- 전체보기(72)
- 알고리즘(28)
- 자바스크립트 deep dive(19)
- JavaScript(19)
- 자바스크립트(18)
- jsp(4)
- 재풀이 필요(4)
- opencv(3)
- python(3)
- monorepo(2)
- React(2)
- 알고리즘 이론(2)
- Turborepo(2)
- error(1)
- next(1)
- 아키텍쳐(1)
- 자바 스크립트(1)
- DL(1)
- 웹 개념(1)
- CSR(1)
- SSR(1)
- spa(1)
- fsd(1)
- Java(1)
- prerendering Error(1)
- typescript(1)
- Error occurred prerendering page(1)
- sentry(1)
- 알고리즘 스터디 진행상황(1)
- CS 파헤치기(1)
- MPA(1)
- 프론트엔드(1)
- 이펙티브 타입스크립트(1)
- 타입스크립트(1)
- frontend(1)
모노레포 적용하기 with 🚀Turborepo (2/2)
이번에 회사에서 새 프로젝트를 시작하게 되었습니다. 하나의 시스템을 위해 3개의 서비스가 필요했는데, 이는 각각 웹+앱, 앱 전용, 웹 전용으로 구성됩니다. 기술 스택으로는 React와 React Native를 사용하기로 했습니다. 이 3가지 서비스에서 공통적으로 사용

