
블록요소 VS 인라인요소
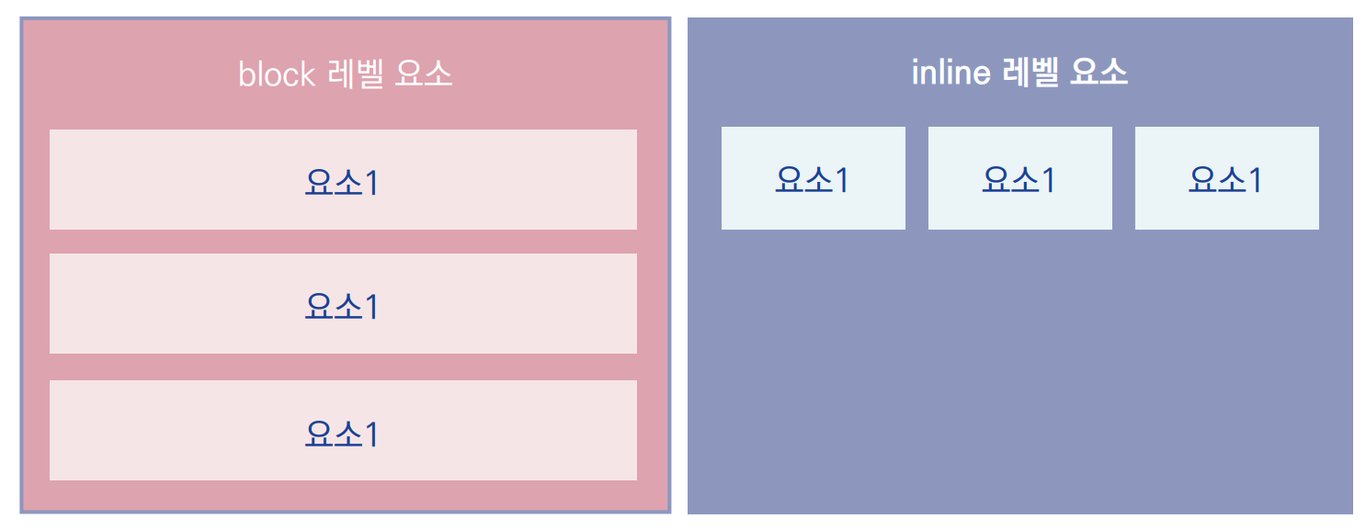
Block Level(블록요소)
Block Level 요소란?
: 하나의 독립된 덩어리로 화면의 가로 폭 전체를 차지하는 요소
- 일반적으로 볼록 요소를 사용하면 라인이 바뀐다.
- 블록요소는 블록요소와 인라인 요소 모두를 포함할 수 있다.
<article>,<header>,<nav>,<section>,<div>등
Inline Level 요소란?
: 컨텐츠 자신의 크기만큼 영역을 차지하는 요소.
- 인라인 요소들은 인라인 요소만 중첩이 가능
<text-align>의 영향을 받음<span>,<strong>등

실습
직접 코드를 작성해보면서 확인해보자 !!!
<body>
<p>hello world</p>
<p>hello world</p>
<span>hello world</span>
<span>hello world</span>
</body>이랬을때 스타일을 줘 보았다,.
<style>
p{
/* display: block; */
width: 300px;
background-color: red;
}
span{
/* display: inline; */
width: 300px;
background-color: blue;
}
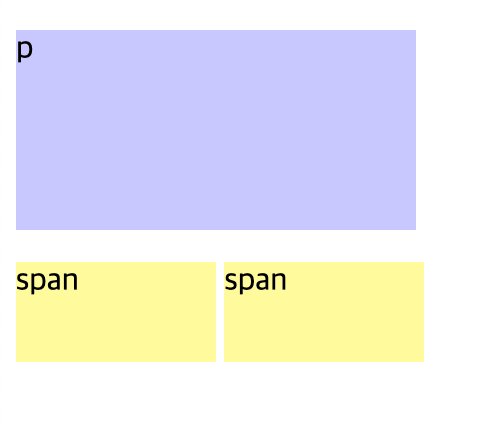
</style>블록요소는 높이와 넓이 값 조절이 잘 된다
But 인라인 요소는 높이와 넓이 값 조절이 안된다.
<인라인요소의 문제점>
- 높이와 넓이 값 조절이 안됨

