그동안 배운것.
getStaticProps 에 대해 배움.
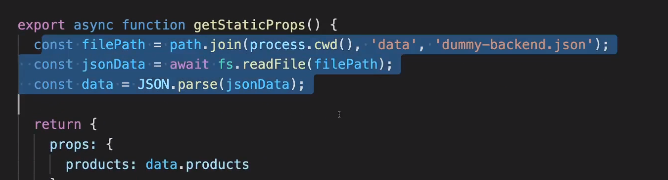
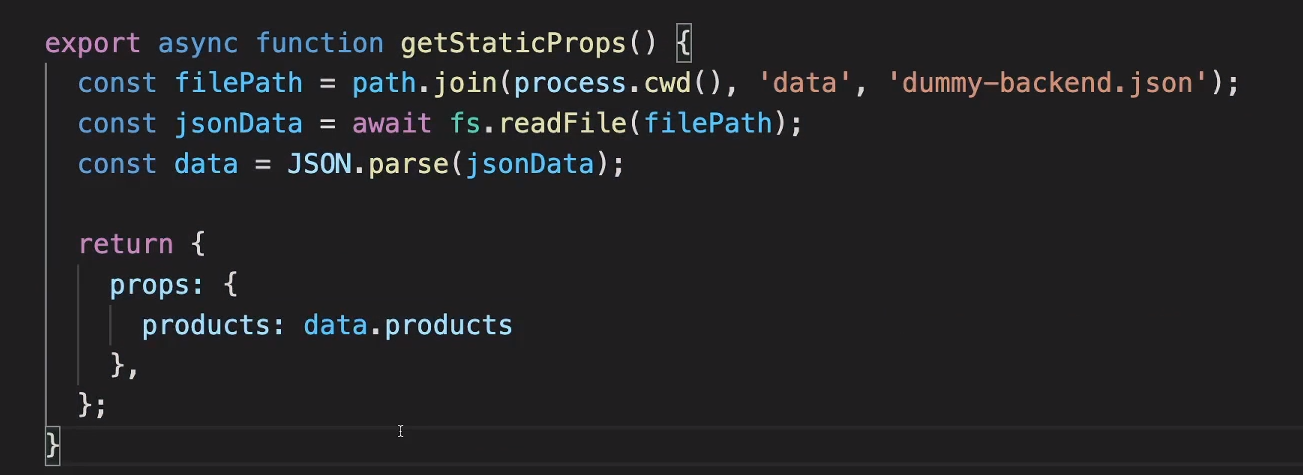
이를 사용하여 페이지를 사전 렌더링하기 위해 server side에서 data를 준비하는 방법을 배웠다.
그러나,
server side라는 말은 부분적으로만 맞다.

여기서 server side code를 실행할 수 있지만,
결국, 코드는 application을 제공하는 실제 서버에서 실행되지 않고, 그 대신 페이지가 빌드될 때 Next.js로 application이 빌드될 때 컴퓨터에서 실행된다.
Node.js 가 설치되어 있기 때문에 모든 node.js 코드가 작동된다. 하지만, 잠재적인 단점이 있다. 자주 바뀌는 데이터라면 어떻게 될까?
페이지를 사전 생성하는 것은 꽤나 정적인 것을 구축하는 경우에 좋은 방법.
ex) 데이터가 자주 변경되지 않는 블로그를 구축하는 경우, 새 블로그 게시물을 추가할 때마다 프로젝트를 다시 사전 생성할 수 있다.
npm run build를 다시 실행하고,
업데이트 된 프로젝트를 배포하면 된다.
그러나, 더 자주 변경되는 데이터가 있는 경우
매번 데이터 변경한후 build, 배포할 수는 없음.
해결책

