
⭐ Node.js는 뭘까?
v8 자바스크립트 엔진으로 빌드된 이벤트 기반 자바스크립트 런타임
쉽게 말해서, "자바스크립트 실행도구"
- 자바스크립트를 애플리케이션 개발에 활용 가능
- 대화형 콘솔, 스크립트 실행이 가능
내보내기 & 가져오기
✅ 모듈화(module)
코드를 기능 혹은 규모에 따라 분할하는 것을 의미
기능1. 내보내기
const helloWorld = function () {
console.log("Hello World!");
};- 함수를 만들어서 helloWorld라는 상수를 선언 !
module.exports = helloWorld;-
내보내기 코드를 추가 !
-
module.exports : 내보낸다

-
한 파일에서 2가지를 내보내기 하고 싶다면?
const sayGoodbye = function () {
console.log("Good Bye!");
};
const sayNice = function () {
console.log("nice !");
};
module.exports = { sayGoodbye, sayNice };- 내보내고자 하는 상수이름을 중괄호{}로 감싸서 내보내면 됨 !
기능2. 가져오기
- require 가져오기 코드를 추가 후 호출 !
- 기본
const helloWorld = require("./mod1");
helloWorld(); //Hello World! 출력됨- 한 파일에 있는 두가지를 한꺼번에 가져올때
const { sayGoodbye, sayNice } = require("./mod2");
sayGoodbye();
sayNice();- 구조분해 할당으로 2개를 한꺼번에 가져 올 수 있음
⭐ NPM(Node Package Manager: 노드 패키지 매니저)
노드 기반의 자바스크립트 프로그램을 등록할 수 있는 공개 커뮤니티
- 코드를 내려받아 자신의 코드에 반영 가능
✅ npm init / npm init -y
나는 지금부터 이 폴더를 노드 프로젝트 폴더로서 운영하겠다 ! and 필요 충족하는 것들이 알아서 생성
npm init -y ? (= 빠르게 생성하겠다)
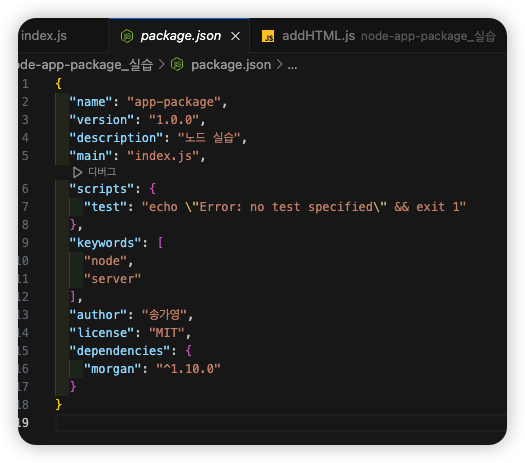
package.json 파일이 생성

- 해당작업에 대한 정보가 담김
✅ npm install morgan : morgan 모듈 설치하기
package.json 파일의 변환

- dependencies객체에 morgan모듈이 추가
//http가져와서 http상수에 담기
