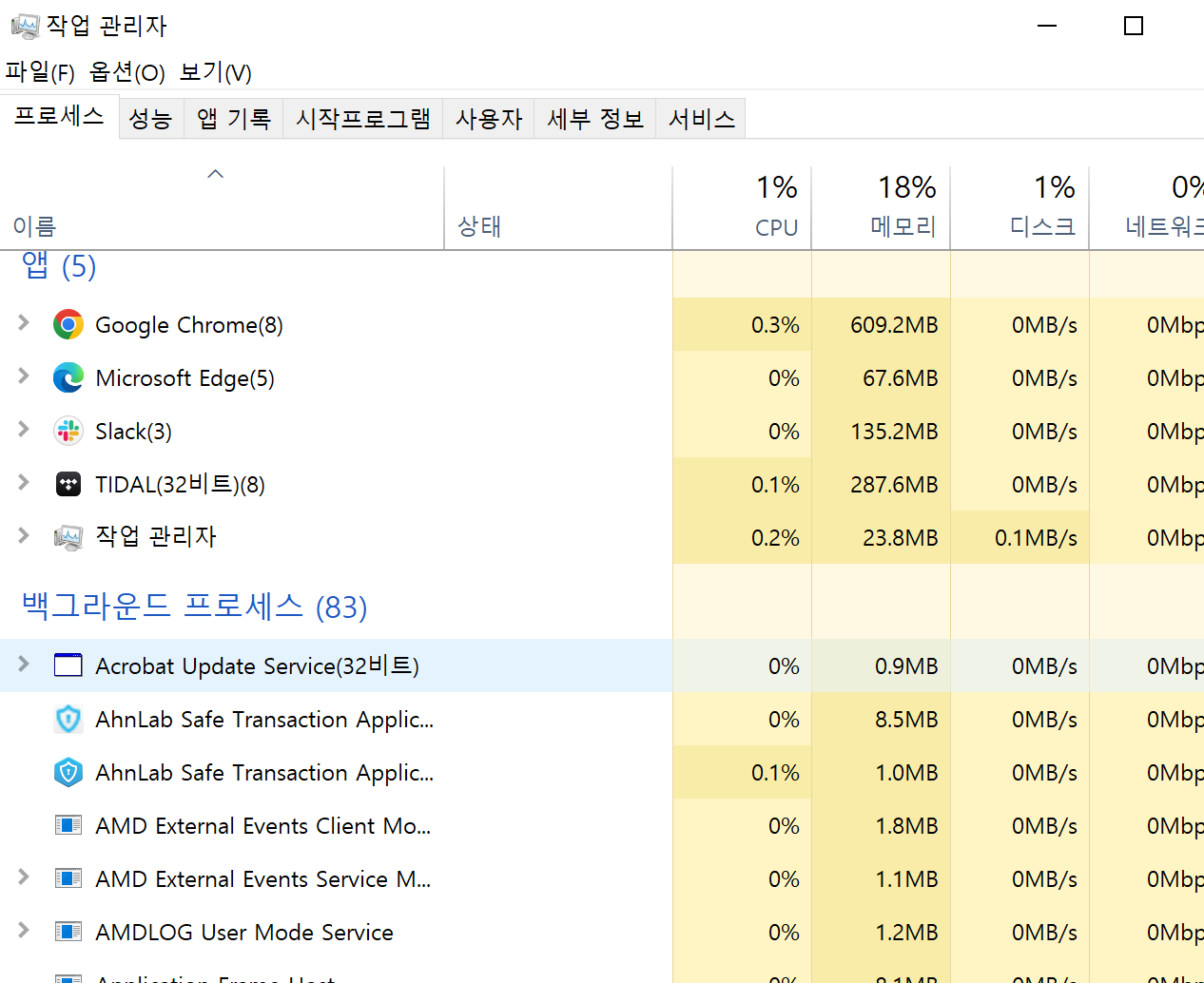
[컴퓨터 구조]-프로세스와 스레드
foreground process: 앱과같이 보이는 프로세스들background process: 사용자가 보지 못하는 뒤편에서 실행되는 프로세스운영체제는 빠르게 ㅁ번갈아 수행되는 프로세스의 실행 순서를 관리하고, 프로세스에 cpu를 비롯한 자원을 배분하는데 이때 커널