모노레포 적용하기 with 🚀Turborepo (1/2)
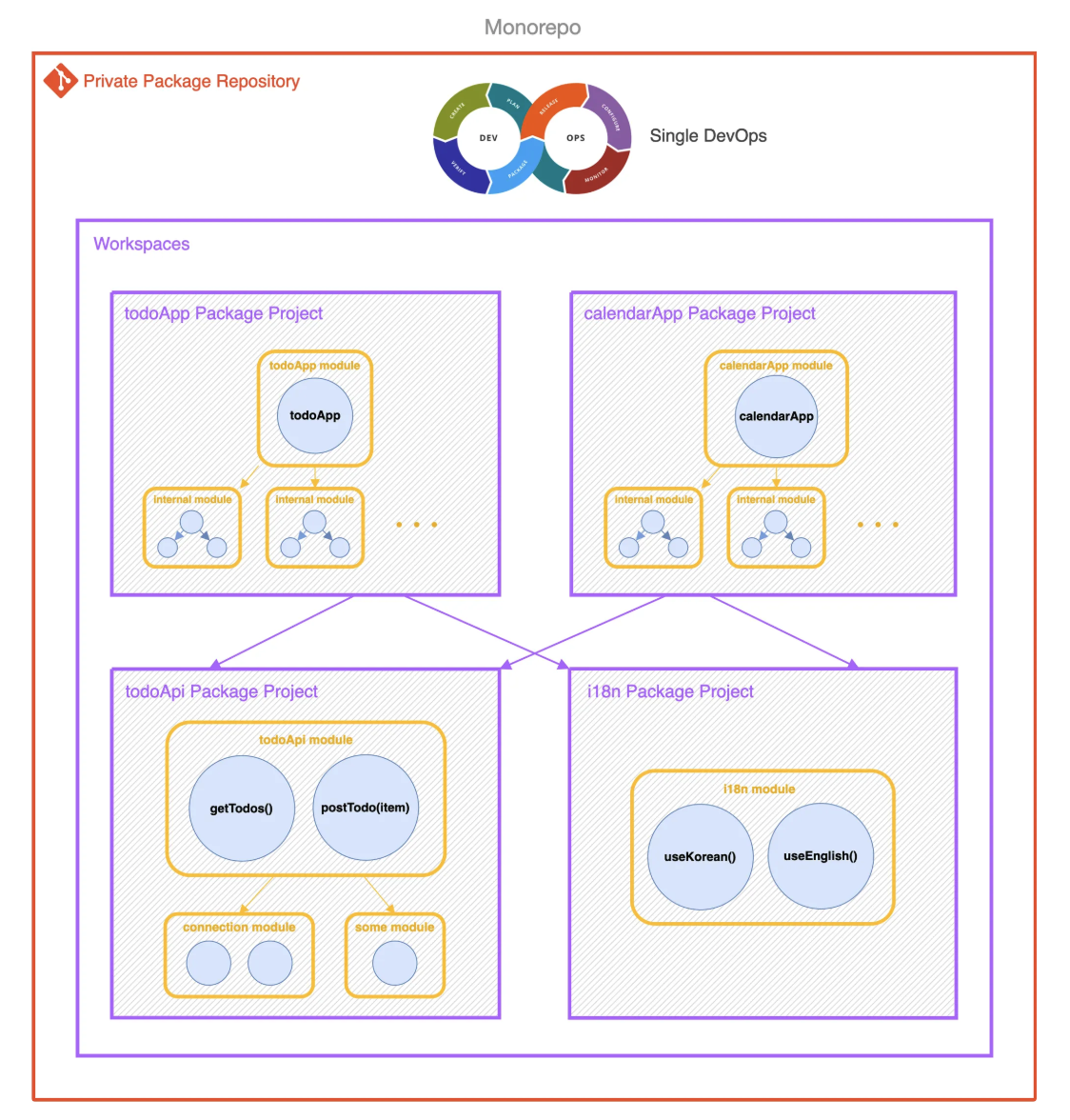
모노레포(Monorepo)는 여러 개의 프로젝트 코드가 동일한 저장소에서 관리되는 소프트웨어 개발 전략입니다. 글로벌 테크 기업들인 Google, Facebook, Microsoft, Uber, Airbnb, 그리고 Twitter 등은 이미 대규모 모노레포 시스템을 운

프론트엔드 에러 모니터링 (with. Sentry)
서비스를 배포하고 지속적으로 유지보수하려면 발생하는 에러를 신속하게 분석하고 대응할 수 있어야 합니다.하지만 개발 환경에서 볼 수 있는 에러는 한정적입니다. 다양한 기기와 버전, 환경을 모두 테스트하는 것은 불가능에 가깝기 때문입니다. 우리는 사용자가 어떤 기기를 사용

CSS와 Reflow의 상관관계
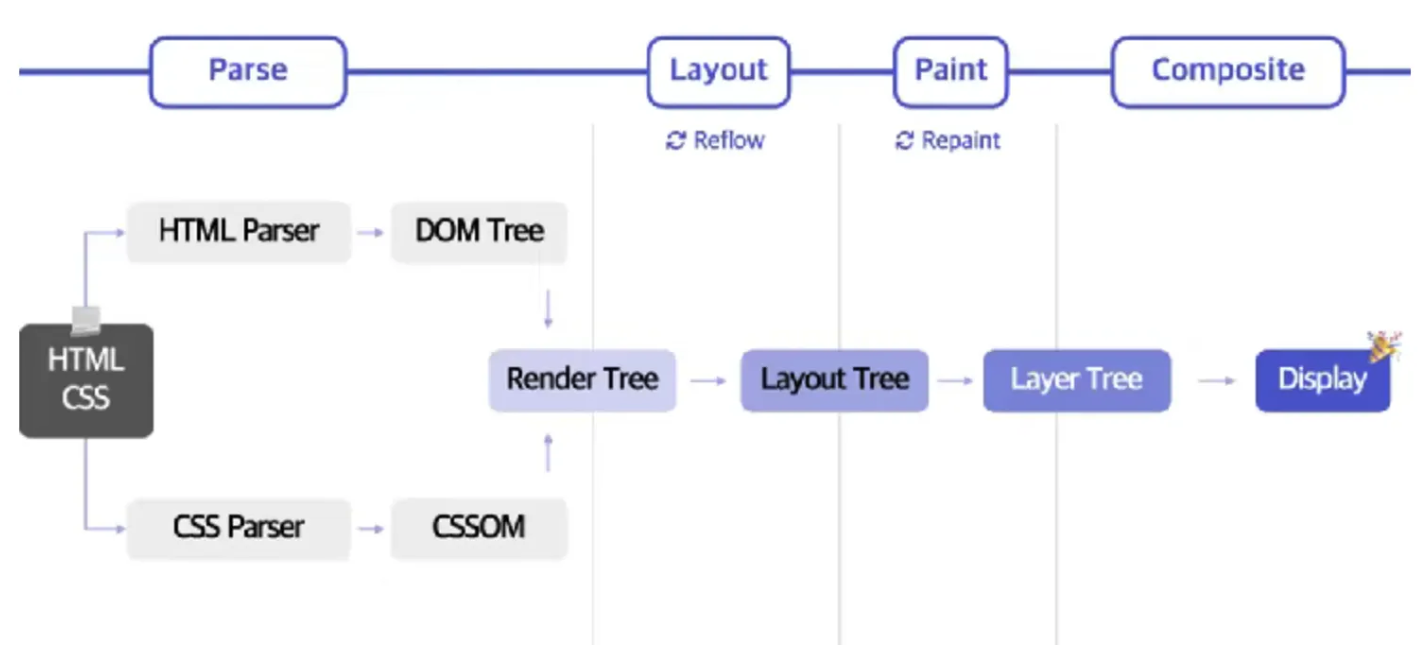
브라우저의 렌더링 엔진이 DOM 요소들의 위치와 크기를 계산하는 과정(레이아웃 단계)에 영향을 미치기 때문입니다. 각 속성은 요소의 배치, 크기, 관계에 변화를 일으켜 브라우저가 레이아웃을 다시 계산해야 하는 상황을 만듭니다. 또한, 레이아웃 이후의 렌더링 단계들도 모
