Production에서 유효성 재검사에 대해 자세히 알아보자.

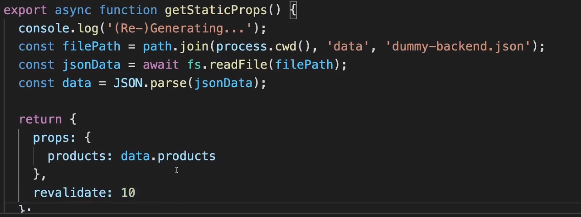
우리는 revalidate를 10초로 추가했다.
그리고 console.log를 넣은것도 알고 있자.

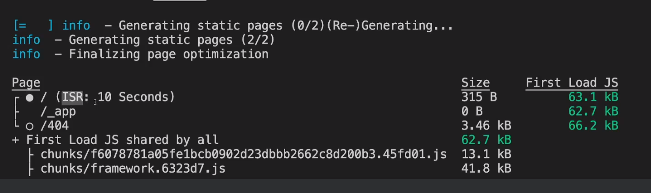
npm run build를 실행해보자.
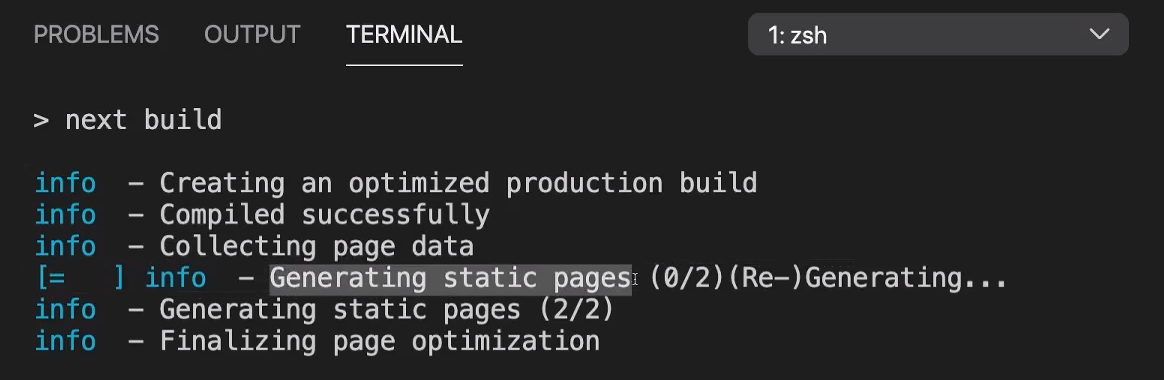
이 프로젝트가 production을 위해 준비하고, Next.js가 페이지를 사전 렌더링하고, ISR도 수행한다.

build process 일부로 정적 페이지를 생성하고 있고,

우리가 getStaticProps 함수로console.log 찍은 것도 여기서 확인할 수 있다.

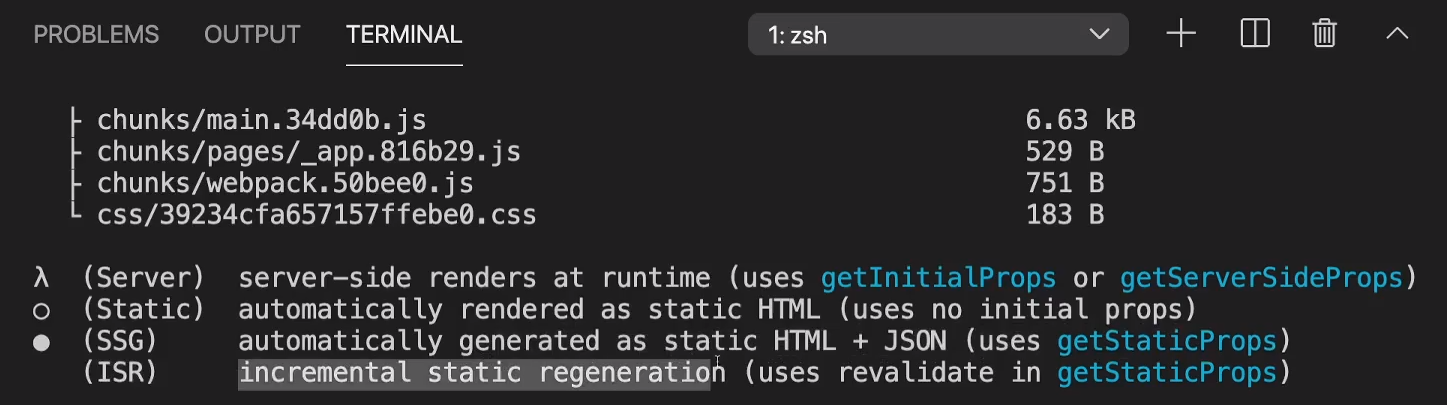
여기서 흰색 점이 ISR이 선택된 것을 확인할 수 있다.
10초로 정함.
"/" 즉, index page가 10초마다 재생성 되어야 한다는 것을 Next.js가 알고 있다는 것을 뜻함.

