
특징
- getStaticProps 함수는 모든 "page 파일"에 추가 할 수 있다.
- export를 해야한다.
=> Next.js가 페이지를 사전 생성할 때 사용자를 대신하여 이 getStaticProps 함수도 호출한다. - 이 함수는 해당 페이지가 사전 생성되어야 하는 페이지임을 Next.js에게 알려주는 것.
- Next.js는 기본값으로 모든 페이지를 사전 렌더링하지만 Next.js가 페이지를 사전에 렌더링하지 않게 하는 법도 있음. 따라서 getStaticProps가 Next.js 한테 Next.js가 이 페이지를 여전히 사전 렌더링 하도록 해야 한다는 것을 말해준다는 것을 이해하자.
- Next.js가 컴포넌트를 실행하고 JSX 코드를 반환하는 것 이외에도, 컴포넌트 파일에서 getStaticProps 함수를 찾으면 그 함수도 호출한다.

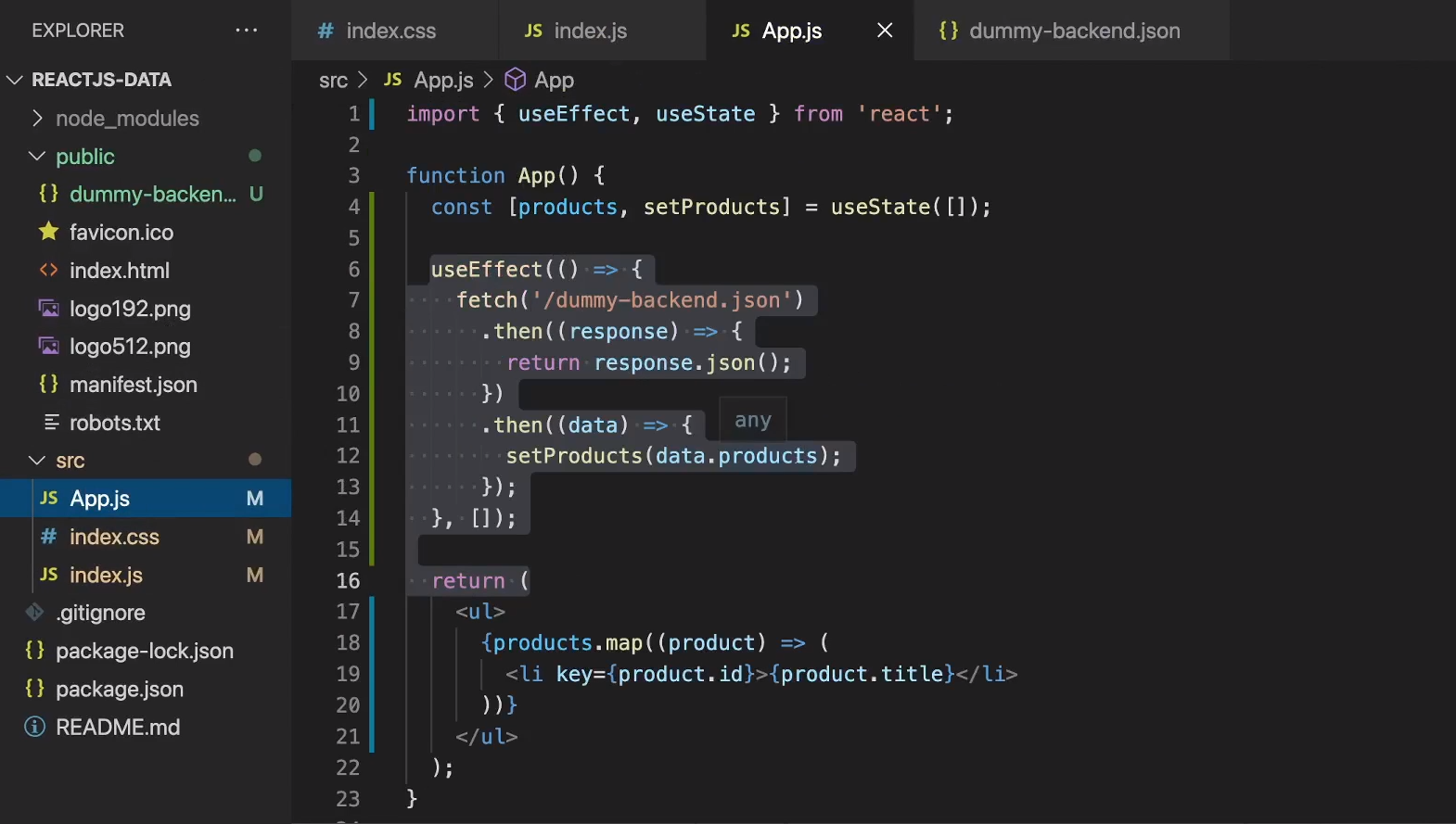
useEffect를 사용하지 않고 데이터를 로드해보자.

