
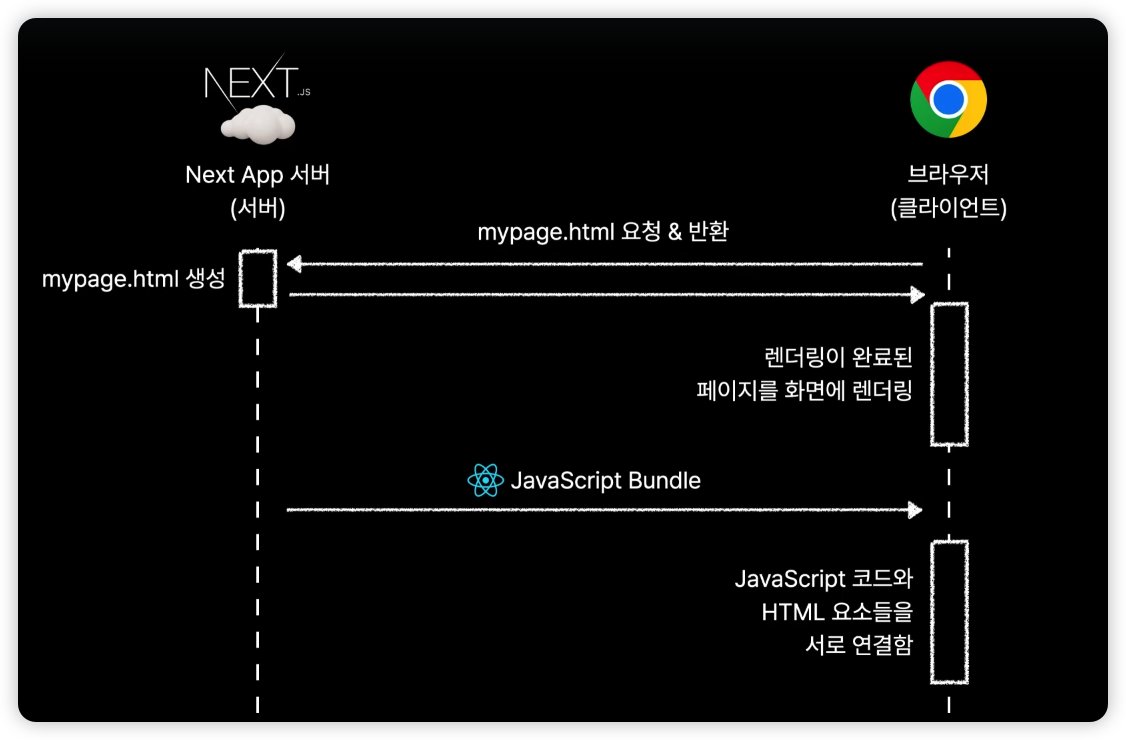
서버 사이드 렌더링(SSR: Server Side Rendering)
서버 측에서 페이지를 렌더링 하는 것

-
Client는 원하는 페이지를 Server에 요청
-
Server는 요청받은 페이지의 데이터를 불러옴
-
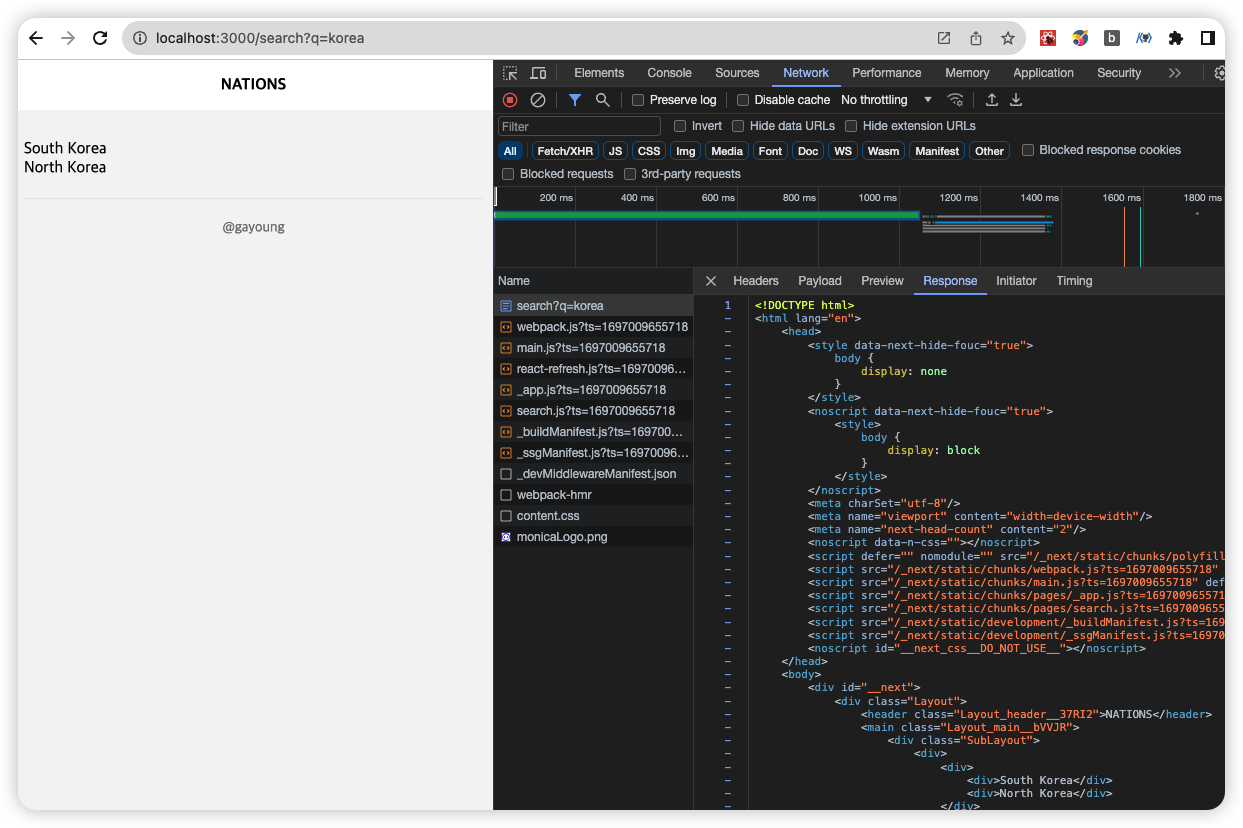
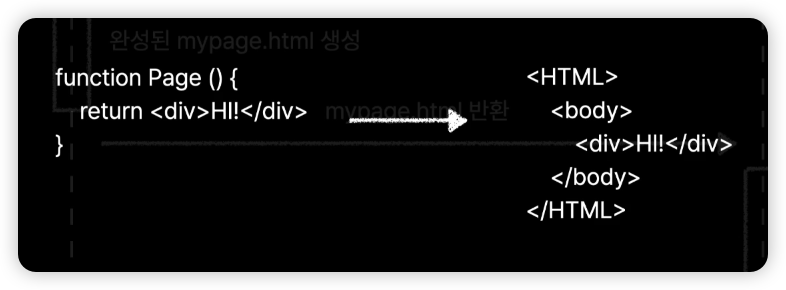
그리고 요청받은 페이지의 완성된 .html을 생성
-
반환
-
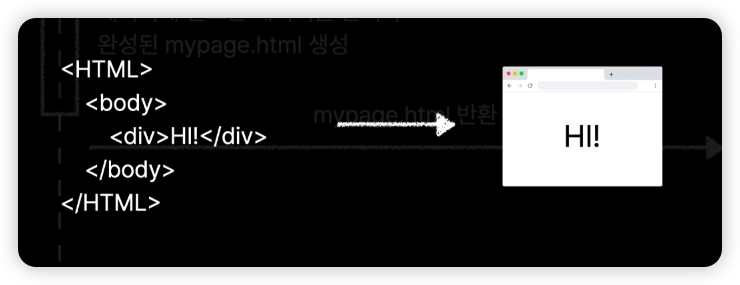
브라우저는
렌더링이 완료된 페이지를 화면에렌더링렌더링이 완료된 페이지?