//http모듈은 node의 기본모듈이라서 제공됨
const http = require("http");
//morgan가져와서 morgan상수에 담기
const morgan = require("morgan");
//combined방식의 모건을 logger에 저장
const logger = morgan("combined");
//서버주소를 hostname에 담기: 로컬호스트(나 자신)
const hostname = "127.0.0.1";
//포트번호를 port에 담기: 데이터가 송수신 되어지는 통로
const port = 3000;
//http가 제공하는 createServer 사용
//2개의 인수를 전달 req: 요청(수신), res: 응답(송신)
//createServer 가 전달받음
const server = http.createServer(function (req, res) {
logger(req, res, function (err) {
if (err) return console.log(err);
res.statusCode = 200;
//상태코드 200번에
res.setHeader("content-type", "text/plain");
res.end("hello, Gayoung!");
//이거를 화면에 쏴준다, 보낸다는 의미
});
});
//listen: 서버가 구동 중인 상태에서
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
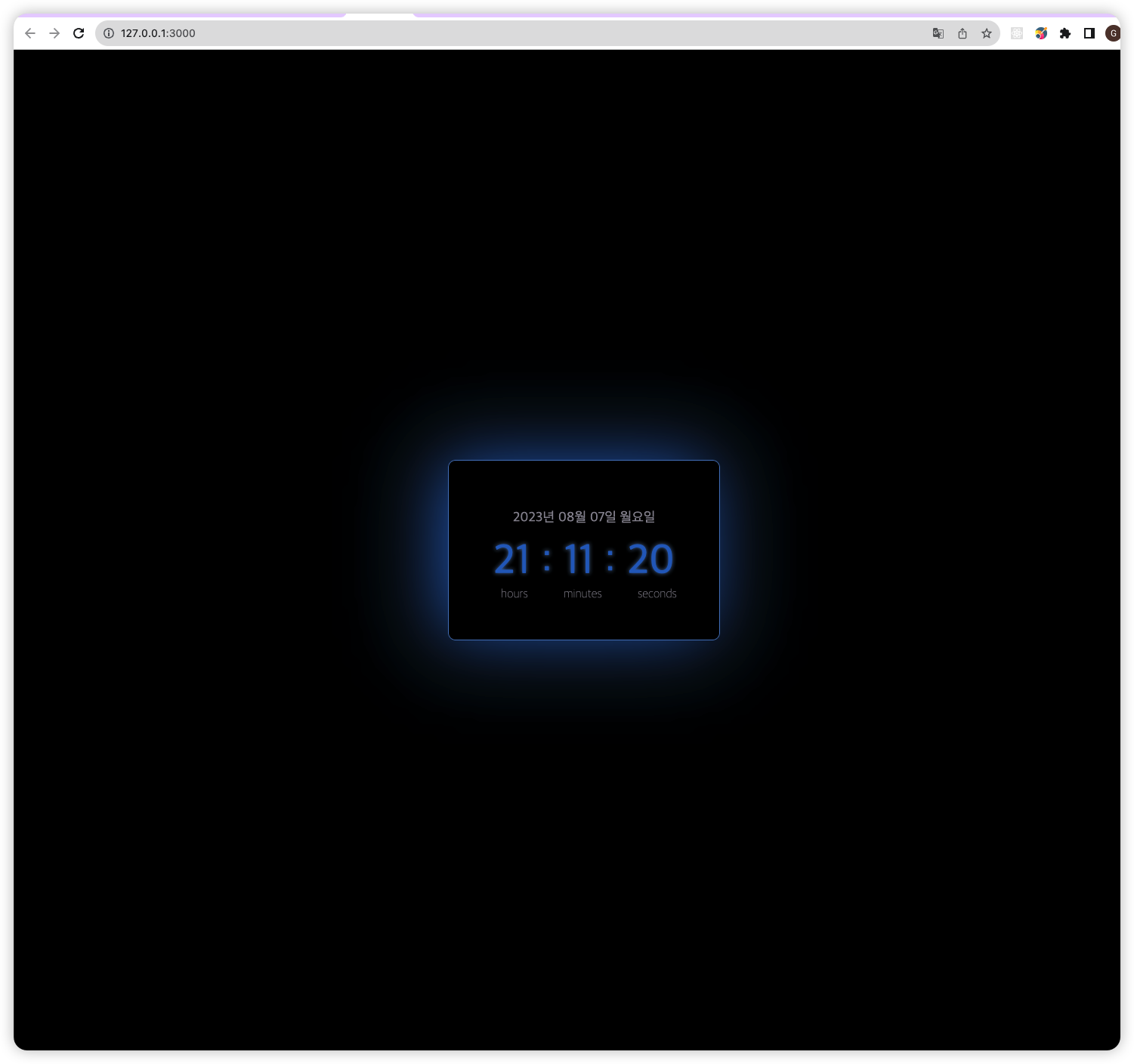
✅ localhost로 접속해보면

실습 !
🖥 .html파일을 읽어서 현재시간을 보여주는 화면 만들기
const http = require("http");
//fs 모듈이 추가 file system 파일을 제공하고 싶을 때 사용 !
const fs = require("fs");
var morgan = require("morgan");
var logger = morgan("combined");
const hostname = "127.0.0.1";
const port = 3000;
const server = http.createServer(function (req, res) {
logger(req, res, function (err) {
//오류가 발생하면 실행
if (err) return console.log(err);
//오류가 없으면 실행
//html파일을 제공해주겠다 !
