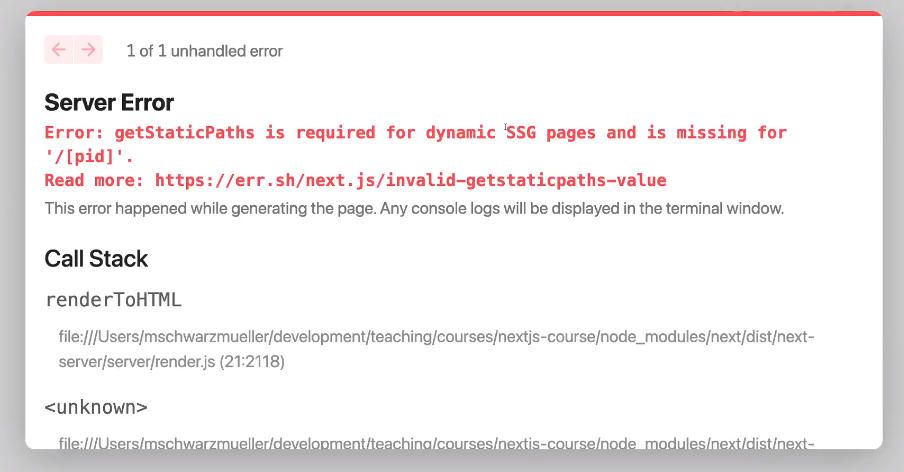
에러 발생
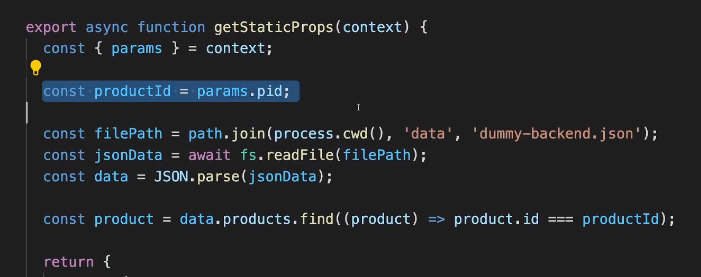
getStaticProps 함수로 동적변수 context를 활용했을 때 에러가 발생했다.

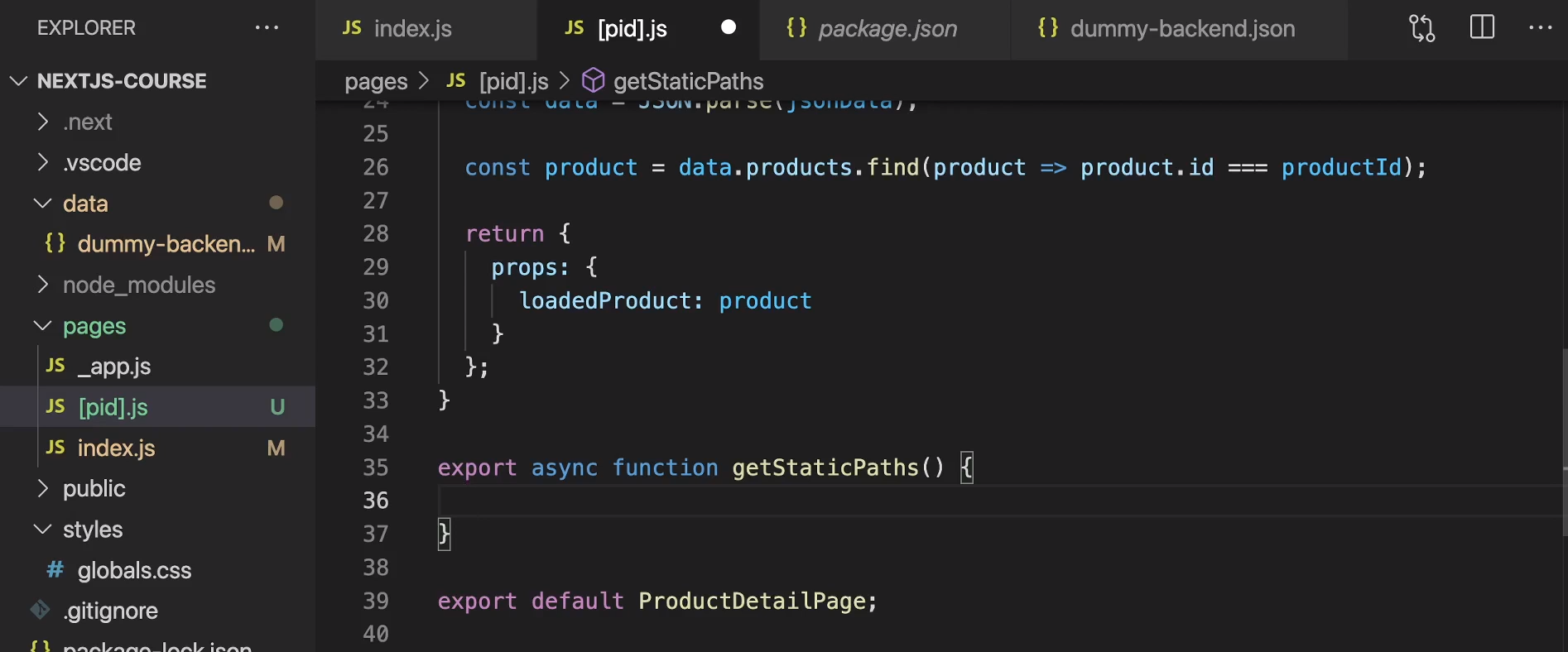
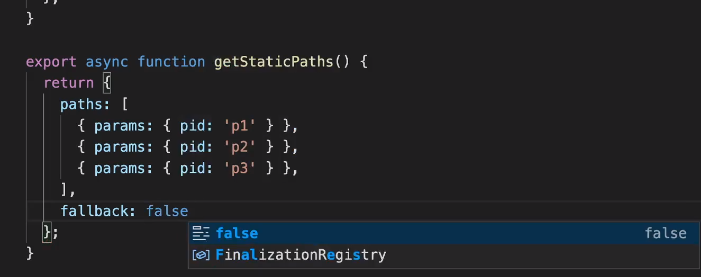
getStaticPaths

