
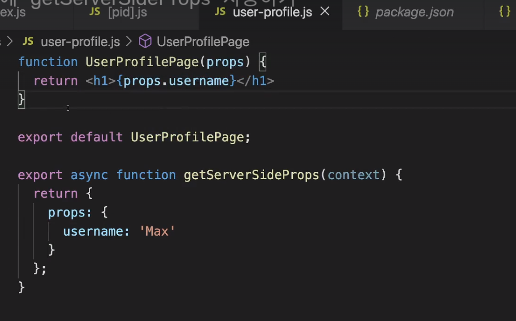
사용자 프로필 페이지로 쓸 컴포넌트를 추가해보자.
- 사용자에 대한 구체적인 data를 가져와서 화면에 출력하는게 목적
- 단 이 페이지에는 pre-render을 수행 할 수 없음. (어떤 사용자가 렌더링하는지를 먼저 파악해야 하기 때문)

url을 통해 사용자 id를 유추 할 수 있음
=>[uid].js 이런식으로 동적 라우팅 컴포넌트 생성 할 수 있음.
하지만 그럴 경우 , 이 uid로 브라우저에 접속한 사람들이 해당 사용자에 대한 data에 접근할 수 있게 된다.
=> 우리가 원하는 상황 x
우리는 요청을 보낸 사용자가 누군지 확인하는게 목적
- 전에 설정했던 쿠키를 이용할 것임
- 현재는 어떤 인증 절차도 추가하지 않은 상태
쿠키와 header가 든 요청 객체에 접근해서 어느 사용자가 요청을 보냈는지 알아낼 것임
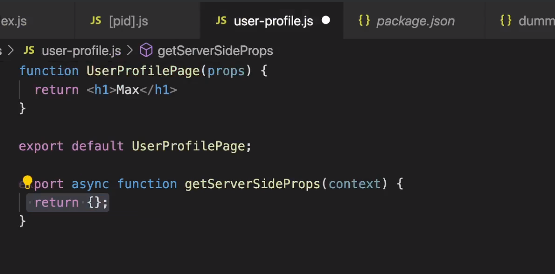
- getServerSideProps의 전형적인 사용 사례
(어느 사용자가 접근하는지 미리 모르고, 미리 쿠키에도 접근할 수 없으니 이 페이지에 사전 렌더링을 수행할 수 없음)

getStaticProps 함수랑 거의 같음
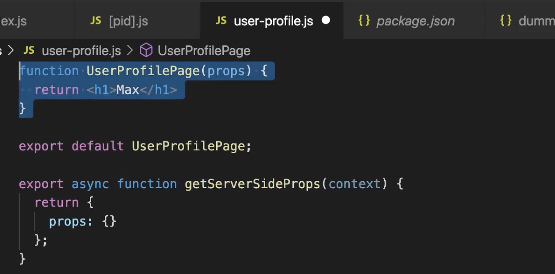
- 객체 반환 해야함
- props 키는 필수
- notFound , redirect는 옵션
- revalidate는 없음. (애초에 들어오는 요청에 대해 전부 유효성 검사를 실행하기 때문)

- 프로젝트를 생성하기 전에 이 함수를 불러오는 게 아니라, 요청이 들어올 때마다 UserProfilePage 함수 호출!


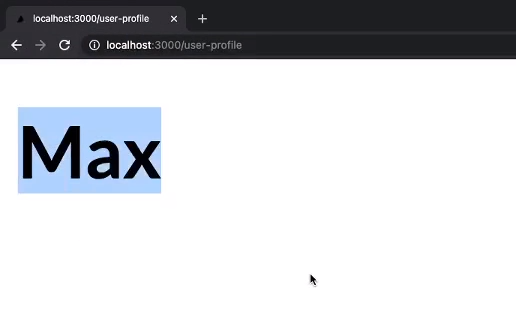
/user-profile 로 접속했을 때, Max 글자 표시됨

- 배포된 서버와 개발 서버에서만 실행된다
- 사전에 생성된 정적 함수 아님