-
리액트 컴포넌트와 같이 자바스크립트로 작성되어 있는 페이지를 실제 HTML 코드로 변환하는 과정
화면에 렌더링?

-
HTML을 화면에 실제로 그려내는 것
- 서버는 JavaScript Bundle 파일을 브라우저에 전달
- 클라이언트는 자바스크립트 코드와 HTML 요소들을 결합
NEXT JS의 렌더링 특징
페이지별로 다른 렌더링 전략 적용 가능
- SSR(Server Side 렌더링)
- CSR(Client Side 렌더링)
- SSG(정적 사이트 생성)
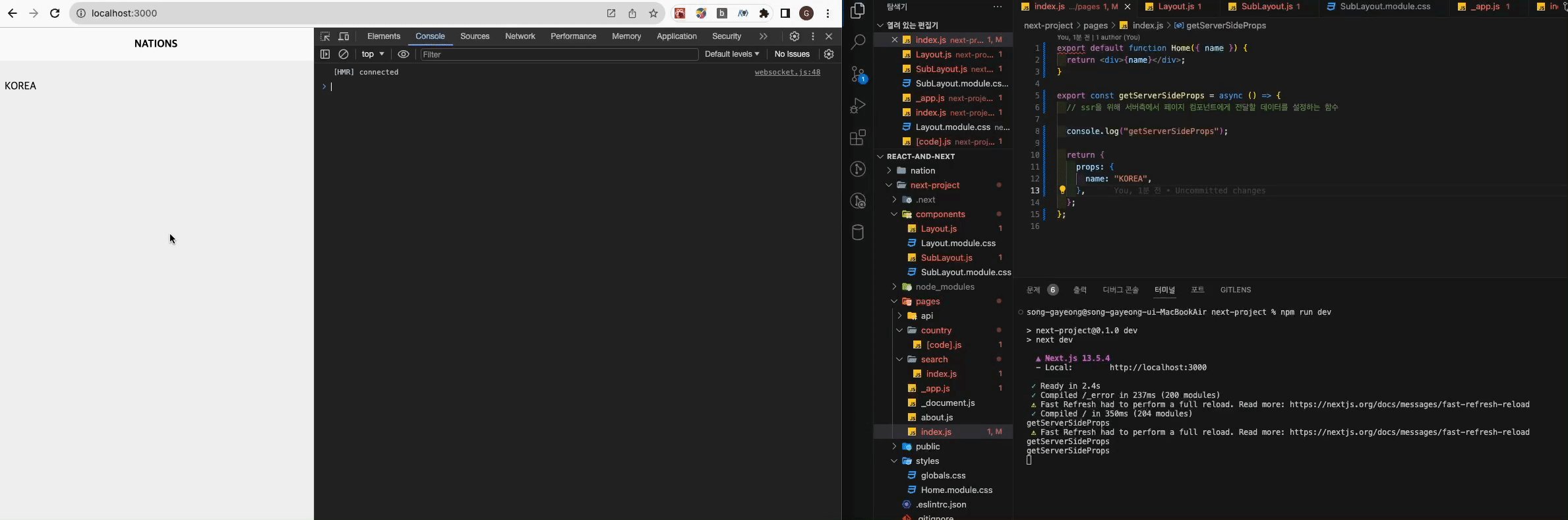
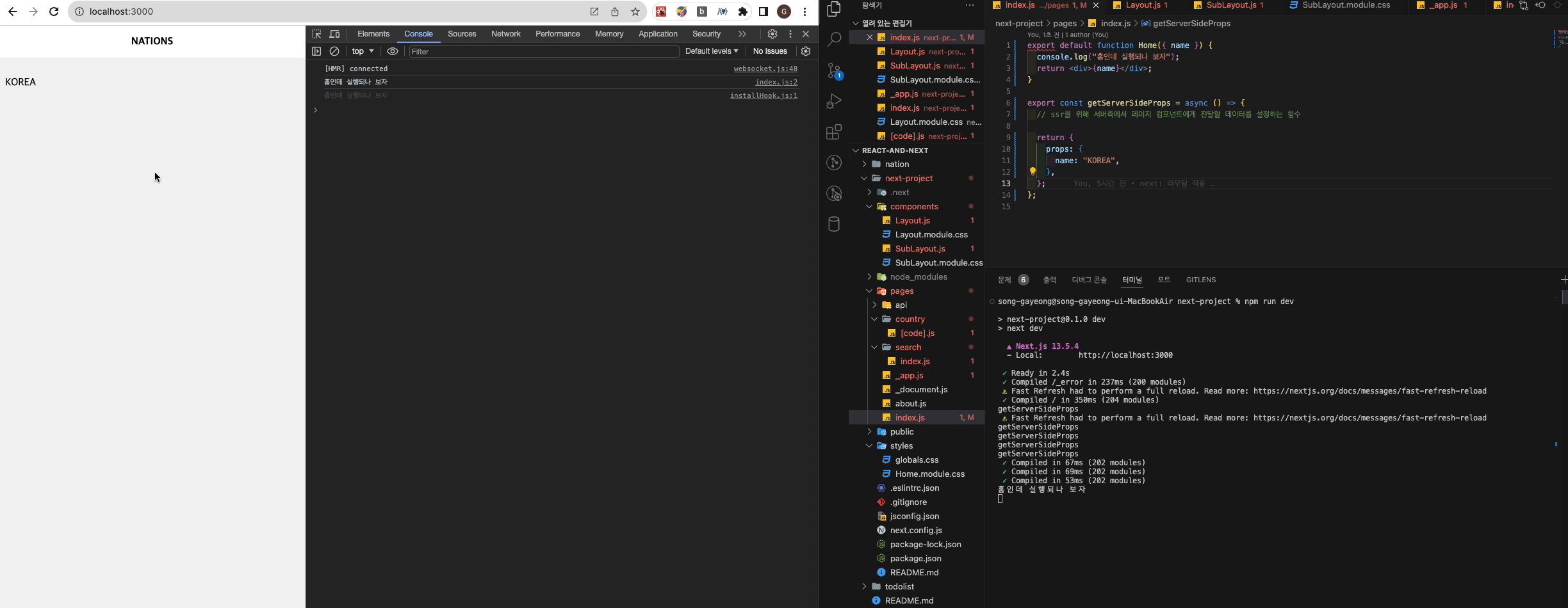
SSR 방식 적용해보기