//파일을 읽고
//2번째 매개변수(data)는 clock.html 파일임
fs.readFile("./public/clock.html", function (err, data) {
res.statusCode = 200;
res.writeHead(200, { "Content-Type": "text/html" });
res.end(data); //data로 담긴 clock.html을 화면에 뿌려주겠다.
});
});
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
http 모듈을 사용
- Node.js HTTP 서버를 생성
- http 모듈의 createServer 함수를 사용하여 새로운 HTTP 서버를 생성
- createServer 함수는 콜백 함수를 인자로 받음
- 콜백 함수는 요청이 서버에 도착할 때마다 실행
- 요청 및 응답 객체(req 및 res)에 대한 정보를 로깅하는 logger 함수를 사용
- 로깅 중에 발생할 수 있는 오류를 처리하는 콜백 함수를 받음
- 만약 로깅 중에 오류가 발생하면 (logger 함수 내부에서), 이 부분은 오류(err)가 있는지 확인, 오류가 있는 경우 console.log를 사용하여 콘솔에 오류를 기록
- 오류가 발생하지 않으면,
fs 모듈을 사용
- file system으로 파일을 제공하고 싶을때 사용하는 모듈
- public 폴더 내에 clock.html 파일을 생성
- 파일의 내용은 비동기적으로 읽혀지며, 결과 데이터는 콜백 함수에 제공
clock.html 코드 !
<body>
<div class="clock">
<div id="today" class="today"></div>
<div id="time" class="time"></div>
<div id="time-line" class="time-line">
<span>hours</span>
<span>minutes</span>
<span>seconds</span>
</div>
</div>
</body><script>
const todayDiv = document.getElementById("today");
const timeDiv = document.getElementById("time");
const modifyNum = (number) => {
return parseInt(number) < 10 ? "0" + number : number;
};
const getNowDate = () => {
const nowDate = new Date();
const week = [
"일요일",
"월요일",
"화요일",
"수요일",
"목요일",
"금요일",
"토요일",
];
let year = nowDate.getFullYear();
let month = modifyNum(nowDate.getMonth() + 1);
let date = modifyNum(nowDate.getDate());
