
전체 레이아웃 설정
_app.js 파일
- 이 파일에서 전체적으로 반복되는 화면 구성을 설정
- 예를 들면, 네비바 혹은 푸터 같은 것들
export default function App({ Component, pageProps }) {
return (
<div>
<header>NATIONS</header>
<Component {...pageProps} />
</div>
);
}
모듈화하는 방법
_app.js
import "@/styles/globals.css";
import Layout from "@/components/Layout";
export default function App({ Component, pageProps }) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
);
}
Layout.js
import React from "react";
const Layout = ({ children }) => {
return <div className="Layout">{children}</div>;
};
export default Layout;

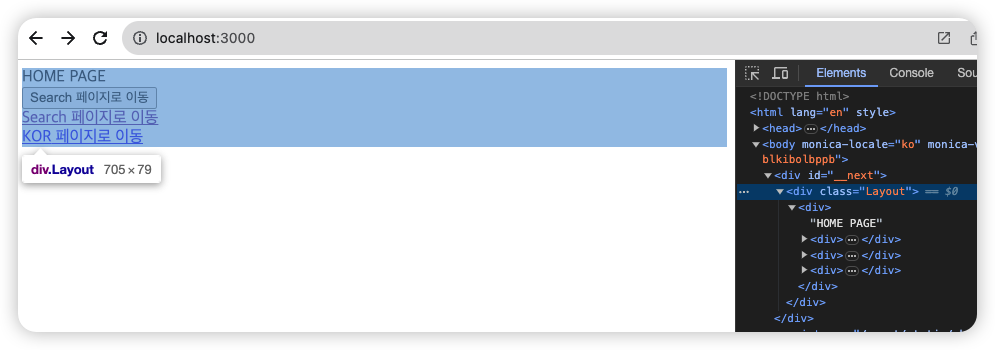
{children}으로 페이지 역할을 하는 컴포넌트들을main 태그에 렌더링 시켜줌- Layout 아래에 페이지들이 잘 렌더링 되는 것을 확인 가능
개별 페이지 레이아웃 설정
search / country 페이지에만 특정 레이아웃을 설정하고 싶다면
- 레이아웃 컴포넌트 생성
const SubLayout = ({ children }) => {
return <div className="SubLayout">{children}</div>;
};
export default SubLayout;- 적용하고자 하는 페이지에 설정
import SubLayout from "@/components/SubLayout";
export default function Search() {
return <div>Search Page</div>;
}
Search.Layout = SubLayout;
Search는 함수이지만 객체로도 활용이 가능- 그래서
Layout이라는 프로퍼티를 추가 - 그 값을
SubLayout에 담아 둠
_app.js에 해당 Layout을 감싸줌
import "@/styles/globals.css";
import Layout from "@/components/Layout";
export default function App({ Component, pageProps }) {
return (
<Layout>
<Component.Layout>
<Component {...pageProps} />
</Component.Layout>
</Layout>
);
}

- SubLayout이 잘 담겨 오는 것을 확인
- 즉 메인페이지에서는 개별 적용을 하지 않았기 때문에 콘솔이 찍히지 않음
적용된 화면
- main화면에는 푸터가 없음
- search/country에만 푸터를 적용