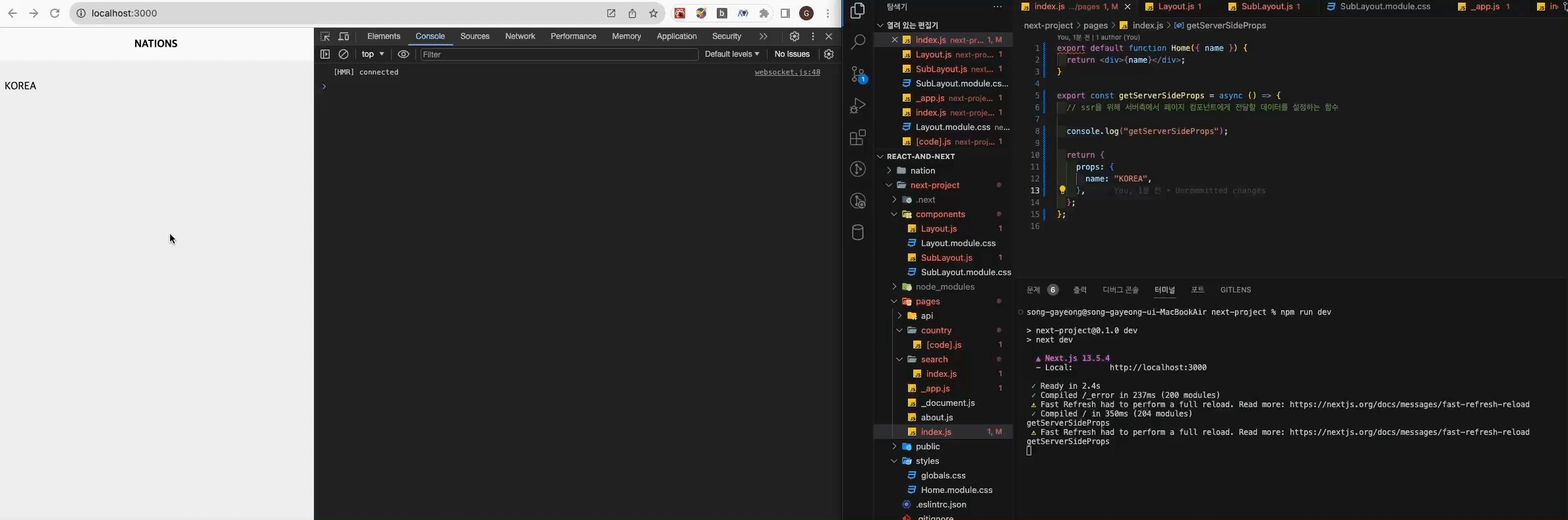
export default function Home({ name }) {
return <div>{name}</div>;
}
export const getServerSideProps = async () => {
// ssr을 위해 서버측에서 페이지 컴포넌트에게 전달할 데이터를 설정하는 함수
return {
props: {
name: "KOREA",
},
};
};
getServerSideProps함수를 비동기(async)로 만들어줌- 반드시
객체를 반환 - 객체 안에는
props라는 프로퍼티가 반드시 있어야 함 - 프로퍼티의 값은 무조건
객체로 생성되어야 함 - 객체 안의 값은 모두 Home 컴포넌트에 전달됨