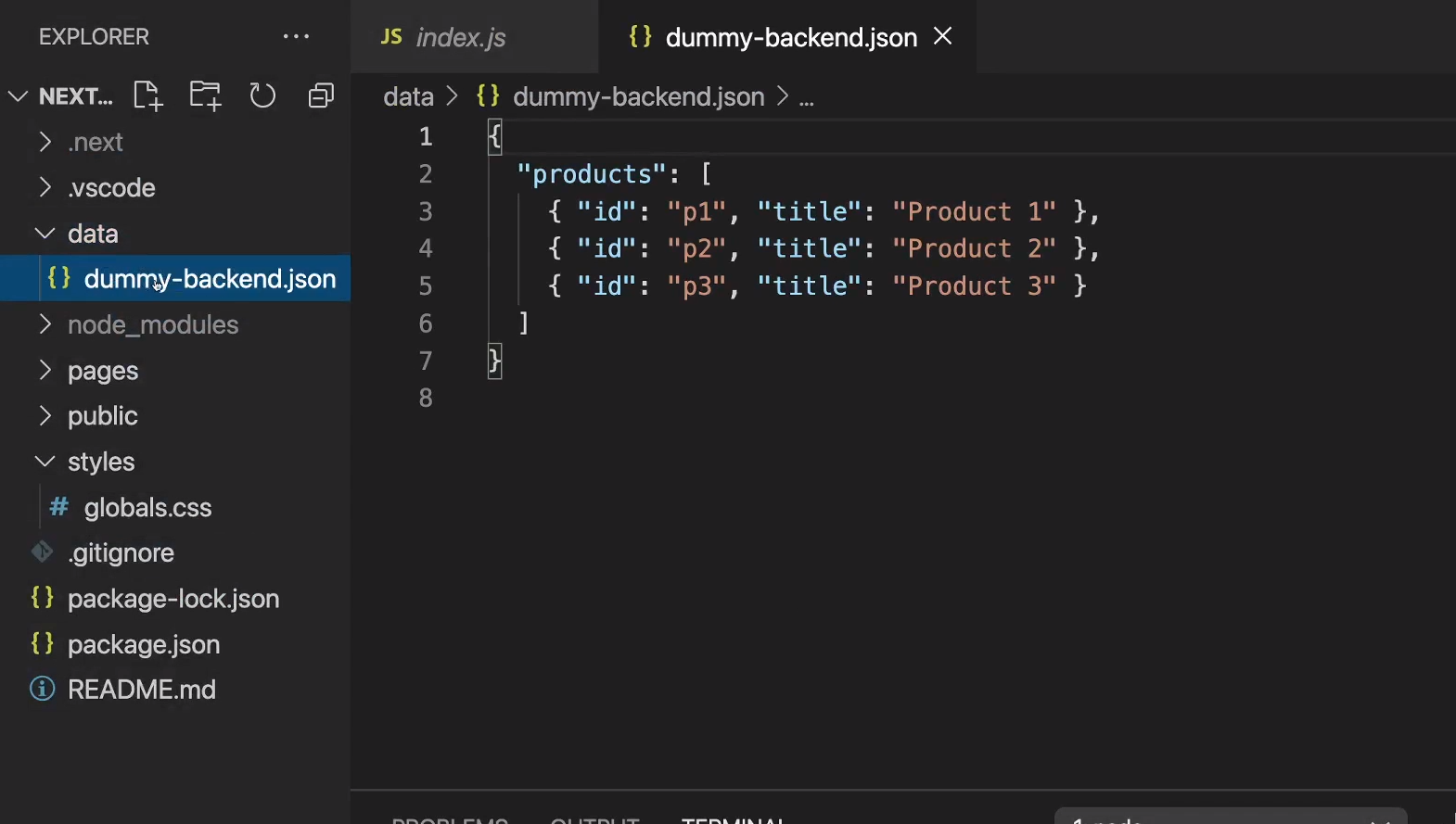
data 폴더를 만들어서 그 안에 더미데이터 파일을 넣었다.
페이지가 로드된 후에만 client side에서 전송되는 http 요청 대신,
컴포넌트 페이지를 사전 렌더링하기 전에 Next.js가 데이터를 prefetch 해야 한다.

