상세페이지

[pid]를 id 값으로, 상세페이지를 작성해보자.
- 어떤 상품이 반환될지 알아야 한다.
- 그리고 그 상품을 결정하기 위해서 URL에 있는 구체적인 값을 살펴보아야 한다.
- 즉, PID 키에 대한 구체적인 값이 된다.
- 이때, context 매개변수가 중요해진다.
context 매개변수

- Next.js에 의한 context 매개변수 (parameter)를 사용하여 구체적인 매개변수 값을 구할 수 있다.
- 즉, 경로상의 동적 세그먼트에 대한 구체적인 값을 알 수 있다.
params

Next.js가 제공하는 context 객체의 프로퍼티 중 하나
=> params
- key-value 쌍이 있는 객체
- key의 식별자는 동적 경로 세그먼트 (현재 예시의 경우에는
[pid]) : 페이지의 유일한 동적 매개변수 - 그 값은 url에 입력된 구체적인 값

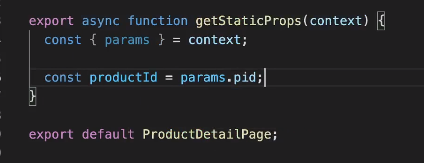
productId를 얻으려면 params.pid에 access 한다.
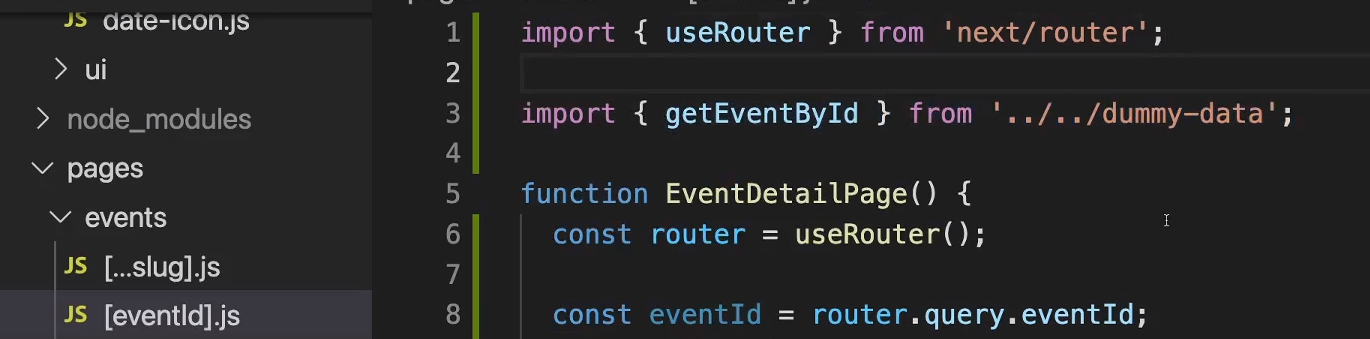
useRouter 훅을 이용해서 router객체에 access한 후 매개변수 추출한 방법과 차이점

- 컴포넌트 함수에서 매개변수를 추출하면 추출된 id를 컴포넌트 내부에서 사용 가능하다.
=> 백엔드 서버에 요청을 보내 거기에서 fetching 하기 위함. - 오직 브라우저에서만 이루어진다.
하지만, context로 매개변수 추출하는 방법은,
- getStaticProps() 로 데이터를 준비해서 페이지를 사전 렌더링하게 되면 이 경우는 서버에서 이루어진다.
- getStaticProps 내부의 동적 경로 세그먼트에 access해서 매개변수 데이터를 통해 컴포넌트에 대한 data를 준비해야함. => 컴포넌트 함수 안에도 동적 세그먼트가 필요한게 아니라면 추출할 필요 없어짐(컴포넌트 함수 내부에서 추출x 한다는 뜻)
- 데이터 사전 준비를 하기위함
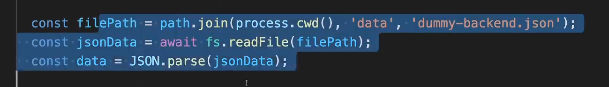
ex) dummy-backend.json 파일에 접근해서 해당하는 id로 상품을 읽어야 한다.