-
동적 페이지의 어떤 인스턴스를 생성할지 Next.js에 알리는 함수다.

-
객체를 반환해야함.
-
객체의 값은 getStaticProps와는 다르다.
-
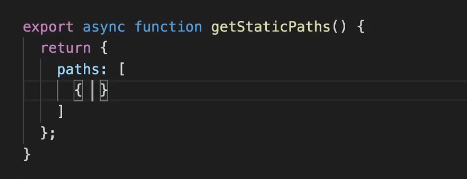
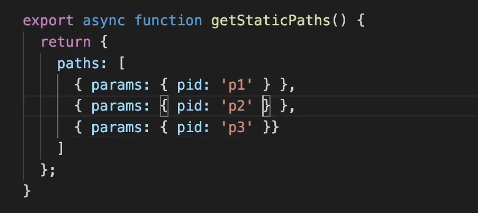
paths는, 객체를 가진 배열이 된다.
- params는 여러 키-값 쌍이 있는 또 다른 객체를 가질 수 있다.
- 이때, 키는 이 페이지로 연결하는 각각의 동적 세그먼트 식별자이다.

- 이렇게 하면 동적 페이지가 세번 사전 생성되어야 한다.
- pid 이 값들은, 동적 세그먼트 식별자에 대한 값이다.

그 다음은 Next.js가 각 id에 대해 getStaticProps()를 세번 호출하고
그런 다음, 이 함수 내부에서처럼 해당 id를 추출할 수 있다.

- 작동하려면 paths 키 다음에 다른 키를 추가해야 한다.
- 그건 바로, fallback 키 !
결과


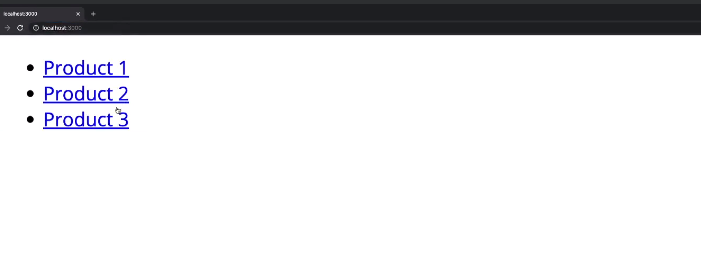
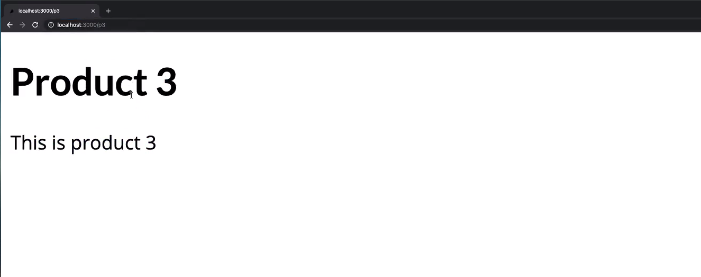
동적 변수를 통한 상세 페이지로 이동 가능 !
Next.js가 성공적으로 사전 생성 !
결론
- getStaticPaths()는 동적 페이지의 어떤 구체적인 인스턴스를 사전 생성할지 알려주는 함수다.
