애플리케이션을 빌드할 때 Next.js가 정확히 무엇을 하는지 알아보자.
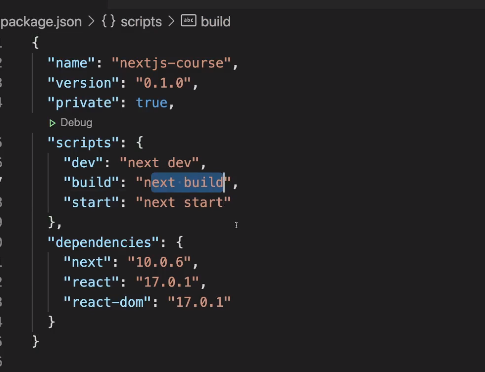
build

이 build 명령어가 페이지를 사전 렌더링한다.
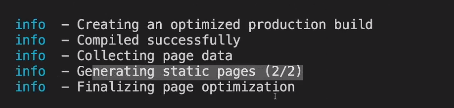
빌드할 때
1) 오류가 없어야 빌드가 성공적으로 나옴

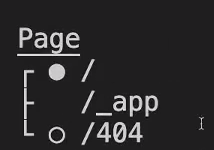
2) 정적 페이지 2개를 생성했음을 알 수 있음

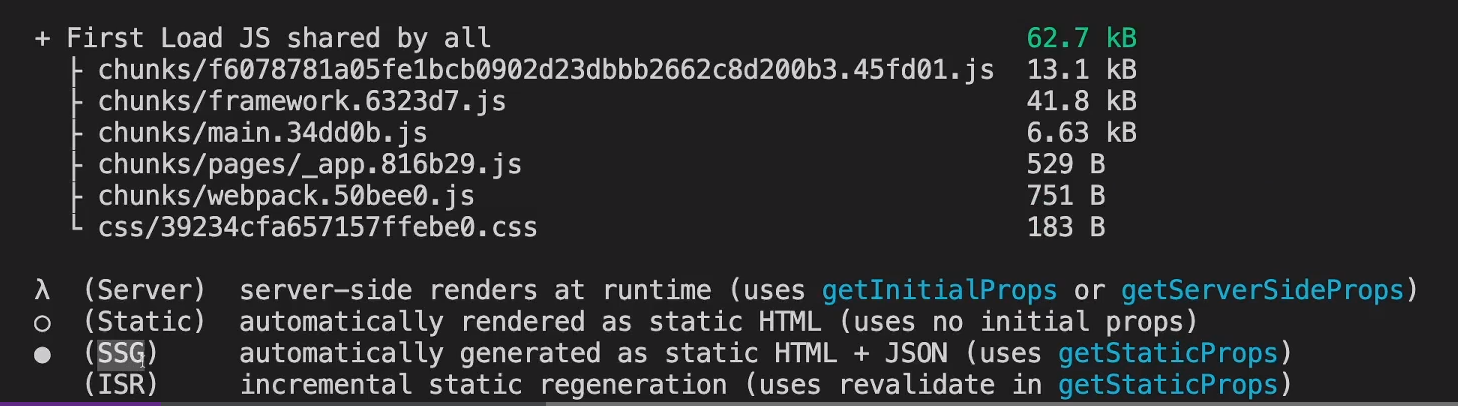
흰 점이 정적 측면 생성을 의미함.
즉, getStaticProps를 사용하기 때문에 개발 또는 빌드 프로세스 중에 사전 생성된 페이지인 것.

서버사이드 전용 페이지를 나타냄

빈점은 정적 즉 모든 페이지가 사전 생성되지만 데이터가 필요하지 않으므로 getStaticProps나 유사한 것을 쓰지 않는 페이지/

사전 생성된 두 페이지가 시작 페이지므로, index.js 랑 404 페이지가 있다.
404 페이지는 빈점 부분에 있는데 이는 아무런 데이티 없이 사전 생성 되었다는 뜻이다.
index.js 페이지는 getStaticProps를 사용했기 때문에 흰점
사전 렌더링 된 html 파일 확인하기


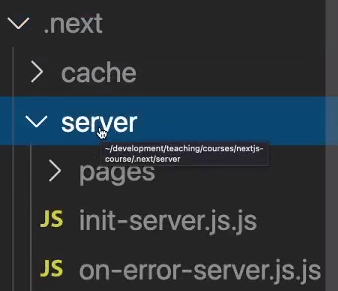
server 폴더 => pages 폴더
사전 생성된 html 파일을 확인할 수 있음.

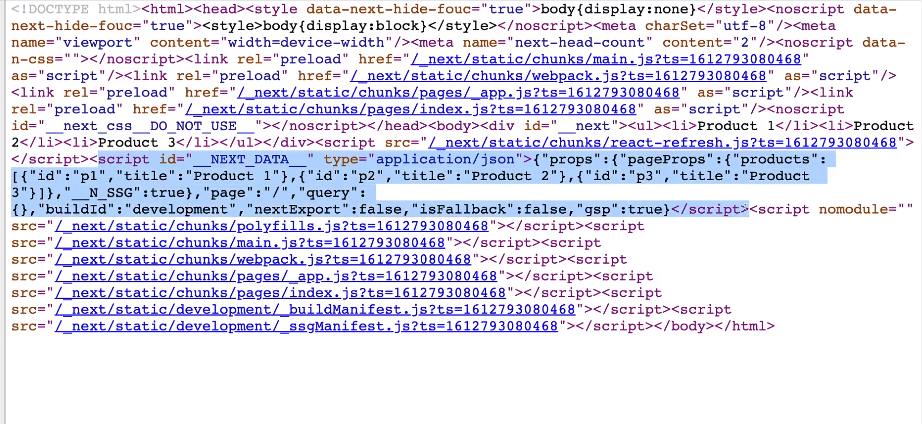
index.html 열어보면 Product 데이터를 확인할 수 있음.
브라우저에서 이 페이지를 방문하면 보일 사전 생성된 페이지다.
- 즉, 초기 요청으로, 검색 엔진 크롤러나 페이지의 방문자에게 다시 보내지는 사전 생성된 페이지다.
start

- npm start는 Node.js 서버로 프로덕션 준비 페이지를 시작한다.
- 일반적으로 페이지 프로덕션을 위해 원격 컴퓨터로 이를 수행하기도 하지만 개발자 컴퓨터로 local 수행할 수도 있다.

페이지 소스에는 Next.js가 삽입한 스크립트 태그가 있고,

필요한 데이터를 포함한다.
=> 사전 렌더링된 html 코드가 React 애플리케이션과 연결되는 hydration 과정에 필요하다.
=> prefetching 한 데이터는 그 React 애플리케이션으로 전달돼서 React 애플리케이션이 전달받은 데이터를 동적 데이터 혹은, 어떤 종류의 데이터로 렌더링 해야할지 알 수 있다. 따라서, 수신한 데이터로 계속 작업하고 React.js 를 통해 해당 데이터를 업데이트하면 React는 어떤 종류의 데이터가 수신되었는지 안다.
- 모두 자동으로 작업된다.