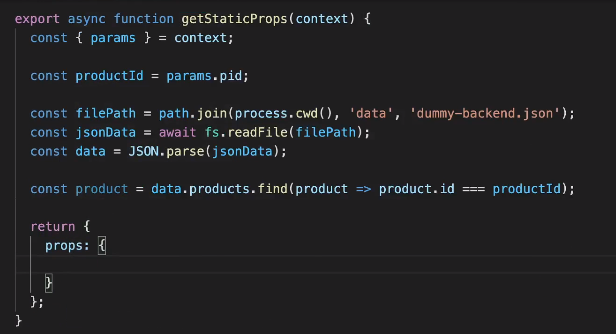
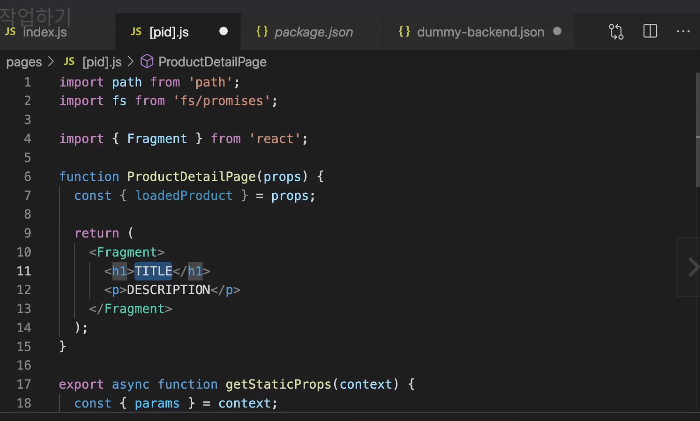
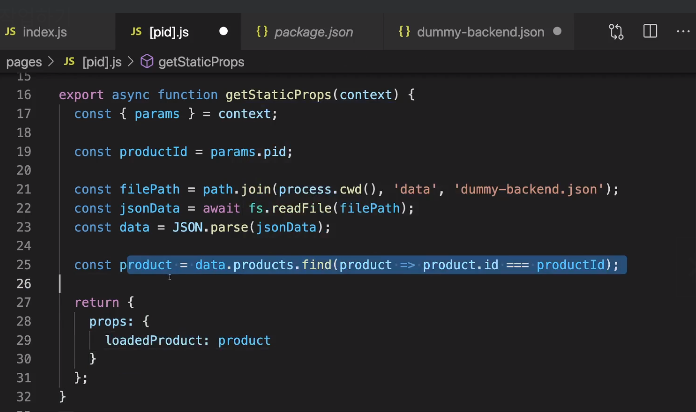
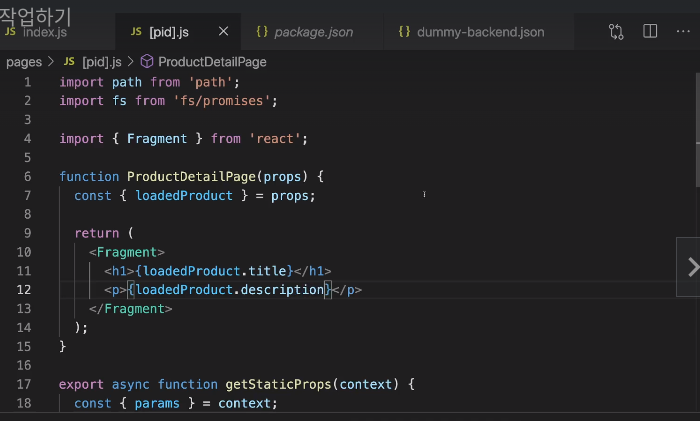
현재 [pid] 페이지에서 data로 접근하는 코드
data.products 중, productId와 같은 걸 찾는다.


detailPage에서 props를 얻는다.

작성해준다. title, description!

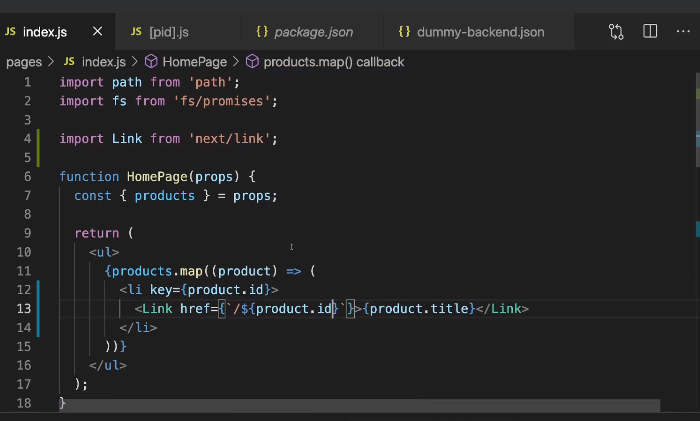
그리고, index.js 페이지에서 해당 product를 누르면 해당 product detail page로 이동하게 Link태그를 만들어주고, 해당 id를 href에 작성해준다.

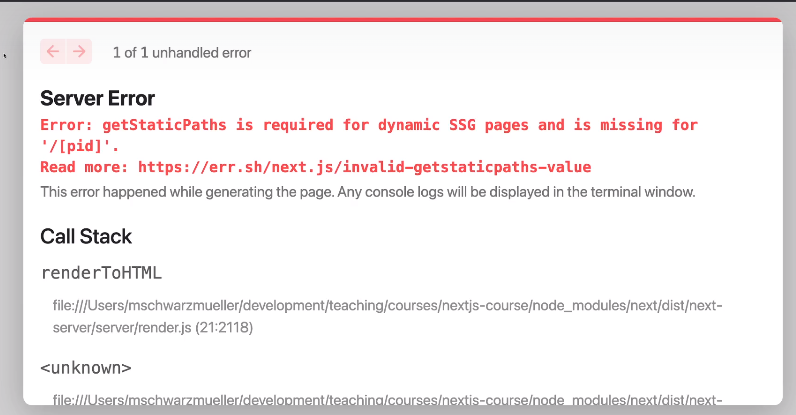
그런데? 이런 getStaticPaths 에러가 뜬다!
하지만, 지금까지의 코드 작성은 모두 올바르다.
리뷰

url에 인코딩된 구체적인 값에 access 하려고 params를 사용했다.

그렇게 추출된 데이터를 사용해서

특정한 데이터를 fetching 하고,

컴포넌트에 활용하기 위한 객체를 return
