
getServerSideProps 함수가 서버에서만 실행된다는게 무슨 말일까 ?

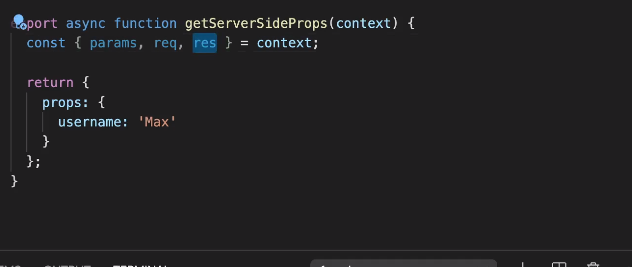
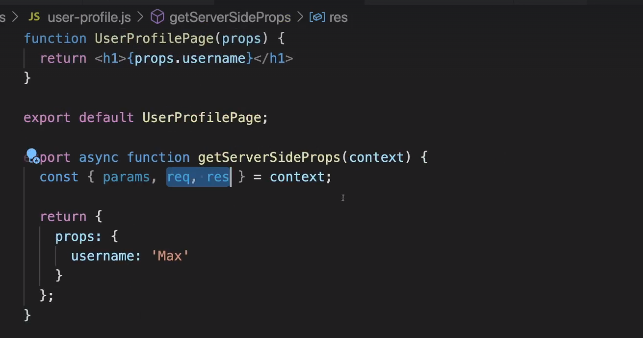
context 객체를 보면 알 수 있다.

