
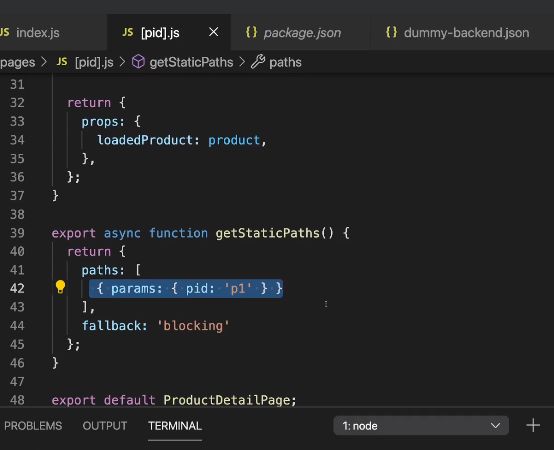
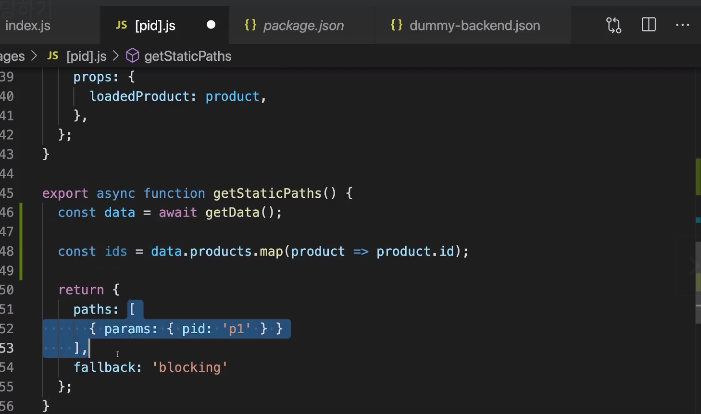
getStaticPaths를 사용했지만, 이런식으로는 실제 작업에 무리가 있음(pid 하드 코딩 웬말?)
- 실제로는 db나 file로부터 이 정보를 fetching 한다.

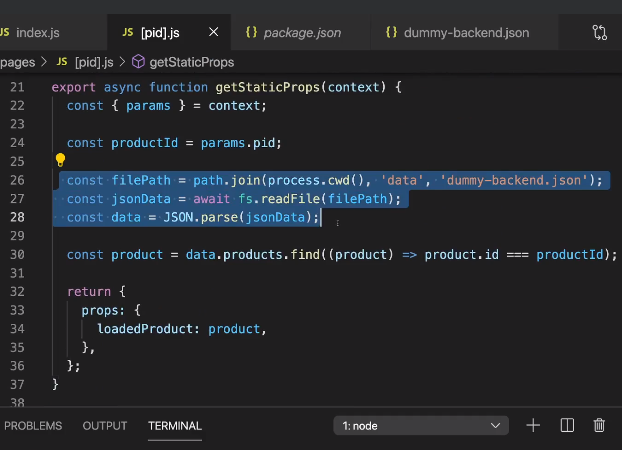
그래서 실제 작업에서는 이 코드를 반복하게 된다.

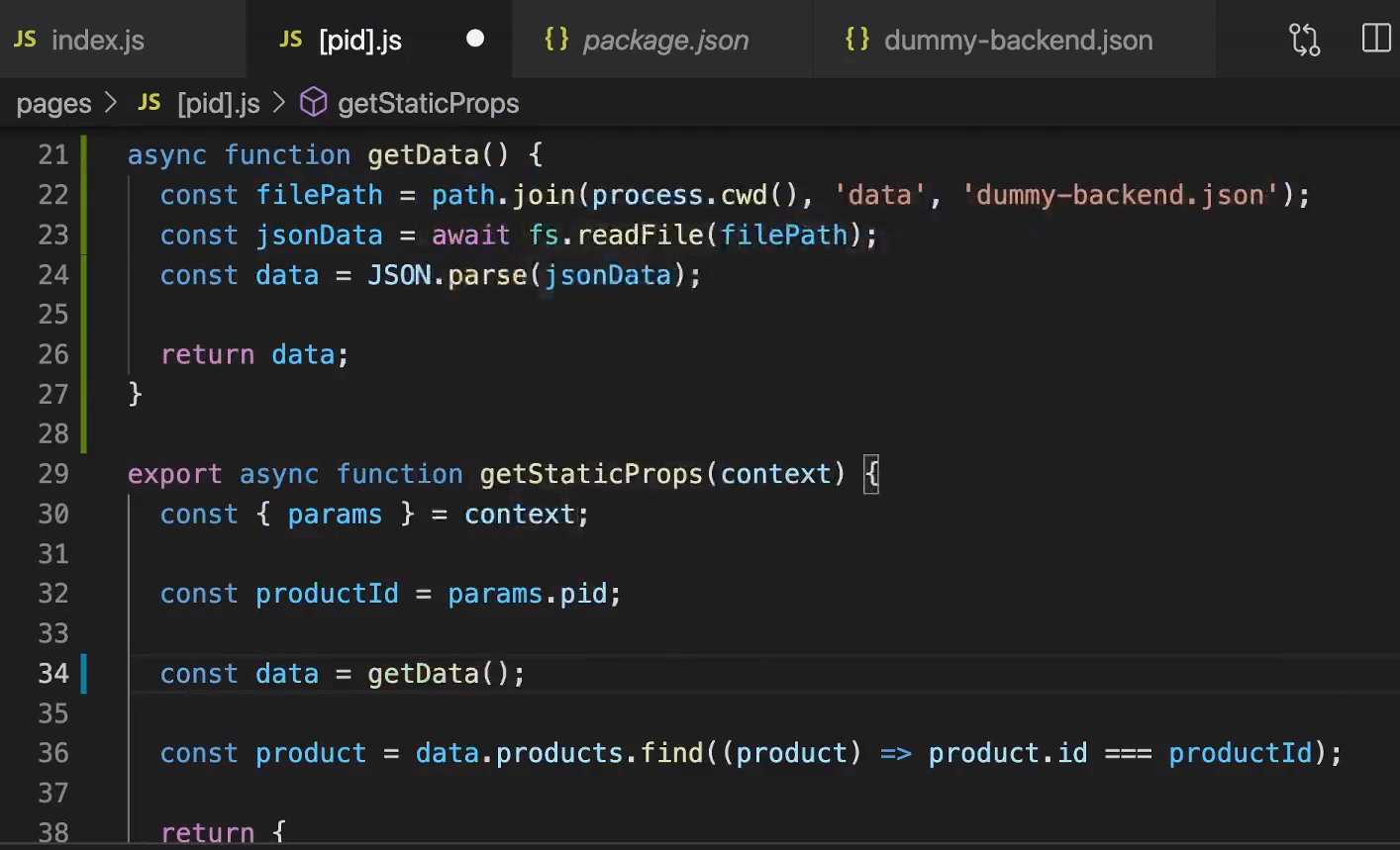
별도의 함수로 아웃소싱하자.

