- 전체보기(196)
- programmers(68)
- Java(37)
- vue.js(20)
- baekjoon(18)
- Spring boot(18)
- web(11)
- python(11)
- github(8)
- tomcat(6)
- algorithm(5)
- CS(5)
- data structure(3)
- 물음표살인일지(3)
- JavaScript(2)
- servlet(1)
- OS(1)
- 물음표일지(1)
- network(1)
왜 StringBuilder를 쓸까? StringBuilder 사용 이유와 내부 구조
코딩테스트나 업무에서 개발을 하다보면 자주 접하는 StringBuilder 클래스. 문자열을 다룰 때 주로 쓰는데, 대충 메모리 효율에 좋다는 정도만 알고있다. 사실 예전에 궁금해서 자세히 찾아봤지만 정리해두지 않아 잊어버렸고, 이번엔 다시 찾아보며 포스팅으로 남겨본

[Data Structure]이진트리(Binary Tree)란? (이해와 활용)
📌 이진트리(Binary Tree)의 개념과 이해 1. 이진트리(Binary Tree)란? >**트리의 종류 중 하나로 모든 노드의 자식 노드가 최대 2개인 트리를 의미한다. 포화 이진 트리 (Full Binary Tree), 완전 이진 트리 (Complete

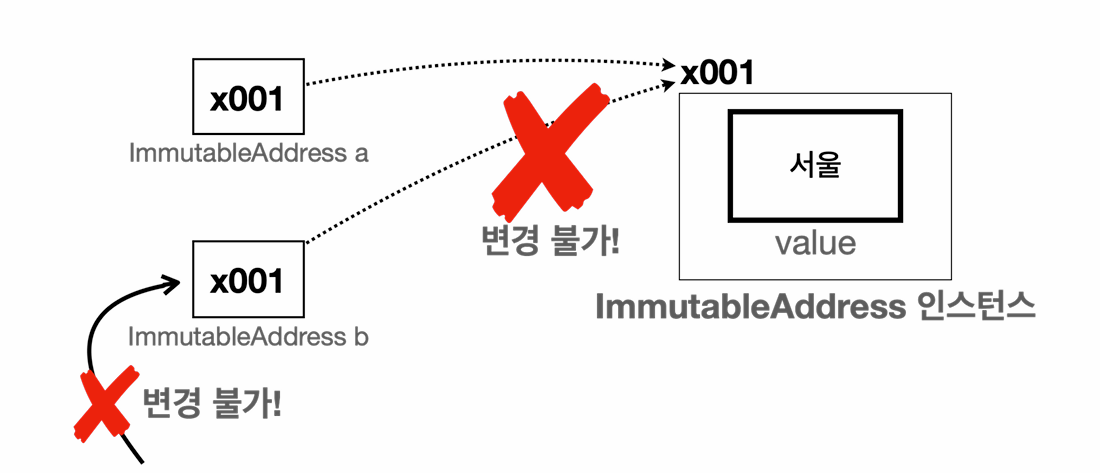
불변객체(Immutable Object)란? (+불변객체를 사용해야하는 상황 및 예제)
불변객체란 객체의 내부를 변경 못하도록 막는 것입니다. 불변객체의 도입 배경과 필요한 상황과 예제에 대한 포스팅입니다.
'=='연산자와 equals() 메서드의 차이(동일성 vs 동등성)
java에서 '=='과 equals()는 다르게 쓰인다. 문자열을 비교할 때 equals() 메서드를 사용하는 것은 알겠다. 그런데 이 둘은 내부적으로 무슨 차이를 가지길래 구별해서 쓰고 있는 것일까? 자바는 두 객체가 같다라는 표현을 두 가지로 분리해서 제공한다.

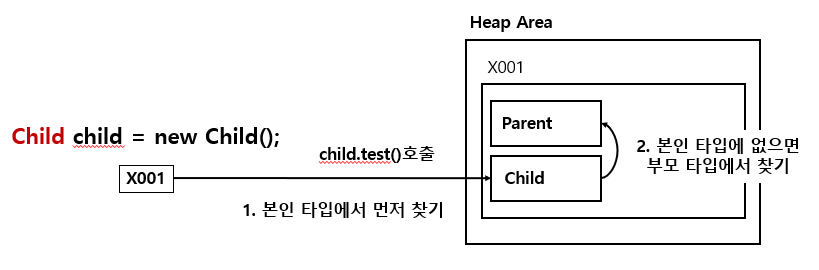
[java구현]Parant parent = new Child();의 경우, 오버라이딩 된 메서드를 메모리에서 어떻게 찾아갈 것인가?(동적 디스패치)
Parant parent = new Child();의 경우, 오버라이딩 된 메서드는 메모리에서 어떻게 찾아갈 것인가? 부모타입으로 가면 자식을 호출할 수 없지 않은가?(일방통행) 에 대한 답 포스팅입니다.