npm run start로 pre-rendering 페이지에를 볼 수 있다. 여기에서 페이지를 새로 고침하면,

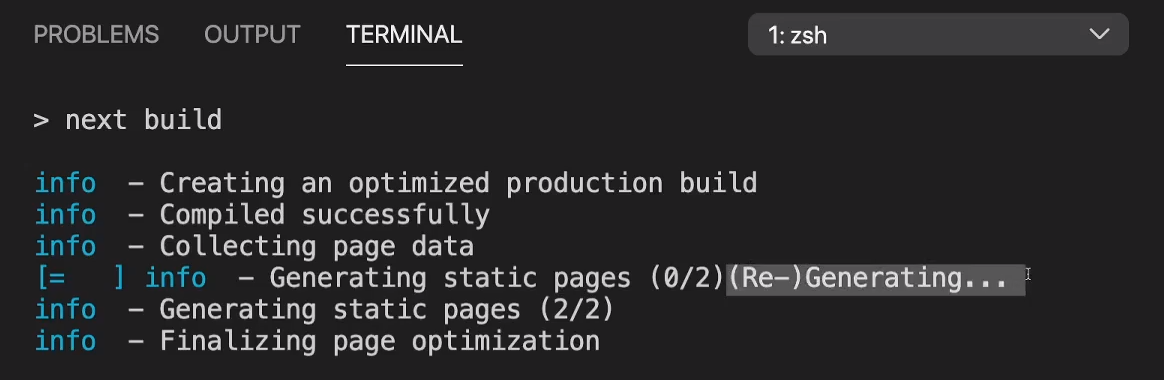
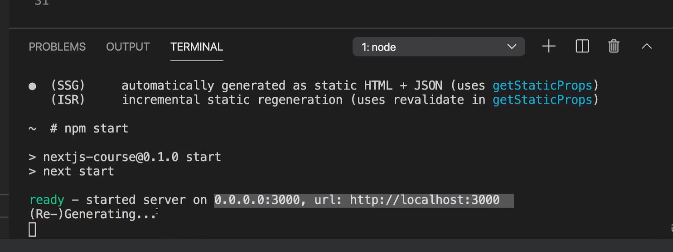
터미널에서 (Re-)Generating 하는 것을 볼 수 있음.
이 터미널에서 npm start로 서버를 시작했기 때문에
"started server" 라고 server side관한게 표시된다.
즉, 터미널에서 보여주는 것은 server에서 실행되는 코드의 출력이다.
=> 실제로 getStaticProps가 production 준비 사이트를 실행하는 서버에서 다시 실행되었음을 나타낸다.
-
브라우저에서도 아니고, 빌드 프로세스 중에서도 아닌 , npm start로 배포된 후의 서버에서 실행되는 것.
-
그런데 새로고침을 연속적으로 눌러도 다시 서버에서 실행되는 것은 아님. 설정한 시간 10초가 지나가지 않았기 때문이다.