- 따라서 구조분해 할당 방식으로 받아옴

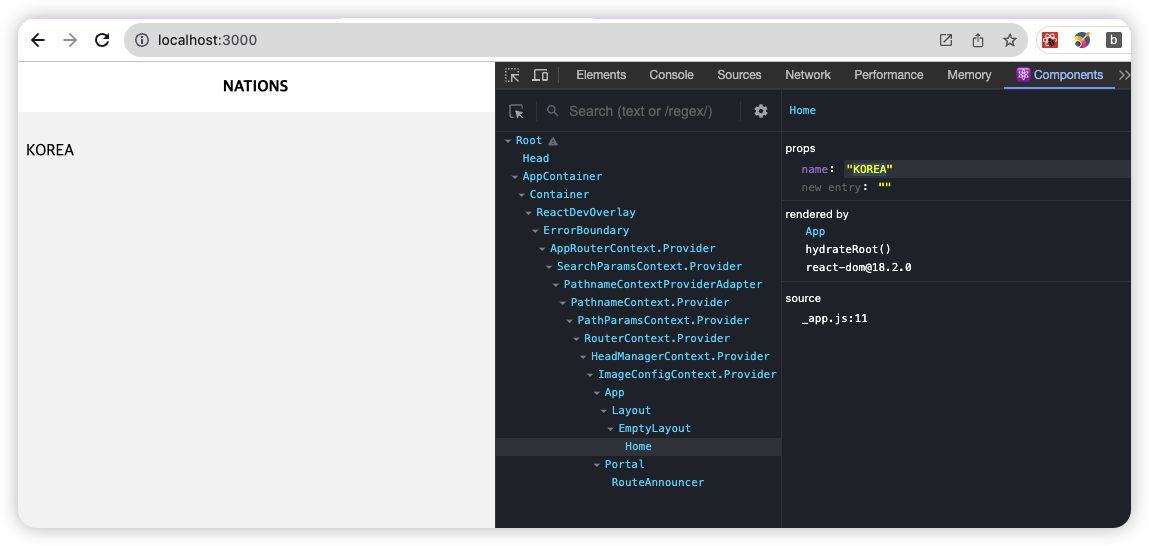
- name을 잘 받아온 것을 확인할 수 있음
"/"이 경로에 접속하기 위해 요청을 보내면- 서버는
getServerSideProps함수를 실행 - 그러면 index 페이지에서 렌더링 하기 위한 데이터가 뭔지 함수안에서 계산을 하고, props를 포함하는 객체로 반환
- 서버는 페이지를 렌더링 하기 위해
Home컴포넌트를 호출 - 이때 props로 전달되는 값(name)이 getServerSideProps함수의 반환값에 있는 객체가 전달됨
- props로 전달된 값을 포함한 Home 컴포넌트가 html로 렌더링이 됨
- 브라우저(클라이언트)로 전달
