강의 목표

여기서 더 깊이 들어가기전에,
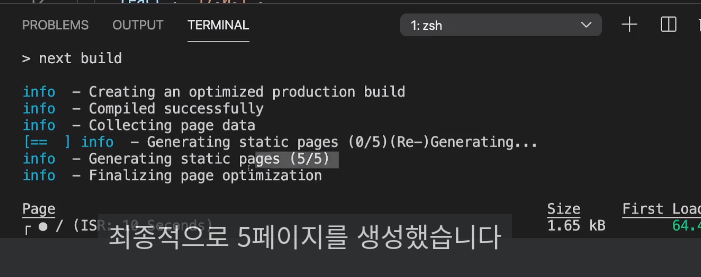
이 페이지(detailPage)의 여러 인스턴스가 사전 렌더링 되는 작업을 실행해서 보여줄게

npm run build 명령어로 최적화된 production 빌드를 다시 생성하고,
사전에 렌더링해야 할 페이지를 모두 미리 렌더링한다.
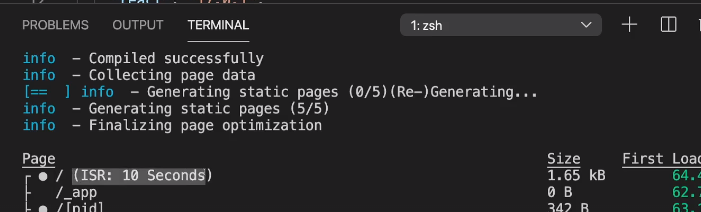
- 최종적으로 5페이지 생성

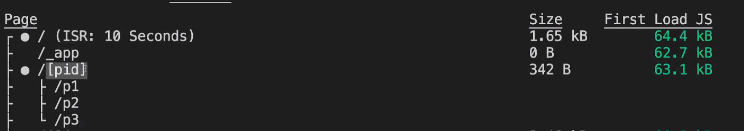
- index.js 파일인데, 유효성 재검사 시간이 10초다.

- 이 동적 페이지는 세가지 인스턴스를 생성함.
- getStaticPaths()에서 반환된 매개변수 값임.

- 404 페이지 역시 이전처럼 사전 생성함.

.next => server => pages 에 가면,
파일 확인할 수 있음.

우리가 설정한 매개변수에 대한 html 파일이 있음 !
링크를 통해 페이지를 이동하려는 경우,
해당 데이터를 사전 로딩하는 json 파일도 볼 수 있다.
즉, 초기 페이지 로딩 때가 아닌 우리가 그 페이지에 있을 때이다.

데이터를 사전 fetching 하는 것도 보여줄 수 있음.
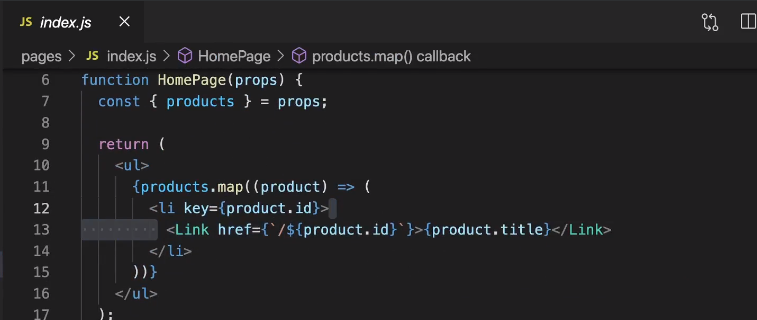
index.js 페이지에서 몇몇 링크를 렌더링한다.