FSD 아키텍쳐 : 프론트엔드 아키텍쳐
FSD 아키텍쳐 Feature-Sliced Design 으로 프런트엔드 애플리케이션을 스캐폴딩하기 위한 아키텍처 방법론입니다. 간단히 말해, 코드 구성에 관한 규칙의 모음이다. 이 방법론의 주된 목적은 끊임없이 변화하는 비즈니스 요구사항에 맞서 프로젝트를 더 이해하기
[NextJS] "Error occurred prerendering page" 해결 (useSearchParams, ReactQuill 등)
프로젝트 빌드 중에 write 페이지와 post 페이지에서 발생한 prerendering Error를 해결한 과정을 작성합니다.Next.js는 서버 사이드와 클라이언트 사이드에서 모두 동작하는 프레임워크입니다. Next.js의 SSR(서버 사이드 렌더링) 구조로 인해,
[타입스크립트] 브라우저별 동영상 지원을 위한 인터페이스 확장
비디오 컴포넌트를 자바스크립트에서 타입스크립트로 전환하던 중, 아래와 같은 에러를 맞이했다.이는 HTMLVideoElement에 브라우저별 Property가 정의되어 있지 않기 때문이다.아래와 같이 HTMLVideoElement 인터페이스를 확장해줌으로써 해결할 수 있