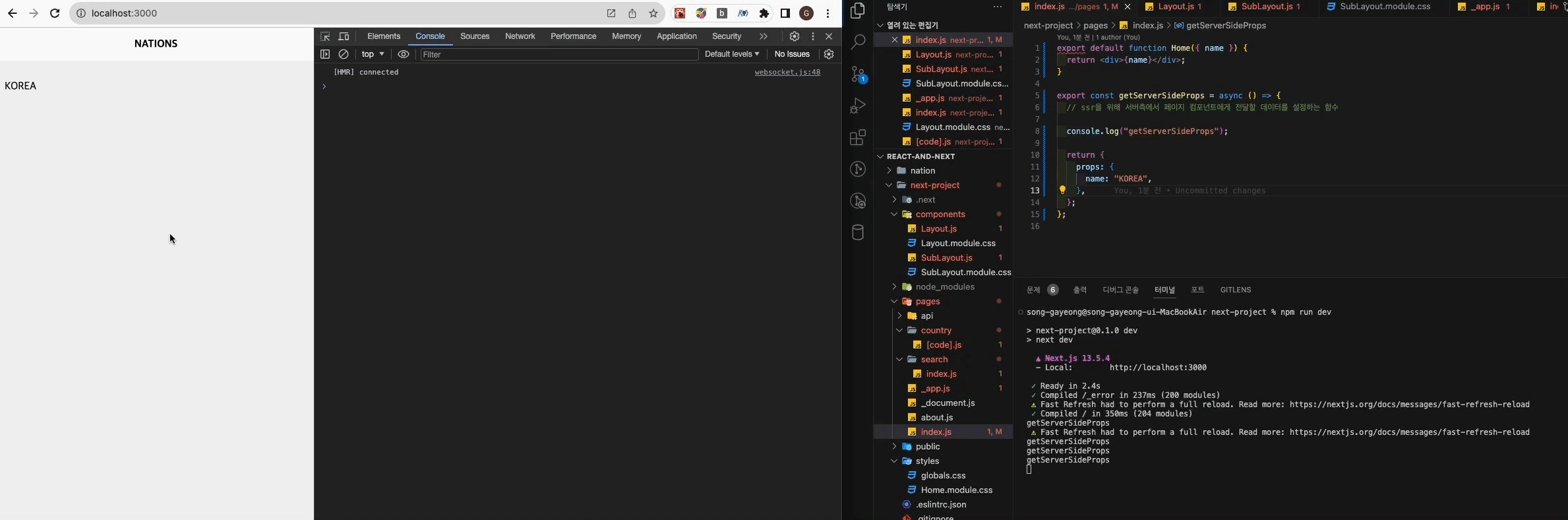
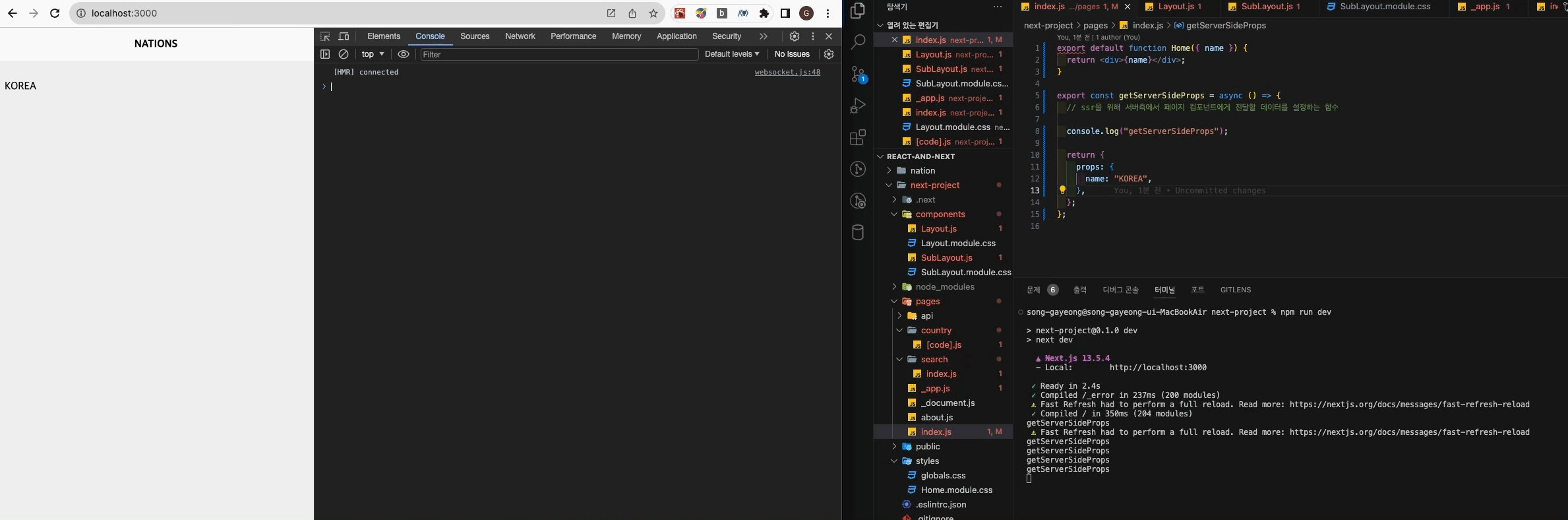
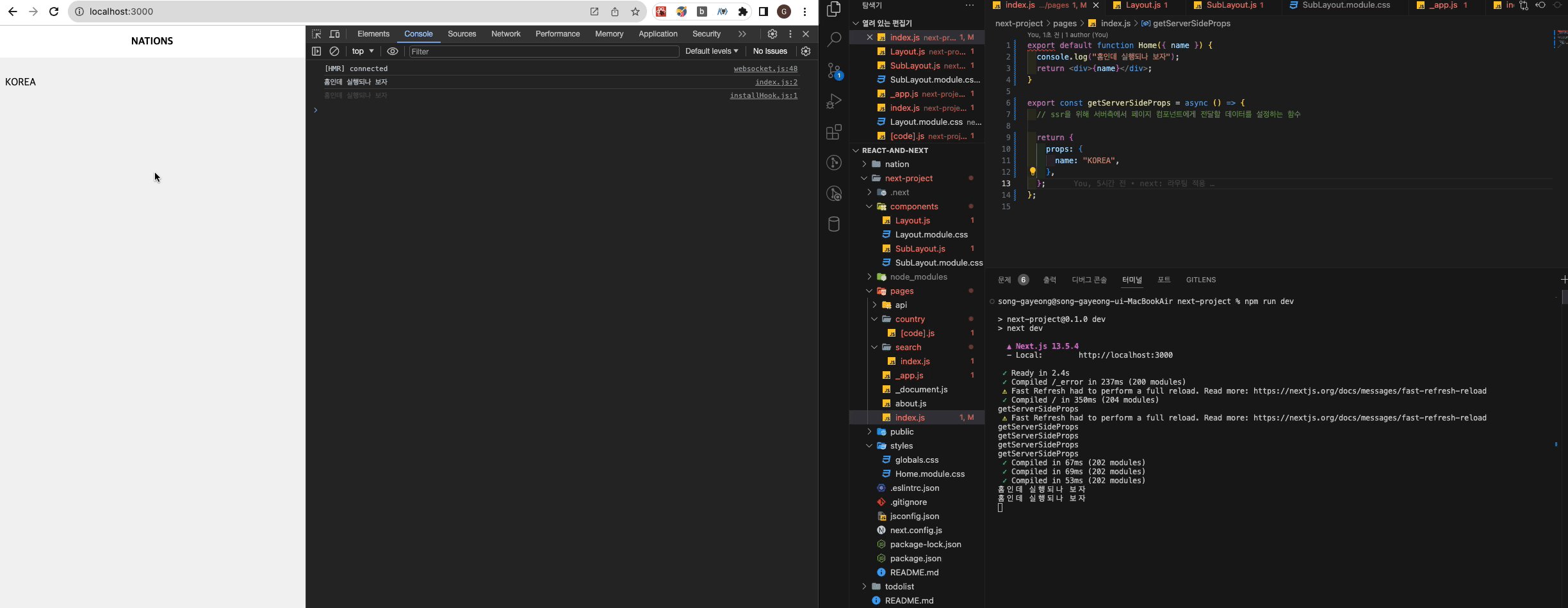
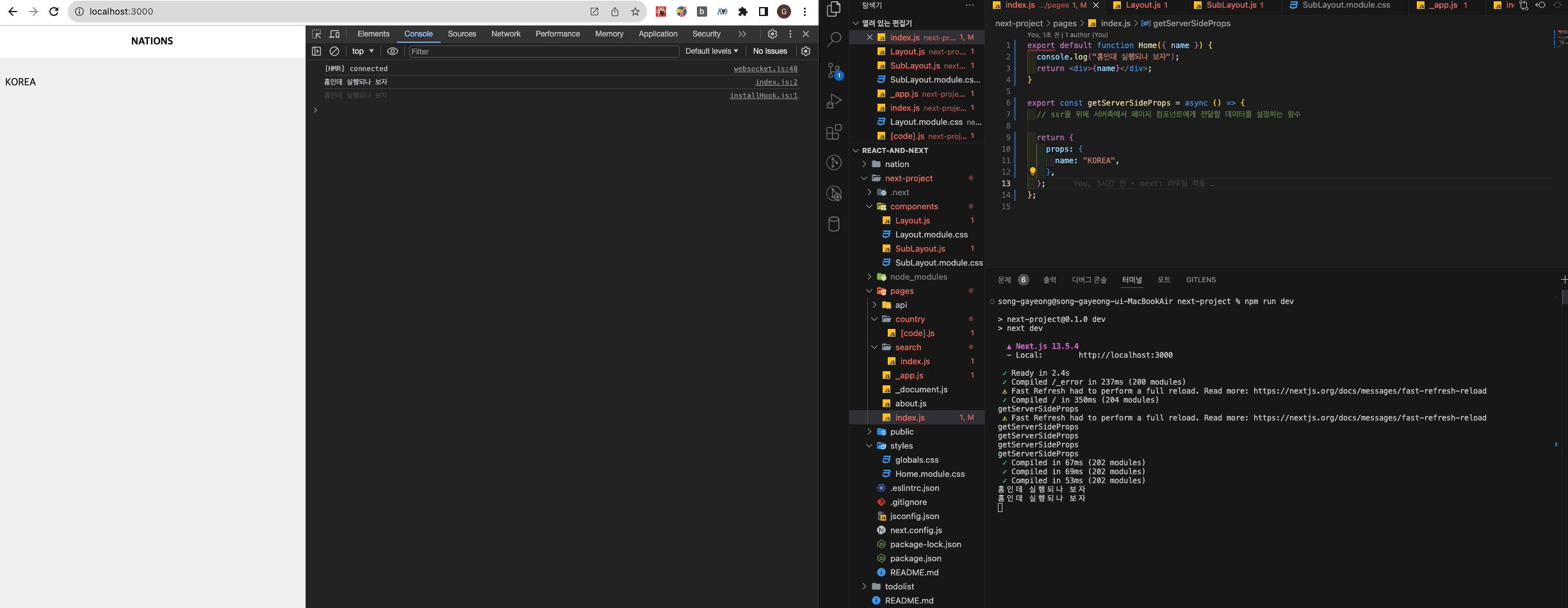
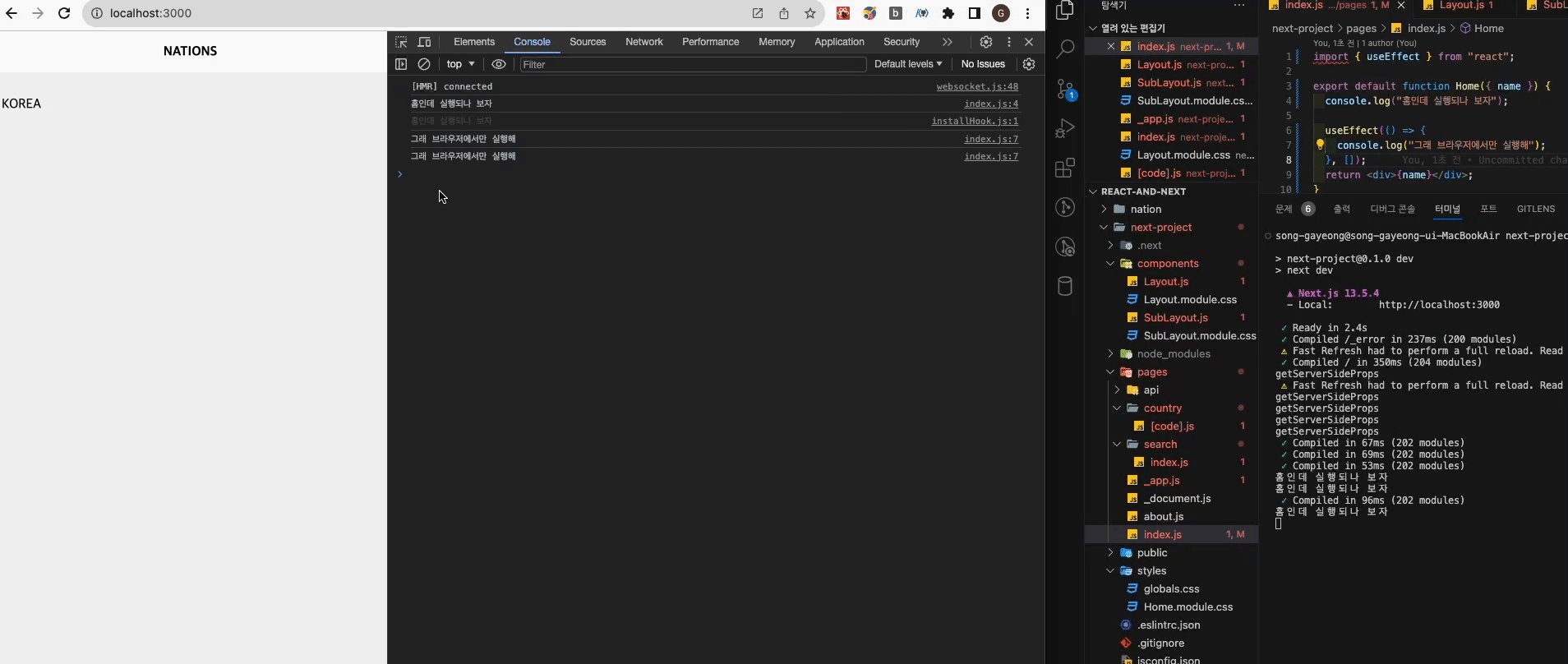
getServerSideProps 함수는 서버에서만 실행됨
따라서 함수 내에 콘솔을 확인하면

- 브라우저 콘솔에는 아무리 새로고침해도 콘솔 내용이 나타나지 않음
- 서버 터미널에서 보임
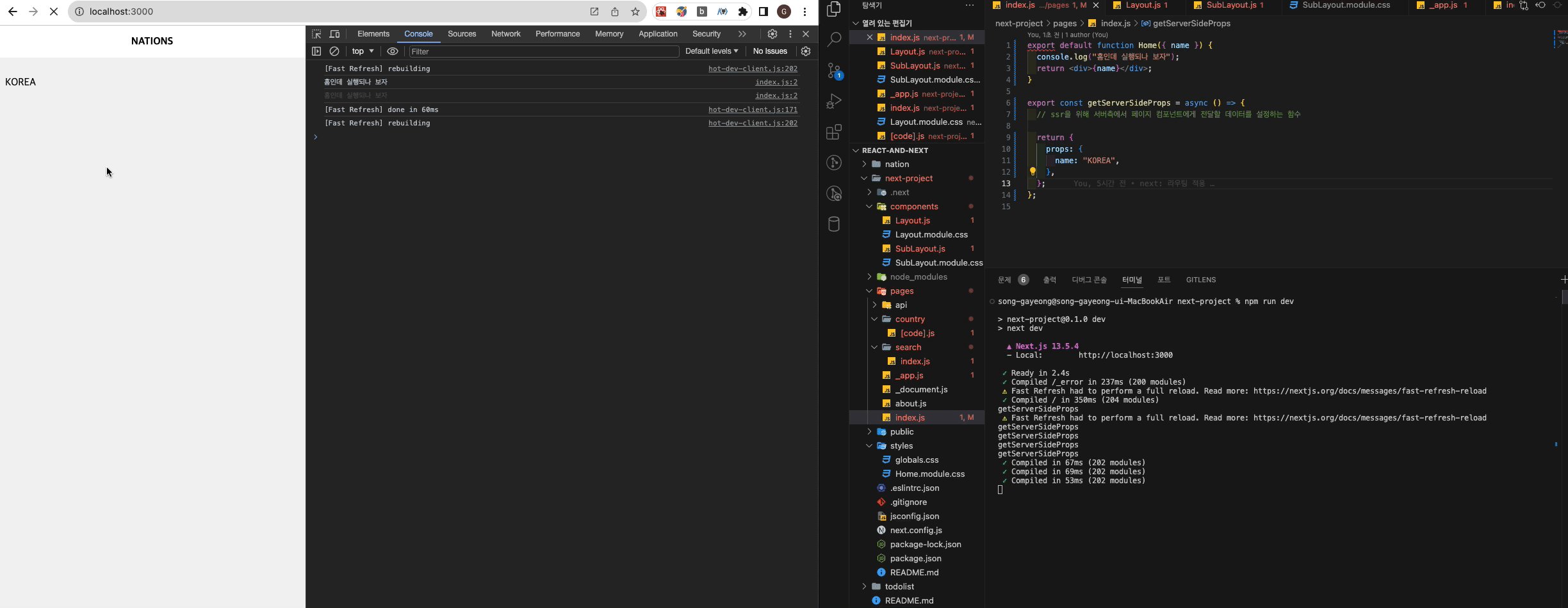
그럼 Home 컴포넌트 내부는?