- 첫번째 방법
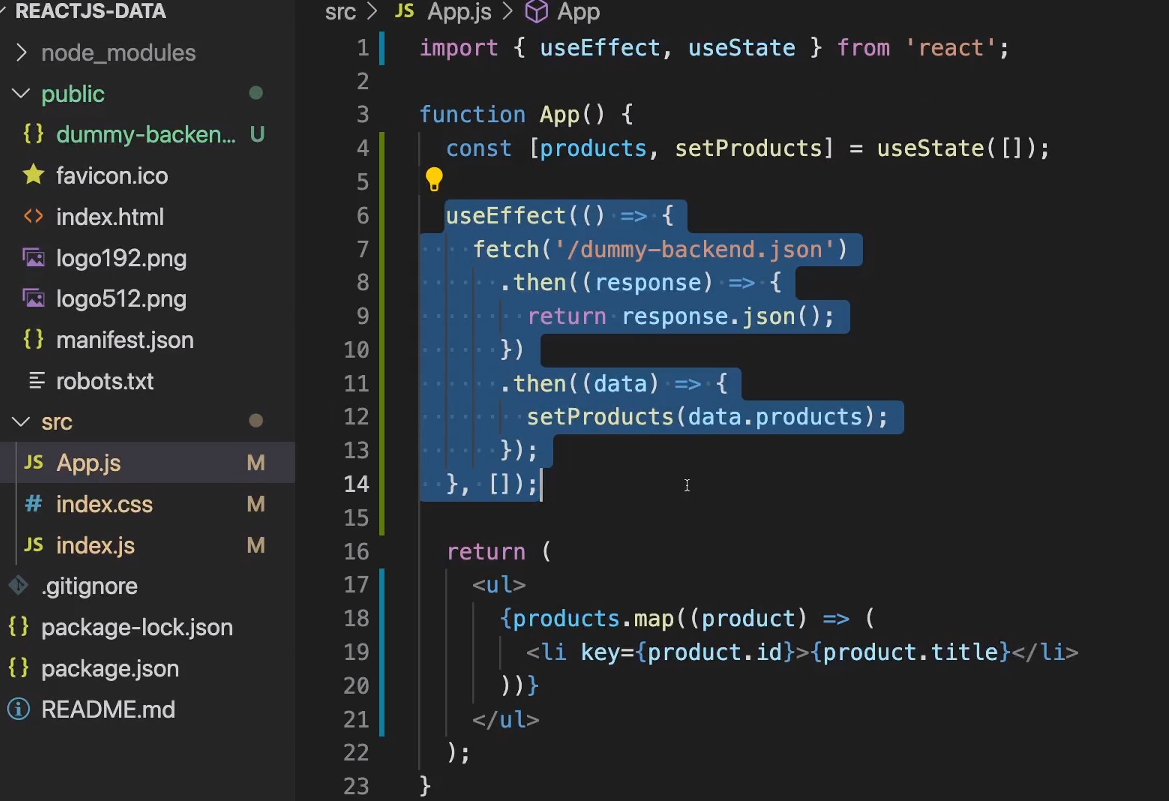
페이지를 사전 빌드하지만 서버에서 업데이트된 데이터 페칭을 위해 useEffect를 사용하는 React 컴포넌트에 표준 React 코드를 포함하는 것.
즉, 항상 사전 렌더링 된 데이터를 일부 포함해 페이지를 제공하지만
데이터는 오래됐을 수 있으니 백그라운드에서 최신 데이터를 fetching 해서 그 데이터가 도착한 후에 loaded된 페이지를 업데이트 하는 것.
완벽하게 좋은 대안일 수 있지만 더 좋은 대안이 있다.
- 두번째 방법: ISR