API 매개변수를 객체로 묶자
이렇게 작성하면 아래와 같은 장점이 있습니다 가독성: 객체 매개변수를 사용하면 함수 호출이 더 가독성 있을 수 있습니다. 특히, 여러 개의 선택적 매개변수가 있는 경우, 매개변수의 목적을 키 기반으로 쉽게 파악할 수 있습니다. 매개변수 순서 변경에 대한 영향 최소

[CS 파헤치기]
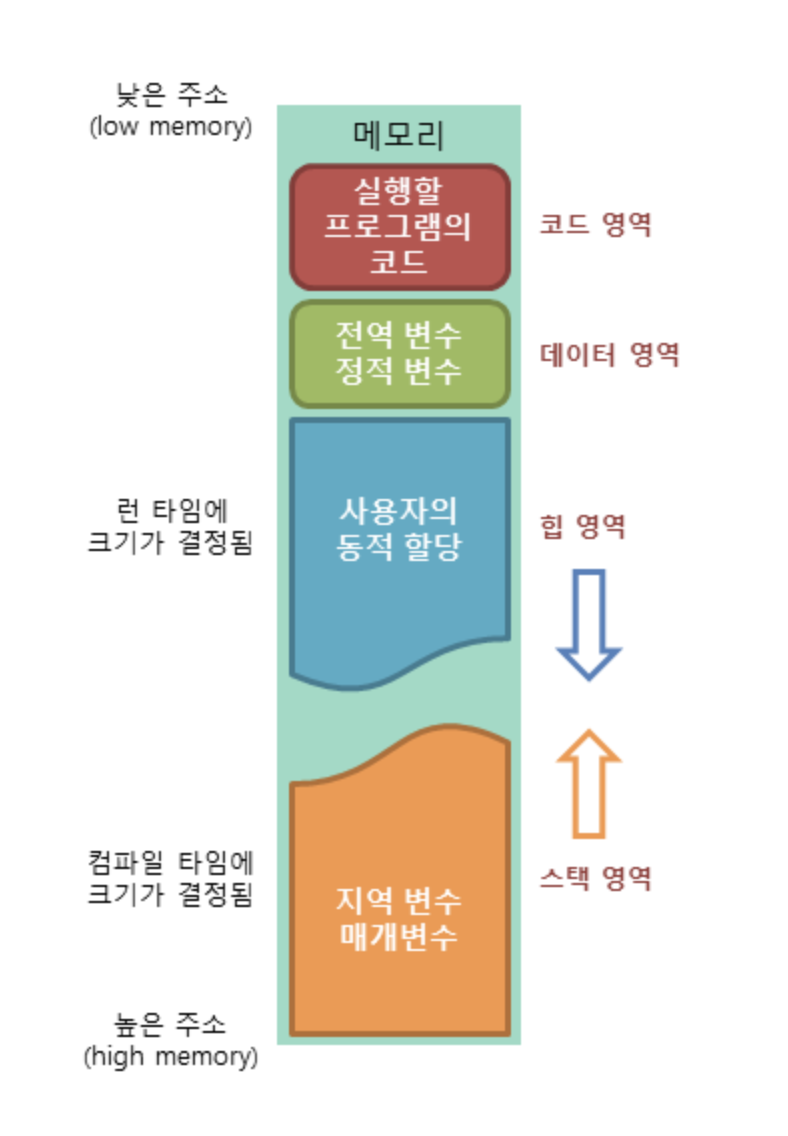
OOP란 OOP(Object Oriented Programming)는 현실 세계를 프로그래밍으로 옮겨와 현실 세계의 사물들을 객체로 보고, 그 객체로부터 개발하고자 하는 특징과 기능을 뽑아와 프로그래밍하는 기법입니다. OOP로 코드를 작성하면 재사용성과 변형가능성을

[프론트엔드] MPA, SPA, CSR, SSR 개념정리
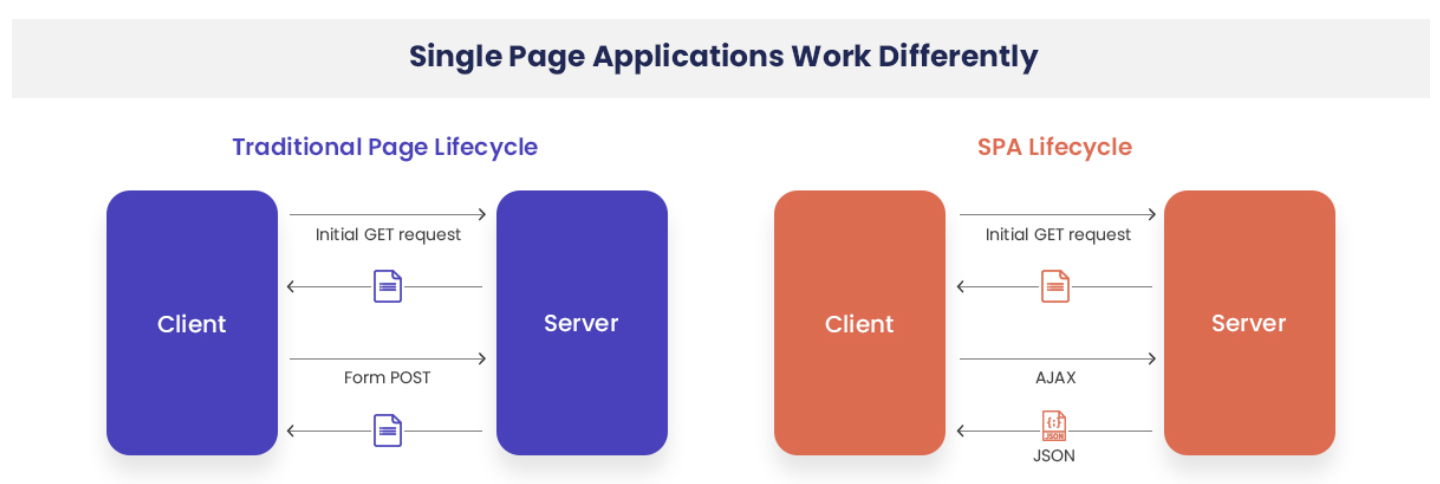
전통적인 사이트들은 하나의 index.html을 통해 다른 페이지(html)로 이동하는 방식이다. (이러한 방식을 MPA라 한다.)하지만, 최근의 웹 사이트들은 ReactJS,VueJS,AngularJS와 같은 프레임워크/라이브러리를 사용한 SPA 방식이 주를 이룬다.