[컴퓨터 구조]운영체제 시작하기
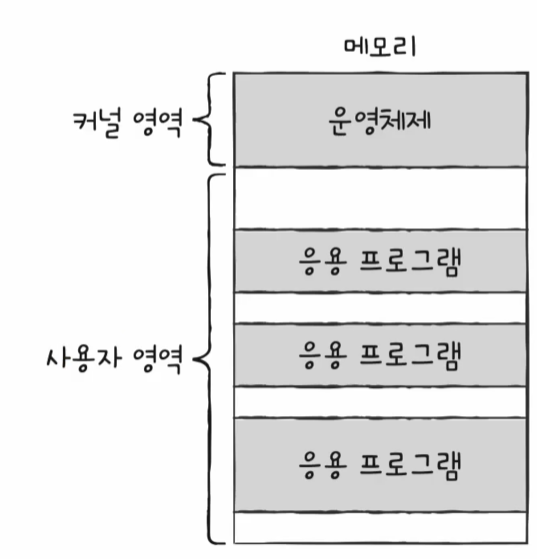
실행할 프로그램에 필요한 자원을 할당하고, 프로그램이 올바르게 실행되도록 돕는 특별한 프로그램이다.프로그램 실행에 마땅히 필요한 요소(CPU, 메모리, 보조기억장치, 입출력장치 등등...)을 시스템자원, 자원 이라고 한다.운영체제는 특별한 프로그램이기에 메모리 내 커

[혼자하는 컴퓨터 구조 +운영체제]-명령어 사이클과 인터럽트
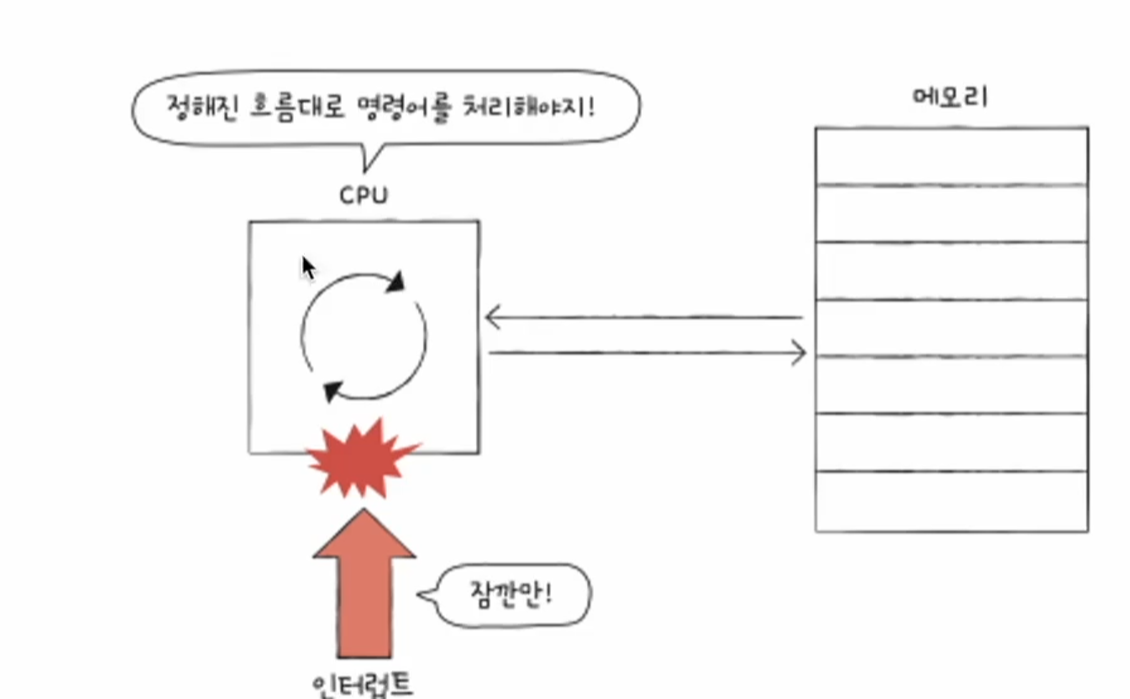
인출사이클 : 가장 먼저 CPU로 갖고 와야 한다.실행 사이클: 갖고 왔으면 실행해야 한다반복BUT! CPU로 명령어를 가지고 와도 바로 실행이 불가능한 경우도 있다!So 메모리 접근이 더 필요한 경우 간접사이클 과정을 추가할 수 도 있다(인터럽트).(Interrupt