let day = nowDate.getDay();
setNowDate(year, month, date, week[day]);
};
const setNowDate = (year, month, date, day) => {
todayDiv.textContent = `${year}년 ${month}월 ${date}일 ${day}`;
};
const getNowTime = () => {
const nowDate = new Date();
let hours = modifyNum(nowDate.getHours());
let minutes = modifyNum(nowDate.getMinutes());
let seconds = modifyNum(nowDate.getSeconds());
setNowTime(hours, minutes, seconds);
};
const setNowTime = (hours, minutes, seconds) => {
timeDiv.textContent = `${hours} : ${minutes} : ${seconds}`;
};
getNowDate();
getNowTime();
//시간이 1초마다 실행되는 함수
setInterval(getNowTime, 1000);
</script>현재 날짜와 시간을 보여주는 화면
필요한 요소를 선택해서 가져오기
- id: today / time 태그
modifyNum
- 삼항연산자 사용
- 숫자(시간/날짜)가 10보다 작으면 0 + number을 출력하고, 그렇지 않으면 그대로 number를 출력해
getNowDate
- 현재시간을 생성하는 메소드 new Date()를 nowDate에 넣어줌
- 요일을 표시해주기 위해 week에 배열 형태로 각각 요일을 넣어줌
- 현재 년도를 표시해주기 위한 변수생성
- 현재 월을 표시해주기 위한 변수생성(월은 0부터 시작하기 때문에 현재 값에 + 1을 해줌)
- 현재 일을 표시해주기 위한 변수생성
- 요일을 표시하기 위한 변수생성
- setNowDate(year, month, date, week[day])를 호출
setNowDate
- 현재 년, 월, 일, 요일이 today div부분에 표시
getNowTime
- 시를 표시하기 위한 변수생성
- 분을 표시하기 위한 변수생성
- 초를 표시하기 위한 변수생성
- setNowTime(hours, minutes, seconds)를 호출
setNowTime
- 현재 시, 분, 초를 time div 부분에 표시
getNowDate()/getNowTime() 호출
setInterval(getNowTime, 1000) 시간이 1초마다 실행되도록 호출
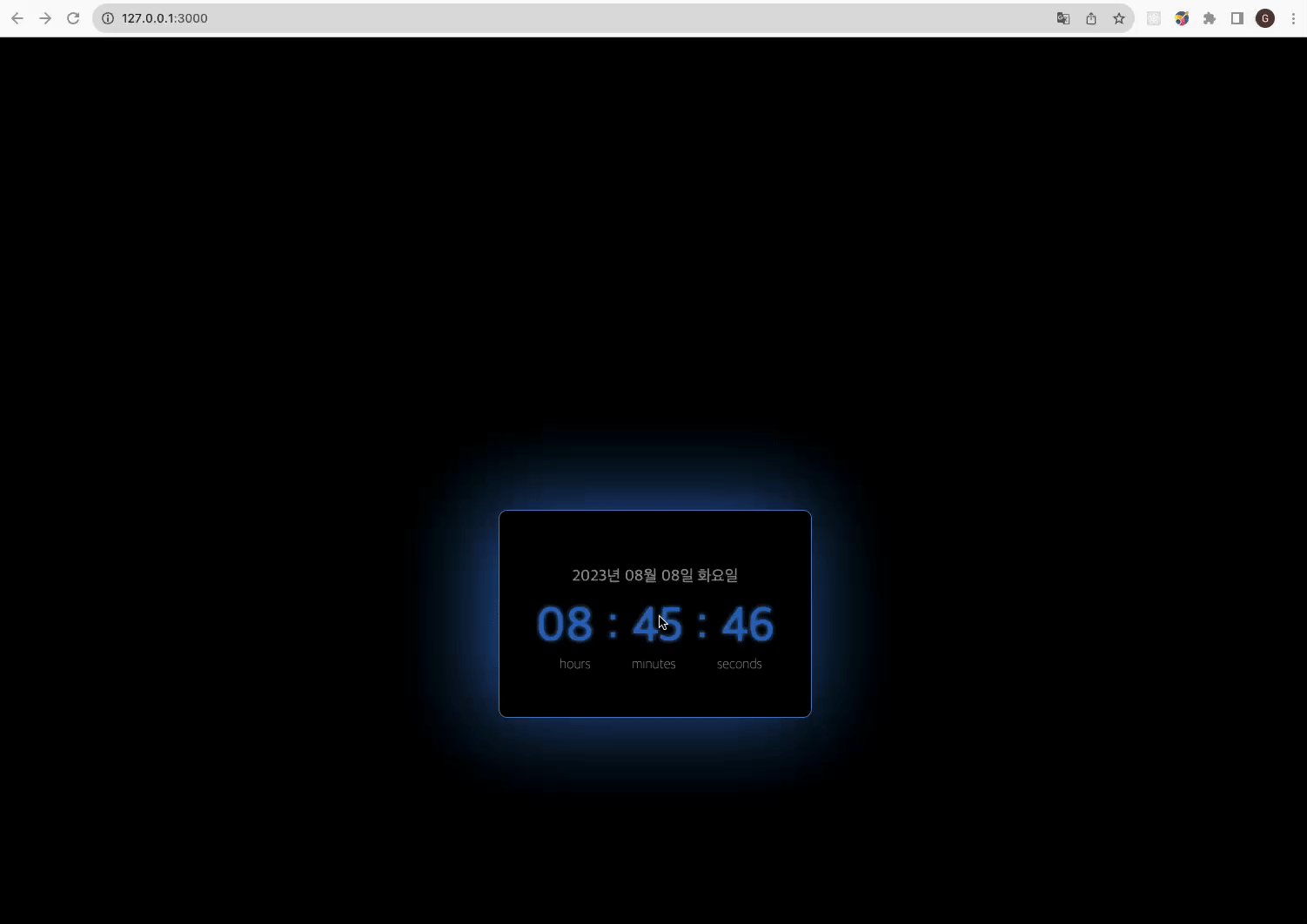
🖥 완성된 화면

- 원래 주어진 예제에는 요일 부분이 없었지만, 추가
- 마지막 div라인을 추가하여 span을 추가
- css 수정
- 전체코드보기

글 재미있게 봤습니다.