04 - [JSP 프로그래밍] 액션 태그
본 게시글은 "JSP 웹 프로그래밍"을 학습하며, 내용 요약 또는 몰랐던 부분을 정리하는 글 입니다.서버나 클라이언트에게 어떤 행동을 하도록 명령하는 태그JSP 페이지에서 페이지와 페이지 사이 제어다른 페이지의 실행 결과 내용을 현재 페이지에 포함자바빈즈(JavaBea
03 - [JSP 프로그래밍] 디렉티브 태그
본 게시글은 "JSP 웹 프로그래밍"을 학습하며, 내용 요약 또는 몰랐던 부분을 정리하는 글 입니다.JSP 페이지를 어떻게 처리할 것인지를 설정하는 태그JSP페이지가 서블릿 프로그램에서 서블릿 클래스로 변환할 때JSP 페이지와 관련된 정보를 JSP컨테이너에 지시하는 메
02 - [JSP 프로그래밍] 스크립트 태그
본 게시글은 "JSP 웹 프로그래밍"를 학습하며, 내용 요약 또는 몰랐던 부분을 정리하는 글 입니다.<% ... %> 사용JSP 페이지가 서블릿 프로그램에서 서블릿 클래스로 변환할 때JSP 컨테이너가 자바 코드가 삽입되어 있는 스크립트 태그를 처리하고 나머지는 H
01 - [JSP 프로그래밍] 웹과 JSP 프로그래밍 이해하기
본 게시글은 "JSP 웹 프로그래밍"를 학습하며, 내용 요약 또는 몰랐던 부분을 정리하는 글 입니다.인터넷컴퓨터가 서로 연결되어 TCP/IP라는 통신 프로토콜을 이용하여 정보를 주고 받는 전 세계의 컴퓨터 네트워크웹인터넷에 연결된 컴퓨터들을 통해 사람들이 정보를 공유할

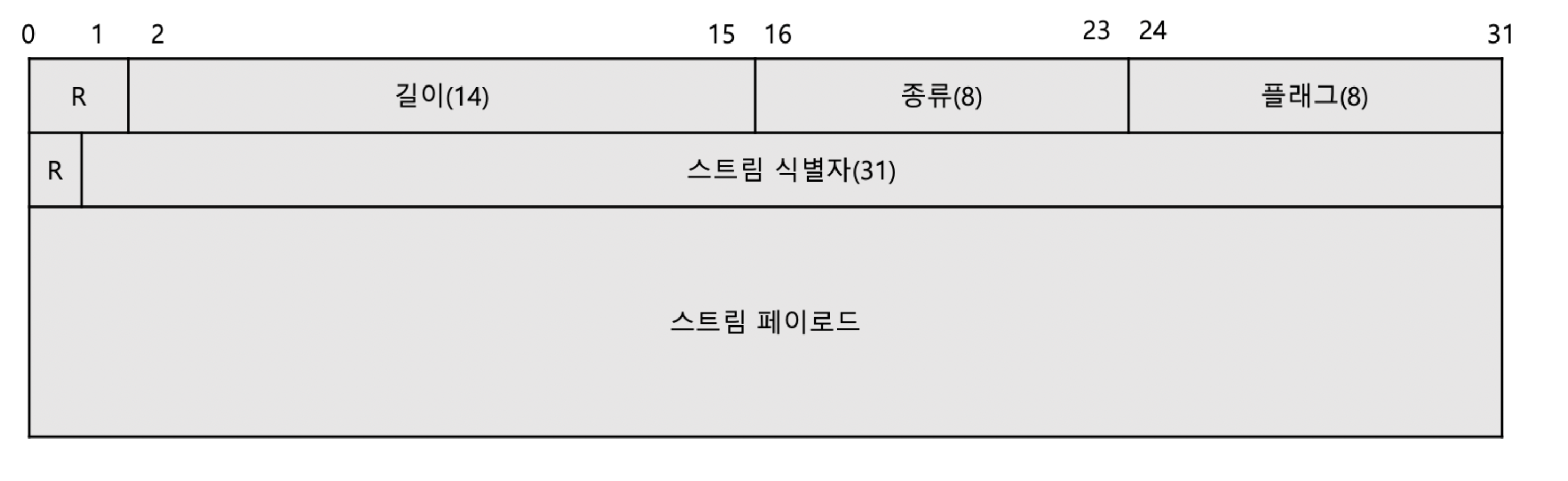
HTTP 10장 - HTTP/2.0
본 게시글은 "HTTP 완벽 가이드"를 학습하며, 내용 요약 또는 몰랐던 부분을 정리하는 글 입니다.HTTP/1.1의 특징메시지 포맷 단순성과 접근성에 중심을 두고 최적화 되었다.커넥션 하나를 통해서 요청&응답을 하므로 회전 지연(latency)을 피할수 없다.HTTP