- Home 컴포넌트는 1차 서버에서 렌더링 되어 실행, 2차 브라우저 하이드레이션 이후에도 실행

- 그래서 서버에서 실행되고, 브라우저에서도 실행됨
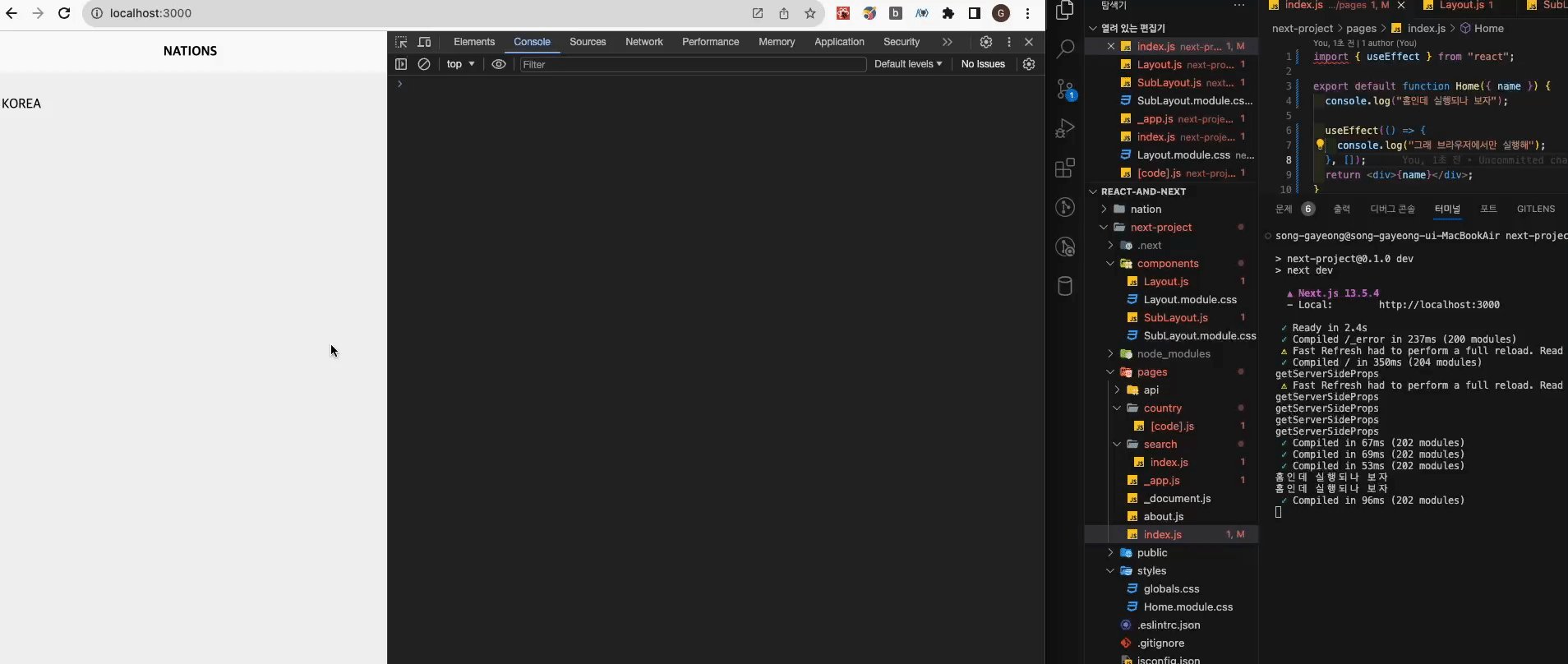
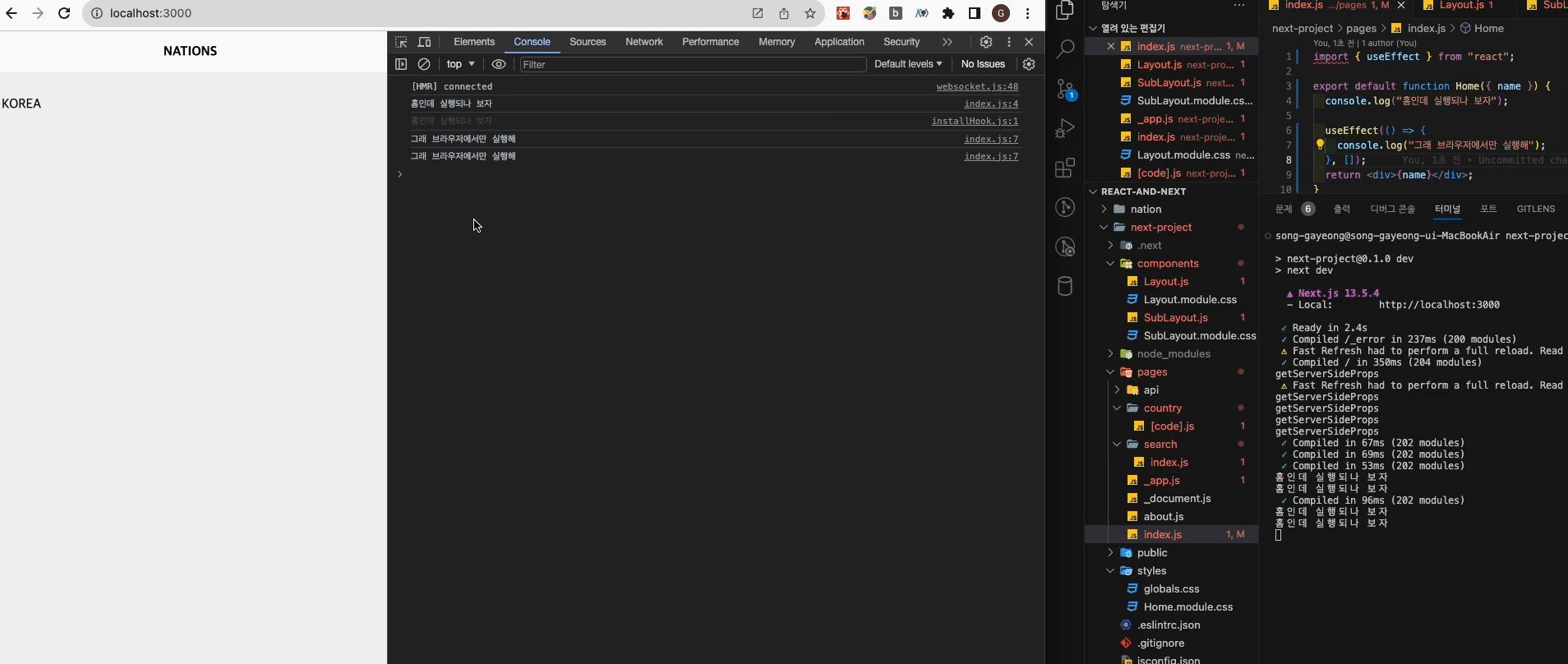
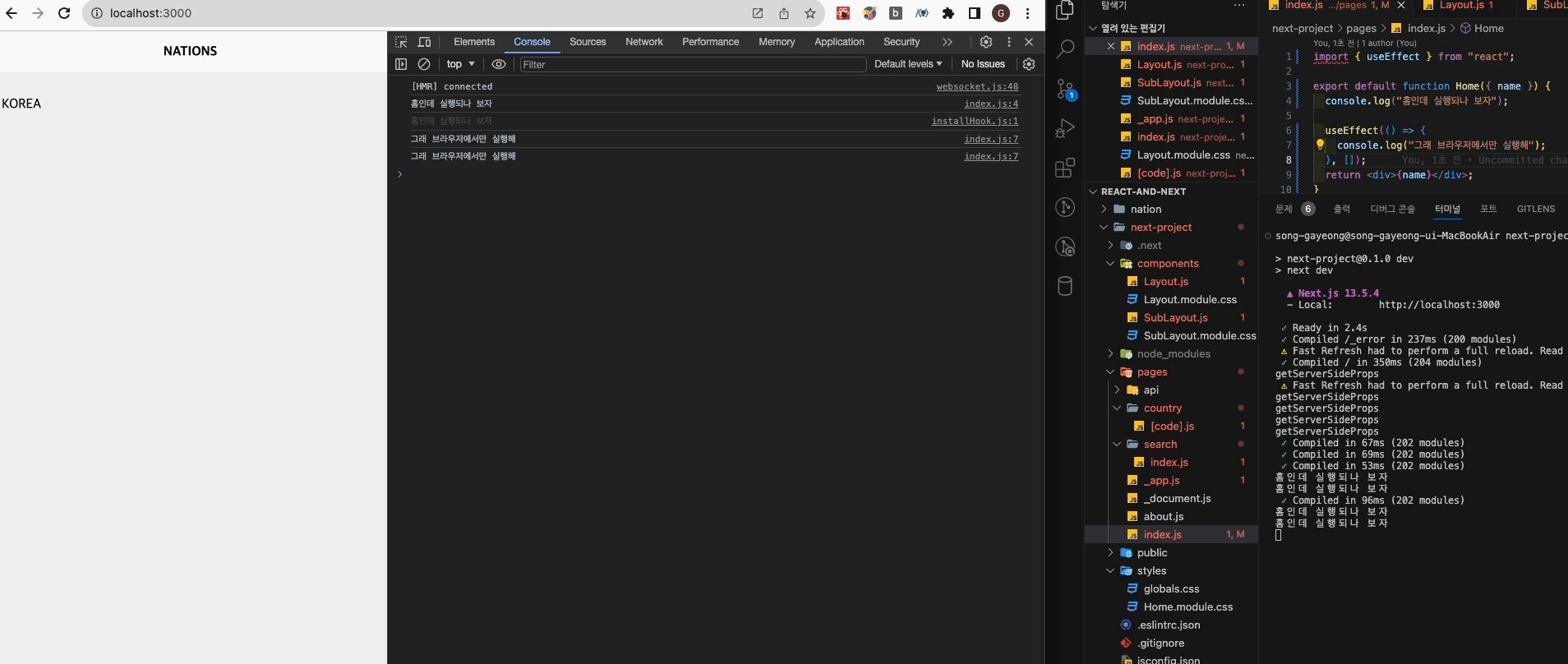
싫어. 나는 브라우저에서만 실행되게 하고싶어

- useEffect로 조절가능
- useEffect의 컴포넌트 마운트는 서버에서 실행되지 않는 이벤트이기 때문
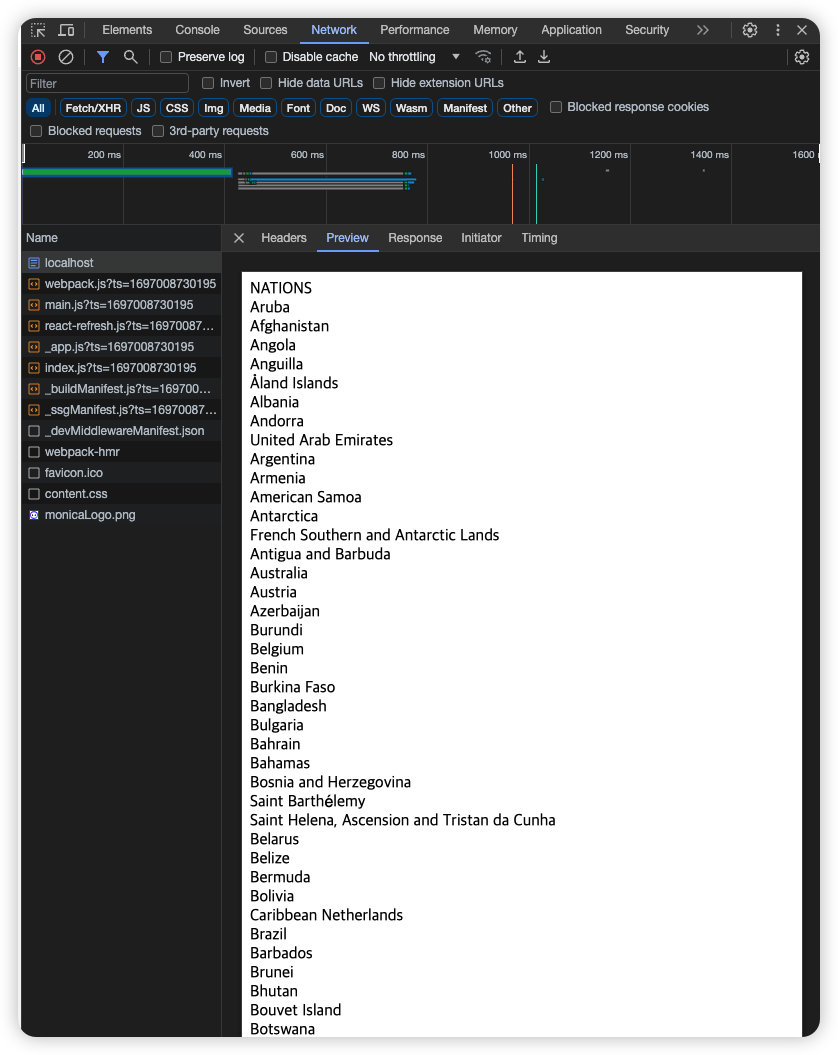
API 적용
- getServerSideProps 함수 내에 api 실행 코드를 넣었음
