getStaticProps 함수에 대해 자세히 알아보자.
data fetch에 문제가 생겼을 경우 옵션을 통해서,
404페이지/ redirection 페이지를 보이게 할 수 있음.
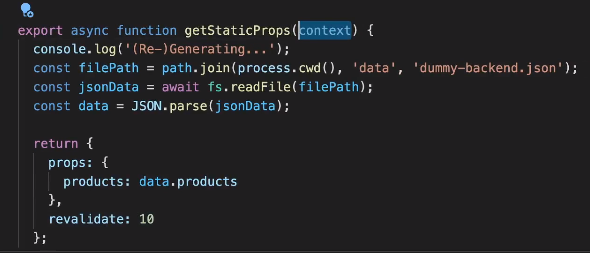
context 라는 매개변수

getStaticProps 함수는 Next.js에 의해 호출되고 인수를 받는다.

이런식으로 객체를 얻는다.
이 객체는 인수이면서,
Next.js로 실행될 때 페이지에 대한 추가 정보를 가진 매개변수다.
예를들어, 동적 매개변수, 동적 경로 세그먼트 값을 얻는다.
그외에 다른 정보도 얻을 수 있음.
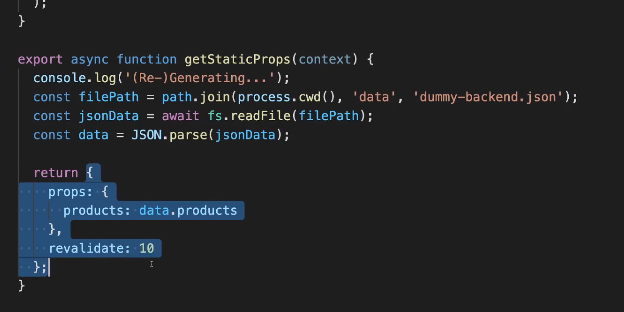
return 객체

이 return 객체에 대해 자세히 알아보자.
이 객체에는 두가지 키를 설정할 수 있다.

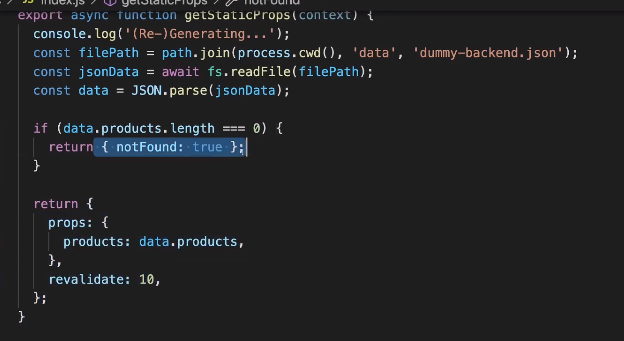
1) notFound 키 : true => 일반 페이지 대신에 404오류 페이지를 렌더링
- 쓰는 이유? 데이터 페칭에 실패했을 때 404페이지를 렌더링

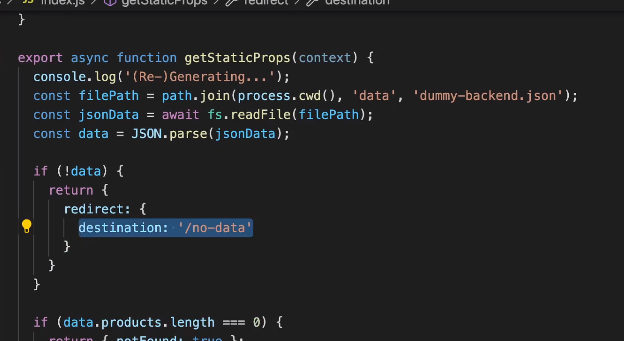
2) redirect 키 : 사용자를 리디렉션할 수 있음.
- 페이지 콘텐츠나 컴포넌트 콘텐츠를 렌더링하지 않고, 다른 페이지 즉, 다른 라우트로 리디렉션한다.
- 쓰는 이유? 데이터 페칭에 실패했을 때 / 아예 데이터베이스에 접근할 수 없는 경우