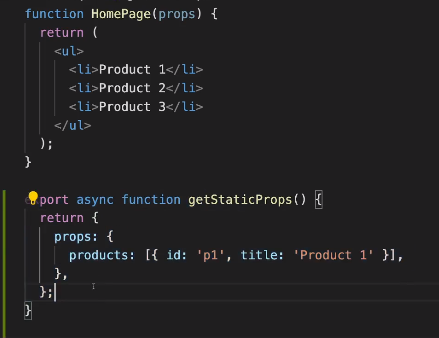
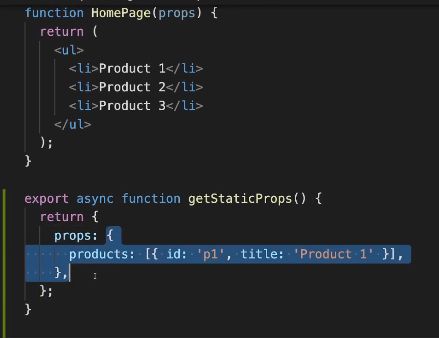
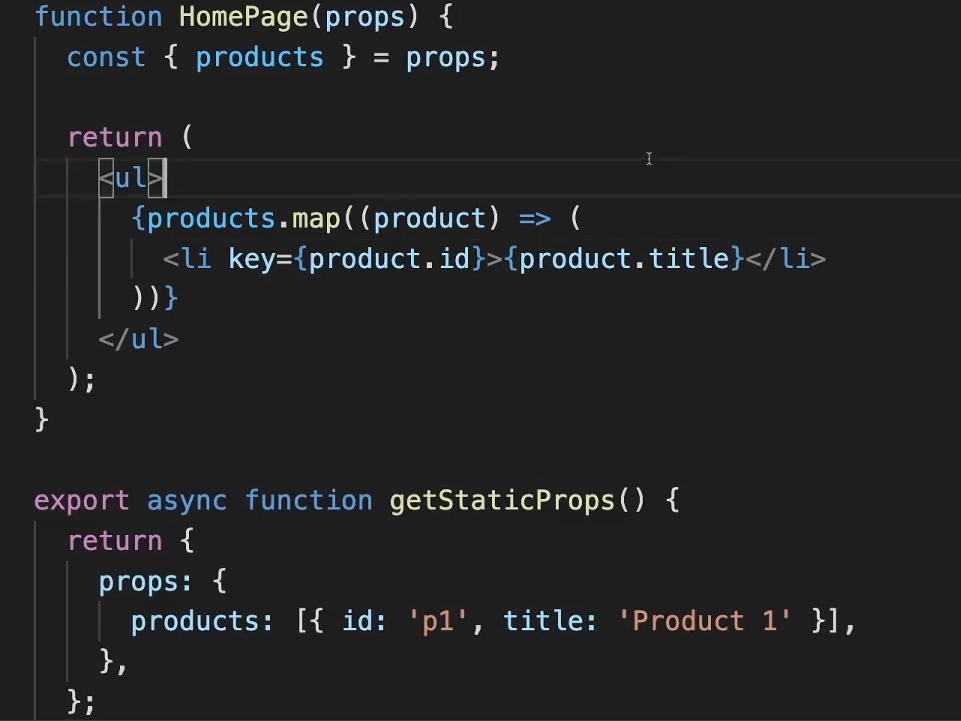
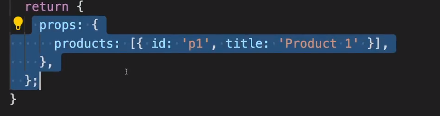
- getStaticProps는 필수적으로, props를 key로 설정하고 객체를 반환해야 한다.
- getStaticProps 함수 먼저 실행한 후 이 데이터(props)를 HomePage 컴포넌트한테 주는 것임.

-
props 키의 데이터는 개발자가 설정하지만 객체이어야 한다.
-
여기서는 배열을 보유하고 있는 products가 key 이고, 배열은 객체를 가지고 있음.
-
getStaticProps 함수랑 HomePage 함수 실행 모두 미리 수행하기 때문에 client side에서는 두 코드 모두 실행되지 않는다. 빌드시간이나 사용중인 개발 서버의 일부로 개발중에 발생한다.

이렇게 작성하면,

title인 Product 1이 보이는 것을 확인 할 수 있다.