이 함수는 build 스크립트로 프로젝트를 빌드할 때 실행된다. 는 말이 전부 사실은 아니다. 여기에서 실행되는 건 맞지만, 반드시 이때만 실행되지는 않는다.
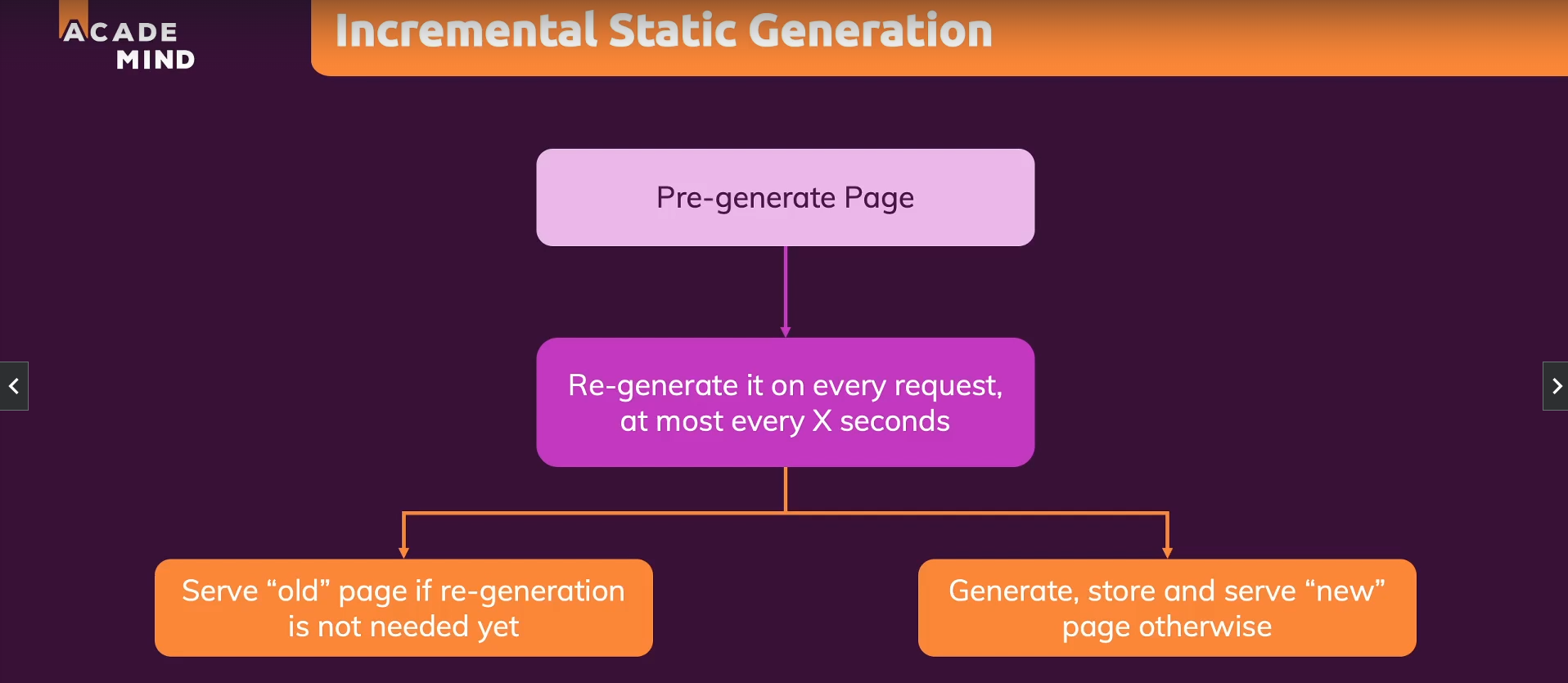
대신, Next.js에는 증분 정적 생성(ISR)이라고 하는 내장 기능이 있다.
즉, 페이지를 빌드할 때 정적으로 한번만 생성하는 것이 아니라
배포 후에도 재배포 없이 계속 업데이트된다는 뜻.

따라서,
페이지를 사전 생성 하긴 하지만
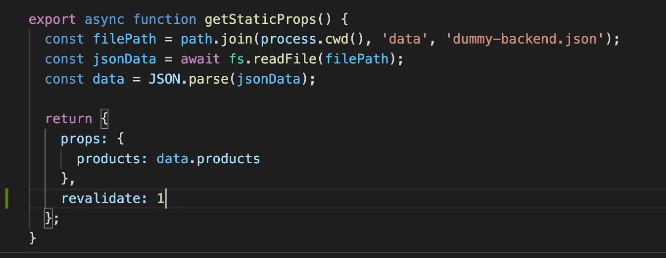
최대 x초마다 들어오는 모든 요청에 대해 주어진 Next.js가 재생성 하도록 할 수 있다.
ex) 60초마다라고 하면 특정 페이지에 대한 요청이 있고,
가령 마지막으로 재생성된 후 60초가 지나지 않았다면 기존 페이지가 방문자에게 제공된다는 뜻.
그러나, 60초가 지났다면 이 페이지는 서버에서 사전 생성되고 업데이트 된다.
새로 생성된 이 페이지는 서버에 있던 오래된 기존 페이지를 대체하고, 캐시되며 향후 방문자는 재생성된 페이지를 보게 된다.


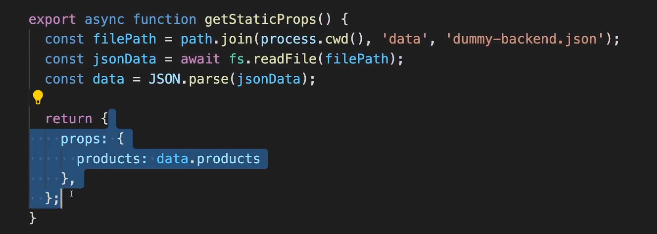
이를 수행하기 위해서는 getStaticProps에서 반환하는 객체에서 props를 반환할 뿐만 아니라 revalidate라는 두번째 키도 추가하면 된다.
개발하는 동안에는 몇초 썼는지에 상관없이 모든 요청에 대해 페이지가 재생성된다.
개발 서버에서는 항상 최신 데이터가 포함된 최신 페이지가 표시되고 페이지가 다시 실행되겠지만 production에는 설정해놓은 초 값에 따라서 재생성된다.