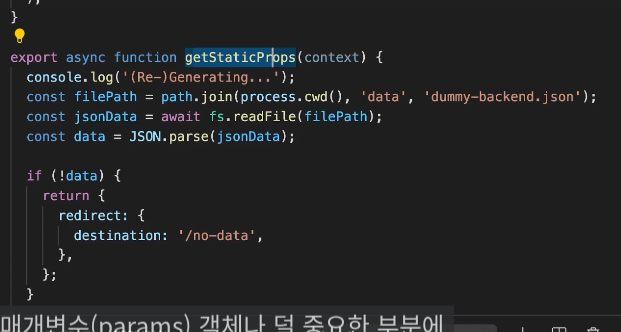
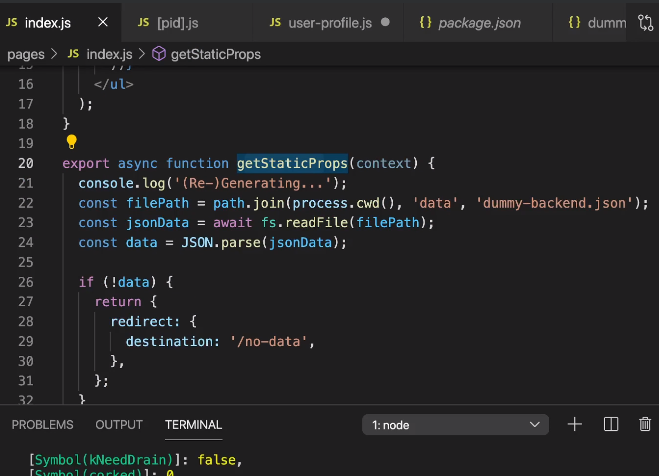
getStaticProps 함수는 매개변수 객체나 덜 중요한 부분에 접근하고 끝이다.
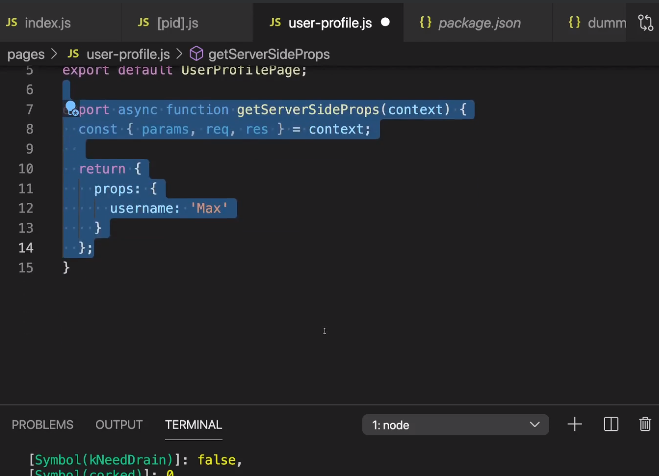
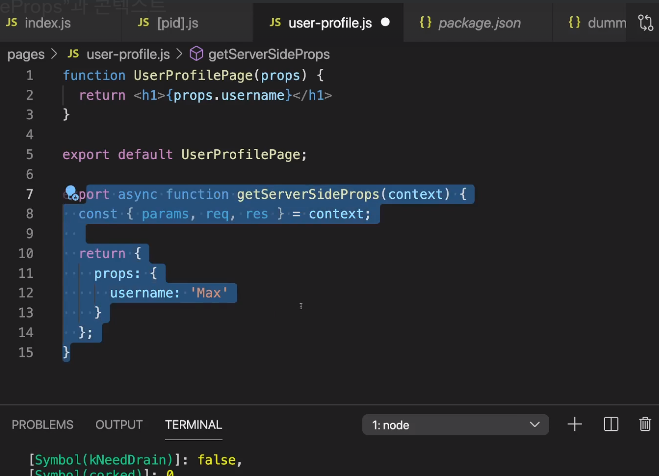
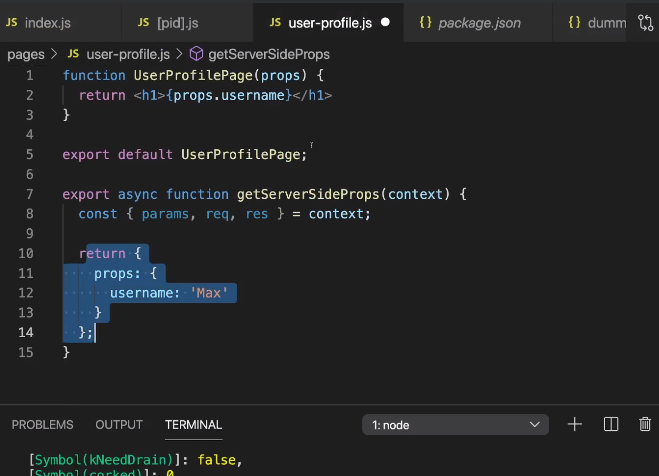
getServerSideProps 함수는
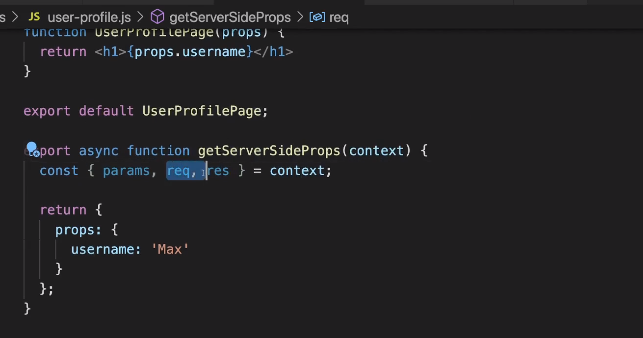
- request 객체 전체에도 접근할 수 있다.
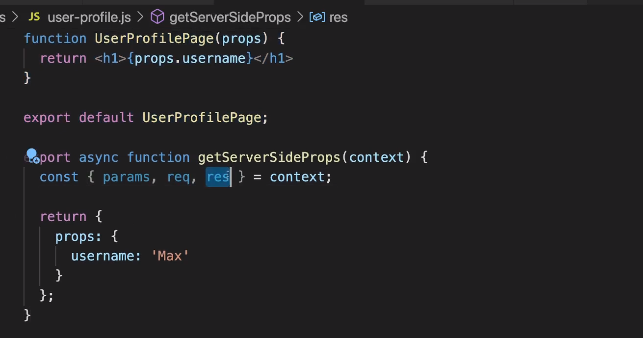
- response 객체에 접근해서 해당 요청을 조정하거나 header도 추가할 수 있다.
정확히 말하면 context 객체에 든 여러 값과 key를 얻을 수 있고,

여전히 매개변수 객체에도 접근할 수 있다. (동적 컴포넌트 페이지가 있는한 변함 없음(물론 지금 페이지는 아님))

요청 객체와 응답 객체도 얻을 수 있다.
적절한 응답을 얻을 때까지 필요한 만큼 요청 객체를 조종할 수 있다.