[개발자를 위한 컴퓨터 공학]- 레지스터
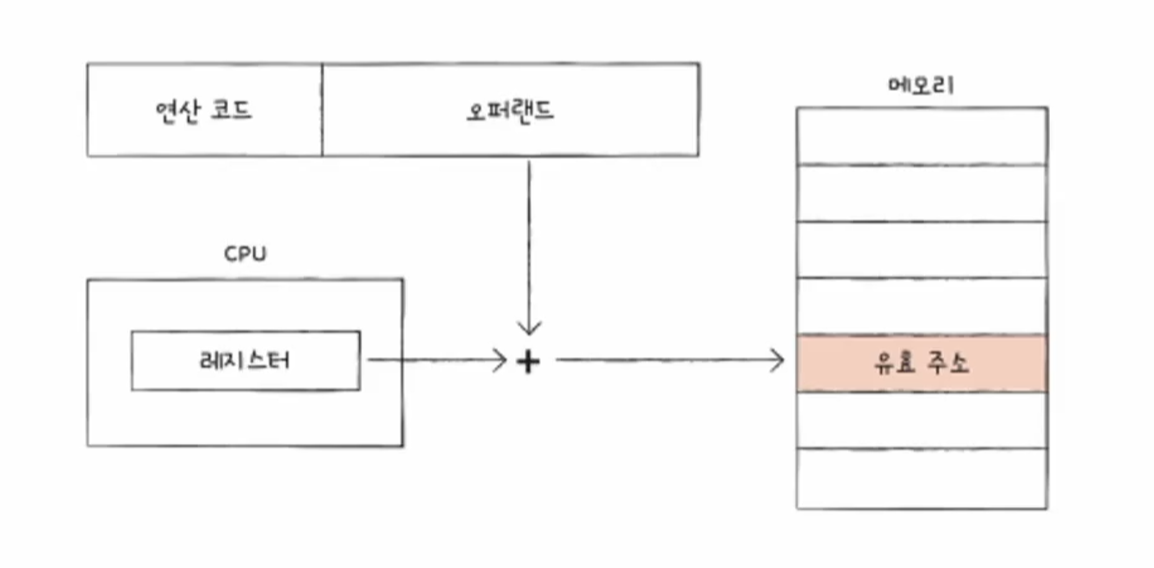
cpu 내부의 작은 임시저장장치, 프로그램 속 명령어 & 데이터는 실행 전후로 레지스터에 저장된다.1.프로그램 카운터(명령어 포인터 Instruction pointer)메모리에서 가져올 명령어의 주소(메모리에서 읽어들일 명령어의 주소)명령어 레지스터해석할 명령어(방금

[개발자를 위한 컴퓨터 공학]-ALU와 제어장치
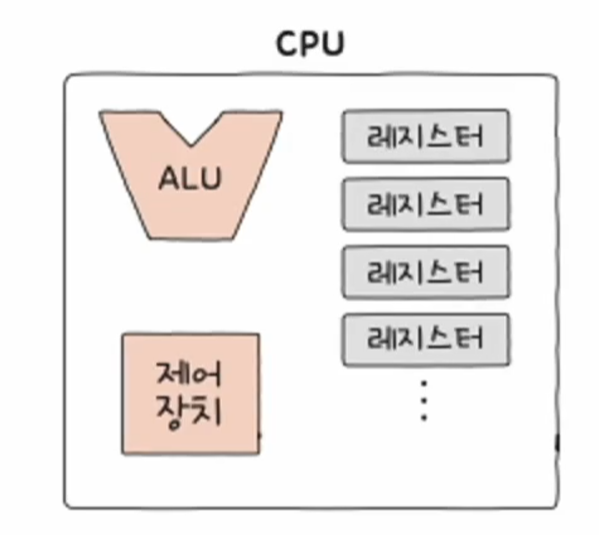
ALU :계산하는장치제어장치 : 제어신호를 발생시키고 명령어를 해석하는 장치계산을 위해서는 피연산자와 수행할 연산이 필요하다ALU는 레지스터로 부터 피연산자를 받아들인다제어장치로부터 제어신호를 받아들입니다.ALU는 레지스터로 피연산자를 받아들여 계산후 결과값을 리턴한다

CSS Diner
CSS Diner라고 css Selector를 잘 습득하고 있는지 게임 형식으로 확인 할 수 있는 사이트가 있다. 실제로 해보니 재미도 있고 유익하여 공부겸 해설하여 블로그에 올려 하다가 막히는 레벨이 있다면 참고했으면 좋겠다는 마음에 작성하는 글이다.

CSS
1. CSS는 무엇인가? Cascading Style Sheet의 약자로 웹 페이지를 디자인하기 위해 사용하는 언어이다. cascading: 폭포, 연속적인 -> 상위 요소에서 지정한 스타일이 하위 요소까지 연속적으로 적용된다.

[HTML] HTML의 요소와 구조
HTML 이란?웹페이지를 구성하는 가장 기초적인 언어Hypertext Markup Language링크: 웹페이지에서 다른페이지로 이동할 수 있도록 하는 것마크업: 문서난 데이터의 구조를 명기하는 언어HTML구조 설명•HTML5 문서는 반드시 사이에 작성••< 와

[Git] Git 시작하기
1.Git과 Github 1-1 왜 사용하나요? 개발을 할 때 버전관리가 필요하기 때문입니다 개발자 간의 협업을 위해 전체 개발 소스를 공유하면서 개발 파트를 나눌 수 있고 같은 모듈을 개발하더라도 소스를 공유하며 개발할 수 있기 때문이죠 1-2 Git 오픈소스