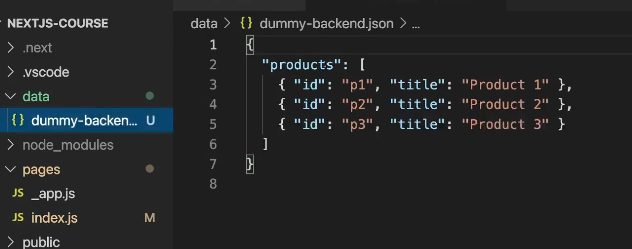
dummy data 파일 작성

하지만, 페이지가 준비될 때 데이터를 로드해야 한다.
즉, client side에서 http 요청등을 통해 해당 파일에 접근하면 안됨 !
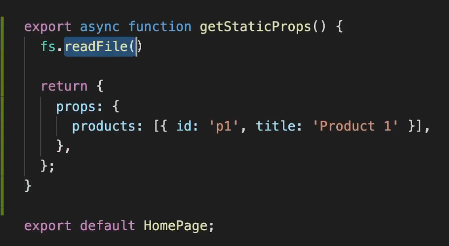
getStaticProps 내부의 모든 코드가 server side에서 실행되게 활용해보자.
예를 들어, 파일 시스템으로 작업 !
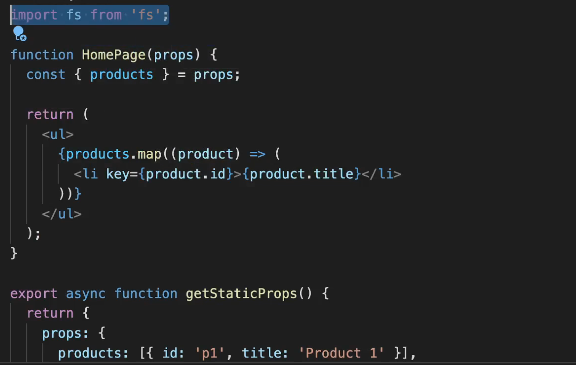
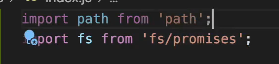
1) fs 추가

Node.js 로부터 파일 시스템 모듈을 import 하기/
- 설치가 필요한 서드 파티 패키지 아님
- node.js의 핵심 모듈
브라우저 측 js가 파일 시스템에 접근할 수 없기 때문에 client side에서는 fs모듈 작업이 안됨/
그리고,

우리 프로젝트 내 파일 시스템은 방문자에게 제공되지 않아서 접근하지 못한다.
지금까지 말이 이해가 안갔더라도, 이 뜻이다.
"getStaticPrps에서 파일 시스템 모듈을 쓸 수 있다."
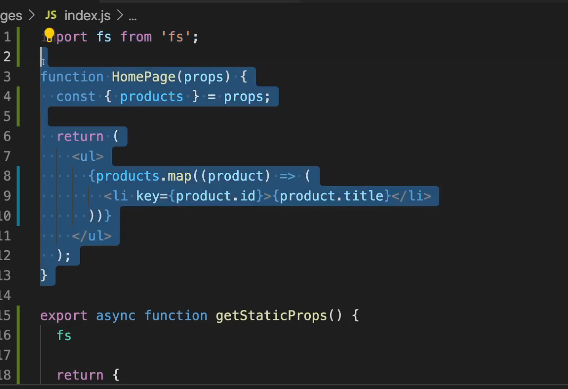
Next.js는 매우 똑똑해서 getStaticProps나 비슷한 함수에서만 쓰이는 import인걸 확인하고, client side code 번들에서는 이 import를 제거한다. 따라서 client side 코드 브라우저 측 react 앱 코드가 준비될 때 그 import는 사라짐.

그래서, 이 일반적인 컴포넌트 코드는 client side 코드에 포함되고 ,

import랑 이 함수는 포함되지 않는다.

readFileSync 함수는 파일을 동기적으로 읽고 완료될 때까지 실행을 차단한다.

readFile은 계속하려면 콜백해야 한다.