- 즉 브라우저에서는 실행되지 않음
- 서버에서 다 실행시켜놓고 만들어진 것을 보내주기 때문임

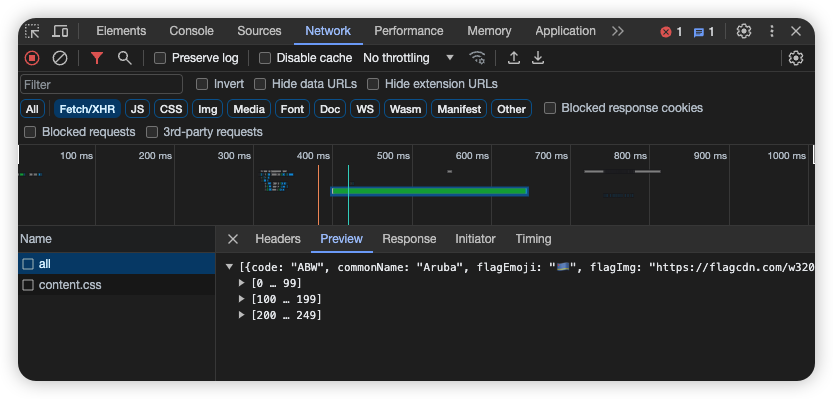
- api 호출을 통해 불러온 데이터가 서버측에서 HTML로 잘 렌더링 되어서 전달
- 즉 서버에서 만들어서 한 번에 보내줌

- 브라우저에서는 api를 호출하지 않음
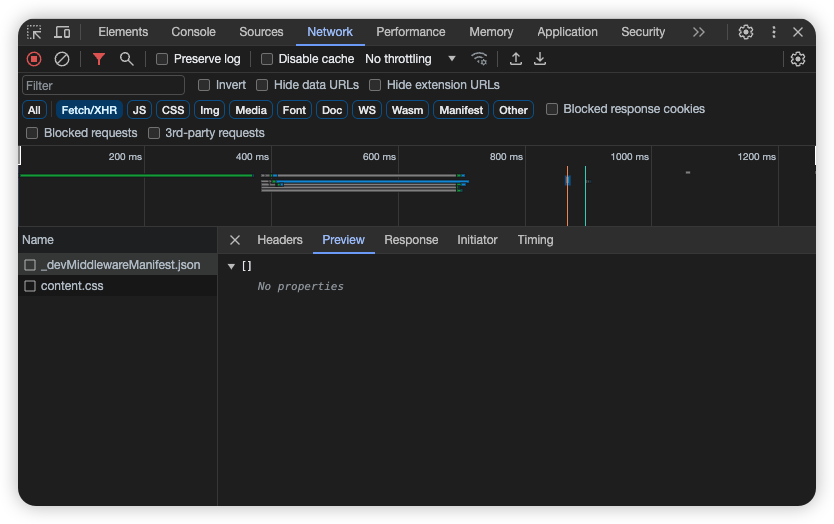
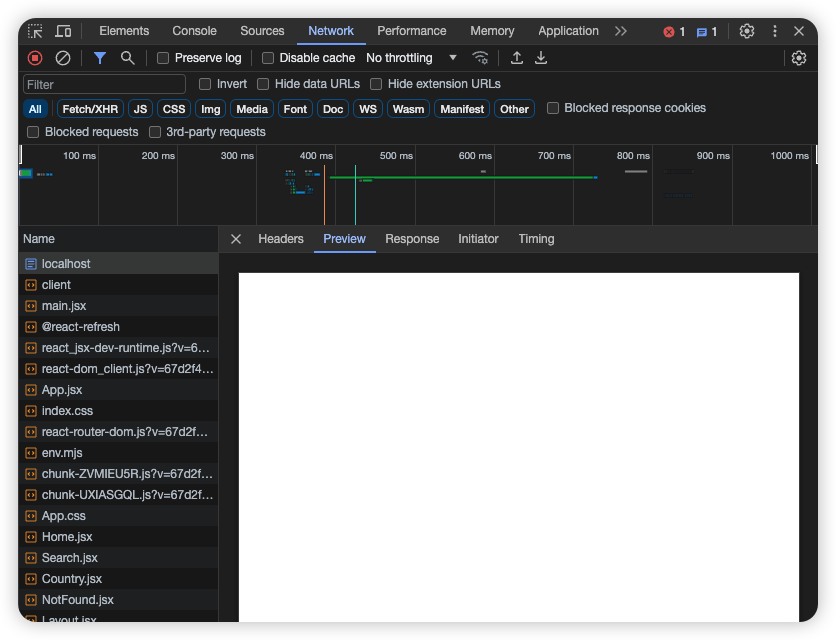
(비교) 리액트에서 api를 호출했을 때(CSR 방식)

- 브라우저에서 api를 호출하고 있음

- 그리고 초기 요청시 빈화면만 보여짐(초기 렌더링 되지 않음)
