
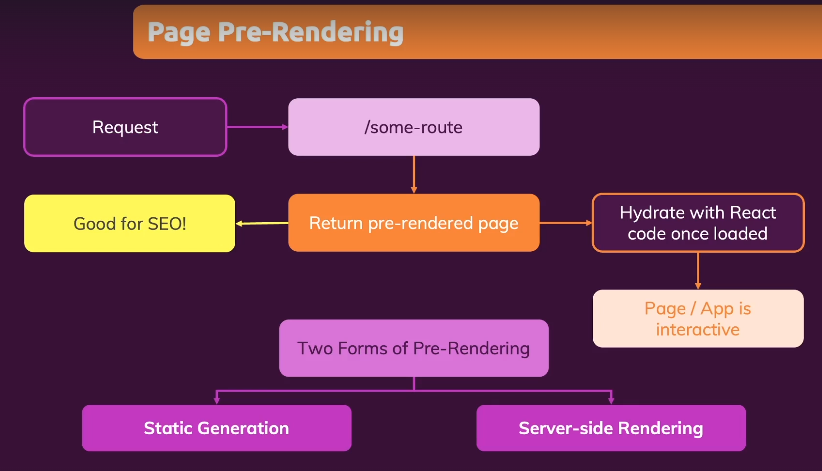
두가지 사전 렌더링 방식
Next.js에는 두가지 사전 렌더링 방식이 있다.
01. static generation : 정적 생성은 빌드되는 동안 모든 페이지가 사전 생성된다.
02. server-side rendering : 배포 후 요청이 서버까지 오는 바로 그때 모든 페이지가 생성된다.
“getStaticProps”를 통한 정적 생성의 개요
사전 생성 : 콘텐츠를 구성하는 모든 html 코드와 모든 데이터를 사전에 준비
(보통 서버 사이드에서만 실행되는 코드를 빌드 프로세스 동안 실행되도록 허용)
- 빌드 시간 중 데이터와 페이지가 준비됨
- 빌드 시간은 배포 전 애플리케이션을 구축할 때
- 배포되고 나면 구축된 페이지는 서버나 앱을 실행시키는 CDN을 통해서 캐시로 저장된다.
- 사전 구축된 페이지를 통해서 즉시 입력 요청이 실행될 수 있다.
- 해당 페이지가 표시되고 난 뒤에도 React 앱을 통해 hydrate 작업을 거친다.
이때 중요한 문제 ...?
- Next.js에 어떤 페이지를 사전에 생성해야 하는지 지정하는 일
- 사전 생성할 페이지에 어떤 데이터가 포함되어야 하는지 어떻게 지정?
=> 해답)
- 페이지 컴포넌트에서 쓸 수 있는 특정함수를 이용 !
- 반드시 사용하는 페이지 컴포넌트의 내부에서 사용해야 한다.
- 다른 react 컴포넌트가 아닌, pages 폴더의 component 파일 내부가 그 위치여야 한다.

- 보통 서버 사이드에서만 실행되는 모든 코드도 실행할 수 있다.
- 이 함수에서는 client side 코드로만 제한되는 게 아니라
- 특정 client side api에 access가 없을 때,
- 윈도우 객체에 대한 access가 없을 때,
- 일반적으로는 server side에서만 가능한 모든 코드도 실행할 수 있다.
- getStaticProps내에 작성한 코드는 client에게 재전송되는 코드로 포함되지 않는다.
=> 해당 함수 내에 포함하는 코드는 client는 볼 수 없다.
ex) database credential 을 포함하고 있는 경우에는 client side에 노출하고 싶지 않으니 getStaticProps 내에 해당 코드를 작성하자 !