요청을 다시 보내는 부분은 걱정하지 않아도 된다.
Next.js가 component를 render 할것임

요청이 가기 전에 조정하는 방법도 있다.
- 헤더 추가
- 쿠키 추가

서버에 도달한 요청 객체를 분석해서 거기서 들어오는 data를 읽을 수도 있다.
- 해당 요청에 attached 헤더
- 해당 요청에 attached 쿠키 data

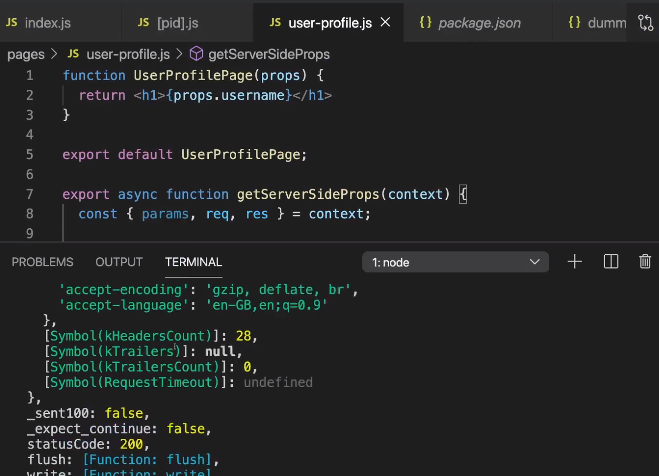
지금 받을 요청 객체와 응답 객체는 공식 Node.js 기본 입력 메시지와 응답 객체다.

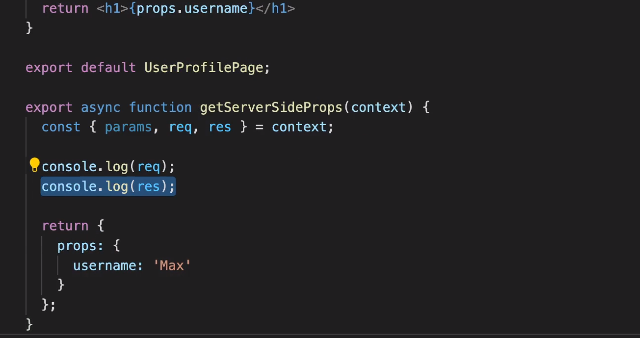
console.log 로 확인해보자.

사용자 프로필 페이지를 새로고침한 다음

그럼 코드는 다시 실행되는데 이렇게 긴 ~~~ 로그가 뜬다.
- 두 객체에 내장된 메서드와 프로퍼티가 엄청 많기 때문
다만, 가령 header가 들어있다면 필요시 추출할 수 있다. (인증절차 때 배움)
특정 데이터에 접근하는게 중요해지는 때
- 특수 헤더
- 쿠키 데이터

특정 요청이나 응답 데이터를 필요로 하지 않을 때는 요청 및 응답에 관해 다룰 필요는 없지만 요청이 들어올 때마다 함수가 실행된다는 걸 확인해서 사전에 생성된 정적 함수가 아니라는 걸 확인할 때는 필요하다.
예를들어, 매우 동적인 data가 있다고 하면
데이터가 매초마다 여러번 바뀌게 될테고,
여러분이 어떤 페이지를 제공하던 순식간에 구식 page가 된다.
이럴 때, getServerSideProps 함수를 사용하는 것 !!!!!

사용 방법은 간단하다.
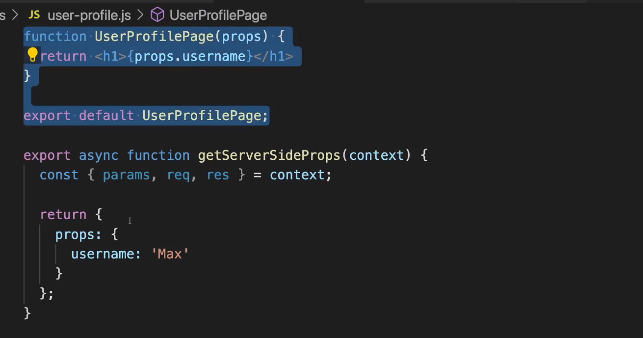
01. 함수에서 serverSide 코드도 작성할 수 있고,

- 더미 백엔드에 접근할 수 도 있고,

- 컴포넌트 함수에 props 객체를 반환할 수도 있다.
가장 큰 차이는
- context 객체에 접근할 수 있는 데이터 종류가 다르고,{req, res}
- 함수가 실행되는 시점이 다르다 !!!!