- 그래서
<display: block >,<display: inline-block >을 주면서 스타일링 해야한다.
Inline-block
- span을
<display: block >으로 해 줄 수 있지만
옆으로 붙는 속성을 유지한채 block 요소로 만들고싶다면 inline-block 을 사용하는 것
<style>
p{
display: block;
width: 300px;
height: 300px;
background-color: red;
}
span{
display: inline-block;
width: 150px;
height: 150px;
background-color: blue;
}
</style>
<body>
<p>hello world</p>
<span>hello world</span>
<span>hello world</span>
</body>Inline 요소의 문제점을 더 살펴보자 !
(문제1)
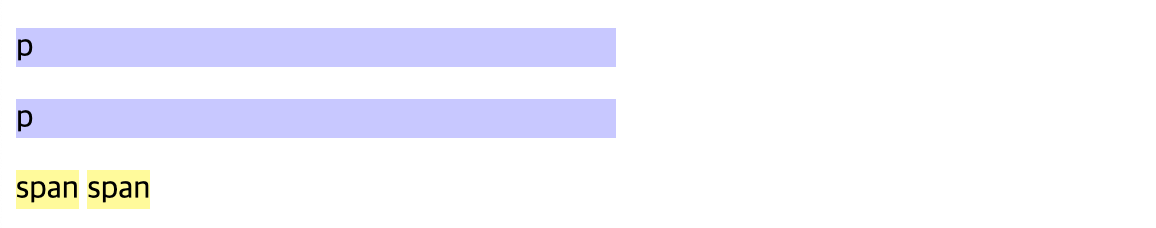
저 span 박스들 사이의 중간의 여백을 없애주고 싶다면?
우선 저 공백은 엔터키 때문이다
html 에서
<body>
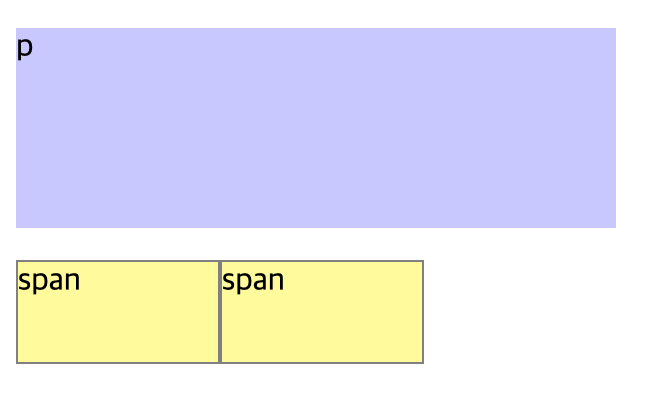
<p>p</p>
<span>span</span>
<span>span</span>
</body>이렇게 적어줬기 때문에 엔터의 여백이 생김
<body>
<p>hello world</p>
<span>hello world</span><span>hello world</span>
</body>이렇게 <span> 을 엔터없이 붙여써도 되지만.. 아니 안됨 사실
이렇게 작성하는건 좋지 않은 방법이니깐 해결해주는 방법 몇가지를 살펴보자.

-
이미지처럼 span 박스 둘을 딱 붙게 만들어 주기 위해서는
font-size: 0;( 일부 브라우저에서 안먹는 경우있음)- enter 를 삭제 (like 위 코드 => 좋지못한방법)
- -margin . 폰트 종류가 달라지면 딱 맞아 떨어지지 않음 (아래 여백문제)
- float
이 4가지 중 첫번재 방법을 코드로 살펴보면
(font-size 로 조절하는 방법)
div 로 묶어주고 .one 이라는 클래스명을 붙여준다.
<div class="one">
<span>hello world</span>
<span>hello world</span>
</div>span{
font-size: 1rem;
display: inline-block;
width: 150px;
height: 150px;
background-color: blue;
}
.one {
font-size: 0;
}(문제 2)
-
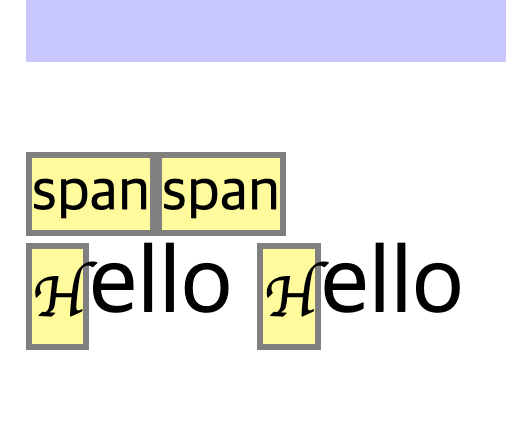
여백이 달라지는 문제점이 발생 (os 마다 다름)
폰트의 사이즈에 의해 여백이 달라지는 문제이다.

저 여백을 없애고 싶은걸? -
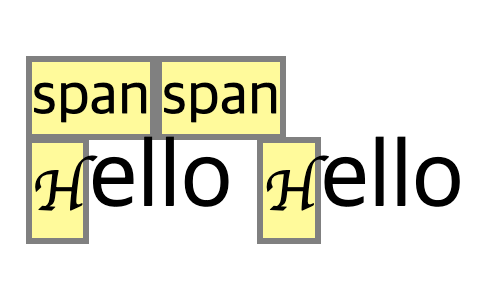
해결위해 div 로 감싸고 line-height 값을 주면 여백 제거가 가능하다구 ~!

근데 이건 좋은 방법이 아니긴 합니다..
<body>
<p>p</p>
<div class="one">
<span>span</span>
<span>span</span>
</div>
<div class="three">
<span class="two">H</span>ello
<span class="two">H</span>ello
</div>
</body>.one {
font-size: 0;
}
.two {
display: inline;
font-family: 'Rubik Wet Paint', cursive;
}
.three {
line-height: 16px;
}(출처: 제로코딩베이스캠프)