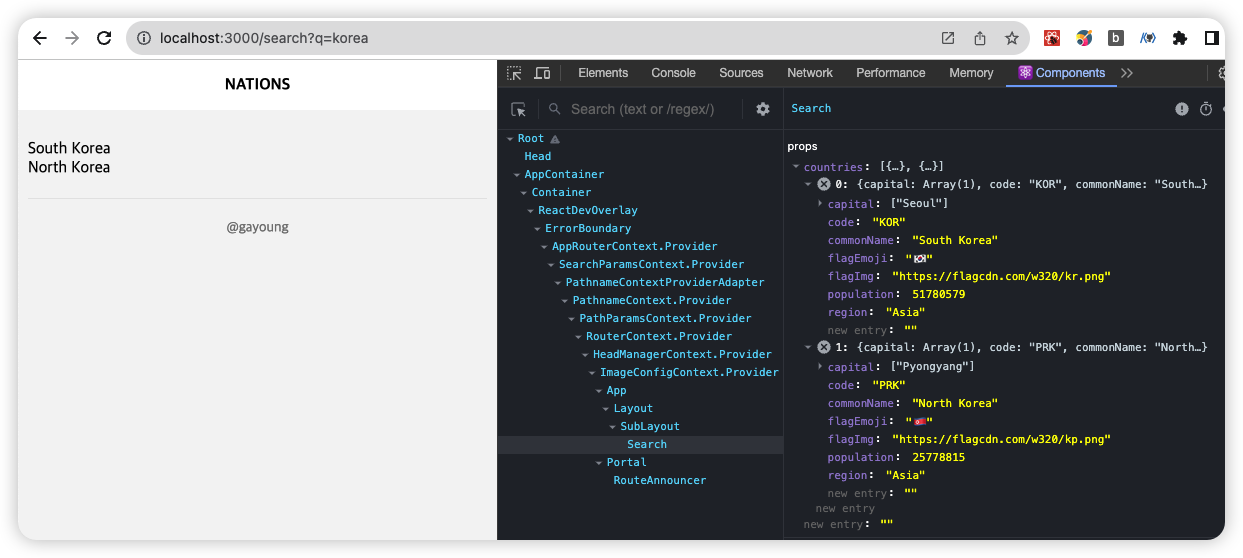
query string이 있는 경우
import SubLayout from "@/components/SubLayout";
export default function Search() {
return <div>Search Page</div>;
}
Search.Layout = SubLayout;
export const getServerSideProps = async (context) => {
console.log(context);
return {
props: {},
};
};
- context를 매개변수로 요청
- 콘솔로 실행해 보면

query객체가 존재
const { q } = context.query;- 쿼리 스트링을 꺼내옴