상속과 메모리 구조
상속 관계의 객체를 생성하면 그 내부에는 부모와 자식이 모두 생성된다. 단순히 부모의 필드와 메서드만 물려 받는게 아니다. 상속 관계를 사용하면 부모 클래스도 함께 포함해서 생성된다.

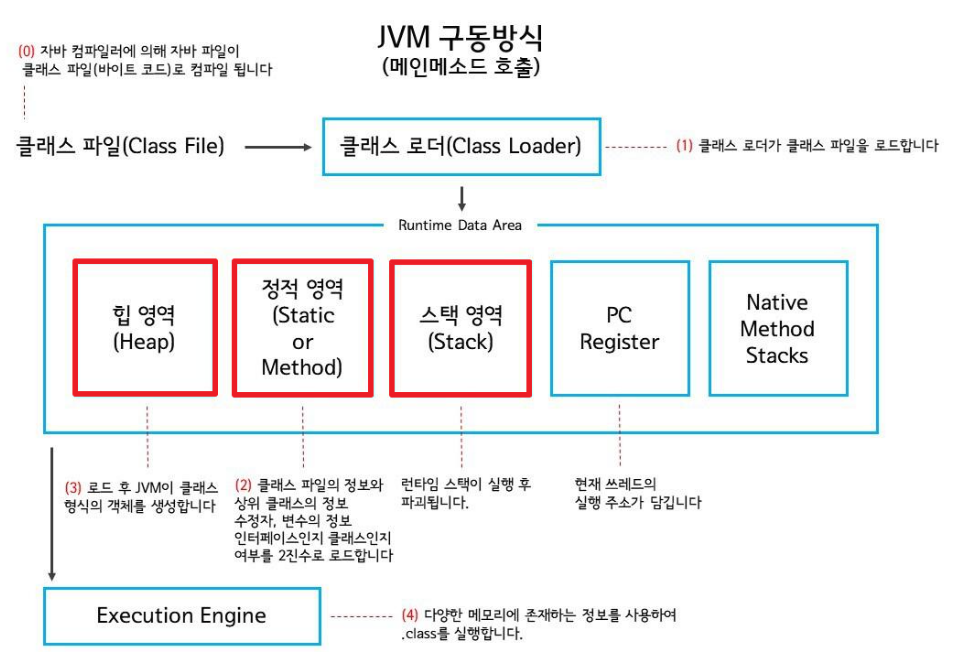
[Java] JVM 메모리구조 암기 말고 이해하기(중요한 것은 꺾이지 않는 마음)
JVM 메모리 구조에 대한 총정리 포스팅입니다. 단순히 암기가 아닌 이해를 목적으로 정리했습니다.

[Java] 정적 메서드(static)는 오버라이딩이 될까? (메서드 은닉)
정적메서드(static)가 오버라이딩 될 수 없는 이유와 관련 내용을 포스팅했습니다. 메서드 오버라이딩과 메서드 은닉에 관련된 내용이 정리되어있습니다.

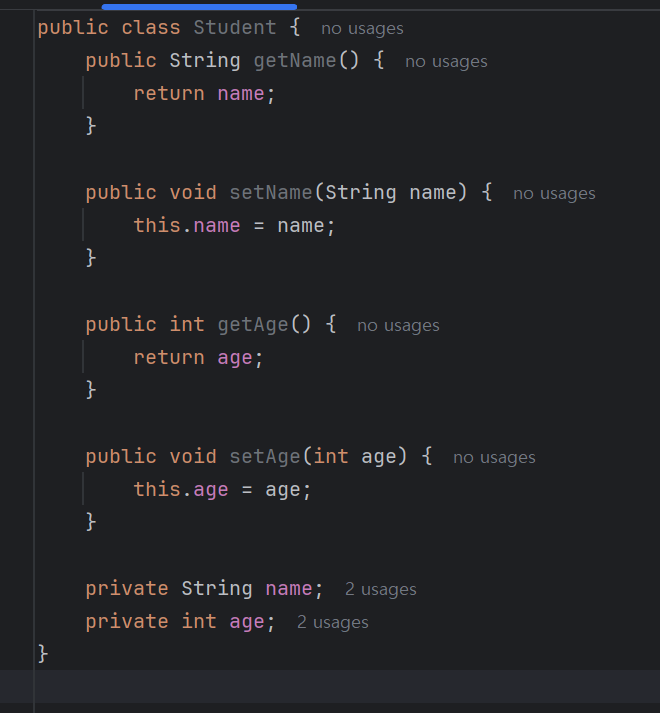
getter, setter란?(+사용하는 이유, 지양하는 이유)
getter, setter의 개념과 사용법, 사용하는 이유와 지양하는 이유에 대해 다룬 포스팅입니다.

