useRouter?
next js에서 제공하는 내장 훅, 주로 라우팅에 사용됨
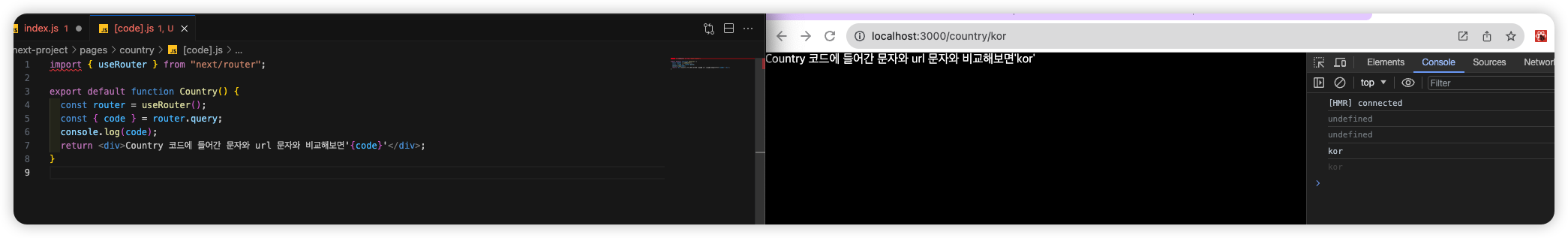
동적 라우팅과 쿼리 파라미터 처리
리액트에서 유사한 쓰임
react에서는 라우팅 관련 라이브러리를 설치react-router-dom을 예로 들자면 useParams 등의 훅을 사용했음
NEXT JS
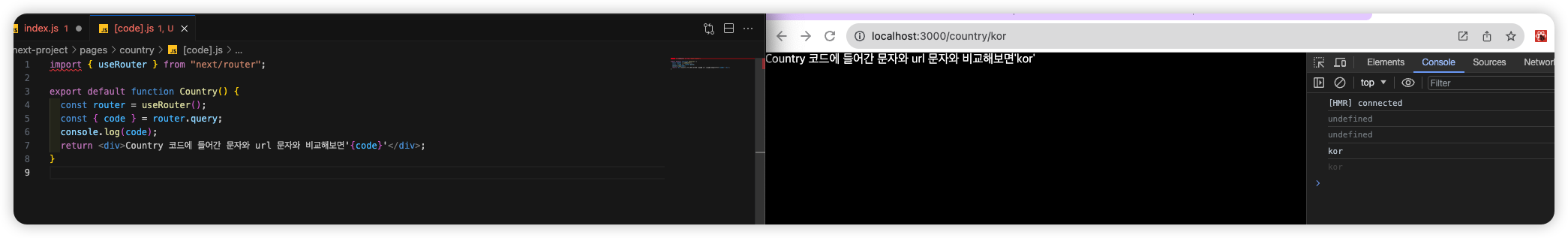
- 동적 라우팅: URL 일부를 매개변수로 사용하여 동적으로 페이지를 생성하는 기능
- 쿼리 파라미터: URL에 추가 정보를 전달하기 위해 사용

- 함수를 통한 페이지 이동 기능
import { useRouter } from "next/router";
export default function Home() {
const router = useRouter();
const onClickButton = () => {
router.push("/search");
};
return (
<div>
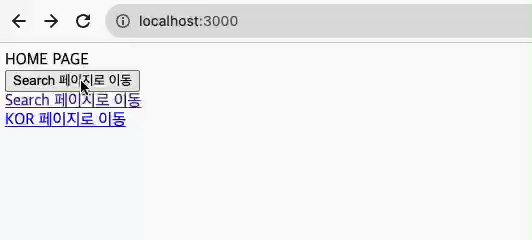
HOME PAGE
<div>
<button onClick={onClickButton}>Search 페이지로 이동</button>
</div>
</div>
);
}

Link?
Client Side Rendering(CSR), 서버에 필요한 요청을 보내지 않고, 클라이언트 자체에서 페이지를 이동시킬 수 있게 도와주는 컴포넌트
리액트의 Link와 유사한 기능이지만 차이점
<div>
<Link to={"/"}>Home</Link>
<Link to={"/search"}>Search</Link>
<Link to={"/country"}>Country</Link>
</div>

- 넥스트에서는 Link
href로 경로를 전달함

import Link from "next/link";
export default function Home() {
return (
<div>
HOME PAGE
<div>
<Link href={"/search"}>Search 페이지로 이동</Link>
</div>
</div>
);
}
- 동적으로 이동하는 경로(방법 1 - 문자열 명시)
import Link from "next/link";
export default function Home() {
const code = "KOR";
return (
<div>
HOME PAGE
<div>
<Link href={`/country/${code}`}>{code} 페이지로 이동</Link>
</div>
</div>
);
}
- 동적으로 이동하는 경로(방법 2 - url object로 구조화시킴)
<Link
href={{
pathname: "/country/[code]",
query: { code: code },
}}
>
{code} 페이지로 이동
</Link>