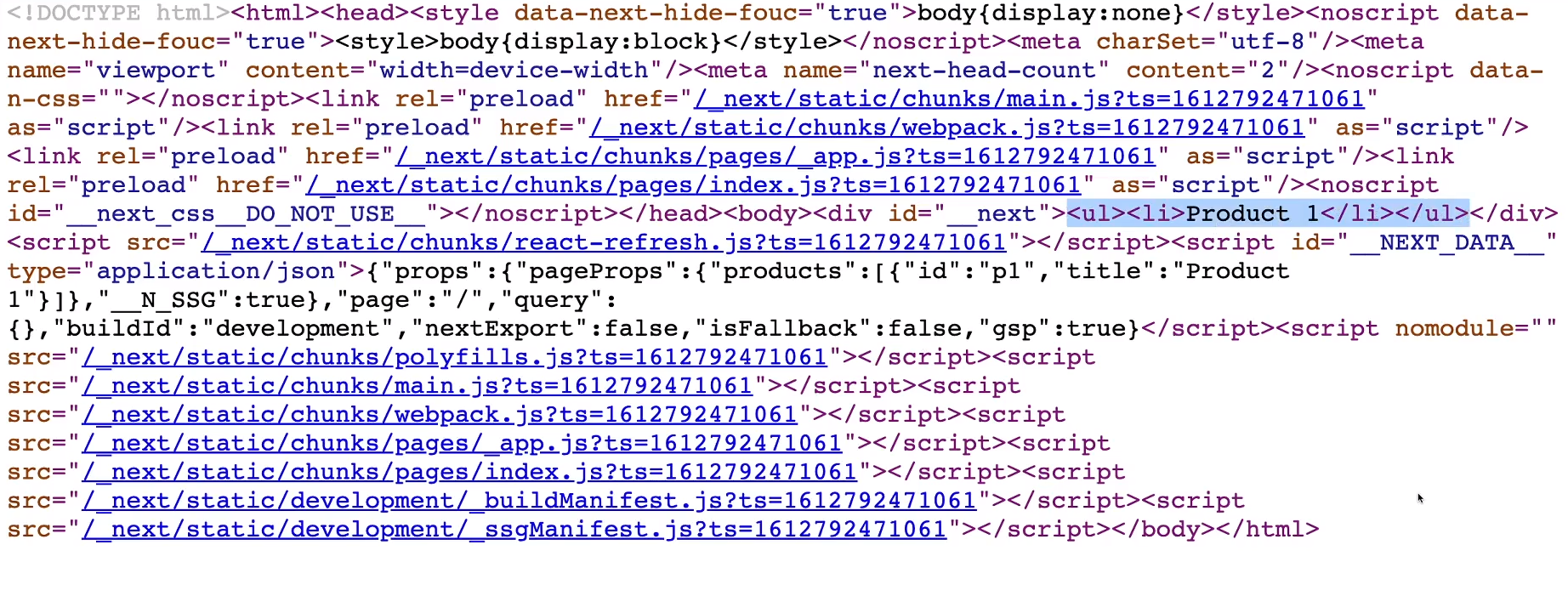
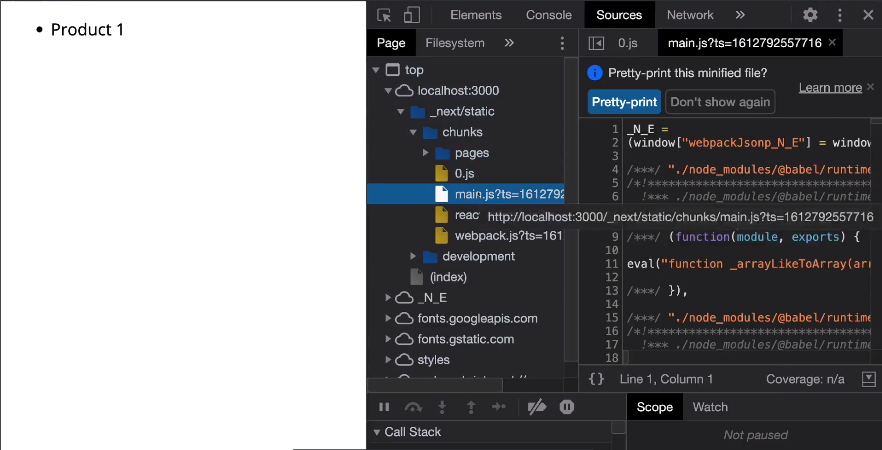
페이지 소스를 보면 Product 1이 있는 것을 확인할 수 있다. => client 에게 보내진 페이지의 일부라는 뜻 => 즉, Product 데이터 페칭은 client에서 발생한게 아니다. 서버에서 발생한 것 !

개발자 도구의 Sources 탭으로 가서 js 코드 파일을 보면
이 밑에 코드는 아무 곳에서도 보이지 않을 것이다. client side에 제공되는 코드가 아니기 때문임

getStaticProps 코드가 client side에서 실행되지 않기 때문에 서버 측 작업을 수행할 수 있다.
ex1) 사용자가 볼 수 없는 credential을 쓸 수 있고,
ex2) 파일 시스템에 접근하는 코드와 같이 브라우저에서 작동하지 않는 코드도 실행할 수 있다.
