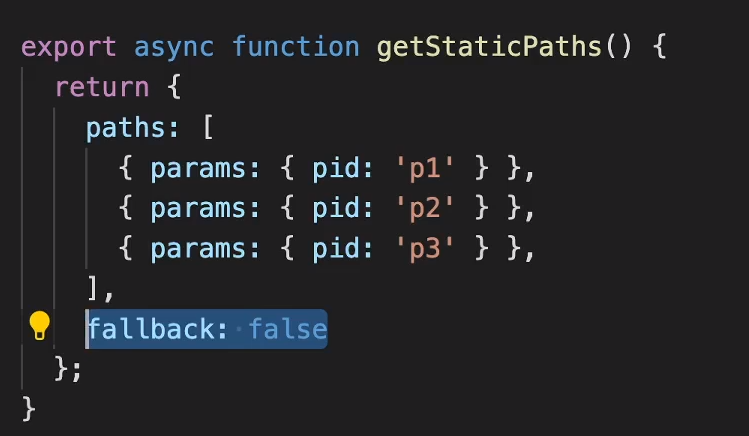
getStaticPaths의 fallback 키

- fallback 키는 사전 생성되어야 할 페이지가 많을 때 도움이 된다.
상품을 사전 생성하는 것이 물론 최적의 방법은 아니다. (많은 페이지를 사전 생성하면 시간이 너무 오래 걸리기 때문임)
방문객이 거의 없는 페이지의 사전 생성은 시간과 자원 낭비다. (수백개의 게시글 중 한번도 안들여다볼 수도 있음;;)
여기서 fallback 기능이 필요한 것 !

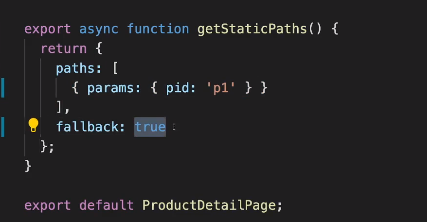
예를들어, 일부 페이지만 사전 렌더링 할 수 있다고 치자.
상품 id가 1인 페이지를 사전 렌더링 할 것 (즉 p1은 자주 사용되고, 방문객이 많은 page)

다른 두 페이지는 사전 생성x
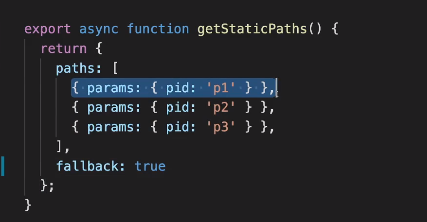
- fallback: true 설정하면 가능 !


Product3을 클릭하면 상세 page가 정상적으로 로딩한다.
- paths에 추가하지 않아도 !
- fallback: true를 사용하면, 즉, pid 매개변수에 대한 값이 없더라도 페이지 방문시 로딩되는 값이 유효함 !
- 다만 사전 생성 x, 요청이 서버에 도달하는 순간 시점에 생성
이런식으로 방문율이 높은 페이지를 사전 생성할 수 있게 되며, 방문이 적은 페이지를 서버에 생성하는 것을 미뤄서 필요한 경우에만 사전 생성되게 한다.
문제


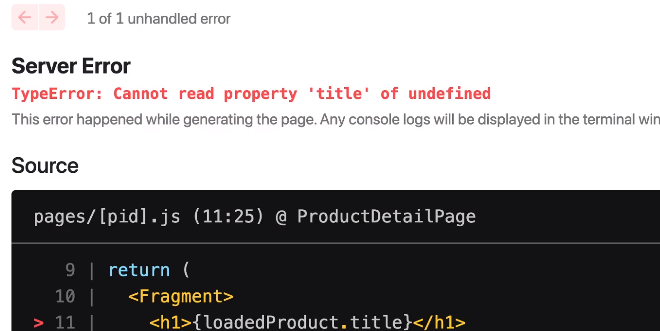
링크를 클릭하지 않고, 직접 url로 들어오면 error 발생
- 동적 사전 생성 기능이 즉시 끝나지 않았기 때문임

