client가 존재하지 않는 페이지를 요청하는 경우에 대해 알아보자.

만약, 없는 product4를 찾아 url pid 값으로 /p4를 추가하면
404 에러 페이지가 뜬다.

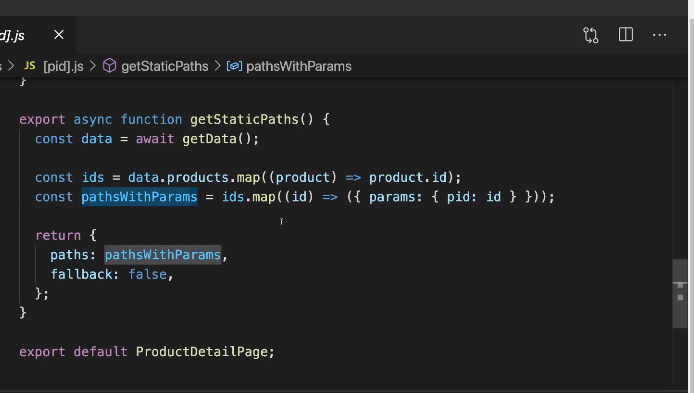
- pathWithParams는 매개변수 쌍만 구성하는 배열로
[pid]값으로는 p1, p2, p3 를 갖는다. - 만약 사전 생성되지 않은 id의 페이지를 불러올 경우 404 error page가 뜸.

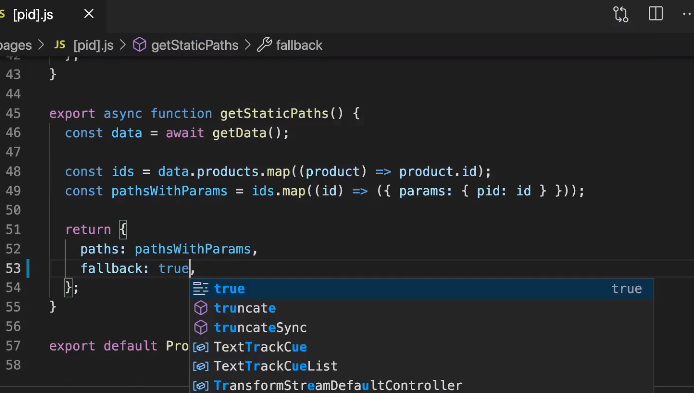
fallback을 true 값으로 설정하면?
- dummy-backend.js 파일에 저장된 상품 외에도 fetching 할 수 있는 data가 있다고 가정
- 즉, 파일에서 찾을 수 없는 id에 대해서도 페이지 렌더링 가능 !
=>fallback:true 동적 세그먼트의 모든 값에 대한 page를 일일이 다 사전 생성할 필요 x
(어떤 페이지는 사전렌더링, 어떤 페이지는 client가 요청할 때 렌더링)
(+fallback:blocking 은 따로 로딩 페이지 안보여주고 시간 걸리지만 딱 바로 데이터 보여주는 식)

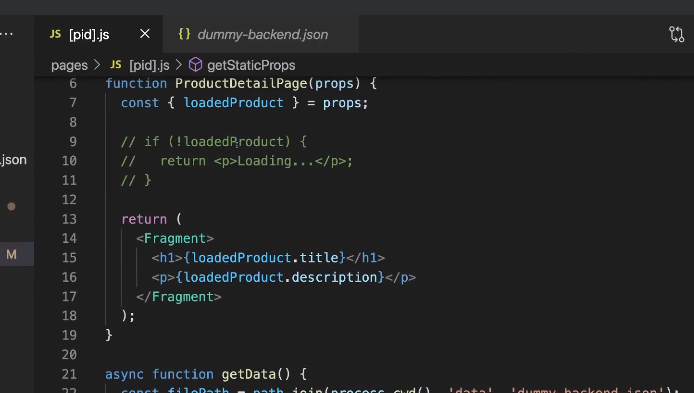
fallback: true로 설정하면? 에러가 뜨는데,
yj: 왜겠어? fallback : true는 동적으로 변수를 취급해서 페이지를 사전 렌더링하는 것도 있고, 요청에 따라서 렌더링하는 페이지가 있다는 걸 인정하는 거야 !!! 그니까 모든 데이터를 즉시 확인하는데 당연히 loading 시간이 필요하겠지. 그러니까 loding인 경우를 처리해줘야 한다

상품 페이지를 계속 기다리는 이 fallback 상황에서 해당 메시지가 뜨는 것 (이미 본 적있다 전 수업에)
-
fallback이 true일 때, Next.js는 즉시 데이터가 아직 없는 페이지를 반환하고 백그라운드에서 데이터를 불러와서 페이지를 다시 렌더링하고 화면에 표시한다.

