
Page Router
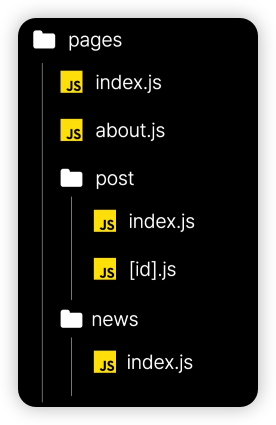
폴더 구조를 기반으로 라우팅을 제공

무슨 소리야?
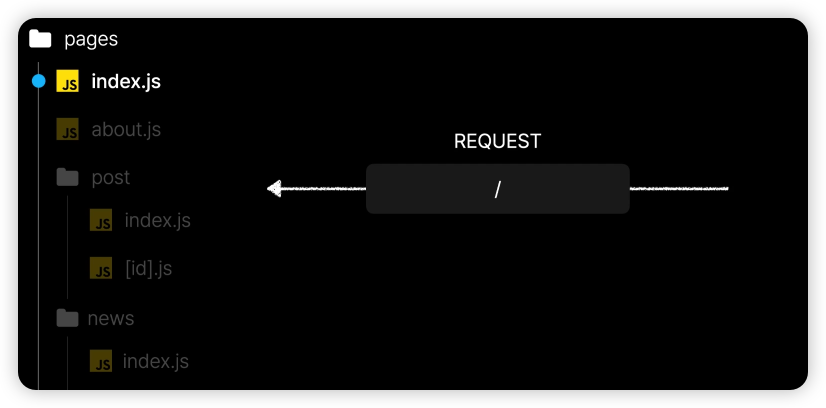
'/'경로로 요청이 들어오면?

- pages의 index.js에 작성된 컴포넌트가 렌더링 됨
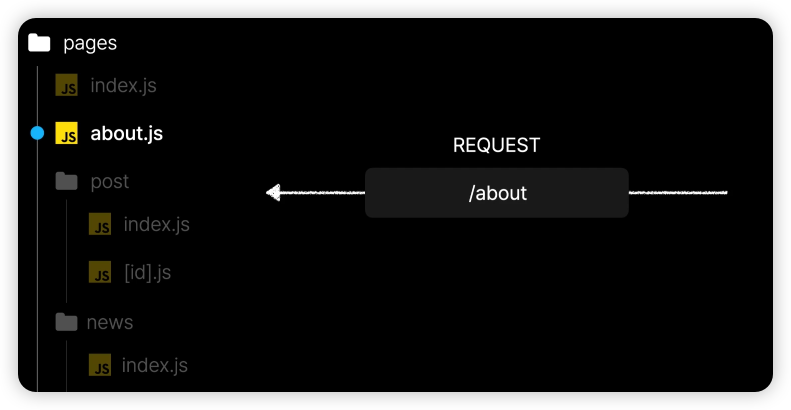
'/about'경로로 요청이 들어오면?

- pages이하의 about.js에 작성된 컴포넌트가 렌더링 됨
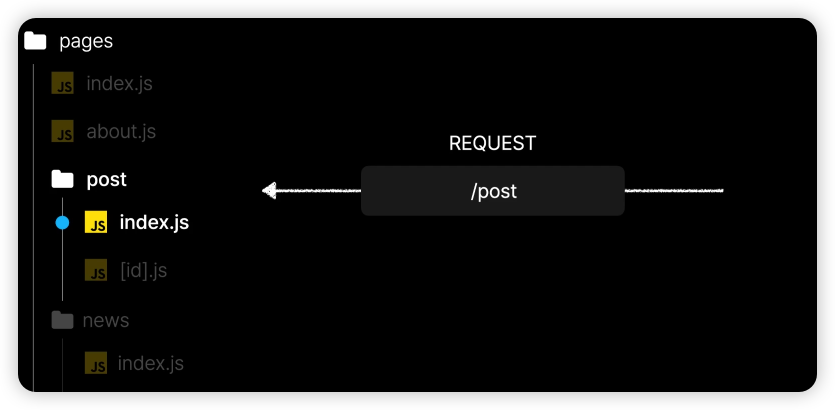
'/post'경로로 요청이 들어오면?