[JAVA] 내가 while문보다 for문을 선호하는 이유(속도, 구조 비교)
for문과 while문의 구조적 차이, 이로인한 속도 차이를 설명한 포스팅입니다.

[Vue.js] Vue의 생명주기 : Lifecycle Hook
📌 Vue의 생명주기 >각각의 Vue 컴포넌트 인스턴스는 생성되고 소멸될 때 사전에 정의된 몇 단계의 과정을 거치게 되는데 이를 라이프사이클(lifecycle)이라 한다. 라이프사이클 훅(Lifecycle hooks)은 라이프사이클 단계에서 사용자가 자신의 코드를

[Vue.js] Provide / Inject 자식의 자식의...n에게 데이터 전달하기
📌 1. Provide / Inject 1) Provide와 Inject란? 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때 Props를 사용했었다. 그런데 위와 같이 Props의 깊이가 깊다고 가정해보자. 그것도 아주 많이 깊다고 가정해보면, 계속해서 P

[Vue.js] Slot이란? - 컴포넌트 컨텐츠 전달
html과 마찬가지로 컴포넌트에 컨텐츠를 전달할 수 있도록 해준다.한마디로, 특정 내용 뭉텅이를 가져다가 컴포넌트 안에 삽입시키고 싶을 때 쓰는 것이다.역시 예시로 시작해보자.FancyButton.vue를 만들었다.버튼에서 보여줘야할 텍스트가 화면마다 다르다고 가정해보

[Vue.js] Non-Prop 속성 (fallthrough 속성)
📌 Non-Prop 속성(fallthrough 속성) >Non-Prop 속성은 props 또는 event 에 명시적으로 선언되지 않은 속성 또는 이벤트이다. (ex. class, style, id) 이전포스팅(emits)에서 '왜 이벤트를 선언해야 하는가?'라

[Vue.js] 컴포넌트에 v-model 적용하기
📌 컴포넌트에 v-model 만들기 >컴포넌트를 만든 후 해당 컴포넌트에 v-model을 적용하려면 @update:modelValue 이벤트를 사용하여 v-model을 만들 수 있다. 기본적으로 v-model은 html요소인 ``태그에서 사용한다. 위의 v-mo

[Vue.js] emit 자세히 살펴보기(다양한 사용법, 예시)
이전 포스팅에서 props와 emit에 대해 다뤘다.이번 포스팅에서는 그 중 emit에 대해 좀 더 자세히 다뤄보겠다.자식 컴포넌트에서 부모 컴포넌트로 데이터를 전달 또는 트리거의 목적으로 이벤트를 내보낼 수 있다. 이벤트는 컴포넌트의 emit 메서드를 통하여 발생시킬

[Vue.js] Props, Emit 부모·자식 컴포넌트 데이터 전달(사용법)
컴포넌트에 등록할 수 있는 사용자 정의 속성.간단히 말하면, 자식 컴포넌트에서 props를 선언하면 부모 컴포넌트에서 데이터(속성)를 전달할 수 있다.위의 그림을 통해 직관적으로 알 수 있다.부모 컴포넌트의 데이터를 자식 컴포넌트로 전달시키는 역할이다.쉽게 예시 먼저

[Vue.js] SFC CSS와 스타일 가이드
싱글파일컴포넌트에서 CSS기능 (scoped / 모듈) 그리고 컴포넌트 등록시 명명 규칙등의 가이드를 분리하여 정리한 포스팅입니다.지속적으로 가이드를 추가 수정 할 예정입니다.<style>태그에 scoped속성이 있는 경우 해당 CSS는 현재 컴포넌트의 요소에만

[Vue.js] Single-File Component(SFC)
기본적으로 Single-File Component는 화면의 특정 영역에 대한 HTML, CSS, JS 코드를 한 파일에서 관리하는 방법이다. Vue에서 Single-file component는 템플릿(template), 로직(script), 스타일(style)을 하나의

