node mysql 모듈을 설치한다.
npm install mysqlindex.js 에 mysql 접속 정보 추가
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'userId',
password: 'password!!',
database: 'mysql'
});간단한 셀렉트 쿼리 결과 리턴
//get single contact info example
app.get("/getMysqlUser", (request, response) => {
const req=request.query
connection.query("SELECT * FROM user where user = 'root'", (err,rows) => {
if(err) throw err;
response.json({data:rows})
});
})App.js 에 컴포넌트 추가
function MysqlUser() {
let [mysqlUser, changeMysqlUser] = useState({});
// MysqlUser 컴포넌트가 호출 될때마다 Ajax를 실행한다.
useEffect( ()=>{
fetch("http://localhost:3001/getMysqlUser").then(
(response)=>{
return response.json();
}
).then( (response) => {
// mysqlUser 상태 업데이트
changeMysqlUser(response.data[0]);
})
} , [ ] );
return (
<div>
{
Object.keys(mysqlUser).map( (key)=>{
return (
<div>
key : {key} /
value : {
typeof mysqlUser[key] == "string"
? mysqlUser[key] : ""
}
</div>
)
} )
}
</div>
)
}작성된 컴포넌트를 추가
function App() {
return (
<div className="App">
<MysqlUser />
</div>
);
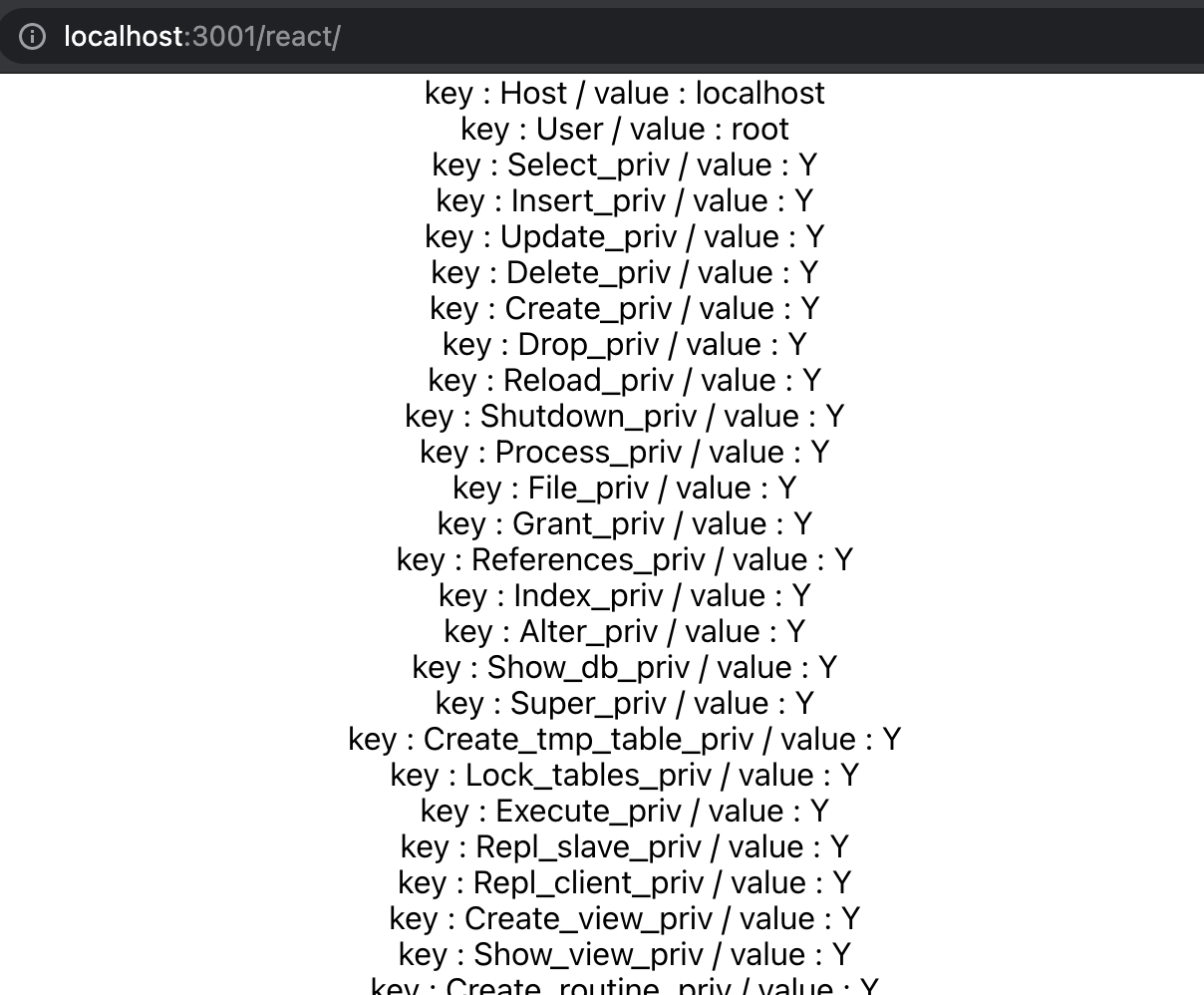
}결과 확인
mysql.user 테이블을 뒤졌으니 아래와 같은 결과가 나온다,

찍먹 했으니 CRUD 포스팅을 차근차근 풀어가 보겠다.