- post폴더 이하의 index.js에 작성된 컴포넌트가 렌더링 됨
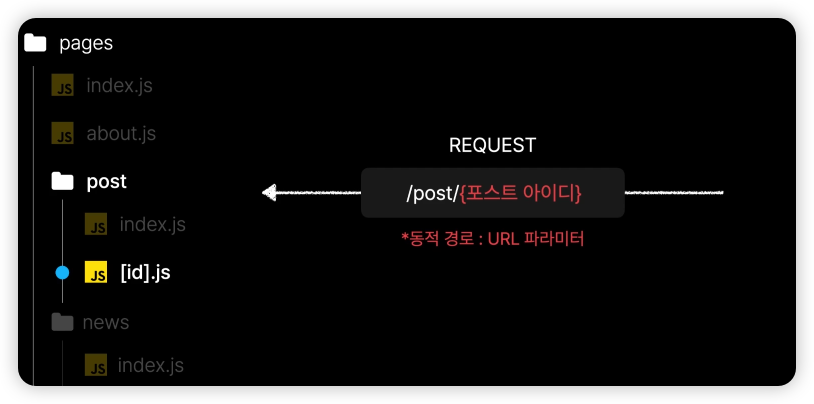
'/post/{포스트아이디}'경로로 요청이 들어오면?

- URL 파라미터(동적경로)
[id].js동적 경로(ex. ~/post/1234)에 대응하는 동적 라우팅의 기능
'/none'경로로 요청이 들어오면?
- 404 NOT FOUND
따라서 NEXT JS에서는 React JS에서의 라우팅을 별도로 작업해 줄 필요 없음, 폴더 구조를 통해 자동으로 라우터 기능을 제공하기 때문
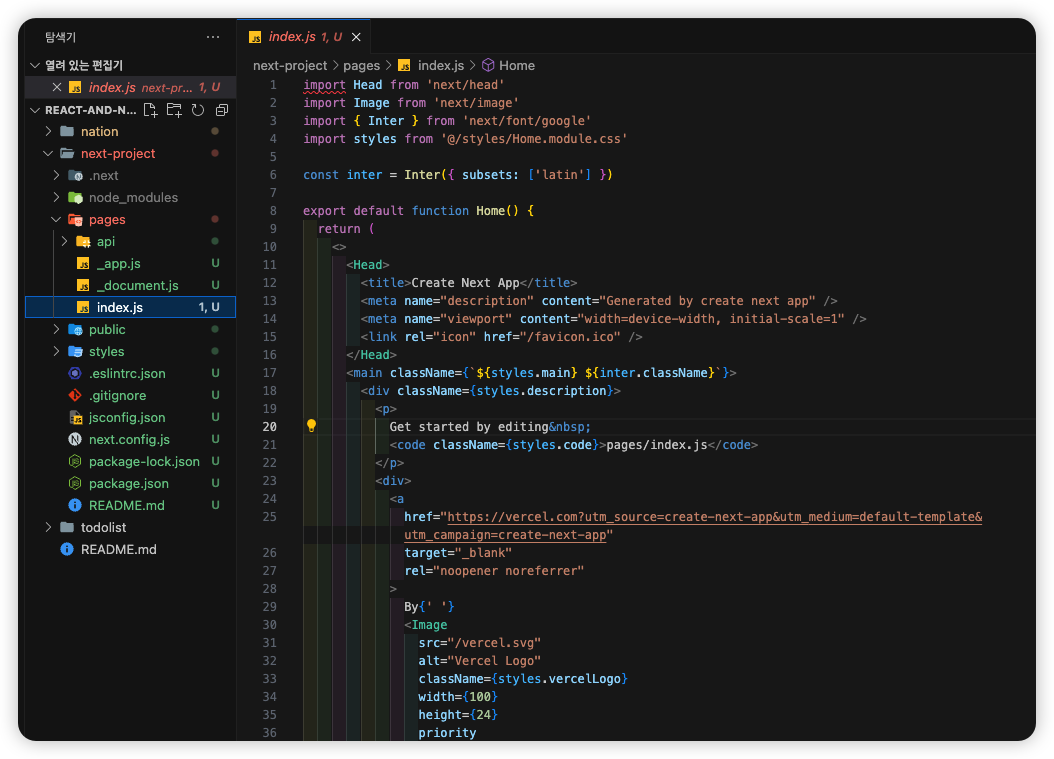
파일 구조를 파악해보자
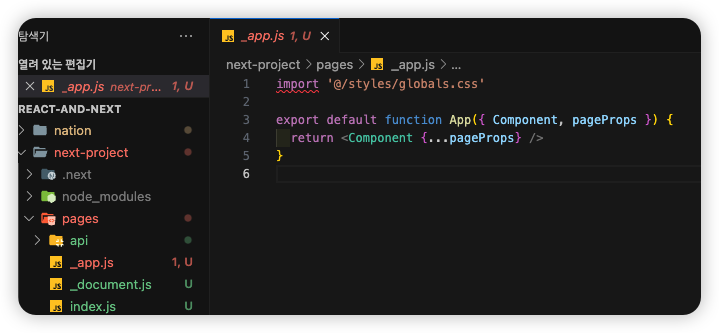
_app.js 파일