그러므로, 상품 data를 기다릴 땐 이 fallback page를 렌더링해야한다.


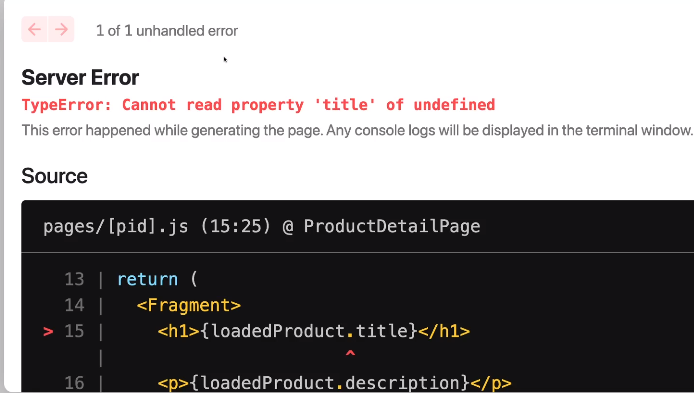
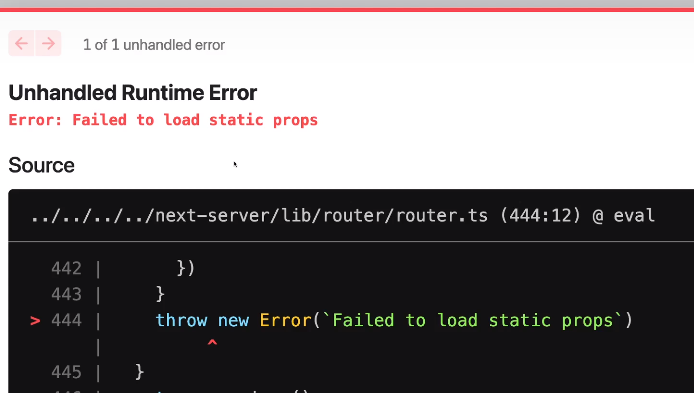
새로고침하면, 로딩중인거 뜨고, 런타임 error가 뜬다.
- 데이터가 없는 상품 page를 load하려고 했기 때문(p4)
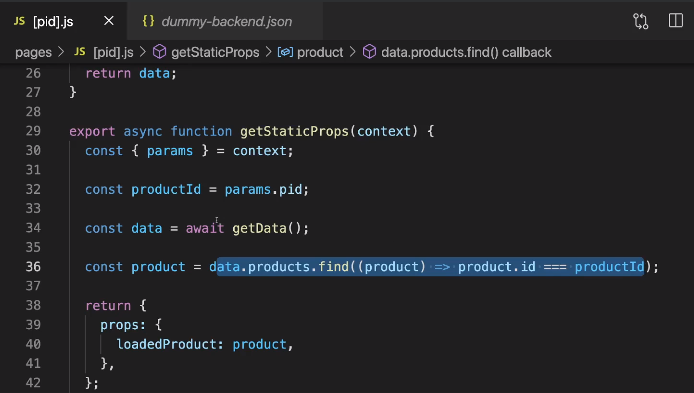
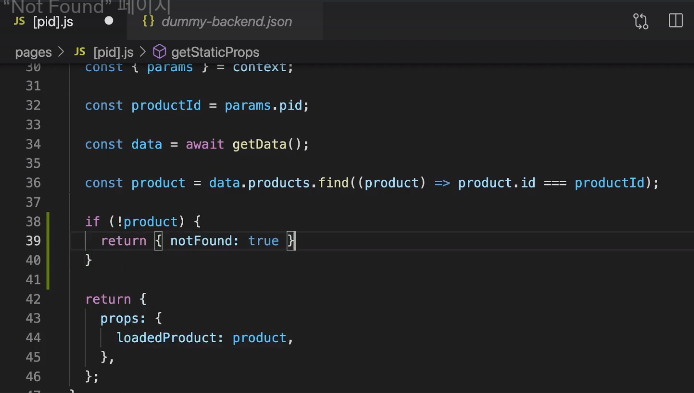
이 경우야 말로, getStaticProps가 반환하는 객체에서 찾을 수 없는 property에 대응하는 완벽한 예시를 들 수 있겠다 !!!!

product이 없는 경우를 예외처리 해준다.
- return { notFound: true }
=> getStaticPaths에서 fallback:true로 둘 수 있고,
=> 사전 정의되지 않은 매개 변숫값에 대한 상품을 찾기 위한 시도도 한다.

그렇게 처리하면 '로딩 중' 메시지가 뜨다가 404 에러 페이지가 뜬다.