프로미스를 사용하는 Node.js 모듈의 특수버전인 fs/promises에서 파일 시스템을 가져올 수 있다.

그렇게 되면 readFile은 프로미스를 반환한다.

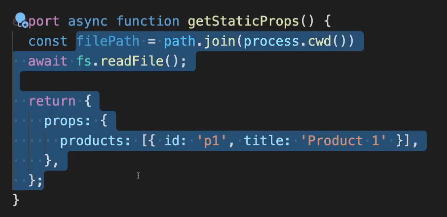
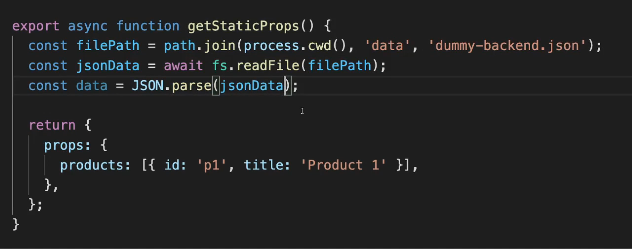
readFile은 읽어 오려고 하는 파일의 경로만 있으면 된다.

- path 모듈은 경로를 구축하는데 유용한 기능이 있음
- process: 전역적으로 사용할 수 있는 객체
- cwd(): 현재 작업 디렉토리
=> 이 코드 파일의 현재 작업 디렉토리 제공
여기서 중요한 점)
현재 작업 디렉토리가 pages 폴더가 아님.
모든 파일이 루트 프로젝트 폴더에 있는 것처럼 취급.

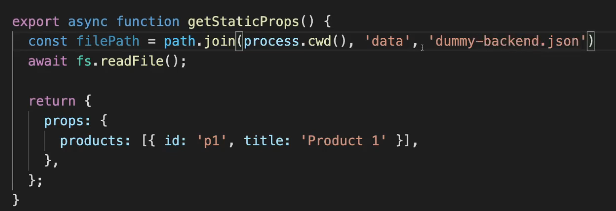
두번째 인자는 'data'를 적음으로써 data폴더로 이동한다는 것을 의미.
세번째 인자는 'dummy-backend.json' 사용하는 파일 이름 작성.

- JSON: 전역적으로 사용 가능한 객체이고,
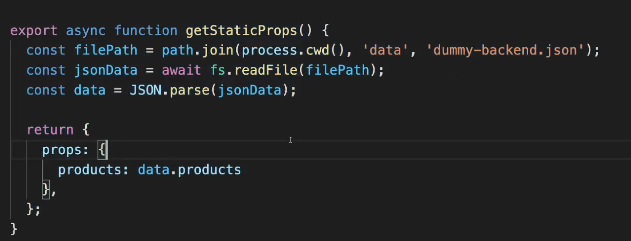
브라우저 측에서와 마찬가지로 Node.js에서도 쓸 수 있다. - parse: jsonData를 파싱하고 일반 js 객체로 변환한다.

이제 이 data는 배열을 포함하는 products 키가 있는 객체가 된다.


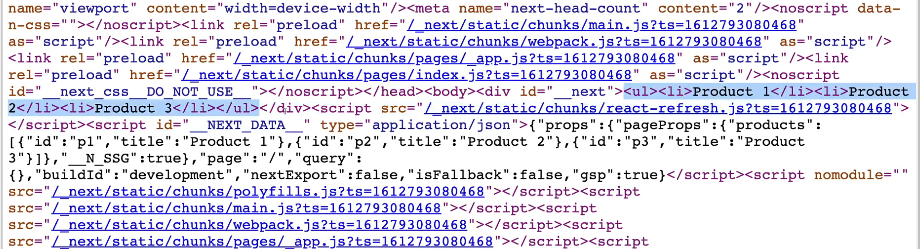
페이지 소스로 들어가보면, 데이터가 다 들어가 있는 것을 확인 할 수 있음 !
- 사전 렌더링 된 것.
- client에 도달하지 않는, server side 코드를 실행하는 getStaticProps의 도움으로 사전 렌더링 됨!