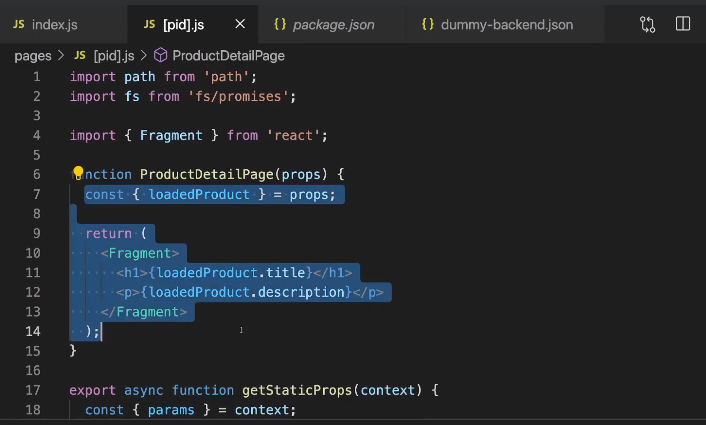
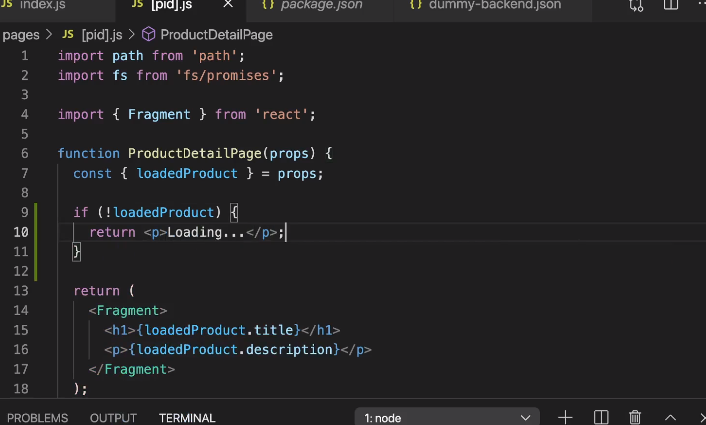
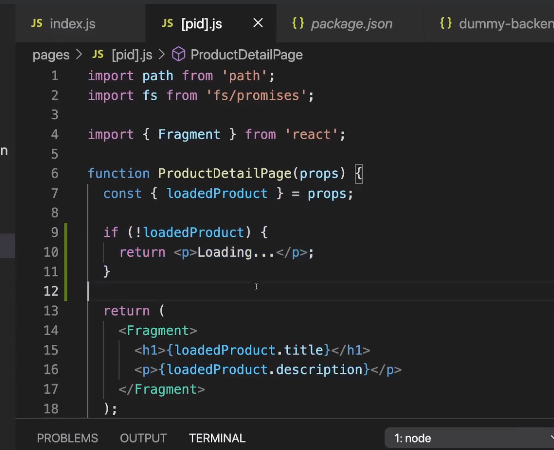
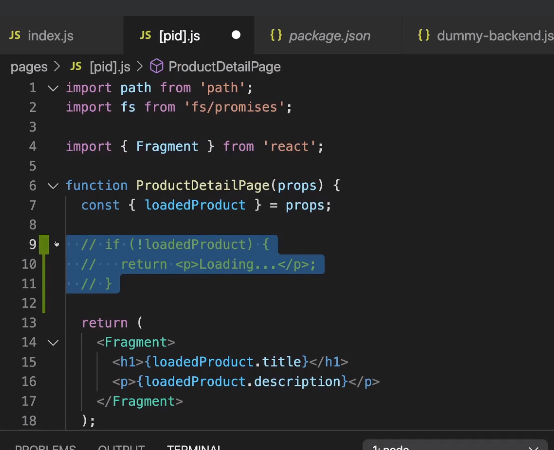
따라서, fallback 기능을 쓰려면 component에서 fallback 상태를 반환할 수 있게 해야한다.

load되지 않았을때 로딩 화면,,, 보이게 !

이 페이지 나오기 직전에 짧게 loading 화면이 보인다.
- 로딩이 완료되면 Next.js가 자동으로 data를 제공
비슷하지만 다른 경우

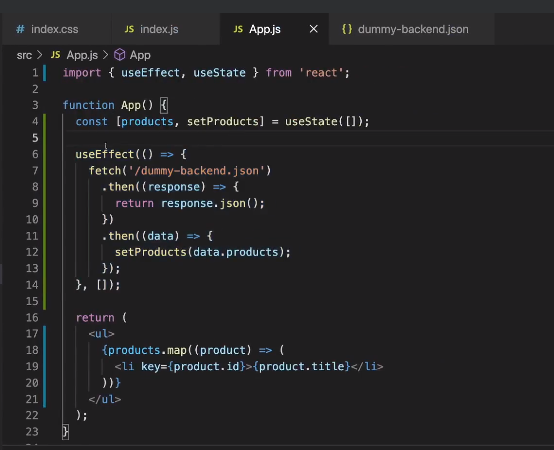
위 기능은 useEffect와 setState를 사용하는 표준 reat 솔루션과 비슷하지만 더 간단함.

- 단지 props를 통해 data를 얻고, if()로 상태를 확인해서 만약 없다면, fallback 콘텐츠가 나오게 하면된다.(로딩화면 말하는거임)
- 만약 존재할 경우, Next.js가 자동으로 component 페이지를 업데이트하고, 일반 contents 반환
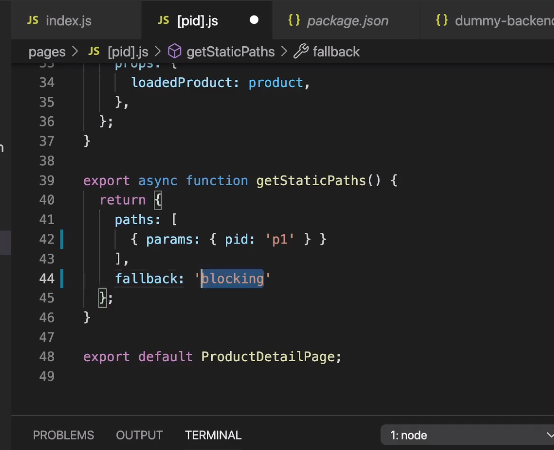
'blocking'


- fallback: 'blocking' 인경우 컴포넌트에서 fallback 확인을 할 필요가 없음
- 페이지가 service를 제공하기 전에 서버에 완전히 사전 생성되도록 Next.js가 기다린다.
- 그러면, 페이지 방문자가 응답받는 시간은 길어진다.
- 그런데 돌아온 응답은 잘 끝난다. (화면이 잘 보인다는 뜻)
즉, 애플리케이션에 필요한 접근 방법은 개발자의 몫 !
- 빠르게 무엇인가를 보여주는게 더 중요할 때가 있고(페이지 생성과 데이터 fetching 시간이 오래 걸릴 경우) => 이 경우는 fallback: true로 중요한 데이터는 사전 렌더링해서 빠르게 보여주자.
- 기다리는게 중요할 때가 있다. (방문자에게 불완전한 페이지를 보여주고 싶지 않을 때) => 이 경우는 blocking 과 같은 문자열이 나을 수 있음.