01 - [typescript] 타입스크립트 알아보기
본 게시글은 "이펙티브 타입스크립트"를 학습하며, 내용 요약 또는 몰랐던 부분을 정리하는 글 입니다.타입스크립트는 문법적으로 자바스크립트의 상위집합.→ 자바스크립트 프로그램에 문법 오류가 없다면, 유효한 타입스크립트 프로그램이라고 할 수 있다.→ 자바스크립트 프로그램에
41 - [JavaScript] 타이머
본 게시글은 "모던 자바스크립트 Deep Dive"를 학습하며, 내용 요약 또는 몰랐던 부분을 정리하는 글 입니다.함수를 명시적으로 호출하면 함수가 즉시 실행된다.만약 함수를 명시적으로 호출하지 않고 일정 시간이 경과된 이후에 호출되도록 함수 호출을 예약하려면 타이머
36 - [JavaScript] 디스트럭처링 할당
본 게시글은 "모던 자바스크립트 Deep Dive"를 학습하며, 내용 요약 또는 몰랐던 부분을 정리하는 글 입니다.디스트럭처링 할당(구조 분해 할당)은 구조화된 배열과 같은 이터러블 또는 객체를 destructuring(비구조화. 구조 파괴)하여 1개 이상의 변수에 개
37 - [JavaScript] Set And Map
본 게시글은 "모던 자바스크립트 Deep Dive"를 학습하며, 내용 요약 또는 몰랐던 부분을 정리하는 글 입니다.중복되지 않는 유일한 값들의 집합객체임Set 생성자 함수로 생성인수로 전달받은 이터러블에서 중복된 값은 제외하고 Set 객체 생성한다Set로 배열 중복 요
HTTP 4장 - 커넥션 관리
본 게시글은 "HTTP 완벽 가이드"를 학습하며, 내용 요약 또는 몰랐던 부분을 정리하는 글 입니다.전 세계 모든 HTTP 통신은, 지구상의 컴퓨터와 네트워크 장비에서 널리 쓰이고 있는 패킷 교환 네트워크 포로토콜들의 계층화된 집합인 TCP/IP를 통해 이루어진다.UR