_app.js는 pages 폴더에 있는 js 파일을 렌더시키는 역할이라고 생각하자.- 지금 여기에서는 index.js의 경로가
'/'이므로

- 이 코드에 해당하는 페이지가 기본 페이지로 띄워지는데
- 이 페이지는 localhost:3000에 해당하는 페이지임

무슨말이냐면

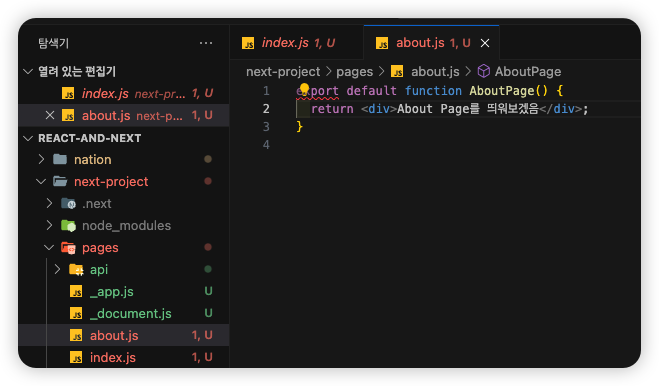
- pages폴더 아래에 about.js 파일을 만들고

/about경로로 이동하면, 해당 페이지가 라우팅되는 것을 확인할 수 있음- 즉,
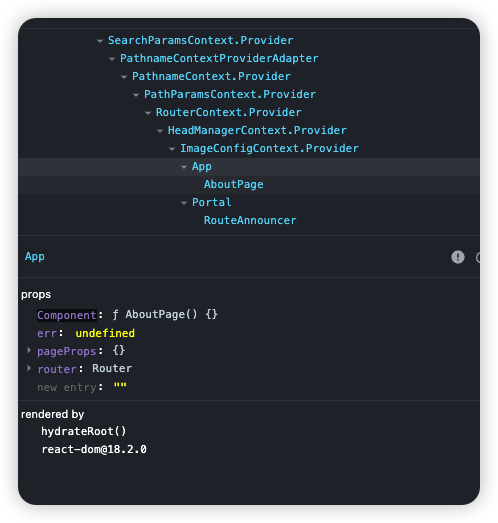
_app.js에서 prop으로 전달받는 Component로 요청받은 페이지를 렌더해줌

- App 컴포넌트로 AboutPage를 전달받고 있는 것을 확인할 수 있음
정리하자면
_app.js에는 공통으로 들어갈 컴포넌트를 작성해주면 됨!
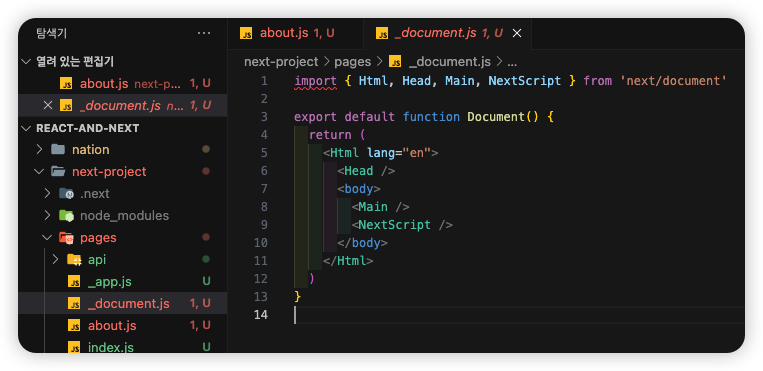
_document.js

공통적으로 적용되어야 할 html 코드를 작성하는 컴포넌트
- 리액트에서 index.html과 유사