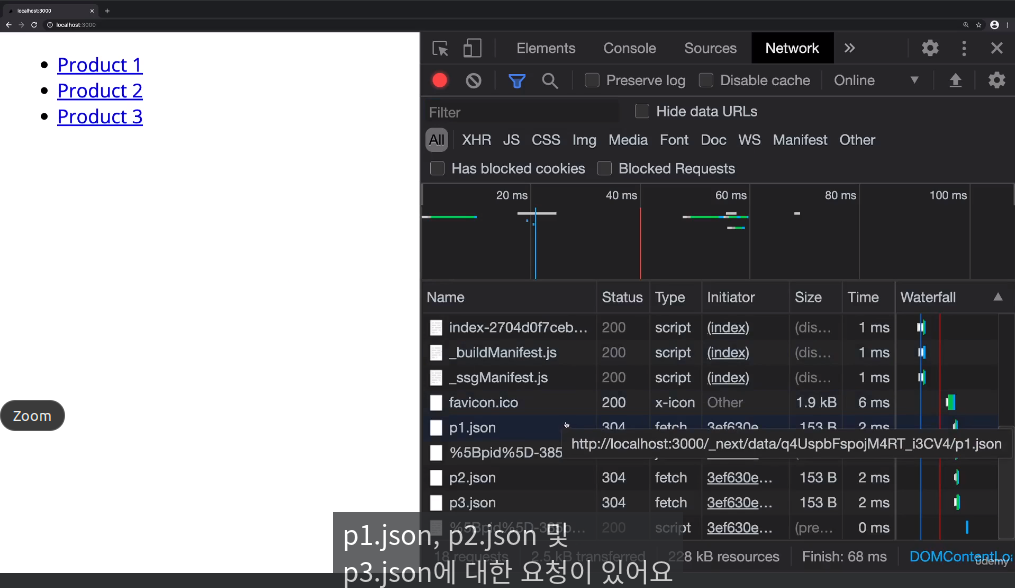
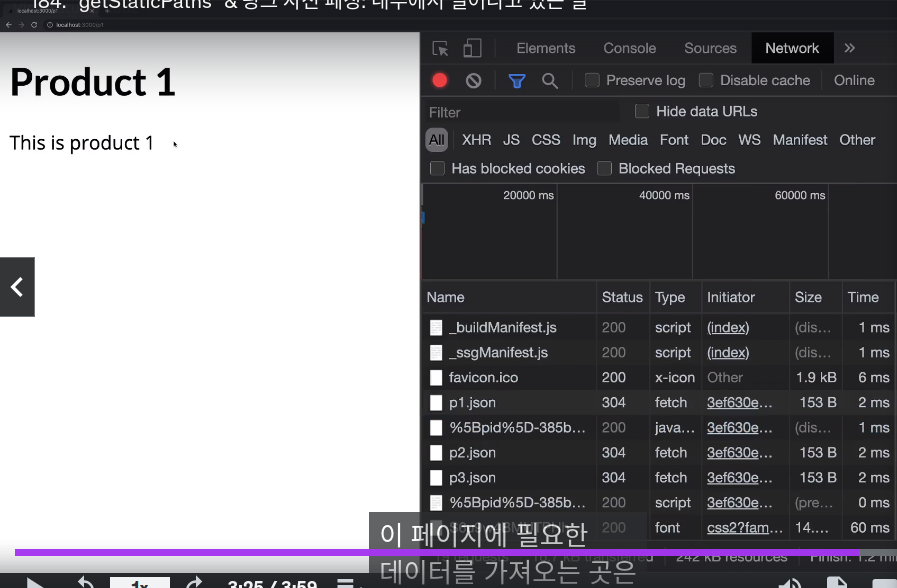
npm run start를 한 후, => 개발자 도구 => network 탭 => localhost:3000 새로고침
- p1.json, p2.json, p3.json 에 대한 요청이 있음
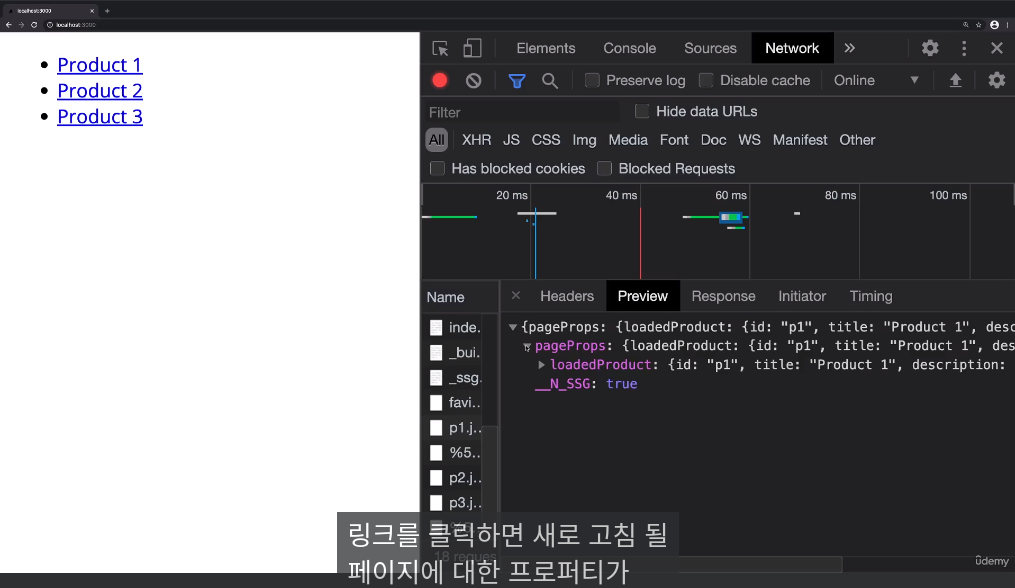
- 그 파일을 클릭하면 무엇이 fetching 됐는지 알 수 있음.

- 링크를 클릭하면 새로 고침 될 페이지에 대한 property가 사전 fetching 되었음을 알 수 있다.
- 마우스로 링크를 클릭하기도 전에 데이터를 prefetch함.
- 이미 페이지에 들어온 상태이기 때문에 !
데이터가 사전 fetching 되는 정확한 시점은 Next.js가 결정하고 실행한다.
중요한건 Next.js가 사전 fetching 해준다는 것.
이제 링크를 클릭하면 server에 새로운 요청을 보내서
사전 렌더링 된 html 파일을 로드하는게 아니라 spa에 계속 머무른다.
즉, 초기 요청 이후, load하고 hydrate 하는 react 애플리케이션에 있는거고
그러고나서 Next.js가 없는 일반 react app처럼 js가 새 페이지를 렌더링한다.

이 페이지에 필요한 데이터를 가져오는 곳은
미리 fetching 된 json 파일인데 우리 대신 loading 하고 읽기를 한다.
=> 페이지 이동한 후 데이터를 fetching 할 필요가 없음.
따라서, 최종적인 Product1 페이지를 보여주기 위해 탐색할 때
데이터는 이미 훨씬 빠르게 거기 존재하게 된다.
