
two forms of pre-rendering
01. static generation
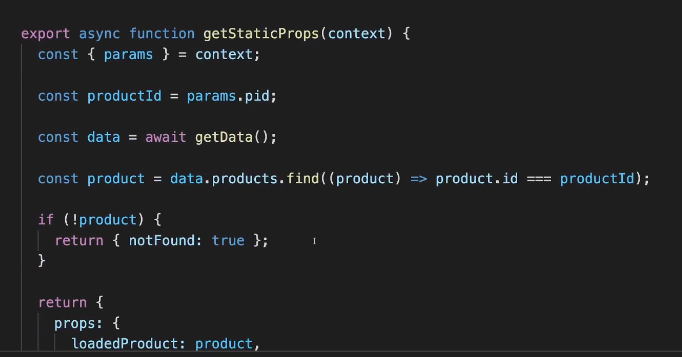
- getStateProps
- getStaticPaths
02. server-side rendering
static generation (정적 생성)
getStaticProps 함수와 getStaticPaths 함수는 함께 작동하지만 항상 둘다 필요하진 않다.

index.js 파일에는 오직 getStaticProps 함수만 필요하다.
하지만 사전 생성한 동적 페이지([pid].js)엔 두 함수 모두 필요하다.
- 일반적으로 페이지 정적 사전 생성
- ISR 이니, 완전히 정적 X
- 두 함수 내부에서는 실제 요청에 접근 X
=> 이 함수들은 실제 요청을 위해 호출한게 아님/ ISR은 유효성 재검사가 필요할 때 유입되는 요청을 위해 호출하기도 하지만, 일반적으로 프로젝트를 build 할 때 호출된다.

실제로 코드를 보면, 서버에 도달하는 실제 요청을 하지 않는다.
Server-side Rendering

정적 생성만으로는 충분하지 않을 때가 있음.
01. 모든 요청에 대해 pre-render을 한다.
=> 매초는 아니지만 모든 요청에 대해서
02. 서버에 도달하는 특정 요청 객체에 접근해야 할 때
=> Cookie 추출해야 할 때
Next.js는 server-side rendering 을 위한 코드 지원한다.
=> 즉, page component file을 추가할 수 있는 함수를 제공한다는 뜻.
- 페이지 요청이 서버에 도달할 때마다 실행되는 함수
- 빌드 시간이나 매초마다 사전 생성하지 않고, 서버에서만 작동하는 코드
- 애플리케이션 배포한 후 유입되는 모든 요청에 대해서만 재실행됨.
getServerSideProps()
- 비동기 함수
- export 해야함
- page component 파일에만 추가할 수 있음.
=> 하지만, page componet file에 이 함수가 있으면, 해당 페이지에 대한 요청이 들어올 때마다 Next.js가 이 함수를 실행한다. - getStaticProps 함수나 getServerSideProps 중 하나만 사용해야 한다. (충돌 일으킴)
=> 두 함수가 동일한 작업을 수행- 컴포넌트의 property를 가져오는 함수
- Next.js가 해당 component를 렌더링 할 수 있게 하지만 실행 시점 차이가 있음.