그리고, getData로 data가져오기 !
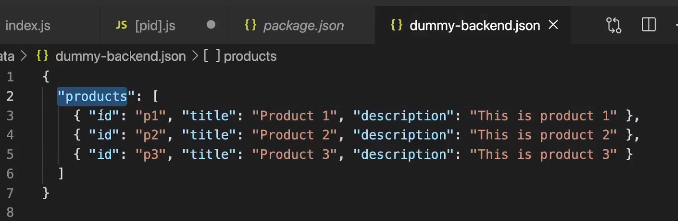
이제 더미 데이터의 id 값만 가져오도록 할 것이다.

products는 객체안에 있는 배열임.


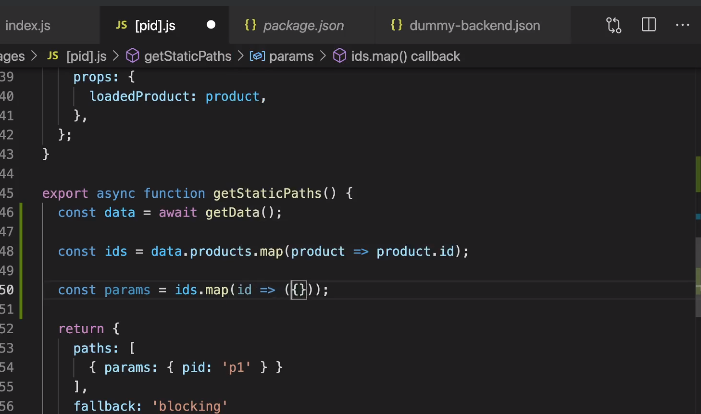
여기 보면, 우리가 생성한 ids 배열을 객체 배열로 변환해야 함을 알 수 있다.

'()'를 추가로 넣어야 하는 이유는 그래야 함수 body로 인식하지 않는다.
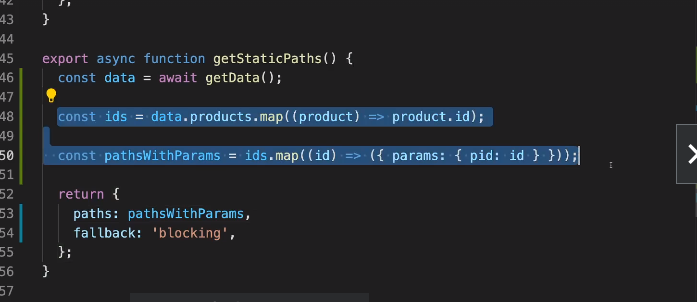
대신, 같은 줄에 모든 id에 대한 새로운 객체를 반환한다.


이렇게 완성

이 두작업을 하나로 묶을 수 있지만 알아보기 쉽게 하기 위해 두줄로 ~
- 모든 페이지가 사전 생성되게 되었음 !
- 필요한 값을 미리 하드코딩하지 않는다. 사전에 개발자가 모든 동적 값을 알 수 없기 때문에 유용 !
- 대신, 나중에 fetching 할 데이터와 동일한 data source에서 data를 fetching 함.

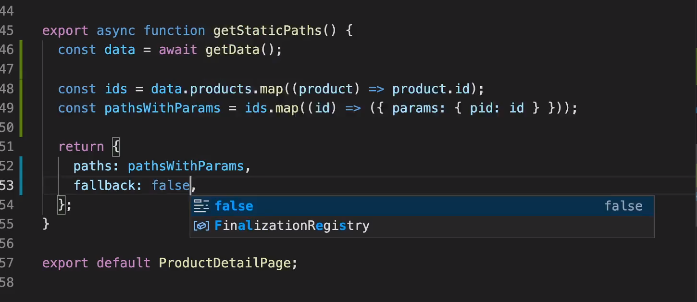
- fallback은 다시 false로 설정
- 요청 가능한 id의 페이지 전부 불러오니까 !
